再不用Gitlab的CI/CD功能,你就out了
最近发现Gitlab的CI/CD功能也能实现自动化部署,用起来也挺简单!如果你使用的是Gitlab作为Git仓库的话,不妨试试它的CI/CD功能。本文还是以SpringBoot的自动化部署为例,实践下Gitlab的CI/DI功能。
SpringBoot实战电商项目mall(50k+star)地址:https://github.com/macrozheng/mall
安装
通过Gitlab的CI/CD功能实现自动化部署,我们需要安装Gitlab、Gitlab Runner、Maven这些服务。
安装Gitlab
首先我们来安装下Gitlab,对Gitlab安装和使用不了解的朋友可以参考下《10分钟搭建自己的Git仓库》 。
使用如下命令运行Gitlab服务,这里需要注意的是添加了hostname属性,这样我们就可以通过域名来访问Gitlab了(为了避免一些不必要的麻烦),GITLAB_ROOT_PASSWORD这个环境变量可以直接设置Gitlab中root账号的密码;
docker run --detach \ --hostname git.macrozheng.com \ --publish 10443:443 --publish 1080:80 --publish 1022:22 \ --name gitlab \ --restart always \ --volume /mydata/gitlab/config:/etc/gitlab \ --volume /mydata/gitlab/logs:/var/log/gitlab \ --volume /mydata/gitlab/data:/var/opt/gitlab \ -e GITLAB_ROOT_PASSWORD=12345678 \ gitlab/gitlab-ce:latest
我们需要通过git.macrozheng.com这个域名来访问Gitlab,如果你没有域名的话,可以通过修改本机的host文件来实现;
192.168.7.134 git.macrozheng.com
由于我们的Gitlab运行在1080端口上,我们想要不加端口来访问,可以使用Nginx来反向代理下,对Nginx不熟悉的朋友可以看下《Nginx的这些妙用,你肯定有不知道的!》 ,在Nginx的配置文件夹中添加git.conf配置文件,内容如下:
server {
listen 80; # 同时支持HTTP
server_name git.macrozheng.com; #修改域名
location / {
proxy_pass http://192.168.7.134:1080; # 设置代理服务访问地址
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}之后我们就可以通过git.macrozheng.com这个域名来访问Gitlab了,输入账号密码root:12345678即可登录;

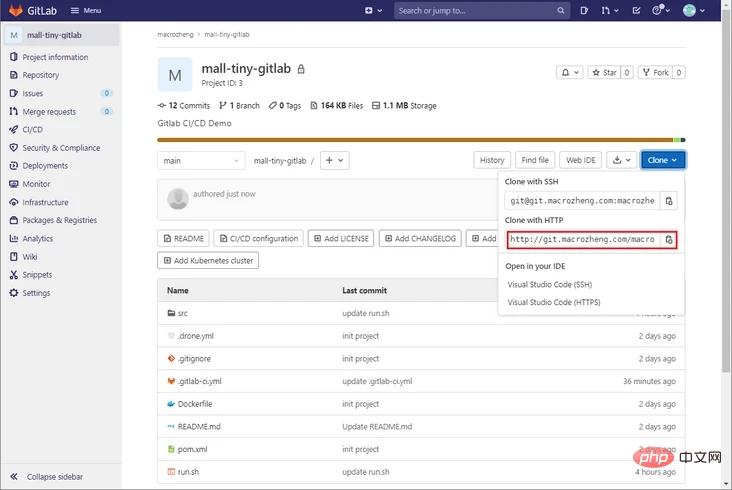
将我们的SpringBoot应用代码上传到Gitlab上去,这样Gitlab就准备完毕了!这里需要注意的是,如果你在启动Gitlab的时候没有指定hostname的话,你的项目HTTP访问地址会是容器的ID,使用该地址会无法访问Git仓库!

