10款好看又实用的Bootstrap后台管理系统模板(快来下载)
一个好的网站,不能只看外表,网站后台同样很重要。本篇文章给大家分享10款好看又实用的Bootstrap后台管理系统模板,可以帮助大家快速建立强大有美观的网站后台,欢迎下载使用!如果想要获取更多后端模板,请关注php中文网后端模板栏目!
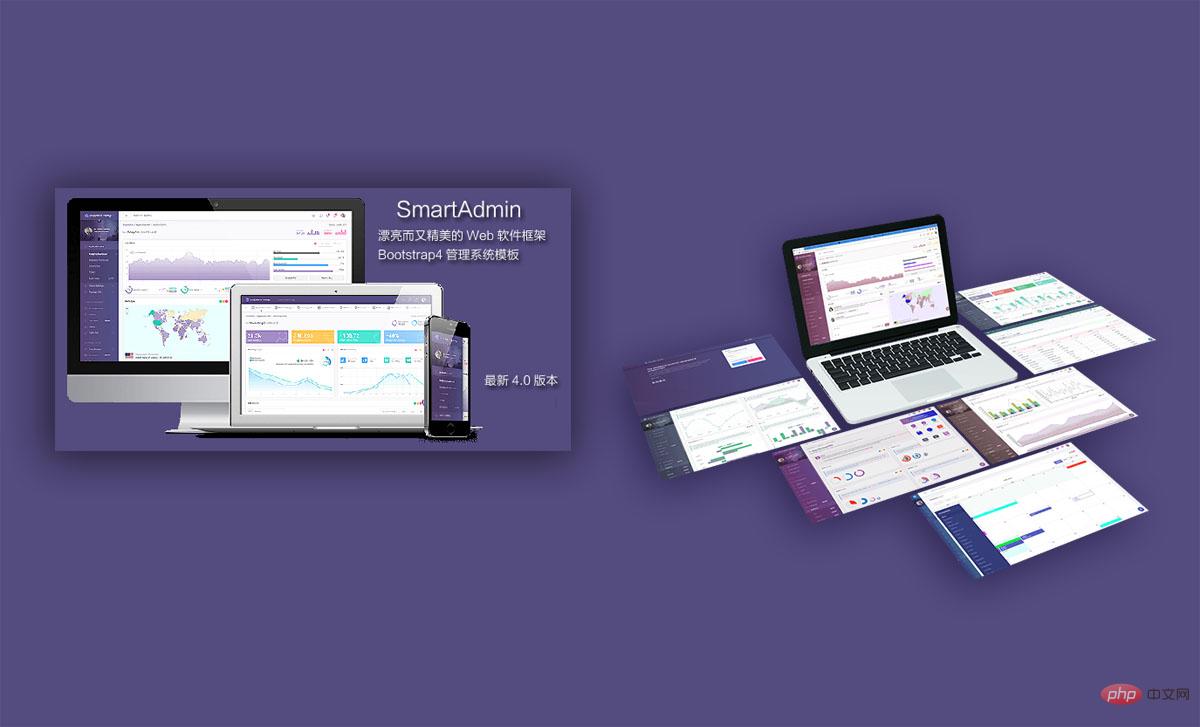
1、Bootstrap4后台管理系统模板UI框架-SmartAdmin

模板简介:SmartAdmin 4.0是高级用户界面Bootstrap4管理仪表板,构建下一代管理系统UI框架。其特殊设计包含大量收集各种各样的可重用的UI组件与最新的jQuery插件,集成优化适合全世界所有现代web应用程序项目。
演示地址:https://www.php.cn/xiazai/code/6910
