如何打造一个惊艳的vscode?本篇文章给大家介绍五种自定义 vscode 的方法,你打造一个令自己惊艳的vscode!

工欲善其事必先利其器,vscode作为我们常用的编辑器,只有将其整好看了,工作才能舒心,效率才能倍增。接下来我将从5个方面入手,介绍一下自定义vscode的方法,让它看起来像你的女神一样令人赏心悦目。
【推荐学习:《vscode教程》】
强烈推荐 cobalt2 主题,作者是名声大噪的 Wes Bos,该主题的主色调是蓝色和黄色,快尝试吧。
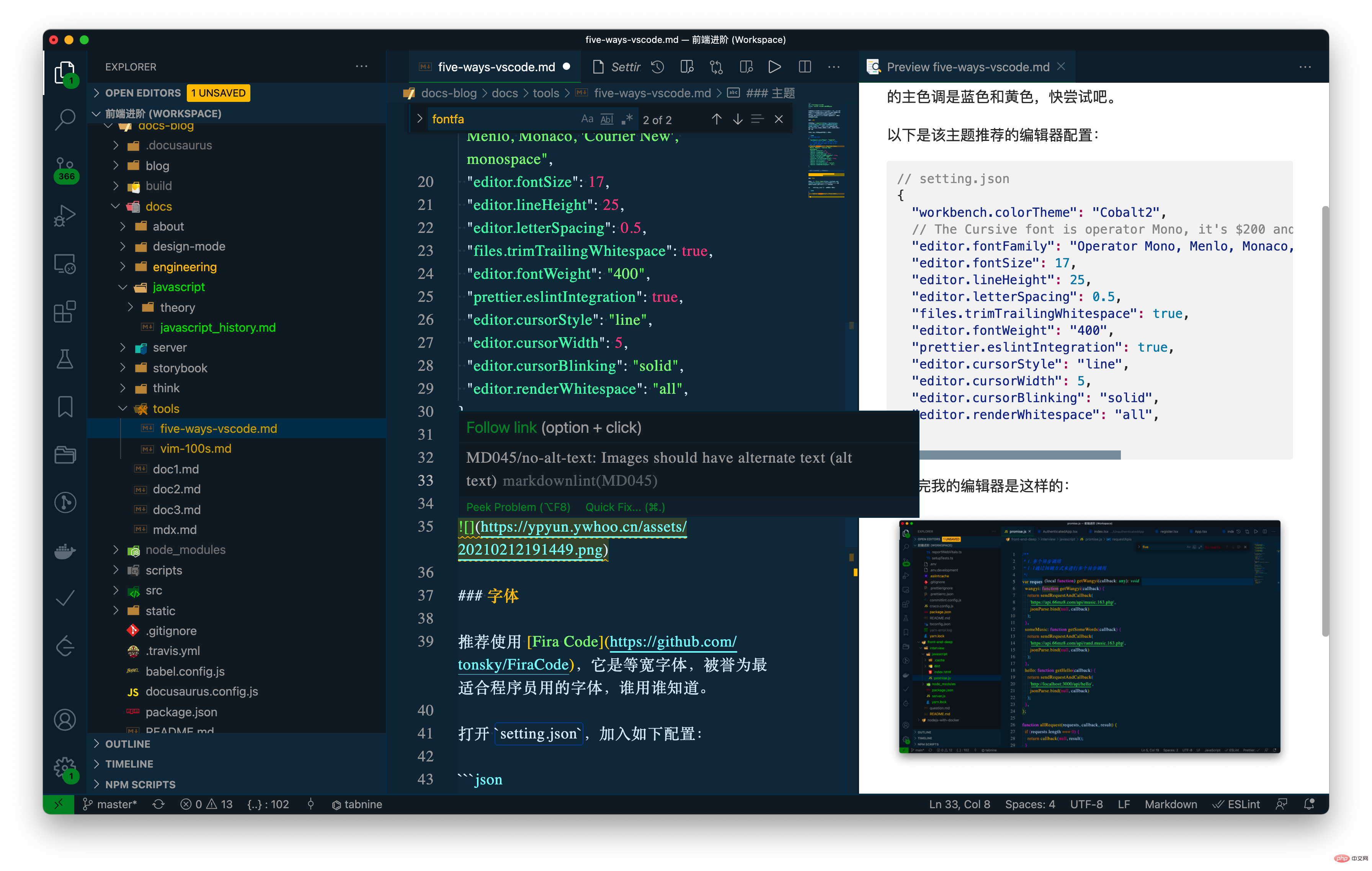
以下是该主题推荐的编辑器配置:
// setting.json
{
"workbench.colorTheme": "Cobalt2",
// The Cursive font is operator Mono, it's $200 and you need to buy it to get the cursive
"editor.fontFamily": "Operator Mono, Menlo, Monaco, 'Courier New', monospace",
"editor.fontSize": 17,
"editor.lineHeight": 25,
"editor.letterSpacing": 0.5,
"files.trimTrailingWhitespace": true,
"editor.fontWeight": "400",
"prettier.eslintIntegration": true,
"editor.cursorStyle": "line",
"editor.cursorWidth": 5,
"editor.cursorBlinking": "solid",
"editor.renderWhitespace": "all",
}配置完我的编辑器是这样的:

