css中主要的三种选择符,分别为:id选择符、class类选择符和id选择符。ID选择符可以为标有特定id的HTML元素指定特定的样式;class类选择器允许以一种独立于文档元素的方式来指定样式;ID选择符选择指定元素名称的所有标签元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、元素选择器:
作用:选择指定元素名称的所有元素。
语法:
元素{
样式声明;
}例子:
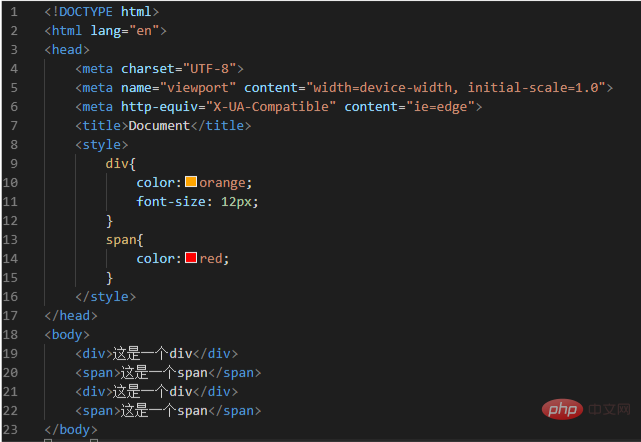
页面上所有的div文字大小为12px,文字颜色为橘黄色
页面上所有的span元素颜色为红色

2、类选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示
语法:
.类名{
样式声明;
}类名:
能以数字开始
除_,-意外不能有其它特殊符号
引用:
引用方式 - 多类选择器的引用
可以将多个类选择器,同时应用在一个元素中
语法:
3、ID选择器:
作用:针对指定ID值的元素去定义样式
语法:
#ID值{
样式声明
}ID值,一定要对应某个元素的ID值
例子:
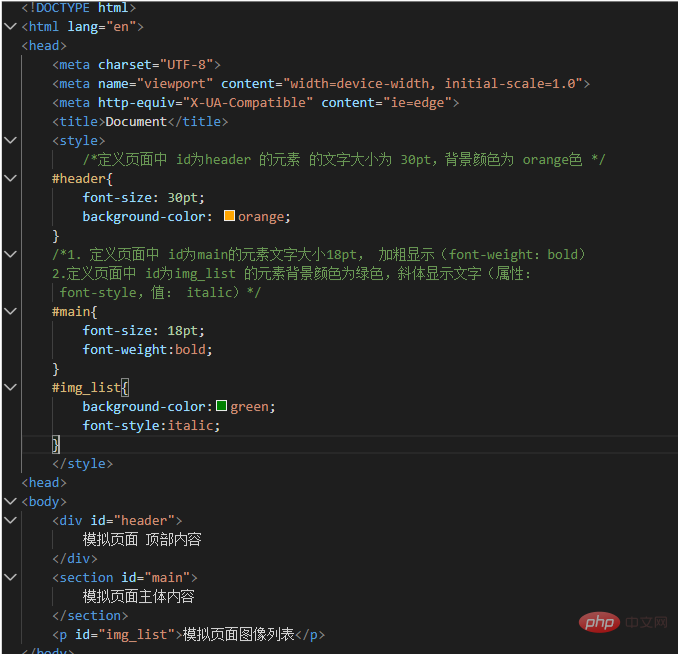
定义页面中 id为header 的元素 的文字大小为 30pt,背景颜色为 orange色
1、定义页面中 id为main的元素文字大小18pt, 加粗显示(font-weight:bold)
2、定义页面中 id为img_list 的元素背景颜色为绿色,斜体显示文字(属性:font-style,值: italic)

推荐学习:css视频教程
以上是css有哪些选择符的详细内容。更多信息请关注PHP中文网其他相关文章!