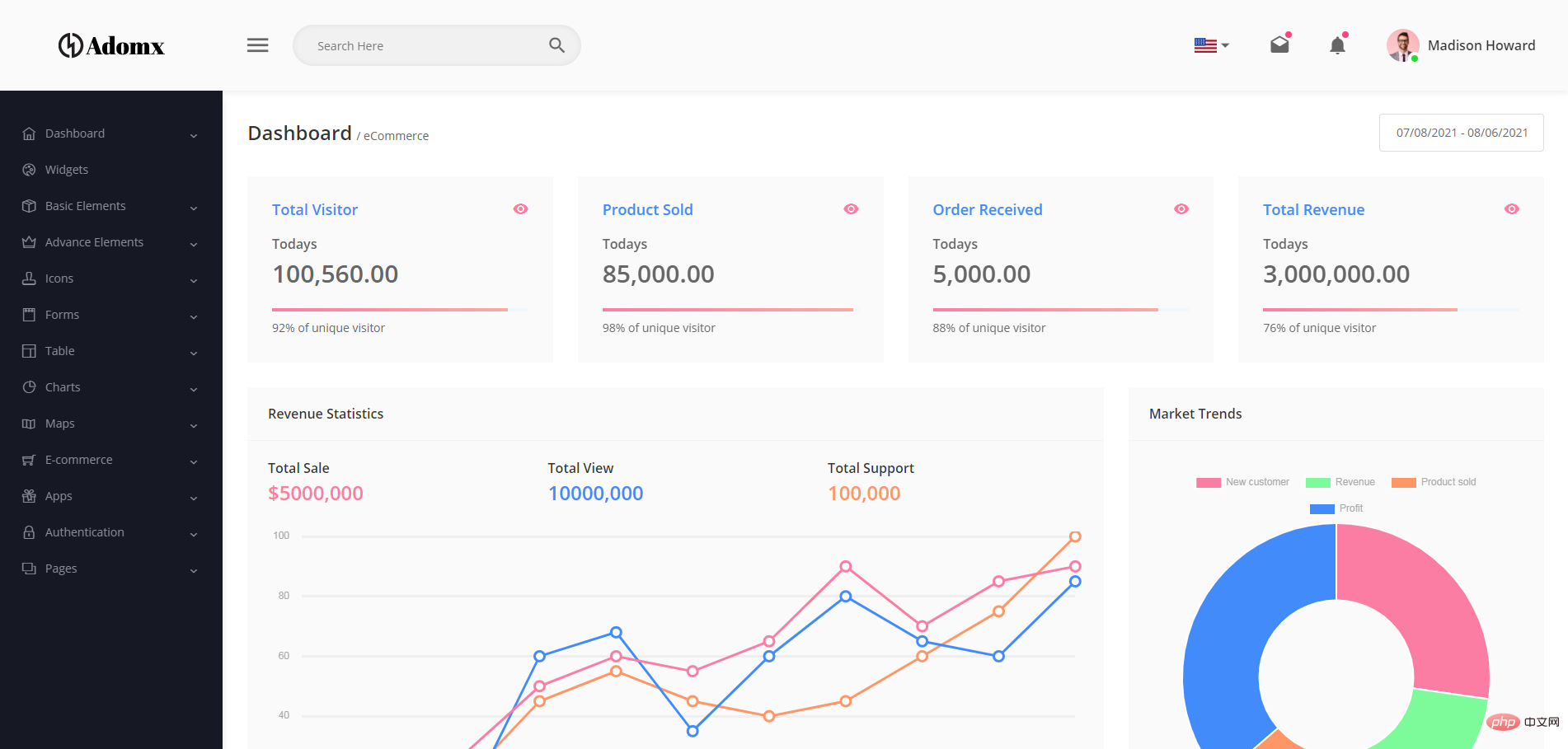
2、Bootstrap响应式管理后台模板-Adomx

模板简介:Adomx响应管理模板包括Bootstrap 71+HTML页面,27+插件和大量的元素。它可以用于电子商务后台管理系统&数字货币仪表板。这套响应Bootstrap4管理模板包括3应用程序,UI可以直接在应用程序中使用。这些应用程序UI包括任务应用,邮件应用和聊天应用。
演示地址:https://www.php.cn/xiazai/code/6909
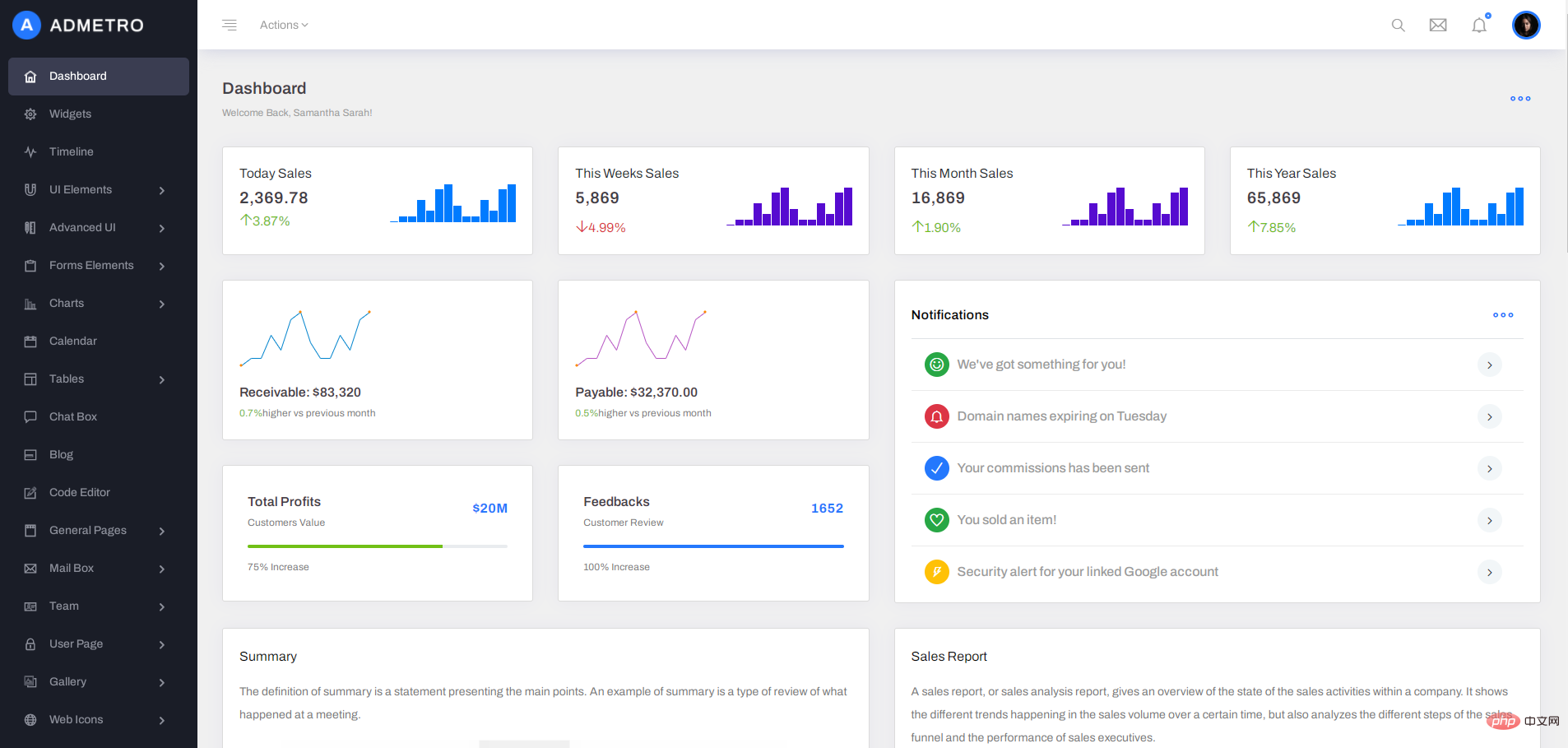
3、Bootstrap4响应式Web管理软件模板-Admetro