推荐使用 Fira Code,它是等宽字体,被誉为最适合程序员用的字体,谁用谁知道。
点击上面链接,找到图中按钮下载 Fira Code 字体包:

加压后,进入 TTF 文件夹,选中所有文件,然后右键打开,选择安装字体。
然后打开 setting.json,加入如下配置:
{
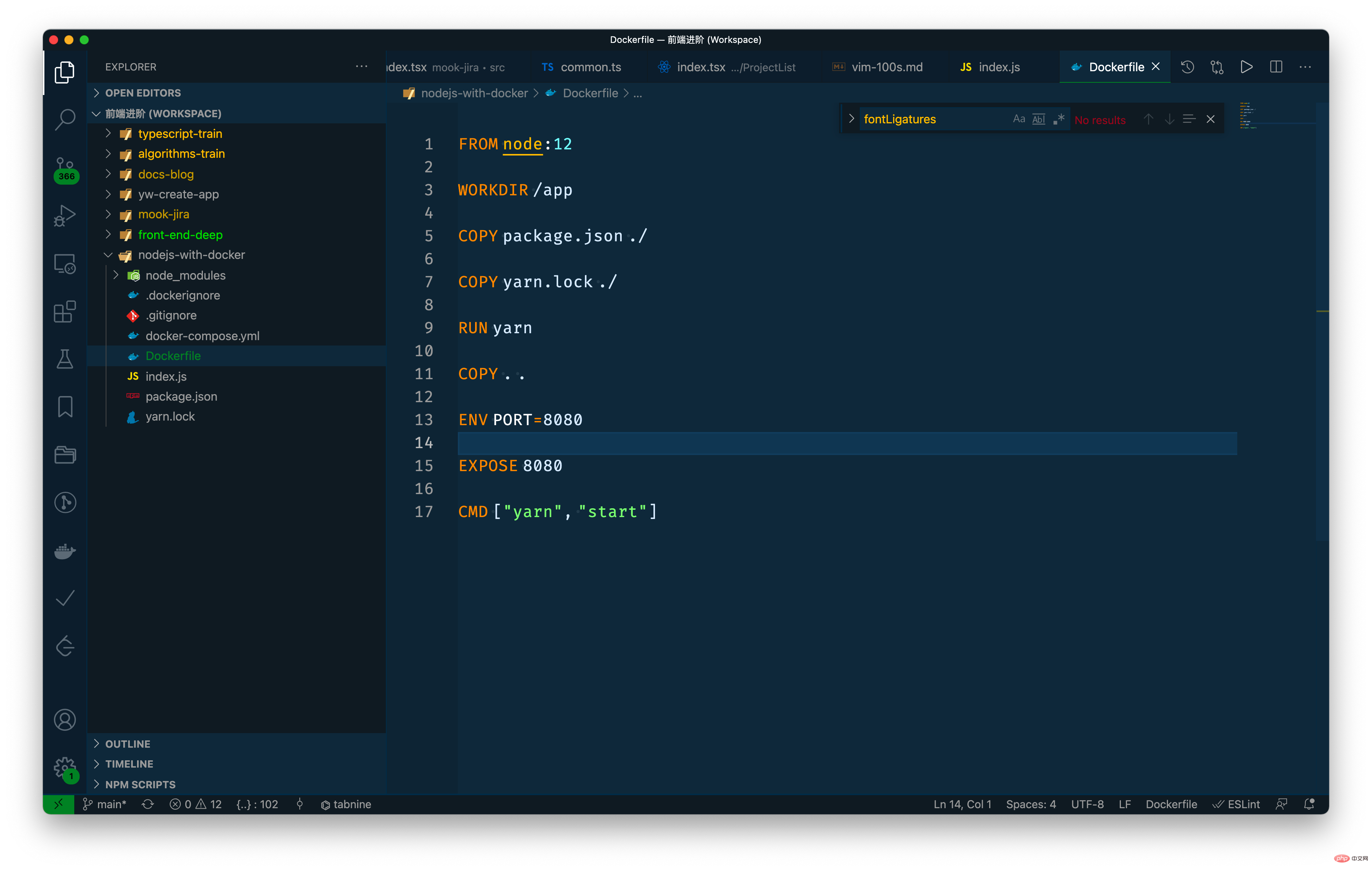
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
}配置成功后可以看到如下效果:

