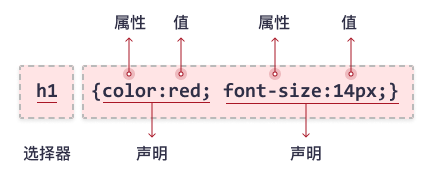
<p>css由选择器和声明块组成。选择器指向需要设置样式的HTML元素,声明块包含一条或多条用分号分隔的声明;每条声明都包含一个CSS属性名称和一个属性值,以冒号分隔。所有声明被放置在一对大括号“{}”内,然后整体紧邻选择器的后面。<p>
 <p>本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<p>层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
<p>css由什么组成
<p>样式是 CSS 最小语法单元,每个样式包含两部分内容:选择器和声明(规则)块。
<p>
<p>本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<p>层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
<p>css由什么组成
<p>样式是 CSS 最小语法单元,每个样式包含两部分内容:选择器和声明(规则)块。
<p>

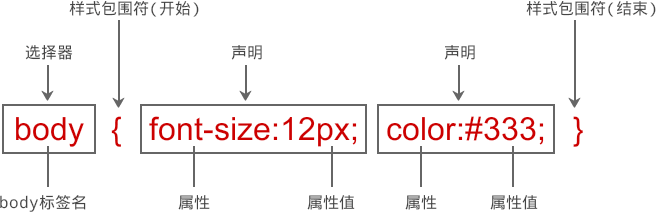
1) 选择器
<p>选择器指向您需要设置样式的 HTML 元素。 <p>选择器告诉浏览器该样式将作用于页面中哪些对象,这些对象可以是某个标签、所有网页对象、指定 class 或 id 值等。浏览器在解析这个样式时,根据选择器来渲染对象的显示效果。 <p>2) 声明块 <p>声明块包含一条或多条用分号分隔的声明。 <p>声明可以增加一个或者无数个,这些声明告诉浏览器如何去渲染选择器指定的对象。 <p>每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。 <p>所有声明被放置在一对大括号{ }内,然后整体紧邻选择器的后面。
<p>3) 属性
<p>属性是 CSS 提供的设置好的样式选项。属性名由一个单词或多个单词组成,多个单词之间通过连字符相连。这样能够很直观地表示属性所要设置样式的效果。
<p>4) 属性值
<p>属性值用来显示属性效果的参数。它包括数值和单位,或者关键字。
<p>实例
<p>在此例中,所有 <p> 元素都将居中对齐,并带有红色文本颜色:p {
color: red;
text-align: center;
}p 是 CSS 中的选择器(它指向要设置样式的 HTML 元素:<p>)。
<p>color 是属性,red 是属性值
<p>text-align 是属性,center 是属性值
<p>(学习视频分享:css视频教程)以上是css由什么组成的详细内容。更多信息请关注PHP中文网其他相关文章!



