边框颜色css怎么设置
在css中,可以利用border-color、border-top-color、border-bottom-color、border-left-color、border-right-color属性来设置元素的边框颜色。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置边框颜色的属性
| 属性 | 描述 |
|---|---|
| border-bottom-color | 设置一个元素的底部边框颜色。 |
| border-left-color | 设置一个元素象的左边边框颜色。 |
| border-right-color | 设置一个元素的右边边框颜色。 |
| border-top-color | 设置一个元素的顶部边框颜色 |
| border-color | 设置一个元素的四个边框颜色。 |
border-color属性是一个简写属性,可以在一个声明中设置四个边框颜色,可设置 1 到 4 种颜色。
该属性可设置一个元素的所有边框中可见部分的颜色,或者为 4 个边分别设置不同的颜色。
实例:
border-color:red green blue pink;
上边框是红色
右边框是绿色
下边框是蓝色
左边框是粉色
border-color:red green blue;
上边框是红色
右边框和左边框是绿色
下边框是蓝色
border-color:dotted red green;
上边框和下边框是红色
右边框和左边框是绿色
border-color:red;
所有 4 个边框都是红色
示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
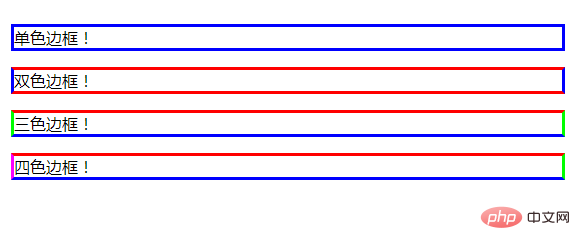
<p class="one">单色边框!</p>
<p class="two">双色边框!</p>
<p class="three">三色边框!</p>
<p class="four">四色边框!</p>
</body>
</html>
示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.four
{
border-style:solid;
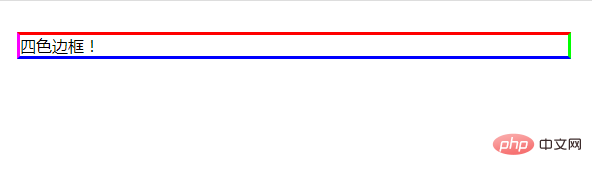
border-top-color:#ff0000;
border-bottom-color:#0000ff;
border-left-color:rgb(250,0,255);
border-right-color:#00ff00;
}
</style>
</head>
<body>
<p class="four">四色边框!</p>
</body>
</html>
CSS颜色
在css中,颜色值可以使用颜色名、百分比、数字和十六进制数值,共有四种写法。
1) 使用颜色名
虽然目前已经命名的颜色约有 184 种,但真正被各种浏览器支持,并且作为 CSS 规范推荐的颜色名称只有 16 种,如下表所示。
| 名 称 | 颜 色 | 名 称 | 颜 色 | 名 称 | 颜 色 |
|---|---|---|---|---|---|
| black | 纯黑 | silver | 浅灰 | navy | 深蓝 |
| blue | 浅蓝 | green | 深绿 | lime | 浅绿 |
| teal | 靛青 | aqua | 天蓝 | maroon | 深红 |
| red | 大红 | purple | 深紫 | fuchsia | 品红 |
| olive | 褐黄 | yellow | 明黄 | gray | 深灰 |
| white | 壳白 |
不建议在网页中使用颜色名,特别是大规模的使用,避免有些颜色名不被浏览器解析,或者不同浏览器对颜色的解释差异。
2) 使用百分比
这是一种最常用的方法,例如:
color: rgb(100%, 100%, 100%);
这个声明将红、蓝、绿 3 种原色都设置为最大值,结果组合显示为白色。相反,可以设置rgb(0%, 0%, 0%)为黑色。3 个百分值相等将显示灰色,同理哪个百分值大就偏向哪个原色。
3) 使用数值
数字范围从 0~255,例如:
color: rgb(255, 255, 255);
上面这个声明将显示白色,相反,可以设置为rgb(0, 0, 0),将显示黑色。3 个数值相等将显示灰色,同理哪个数值大哪个原色的比重就会加大。
4) 十六进制颜色
这是最常用的取色方法,例如:
color: #ffffff;
其中要在十六进制前面加一个#颜色符号。上面这个声明将显示白色,相反,可以设置#000000为黑色,用 RGB 来描述:
color: #RRGGBB;
从 0~255,实际上十进制的 255 正好等于十六进制的 FF,一个十六进制的颜色值等于 3 组这样的十六进制的值,它们按顺序连接在一起就等于红、蓝、绿3种原色。
(学习视频分享:css视频教程)
以上是边框颜色css怎么设置的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
可以通过 Bootstrap 实现文件上传功能,步骤如下:引入 Bootstrap CSS 和 JavaScript 文件;创建文件输入字段;创建文件上传按钮;处理文件上传(使用 FormData 收集数据,然后发送到服务器);自定义样式(可选)。