安装Gitlab Runner
Gitlab只是个代码仓库,想要实现CI/CD还需安装gitlab-runner,gitlab-runner相当于Gitlab中任务的执行器,Gitlab会在需要执行任务时调用它。
首先下载gitlab-runner的Docker镜像,选用alpine-bleeding,这个版本非常小巧!
docker pull gitlab/gitlab-runner:alpine-bleeding
使用如下命令运行gitlab-runner;
docker run --name gitlab-runner --restart always \ -v /var/run/docker.sock:/var/run/docker.sock \ -v /mydata/gitlab-runner:/etc/gitlab-runner \ -d gitlab/gitlab-runner:alpine-bleeding
此时我们如果查看gitlab-runner的容器日志的话,会发现如下错误,config.toml文件找不到,这个问题不必担心,当我们将gitlab-runner注册到Gitlab时,会自动生成该文件;
ERROR: Failed to load config stat /etc/gitlab-runner/config.toml: no such file or directory builds=0
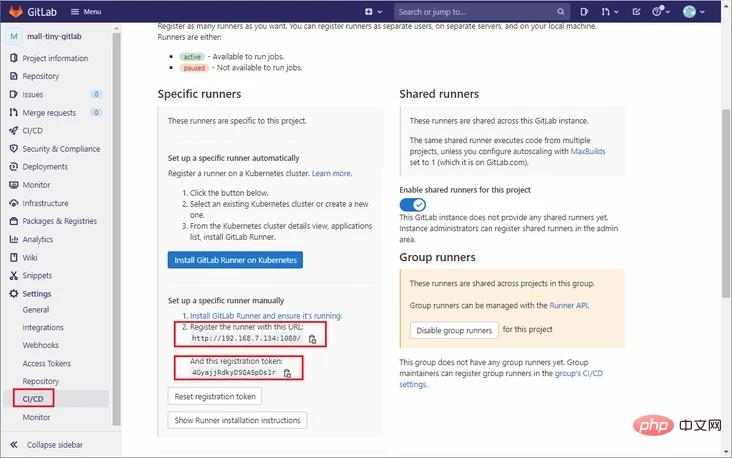
接下来我们需要把gitlab-runner注册到Gitlab,打开Project->Settings->CI/CD功能,获取到runner注册需要使用的地址和token;

接下来使用如下命令,进入gitlab-runner容器的内部;
docker exec -it gitlab-runner /bin/bash
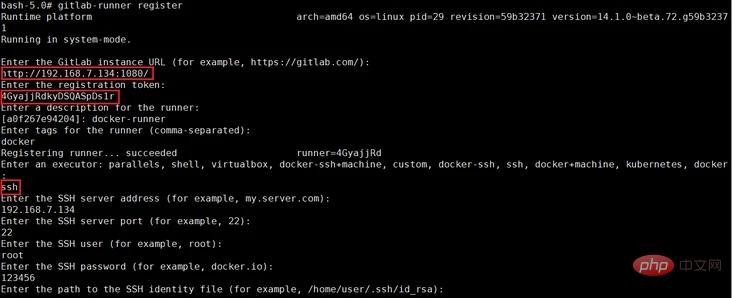
在容器内使用如下命令注册runner;
gitlab-runner register
注册时会出现交互界面,提示你输入注册地址、token、执行器类型等信息,ssh执行器能远程执行Linux命令,非常好用,推荐使用这个!

注册完成后,我们可以发现config.toml文件已经生成,内容如下,以后想修改runner配置的时候,直接改这个文件就行了。
concurrent = 1
check_interval = 0
[session_server]
session_timeout = 1800
[[runners]]
name = "docker-runner"
url = "http://192.168.7.134:1080/"
token = "c2kpV6tX6woL8TMxzBUN"
executor = "ssh"
[runners.custom_build_dir]
[runners.cache]
[runners.cache.s3]
[runners.cache.gcs]
[runners.cache.azure]
[runners.ssh]
user = "root"
password = "123456"
host = "192.168.7.134"
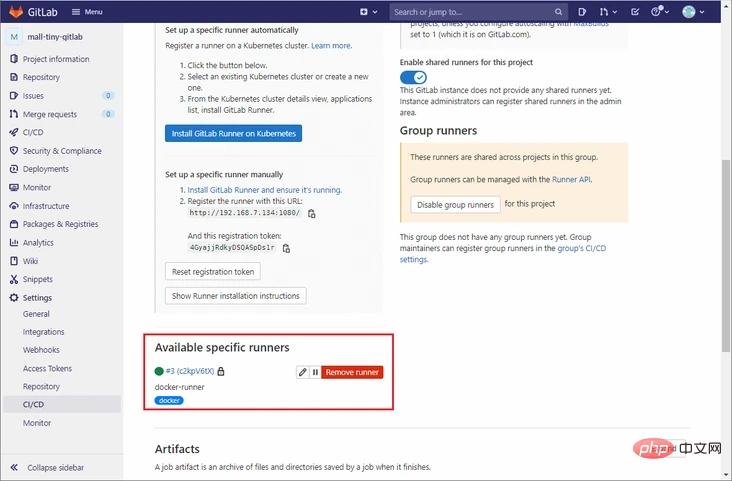
port = "22"在Gitlab的CI/CD设置中,我们可以发现,有个runner成功注册了!

