javascript中文url乱码怎么办
针对中文乱码问题,最主要是通过(encodeURI,decodeURI),(encodeURIComponent,decodeURIComponent)两种方法进行参数的编码以及解码工作,其中前者最主要针对的是整个url参数。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在日常开发当中,我们可能遇到要将某个页面的参数通过url链接拼接的方式传递到另一个页面当中,在另一个页面当中进行使用,如果传输过去的是中文,那么可能会遇到中文乱码问题,那么该如何来解决呢?


<!--test01.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName">你好明天</p>
<p οnclick="send();">点击测试</p>
<script>
function send(){
var url = "test02.html";
var userName = $("#userName").html();
// window.open(encodeURI(url + "?userName=" + userName)); //encodeURI针对整个参数进行编码
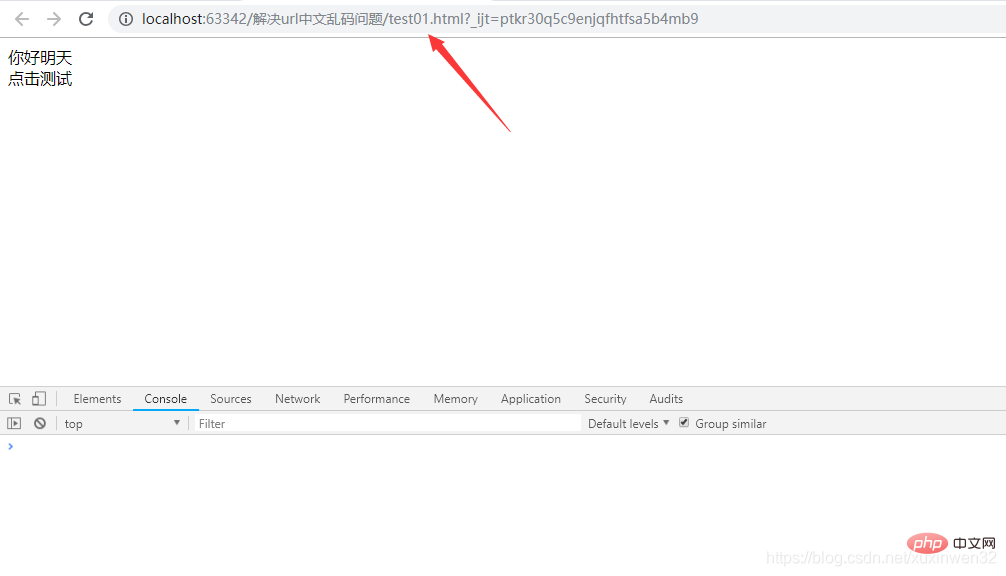
window.open(url + "?userName=" + encodeURIComponent(userName)); //encodeURIComponent针对单个参数进行编码
}
</script>
</body>
</html><!--test02-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName"></p>
<script>
var urlinfo = window.location.href;//获取url
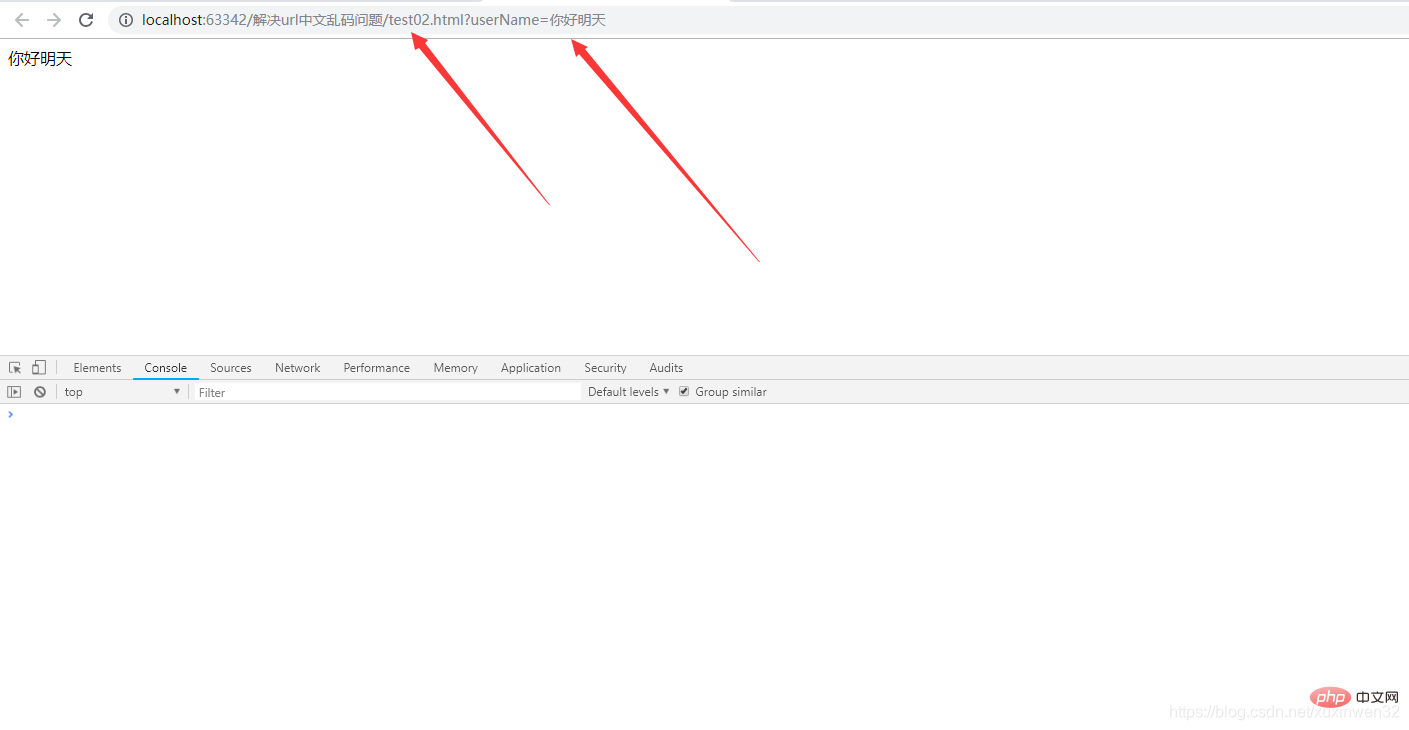
var userName = urlinfo.split("?")[1].split("=")[1];//拆分url得到”=”后面的参数
// $("#userName").html(decodeURI(userName)); //decodeURI针对整个参数进行解码
$("#userName").html(decodeURIComponent(userName)); //decodeURIComponent针对单个参数进行解码
// $("#userName").html(userName);
</script>
</body>
</html>针对中文乱码问题,最主要是通过(encodeURI,decodeURI),(encodeURIComponent,decodeURIComponent)两种方法进行参数的编码以及解码工作,其中xxxxURI最主要针对的是整个url参数,xxxxURIComponent针对的是单个url参数;
简单的分享就到这里,如有疑问,欢迎留言~
【推荐学习:javascript高级教程】
以上是javascript中文url乱码怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...








