有趣!将PHP变量设置为HTML中的锚文本
如何将PHP变量设置为HTML中的锚文本?超链接?朋友们,对于这个问题,你们有没有实现的思路?首先大家应该知道PHP作为Web开发的常用语言,亦可以嵌入在HTML中。那么这种问题对大佬们来说,估计不值一提,因为太简单了,不过可爱的新手小白们,可以留下来学习一下~
下面我来一步步教大家怎么实现将PHP变量设置为HTML中的锚文本。
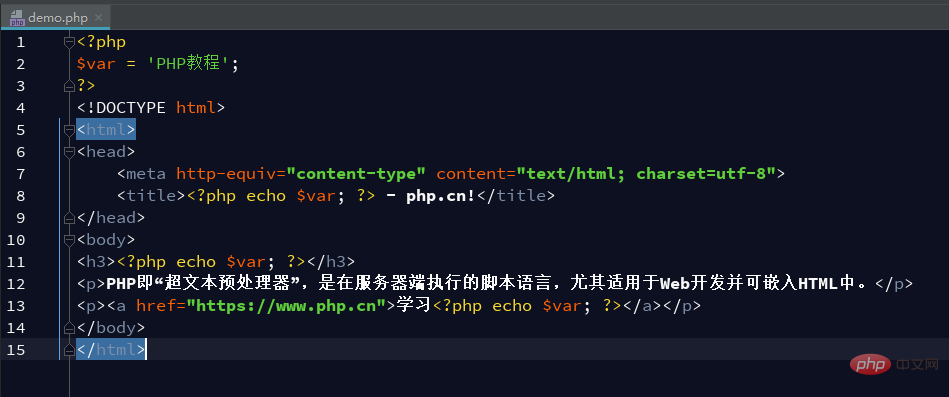
首先在已经搭建好PHP环境的情况下,我们来新建一个PHP文件,我这里命名demo.php

如图我们这个文件中先创建一个变量,PHP变量就是用于存储信息的"容器":
<?php $var = 'PHP教程'; ?>
然后再创建一个HTML结构:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title><?php echo $var; ?> - php.cn!</title>
</head>
<body>
<h3><?php echo $var; ?></h3>
<p>PHP即“超文本预处理器”,是在服务器端执行的脚本语言,尤其适用于Web开发并可嵌入HTML中。</p>
<p><a href="https://www.php.cn">学习<?php echo $var; ?></a></p>
</body>
</html>大家是不是很想知道运行这段代码会出现什么效果?
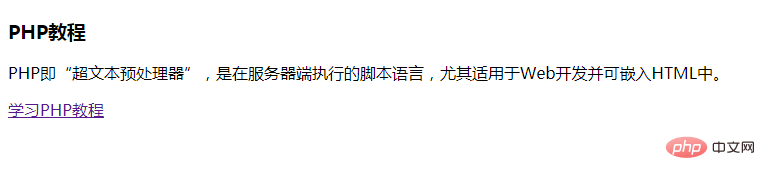
请看下图:

这里点击“学习PHP教程”就能跳转到指定链接。
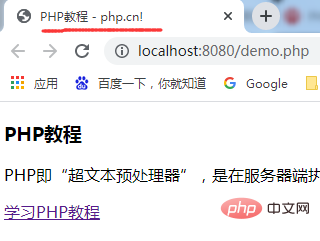
而且标题中变量也显示出来了,如下图:

搞定!!!是不是很有趣!
大家不防自己在本地试一下~
最后顺便给大家介绍一下PHP变量的规则:
变量以 $ 符号开始,后面跟着变量的名称
变量名必须以字母或者下划线字符开始
变量名只能包含字母数字字符以及下划线(A-z、0-9 和 _ )
变量名不能包含空格
变量名是区分大小写的($y 和 $Y 是两个不同的变量)
PHP中文网有很多免费高质量的PHP视频教程,欢迎学习!
以上是有趣!将PHP变量设置为HTML中的锚文本的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP和Python:比较两种流行的编程语言
Apr 14, 2025 am 12:13 AM
PHP和Python:比较两种流行的编程语言
Apr 14, 2025 am 12:13 AM
PHP和Python各有优势,选择依据项目需求。1.PHP适合web开发,尤其快速开发和维护网站。2.Python适用于数据科学、机器学习和人工智能,语法简洁,适合初学者。
 PHP行动:现实世界中的示例和应用程序
Apr 14, 2025 am 12:19 AM
PHP行动:现实世界中的示例和应用程序
Apr 14, 2025 am 12:19 AM
PHP在电子商务、内容管理系统和API开发中广泛应用。1)电子商务:用于购物车功能和支付处理。2)内容管理系统:用于动态内容生成和用户管理。3)API开发:用于RESTfulAPI开发和API安全性。通过性能优化和最佳实践,PHP应用的效率和可维护性得以提升。
 PHP:网络开发的关键语言
Apr 13, 2025 am 12:08 AM
PHP:网络开发的关键语言
Apr 13, 2025 am 12:08 AM
PHP是一种广泛应用于服务器端的脚本语言,特别适合web开发。1.PHP可以嵌入HTML,处理HTTP请求和响应,支持多种数据库。2.PHP用于生成动态网页内容,处理表单数据,访问数据库等,具有强大的社区支持和开源资源。3.PHP是解释型语言,执行过程包括词法分析、语法分析、编译和执行。4.PHP可以与MySQL结合用于用户注册系统等高级应用。5.调试PHP时,可使用error_reporting()和var_dump()等函数。6.优化PHP代码可通过缓存机制、优化数据库查询和使用内置函数。7
 PHP的持久相关性:它还活着吗?
Apr 14, 2025 am 12:12 AM
PHP的持久相关性:它还活着吗?
Apr 14, 2025 am 12:12 AM
PHP仍然具有活力,其在现代编程领域中依然占据重要地位。1)PHP的简单易学和强大社区支持使其在Web开发中广泛应用;2)其灵活性和稳定性使其在处理Web表单、数据库操作和文件处理等方面表现出色;3)PHP不断进化和优化,适用于初学者和经验丰富的开发者。
 PHP与Python:了解差异
Apr 11, 2025 am 12:15 AM
PHP与Python:了解差异
Apr 11, 2025 am 12:15 AM
PHP和Python各有优势,选择应基于项目需求。1.PHP适合web开发,语法简单,执行效率高。2.Python适用于数据科学和机器学习,语法简洁,库丰富。
 PHP和Python:代码示例和比较
Apr 15, 2025 am 12:07 AM
PHP和Python:代码示例和比较
Apr 15, 2025 am 12:07 AM
PHP和Python各有优劣,选择取决于项目需求和个人偏好。1.PHP适合快速开发和维护大型Web应用。2.Python在数据科学和机器学习领域占据主导地位。
 PHP与其他语言:比较
Apr 13, 2025 am 12:19 AM
PHP与其他语言:比较
Apr 13, 2025 am 12:19 AM
PHP适合web开发,特别是在快速开发和处理动态内容方面表现出色,但不擅长数据科学和企业级应用。与Python相比,PHP在web开发中更具优势,但在数据科学领域不如Python;与Java相比,PHP在企业级应用中表现较差,但在web开发中更灵活;与JavaScript相比,PHP在后端开发中更简洁,但在前端开发中不如JavaScript。
 PHP和Python:解释了不同的范例
Apr 18, 2025 am 12:26 AM
PHP和Python:解释了不同的范例
Apr 18, 2025 am 12:26 AM
PHP主要是过程式编程,但也支持面向对象编程(OOP);Python支持多种范式,包括OOP、函数式和过程式编程。PHP适合web开发,Python适用于多种应用,如数据分析和机器学习。