安装Maven
SpringBoot项目打包需要依赖Maven,我们需要在服务器上先安装好它。
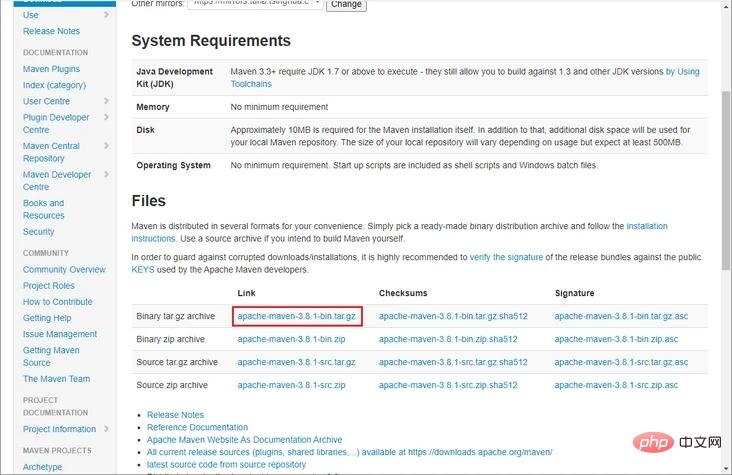
下载Maven的Linux安装包,下载地址:https://maven.apache.org/down...

下载完成后使用如下命令解压到指定目录;
cd /mydata tar -zxvf apache-maven-3.8.1-bin.tar.gz
修改/etc/profile文件,添加环境变量配置:
export MAVEN_HOME=/mydata/apache-maven-3.8.1 export PATH=$PATH:$MAVEN_HOME/bin
通过查看Maven版本来测试是否安装成功。
mvn -v
Maven home: /mydata/apache-maven-3.8.1 Java version: 1.8.0_292, vendor: AdoptOpenJDK, runtime: /mydata/java/jdk1.8/jre Default locale: en_US, platform encoding: UTF-8 OS name: "linux", version: "3.10.0-957.el7.x86_64", arch: "amd64", family: "unix"
安装JDK
CentOS上默认安装的是JRE,使用Maven需要安装JDK。
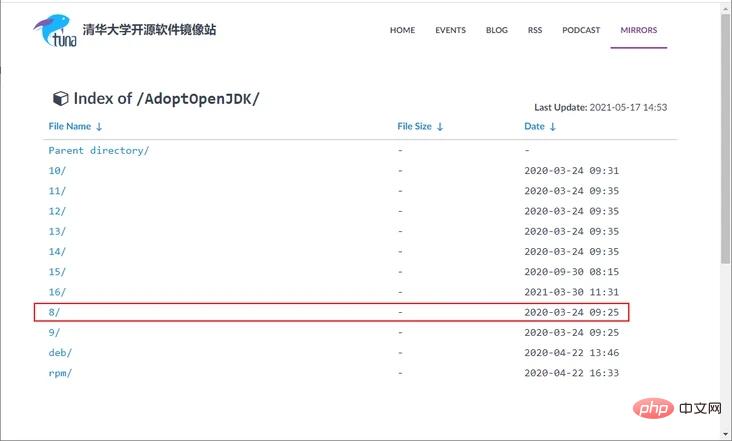
下载JDK 8,下载地址:https://mirrors.tuna.tsinghua...

