2023最新layui视频教程推荐(建议收藏)
以下为大家整理了前端UI框架 — layui的视频教程,不需要从迅雷、百度云之类的第三方网盘平台下载,全部在线免费观看。教程由浅入深,有前端基础的人就能学习,从安装到案例讲解,全面详细,帮助你更快更好的掌握layui框架!
以下layui框架教程,如有更新,还会在此及时补充,欢迎时刻关注!
一、视频教程

通过《layui基础入门课程(2021版)》的学习,你将会了解到表单模块、弹出层模块以及表格,如何设置基础参数,同时将知道如何进行数据操作等内容。
2、《前端UI框架 — layui》

学习《前端UI框架 — layui》,你将知道安装前端UI框架layui的方法,了解如何搭建页面轮播图,实现后台管理系统的登录,以及home页面的动画效果和弹出层的设置。
3、《layUI前端框架使用详解》

学习《layUI前端框架使用详解》,你将知道使用layui框架的好处,layer组件和layDate组件的引用方法及使用方法,以及页面元素的变换和设置;同时我们还能知道搭建分页模块的方法。
二、layUI的后端模板下载:
以下模板选自PHP中文网后端模板栏目!
1、《layui框架构建的管理后台模板》
![1626687226564169.png ZM[IUAZY6[%A6XP_SADXD]X.png](https://img.php.cn/upload/image/323/594/261/1626687226564169.png)
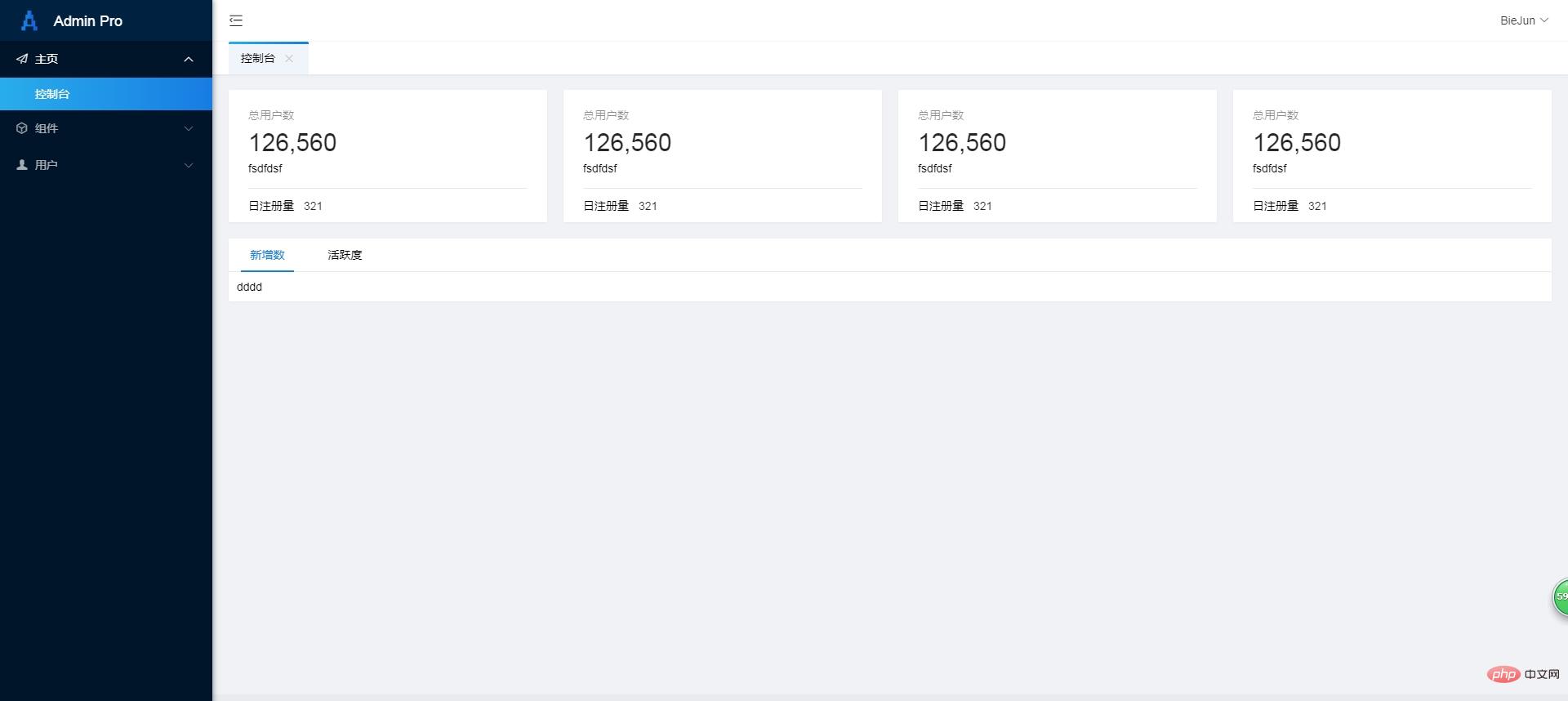
基于layui构建的管理后台模板,多功能多用途的企业网站后台管理系统,网站后台数据管理页面ui模板下载。包含40个html页面。

layui网站后台管理系统模板,DIV+CSS布局设计,响应式设计,自适应分辨率,兼容PC端和移动端,全套后台模板,包括登录、控制台、表单、用户组、权限配置等HTML后台模板页面。
3、《简单的layui网站后台页面模板》

