在css中,可以利用float属性来把ul文字变成横向排列,只需要给ul列表的li元素添加“float:left;”样式,让li元素往左浮动即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
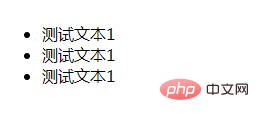
默认ul列表是竖向排列:
<ul> <li>测试文本1</li> <li>测试文本1</li> <li>测试文本1</li> </ul>
效果图:

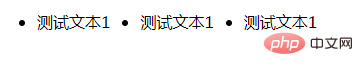
那么如何把ul文字变成横向排列?可以利用float属性。
下面通过代码示例来看看
<ul> <li>测试文本1</li> <li>测试文本1</li> <li>测试文本1</li> </ul>
效果图:

(学习视频分享:css视频教程)
以上是css怎么把ul文字变成横向排列的详细内容。更多信息请关注PHP中文网其他相关文章!