下载完成后将JDK解压到指定目录;
cd /mydata/java tar -zxvf OpenJDK8U-jdk_x64_linux_xxx.tar.gz mv OpenJDK8U-jdk_x64_linux_xxx.tar.gz jdk1.8
在/etc/profile文件中添加环境变量JAVA_HOME。
vi /etc/profile # 在profile文件中添加 export JAVA_HOME=/mydata/java/jdk1.8 export PATH=$PATH:$JAVA_HOME/bin # 使修改后的profile文件生效 . /etc/profile
使用
一切准备就绪,接下来通过Gitlab的CI/CD功能就可以实现SpringBoot应用的自动化部署了!
首先在项目的根目录下添加.gitlab-ci.yml文件,定义了两个任务,一个任务会将应用代码打包成Jar包并复制到指定目录,另一个任务会通过运行脚本run.sh打包应用的Docker镜像并运行;
# 打包任务
build-job:
stage: build
# 指定标签,只有具有该标签的runner才会执行
tags:
- docker
script:
# 使用Maven打包
- mvn clean package
# 将jar包、Dockerfile、运行脚本复制到指定目录
- cp target/mall-tiny-gitlab-1.0-SNAPSHOT.jar /mydata/build/mall-tiny-gitlab-1.0-SNAPSHOT.jar
- cp Dockerfile /mydata/build/Dockerfile
- cp run.sh /mydata/build/run.sh
# 部署任务
deploy-job:
stage: deploy
tags:
- docker
script:
# 进入指定目录并执行运行脚本
- cd /mydata/build
- chmod +x run.sh
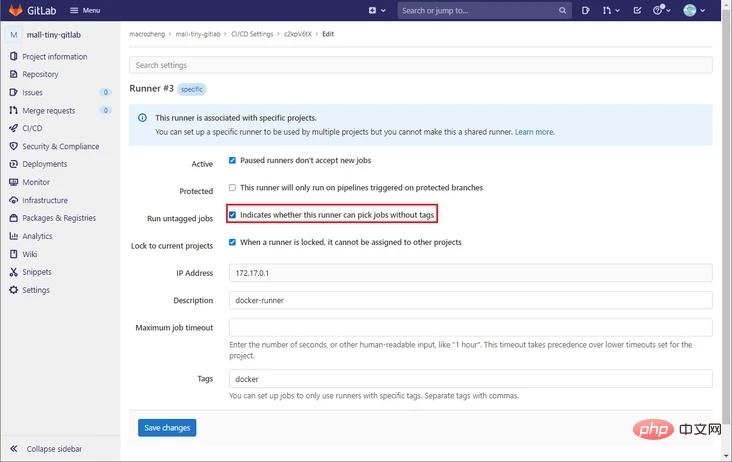
- ./run.sh这里值得一提的是,默认情况下runner只会执行具有相同标签的Job,由于我们对Job和runner都设置了标签为docker,所以我们这里是可以执行的。如果你没有设置标签的话,需要在runner的编辑界面设置下让runner可以执行没有标签的Job;

由于我们的gitlab-runner采用的是ssh的执行器,它会登录到我们指定的服务器,执行我们在.gitlab-ci.yml中定义的script命令,在此之前还会先从Git仓库中获取代码,所以我们还需修改下服务器上的host文件;
vim /etc/hosts 192.168.7.134 git.macrozheng.com
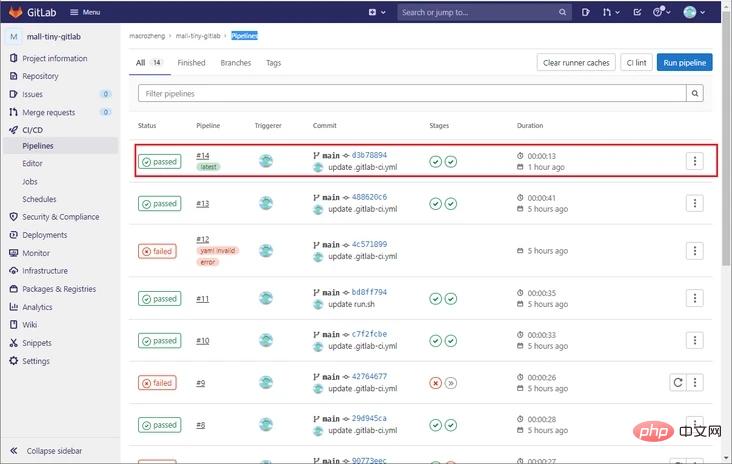
接下来就是要把脚本提交到Git仓库上去,提交后会在Project->CI/CD->Pipelines中发现正在执行的任务;

