1.关于AMP
在移动互联网的时代,尽管网站响应式设计可以满足多屏(pc、手机、ipad等)浏览,但google在2015年10月推出了更快移动页面访问速度的技术-Accelerated Mobile Pages(AMP 加速移动页面),AMP页面是大大简化了移动页面,旨在提高针对移动页面的访问速度,AMP的特点如下:
- AMP的HTML代码是标准HTML的一个子集,大大简化了html的代码,部分Html代码将不再适用,如table, frame等。
- 大大简化css,且只能写在HTML中,不能调用外部CSS文件。
- JS大部分功能不能用了,但很多互动功能也就没了,虽然影响了丰富的交互,但速度提升了速度。
- 加强对页面资源控制,比如图片、视频等用户下拉到图片时再加载。
- 充分利用高速缓存,Google将AMP页面缓存在自身的服务器上。
有关AMP的更多内容参考下面的链接:
- AMP官方网站:https://www.ampproject.org
- AMP的路线图:https://amp.dev/community/roadmap/?referrer=ampproject.org
AMP刚推出时,只限于新闻的页面,2016年8月google宣布AMP将应用于所有类型的移动页面。目前,虽然google明确表示AMP页面不会影响排名,但google如此不遗余力的推广AMP,难保将来不会在算法中考虑AMP的因素。
2.让WordPress支持AMP
AMP很适合新闻、博客等信息资讯类的网站,作为老牌博客系统WordPress在2016年10月6日推出了AMP的官方插件,目前该插件极大简化了文章页面,文章AMP页面把导航、留言等都去掉了,只保留了文章内容本身,此页面也同时兼容桌面电脑(pc)上浏览,首页、分类、翻页等都没有相对应的AMP页面,我预计后续版本应该会增加更多的功能,如果你不想等,也可以直接改造这个插件加入导航、分类等功能。
安装启动WordpPress的AMP插件后,插件会创建一个AMP文章页面,该页面链接URL是在原页面的链接URL加上“/amp”,以本博客文章链接为例:
原文章页面链接 ://www.watch-life.net/wordpress/wordpress-google-amp.html
AMP页面的链接://www.watch-life.net/wordpress/wordpress-google-amp.html/amp
为了让google的搜索引擎检索到AMP页面,在原文章页面的HTML里需要指明AMP页面的地址,即用amphtml标签指明AMP版本地址:
<link rel="amphtml" href="//www.watch-life.net/wordpress/wordpress-google-amp.html/amp" />
在AMP的页面的HTML代码中也要用canonical标签指明原文章页面地址:
<link rel="canonical" href="//www.watch-life.net/wordpress/wordpress-google-amp.html" />
AMP页面在PC端展示

AMP页面在手机端的展示

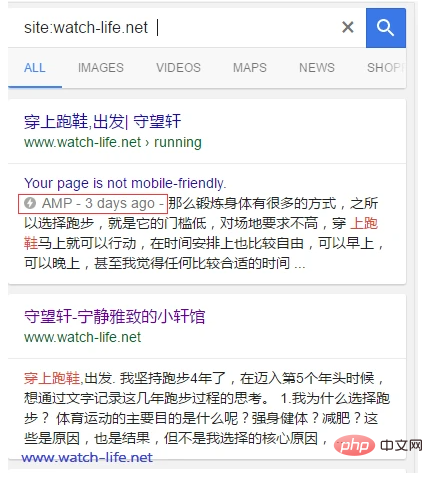
3.AMP页面在google搜索的展示
AMP页面被google搜索索引后,在搜索结果里看到AMP的页面,页面描述最前面有个闪电标记和AMP字样。用户点击后,页面会迅速打开,显示的是Google服务器上的缓存页面。在google搜索里AMP页面如下图展现:
4.百度是否会跟进AMP?
国内的站长最关注是百度(baidu)搜索是否会跟进AMP呢?好消息是百度也支持类似AMP,坏消息是百度2016年8月搞了自己一套类似的AMP-Mobile Instant Pages(MIP 移动网页加速器),AMP和MIP非常相似,无论是HTML、CSS、禁用大部分JS、资源控制、缓存等都几乎和AMP相似,还有原页面与MIP页面的互相引用方法(加标签),都和Google AMP一样,官网的页面布局、菜单安排、技术说明里的内容几乎也是吃惊的一致,看见百度的MIP基本上是照搬AMP了。那百度为什么不和google一样用AMP呢?况且AMP还是开源的。我想一个重要的原因是AMP使用的需要调用官网的JS库,用于控制资源加载、缓存等功能:
<script src=”https://cdn.ampproject.org/v0.js” async></script>
这个恐怕是百度不愿意采用AMP的一个核心原因,鉴于国内的网络环境(伟大的qiang),难免不让人担心这个js库那天被屏蔽了。目前尚没有针对MIP的WordPress插件,如果采用WordPress采用MIP的话,目前只能靠换主题模版的方法,这种方法最麻烦的是需要单独为MIP页面启用一个二级域名,我还不打算跟进,觉得这种方法没有插件来的简单快捷。


