模板简介:Admetro是基于Bootstrap构建的功能丰富、响应、创新的管理系统模板,使用Bootstrap4、 jQuery和数百种可定制的功能,布局变化,随时可用的UI工具包元素。它是设计精美和各种类型的管理系统的完美解决方案。无缝地在所有主要最新的web浏览器。
演示地址:https://www.php.cn/xiazai/code/6907
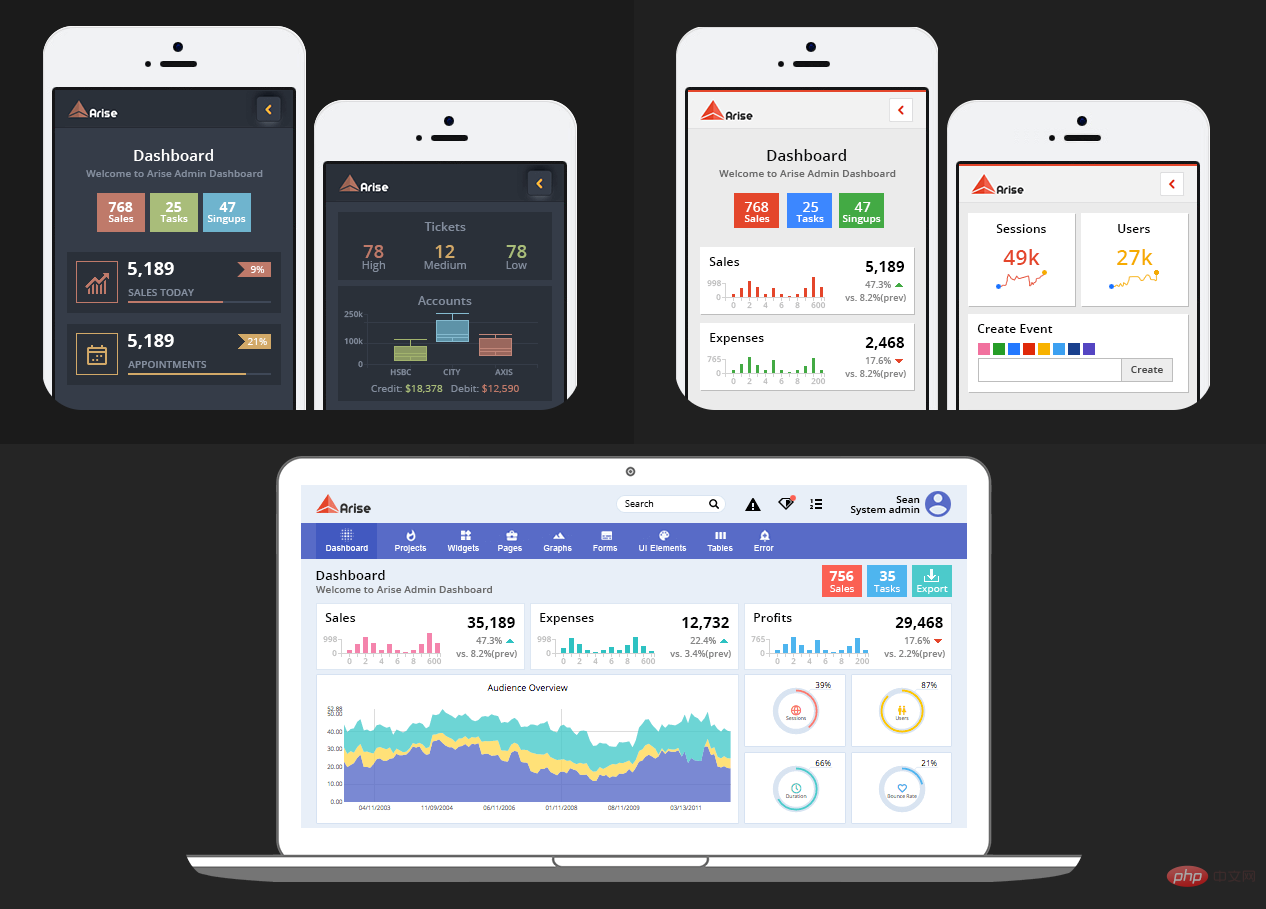
4、CRM系统管理模板Bootstrap后端框架-ARISE

模板简介:ARISE管理模板主题有五种独特的设计。它是充分响应管理仪表板基于Bootstrap3框架构建的,HTML5,CSS3和Sass。它有一个巨大的可重用的UI组件和集成了最新的jQuery插件。它可以用于所有类型的web应用程序自定义管理面板中,项目管理系统,管理仪表板,后端应用程序或CRM。
演示地址:https://www.php.cn/xiazai/code/6906