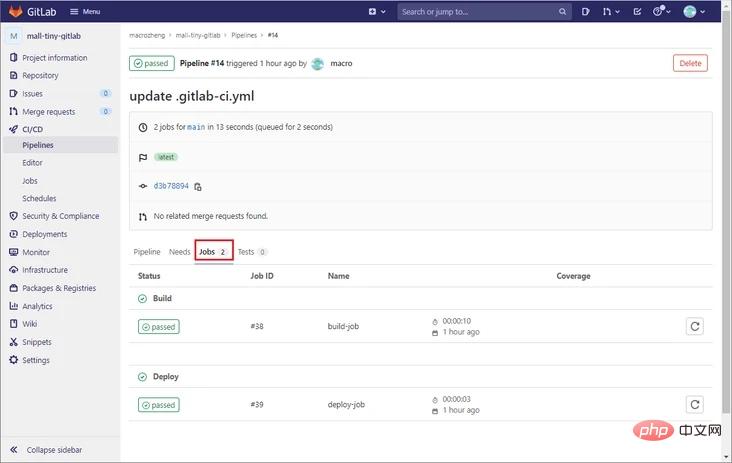
打开Pipeline的详情页面,可以发现我们定义的两个任务都已经执行成功了;

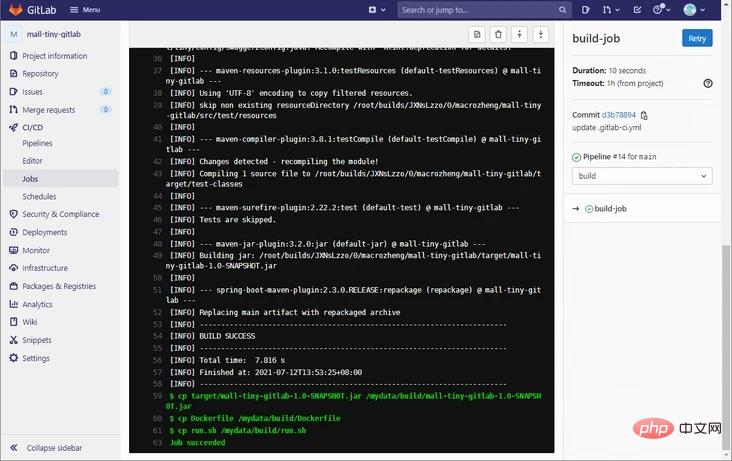
打开Job的详情界面,我们可以看到任务执行过程中输出的日志信息;

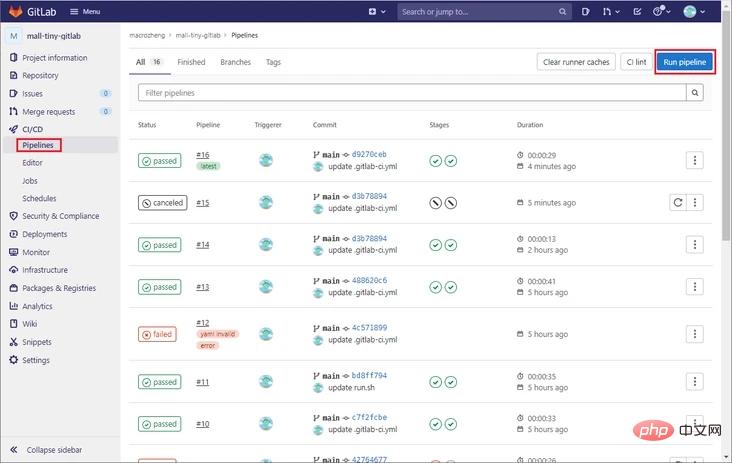
如果你想手动执行Pipeline,而不是提交触发的话,可以在Pipelines页面点击Run Pipeline按钮即可;

运行成功后,可以通过如下地址访问项目:http://192.168.7.134:8088/swa...