以下列出了我常用的 vscode 插件,大家可以按需安装。
点击左下角的小齿轮,或者快捷键 cmd + ,,可以打开 vscode 的配置界面。
vscode 是使用 electron 进行构建的,所以对它的配置修改都可以实时地看到效果,我非常喜欢。
去掉忽略文件
vscode 默认会隐藏 .git 文件,我想完整地看到当前项目的所有文件,所以我把 exclude 配置项都清空了。
自定义title
搜索 title,将配置项改成 ${dirty} ${activeEditorMedium}${separator}${rootName},可以查看当前打开文件的项目及目录信息,以及文件保存状态。

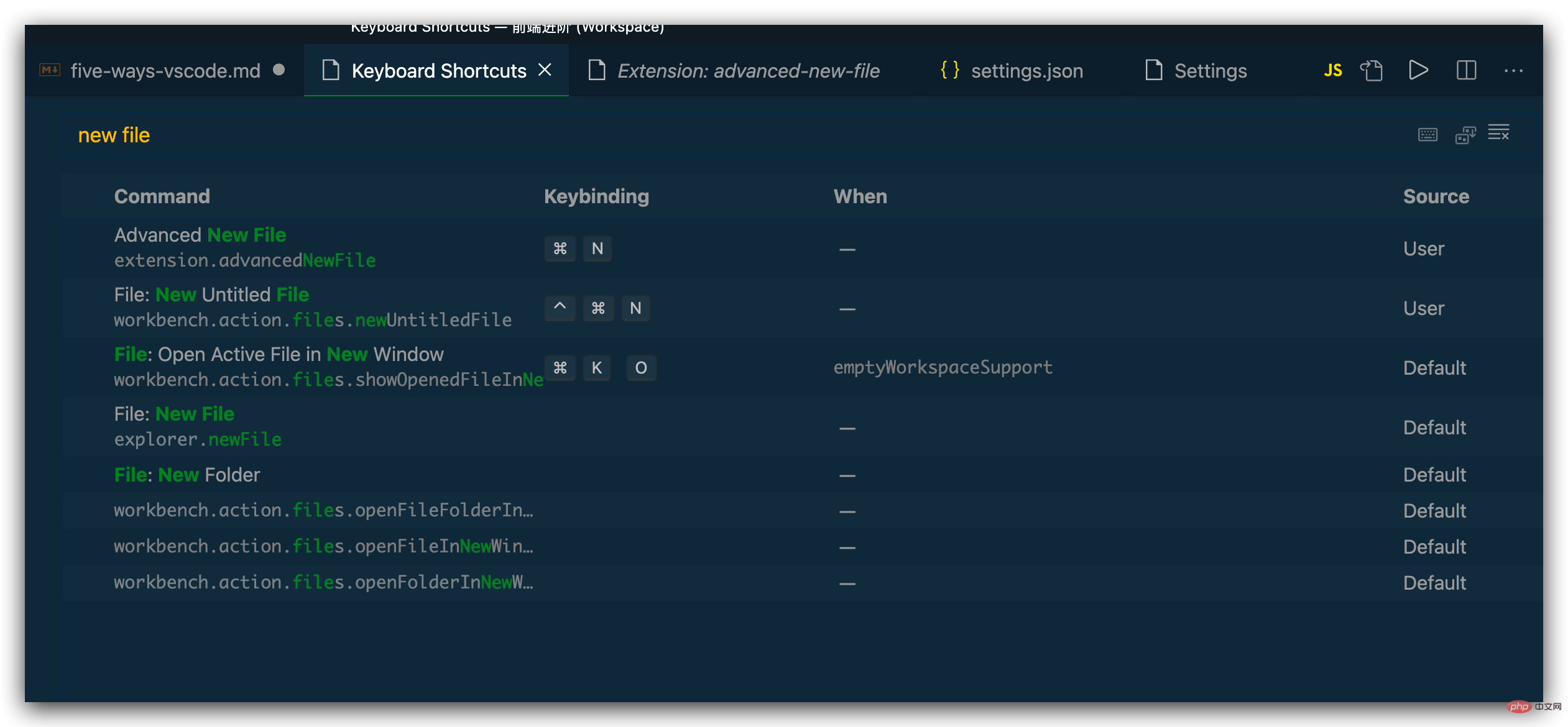
VSCode Advanced New File 插件用于快速地创建一个新文件,不必使用鼠标点击在哪个文件夹下创建,vscode 创建新文件默认的快捷键是 cmd + N,而该插件的快捷键是 cmd + ctrl + N,我想将两个快捷键反过来,接下来介绍如何自定义快捷键。
键入 cmd + K + S 进入快捷键配置界面,搜索 new file,点击某一项的编辑按钮即可编辑,以下是自定义后的快捷键:

当完成了这些配置后,当我们换一台电脑时,不会还得重新配置吧?放心,Settings Sync 插件可以帮助我们同步现有的 vscode 配置。
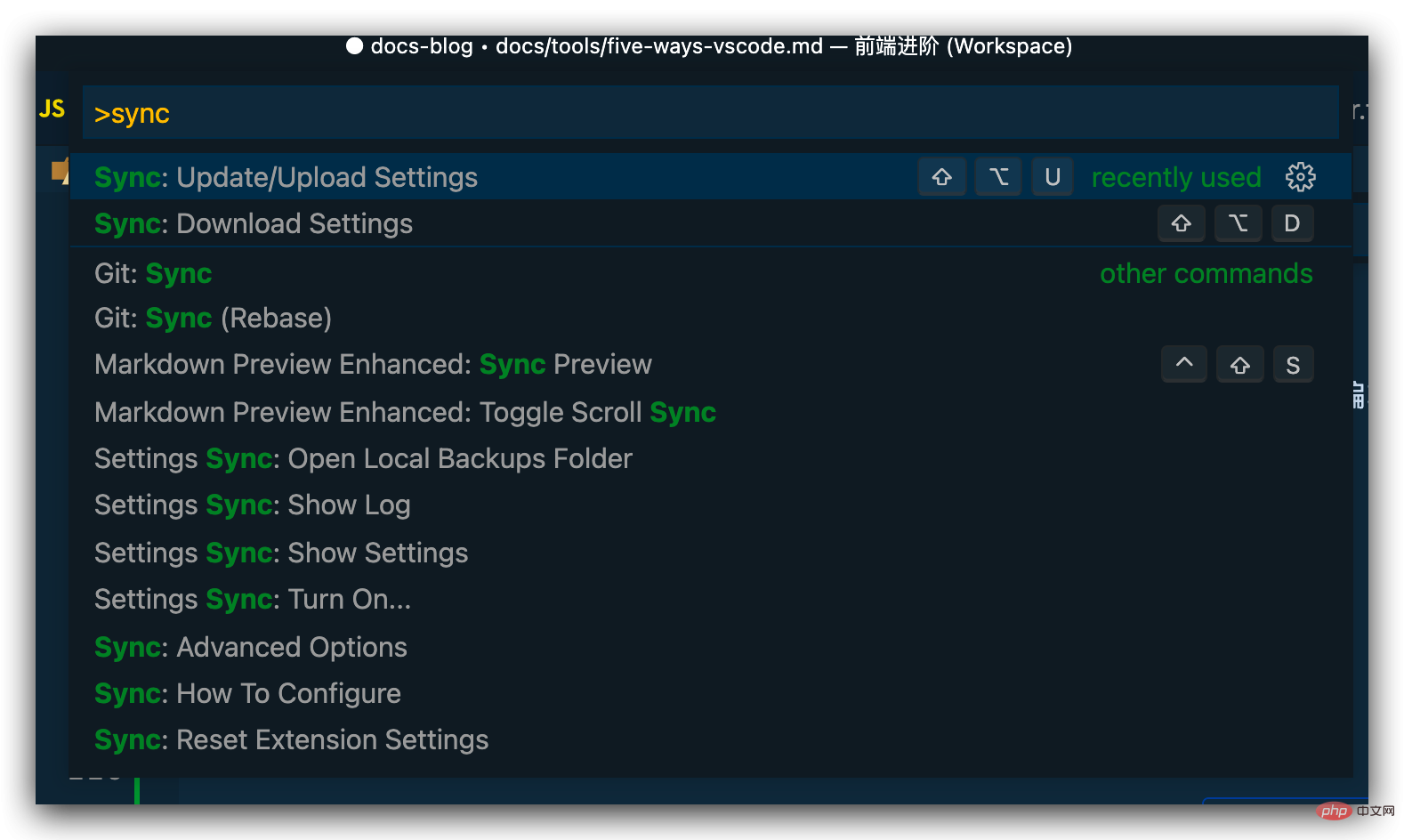
首先确保你已经安装了它,键入 cmd + shift + P打开控制面板,找到 Sync: Update/Upload Settings,回车后就将我们的配置上传了(当然你需要先进行配置,这里就不演示了)。

在新的电脑想同步该配置,同样安装该插件,然后选择 Sync: Download Settings,等待同步完成就可以啦。
原文地址:https://juejin.cn/post/6928351298181922829
作者:Ywhoo
更多编程相关知识,请访问:编程入门!!
以上是如何打造一个惊艳的vscode,可以从这5个方面入手!的详细内容。更多信息请关注PHP中文网其他相关文章!