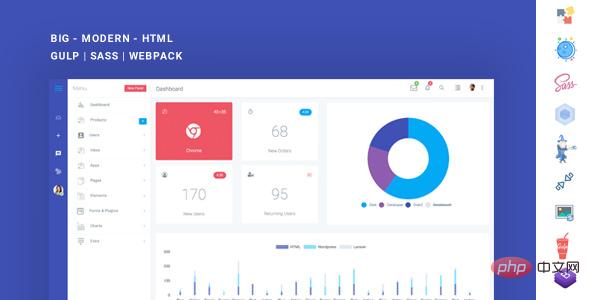
5、Bootstrap4响应式的后台管理模板-Boxify

模板简介:Boxify是一个响应式的管理模板,使用现代设计高度集中在简单性和更好的用户体验上。它可以帮助你创建一个引人注目的后端系统面板,为您的下一个很棒的项目。Boxify有两个版本开发版本和生产版本。开发版本是包括gulp, Webpack, 和Sass。您需要安装gulp和nodeJs为了使用开发版。
演示地址:https://www.php.cn/xiazai/code/6903
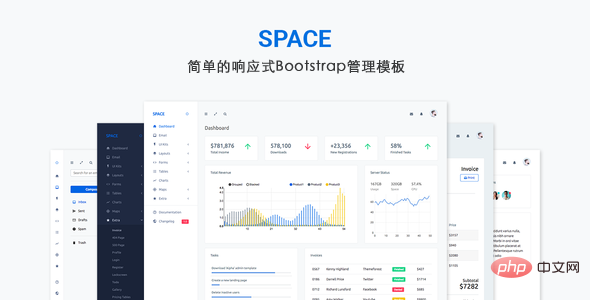
6、简单的响应式Bootstrap管理后端模板-Space