基于layui的网站后台模板,页面入口是index.html.采用iframe,必须从index.html进入,否则看到的页面没有左边的菜单,包含产品管理,新闻分类,资讯管理,产品管理,用户管理,用户留言等页面,(里面包含自己封装的一套插件,弹出层,confirm,分页,消息框等)

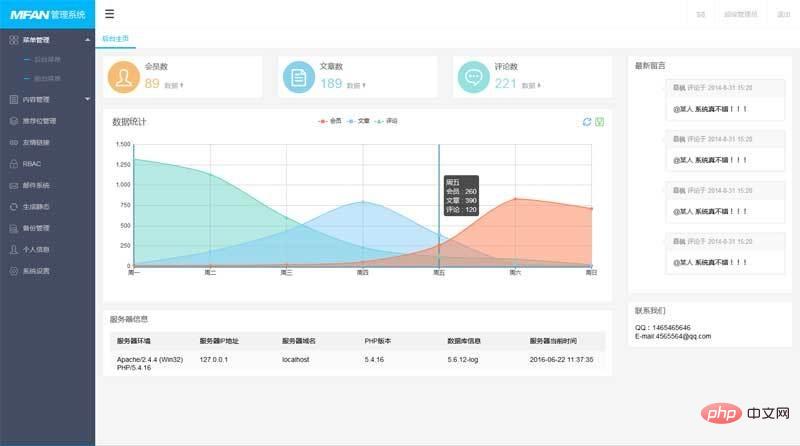
layuiAdmin通用的企业网站后台模板。主要有:菜单管理、后台菜单、前台菜单、内容管理、推荐位管理、友情链接、RBAC、邮件系统、生成静态、备份管理、个人信息、系统设置等后台管理功能页面模板。
【相关推荐】
以上是2023最新layui视频教程推荐(建议收藏)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui怎么获取表单数据
Apr 04, 2024 am 03:39 AM
layui 提供了多种获取表单数据的方法,包括直接获取表单所有字段数据、获取单个表单元素值、使用 formAPI.getVal() 方法获取指定字段值、将表单数据序列化并作为 AJAX 请求参数,以及监听表单提交事件获取数据。
 layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui登陆页面怎么设置跳转
Apr 04, 2024 am 03:12 AM
layui 登录页面跳转设置步骤:添加跳转代码:在登录表单提交按钮点击事件中添加判断,成功登录后通过 window.location.href 跳转到指定页面。修改 form 配置:在 lay-filter="login" 的 form 元素中添加 hidden 输入字段,name 为 "redirect",value 为目标页面地址。
 layui如何实现自适应
Apr 26, 2024 am 03:00 AM
layui如何实现自适应
Apr 26, 2024 am 03:00 AM
通过使用layui框架的响应式布局功能,可以实现自适应布局。步骤包括:引用layui框架。定义自适应布局容器,设置layui-container类。使用响应式断点(xs/sm/md/lg)隐藏特定断点下的元素。利用网格系统(layui-col-)指定元素宽度。通过偏移量(layui-offset-)创建间距。使用响应式实用工具(layui-invisible/show/block/inline)控制元素的可见性和显示方式。
 layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui跟vue有啥区别
Apr 04, 2024 am 03:54 AM
layui与Vue的区别主要体现在功能和关注点上。layui专注于快速开发UI元素,提供预制组件简化页面构建;而Vue是一个全栈框架,注重数据绑定、组件化开发和状态管理,更适合构建复杂应用程序。 layui学习简单,适合快速构建页面;Vue学习曲线陡峭,但有助于构建可扩展和易维护的应用程序。根据项目需求和开发者技能水平,可以选择合适的框架。
 layui怎么运行
Apr 04, 2024 am 03:42 AM
layui怎么运行
Apr 04, 2024 am 03:42 AM
要运行 layui,请执行以下步骤:1. 导入 layui 脚本;2. 初始化 layui;3. 使用 layui 组件;4. 导入 layui 样式(可选);5. 确保脚本兼容并注意其他注意事项。通过这些步骤,您就可以使用 layui 的强大功能构建 web 应用程序。
 layui框架是什么语言
Apr 04, 2024 am 04:39 AM
layui框架是什么语言
Apr 04, 2024 am 04:39 AM
layui框架是一款基于JavaScript的前端框架,提供了一套易用的UI组件和工具,帮助开发者快速构建响应式Web应用。其特点包括:模块化、轻量级、响应式,并拥有完善的文档和社区支持。layui广泛应用于管理后台系统、电商网站和移动端应用等开发中。优点在于上手快、提高效率、维护方便,缺点是定制性较差、技术更新较慢。
 layui怎么传数据
Apr 26, 2024 am 03:39 AM
layui怎么传数据
Apr 26, 2024 am 03:39 AM
使用 layui 传输数据的方法如下:使用 Ajax:创建请求对象,设置请求参数(URL、方法、数据),处理响应。使用内置方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等内置方法简化数据传输。
 layui框架和vue框架的区别
Apr 26, 2024 am 01:27 AM
layui框架和vue框架的区别
Apr 26, 2024 am 01:27 AM
layui和vue是前端框架,layui是一种轻量级的库,提供UI组件和工具;vue是一个全面的框架,提供UI组件、状态管理、数据绑定和路由等功能。layui基于模块化的架构,vue基于组件化的架构。layui拥有较小的生态系统,vue拥有庞大且活跃的生态系统。layui学习曲线较低,vue学习曲线较陡。layui适用于小型项目和快速开发UI组件,vue适用于大型项目和需要丰富功能的场景。