总结
如果你用Gitlab作为Git仓库的话,使用它的CI/CD功能来实现自动化部署确实很不错!安装一个轻量级gitlab-runner,编写简单的.gitlab-ci.yml脚本文件即可实现。其实我们之前以及介绍过很多种自动化部署方案,比如Jenkins、Gogs+Drone、Gitlab CI/CD,我们可以发现一个共同点,这些方案都离不开Linux命令。 所以说要想玩转自动化部署,还是得先玩转Linux命令!
相关视频教程推荐:Java视频教程
以上是再不用Gitlab的CI/CD功能,你就out了的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
运行 H5 项目需要以下步骤:安装 Web 服务器、Node.js、开发工具等必要工具。搭建开发环境,创建项目文件夹、初始化项目、编写代码。启动开发服务器,使用命令行运行命令。在浏览器中预览项目,输入开发服务器 URL。发布项目,优化代码、部署项目、设置 Web 服务器配置。
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...
 H5页面制作是否需要持续维护
Apr 05, 2025 pm 11:27 PM
H5页面制作是否需要持续维护
Apr 05, 2025 pm 11:27 PM
H5页面需要持续维护,这是因为代码漏洞、浏览器兼容性、性能优化、安全更新和用户体验提升等因素。有效维护的方法包括建立完善的测试体系、使用版本控制工具、定期监控页面性能、收集用户反馈和制定维护计划。
 如何利用AI工具在React Vite项目中快速搭建前台页面?
Apr 04, 2025 pm 01:45 PM
如何利用AI工具在React Vite项目中快速搭建前台页面?
Apr 04, 2025 pm 01:45 PM
如何在后端开发中快速搭建前台页面?作为一个拥有三四年经验的后端开发者,掌握了基础的javascript、css和html�...
 H5页面制作可以自学吗
Apr 06, 2025 am 06:36 AM
H5页面制作可以自学吗
Apr 06, 2025 am 06:36 AM
H5页面制作自学可行,但并非速成。它需要掌握HTML、CSS和JavaScript,涉及设计、前端开发和后端交互逻辑。实践是关键,通过完成教程、查阅资料、参与开源项目来学习。性能优化也很重要,需要优化图片、减少HTTP请求和使用合适框架。自学之路漫长,需要持续学习和交流。
 Bootstrap修改后如何查看结果
Apr 07, 2025 am 10:03 AM
Bootstrap修改后如何查看结果
Apr 07, 2025 am 10:03 AM
查看修改后 Bootstrap 结果的步骤:直接在浏览器中打开 HTML 文件,确保 Bootstrap 文件已正确引用。清除浏览器缓存(Ctrl Shift R)。若使用 CDN,可直接在开发者工具中修改 CSS 以实时查看效果。若修改 Bootstrap 源码,下载并替换本地文件,或使用构建工具(如 Webpack)重新运行构建命令。
 vue分页怎么用
Apr 08, 2025 am 06:45 AM
vue分页怎么用
Apr 08, 2025 am 06:45 AM
分页是一种将大数据集拆分为小页面的技术,提高性能和用户体验。在 Vue 中,可以使用以下内置方法进行分页:计算总页数:totalPages()遍历页码:v-for 指令设置当前页:currentPage获取当前页数据:currentPageData()
 PHP与Python:了解差异
Apr 11, 2025 am 12:15 AM
PHP与Python:了解差异
Apr 11, 2025 am 12:15 AM
PHP和Python各有优势,选择应基于项目需求。1.PHP适合web开发,语法简单,执行效率高。2.Python适用于数据科学和机器学习,语法简洁,库丰富。