模板简介:Space是一个Web应用程序管理仪表板建立在Bootstrap3.3.7框架。创建它是最实用、清洁和精心设计的任何类型的后端应用程序的模板,我们有精心设计所有常见的元素。
演示地址:https://www.php.cn/xiazai/code/6902
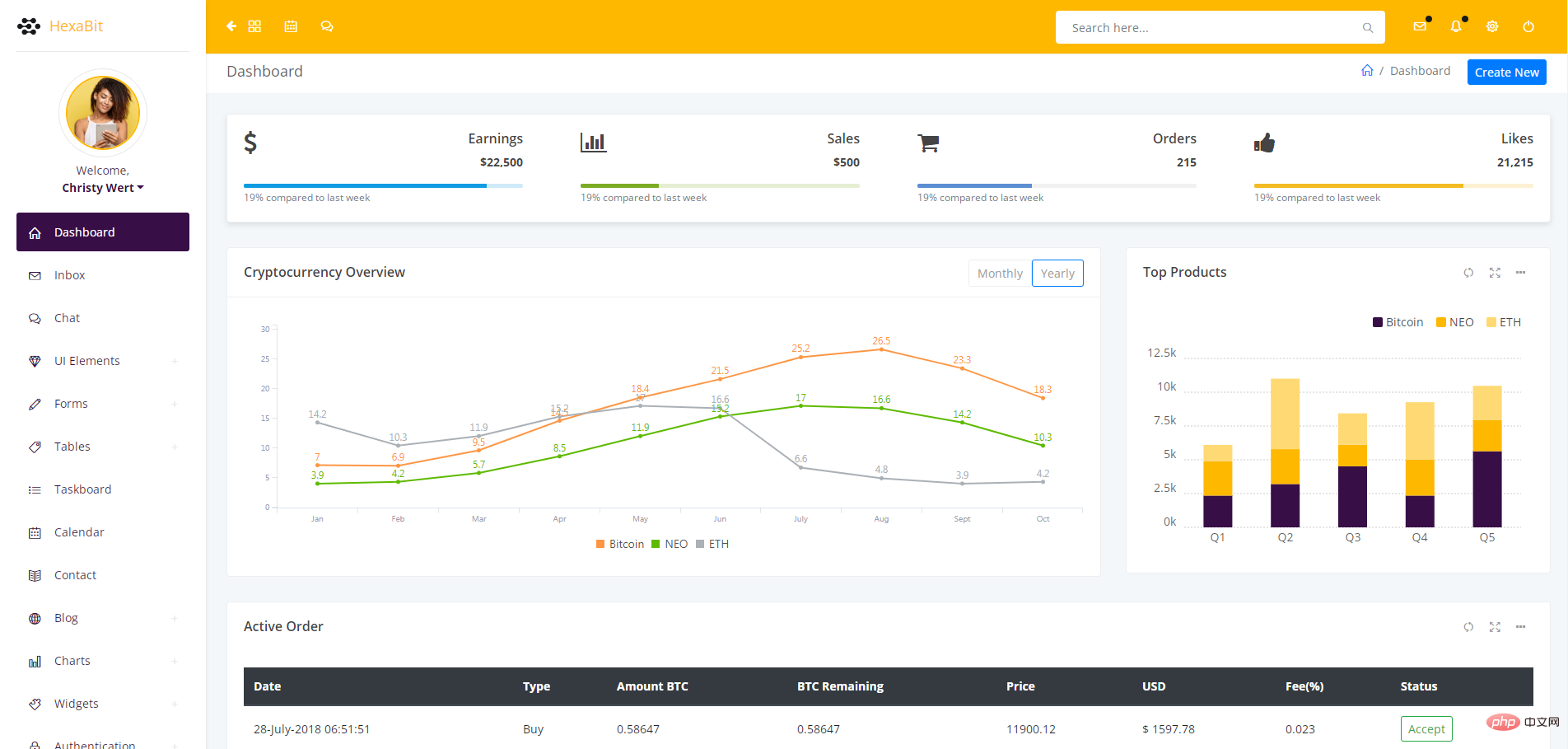
7、漂亮的后台管理系统UI框架-HexaBit

模板简介:HexaBit是一款漂亮的后台管理系统UI框架,基于流行的前端CSS框架Bootstrap编码,适合任何网站后台和后端程序的界面。这套后台模板集合了很多Js插件,比如数据统计图表、树菜单、事件日历、文本编辑器等,而且在bootstrap组件的基础上做了美化和升级。
演示地址:https://www.php.cn/xiazai/code/6898
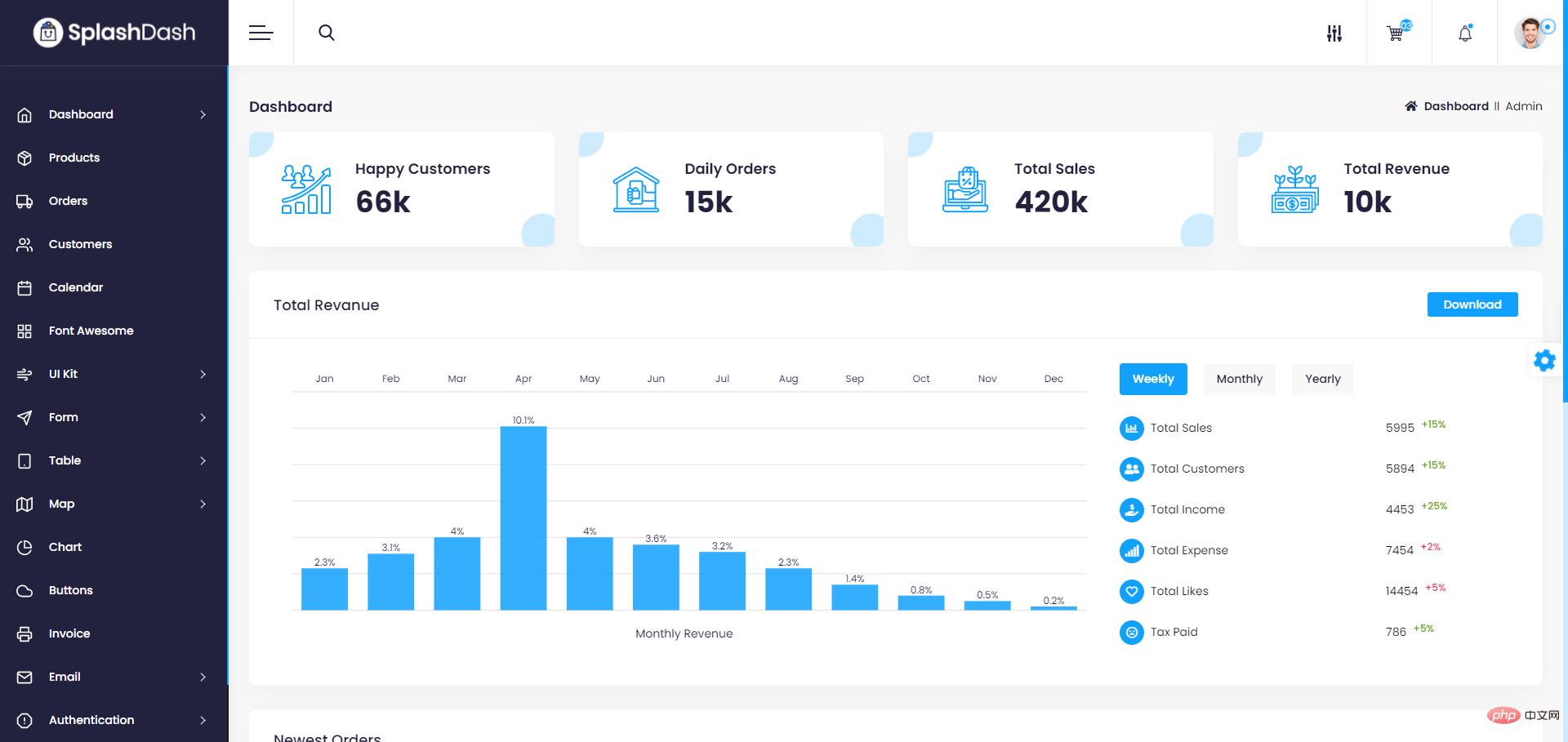
8、简约bootstrap后台管理系统界面模板-SplashDash

模板简介:SplashDash是管理后台仪表板Html模板,优质的bootstrap模板。这套后台模板是非常灵活,可以用在任何后端管理系统,包含常见的管理元素小部件。
演示地址:https://www.php.cn/xiazai/code/6897
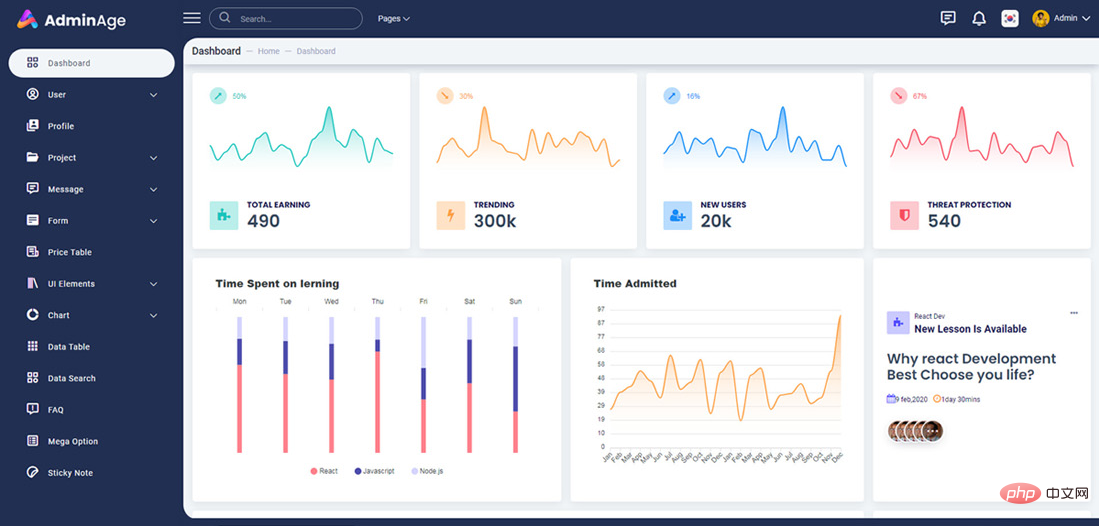
9、时尚的管理后台网页模板-Adminage

模板简介:Adminage是时尚的管理后台模板,功能齐全的Bootstrap模板。利用现代网络技术HTML5,CSS3和jQuery精心制作。这套后台模板有各种各样的组件,必要的元素,预构建页面包括独家与相关概念仪表板屏幕。
演示地址:https://www.php.cn/xiazai/code/6838
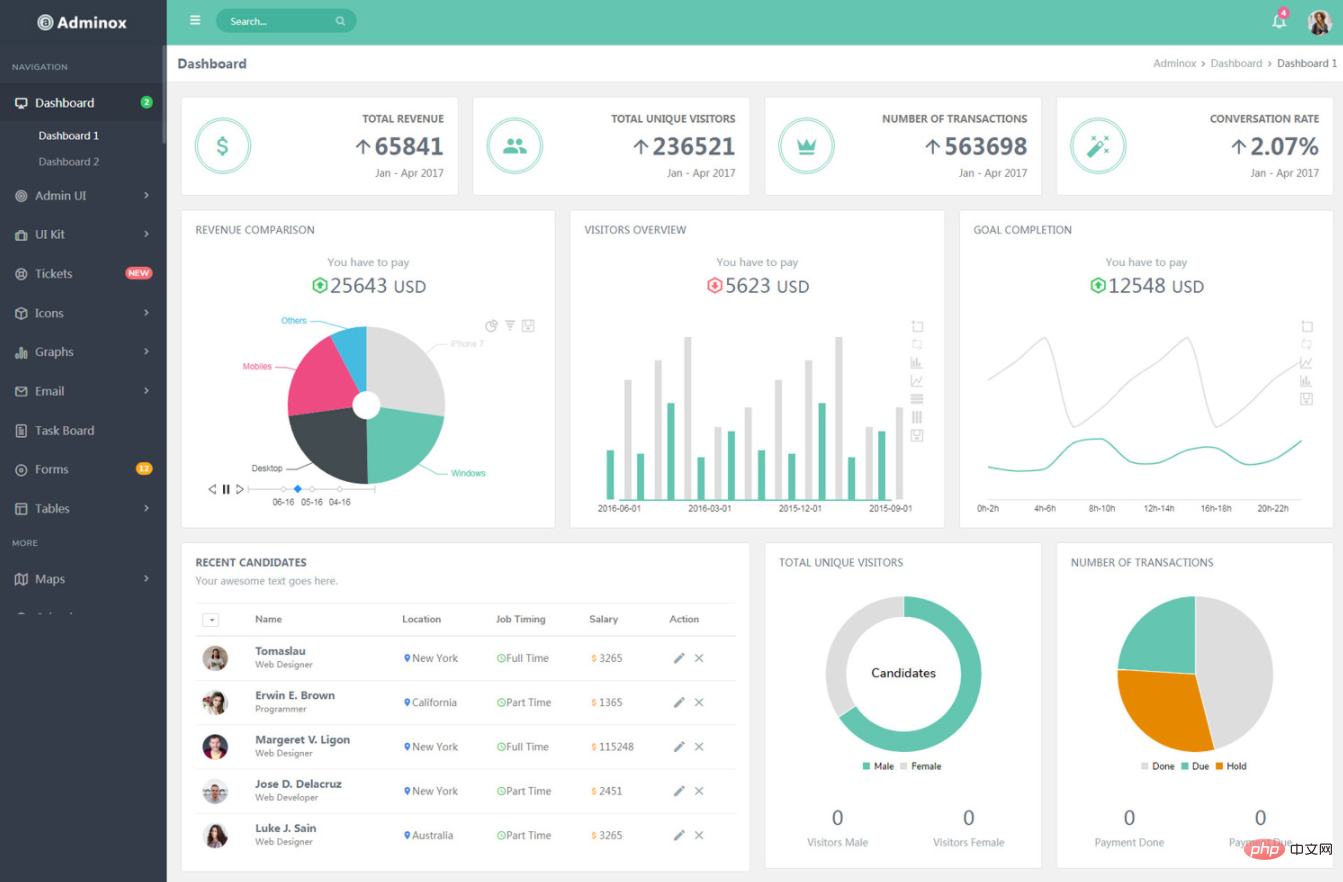
10、bootstrap响应式后台管理系统模板-Adminox

模板简介:Adminox是一套充分响应web应用程序的UI工具包。扁平化的设计创建基于Bootstrrap3.3.7 &Bootstrrap4两种框架,Jquery CSS3和HTML5。它有一些可重用的UI小部件组件,现成的页面。清洁和模块化的代码将始您轻松地构建任何web应用程序。
演示地址:https://www.php.cn/xiazai/code/6833
更多Bootstrap模板下载,可访问:https://www.php.cn/xiazai/code/bootstrap
相关推荐:网站源码、bootstrap教程
以上是10款好看又实用的Bootstrap后台管理系统模板(快来下载)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
可以通过 Bootstrap 实现文件上传功能,步骤如下:引入 Bootstrap CSS 和 JavaScript 文件;创建文件输入字段;创建文件上传按钮;处理文件上传(使用 FormData 收集数据,然后发送到服务器);自定义样式(可选)。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。
 bootstrap导航栏怎么设置
Apr 07, 2025 pm 01:51 PM
bootstrap导航栏怎么设置
Apr 07, 2025 pm 01:51 PM
Bootstrap 提供了设置导航栏的简单指南:引入 Bootstrap 库创建导航栏容器添加品牌标识创建导航链接添加其他元素(可选)调整样式(可选)






