浅谈Node.js中ES6导入语法的使用方法
Node.js中如何使用ES6导入语法?本篇文章就来给大家介绍一下Node.js中ES6导入语法的使用方法。

模块是导出一个或多个值的 JavaScript 文件。导出的值可以是变量、对象或函数。
Node.js 应用由模块组成,其模块系统采用 CommonJS 规范,它并不是 JavaScript 语言规范的正式组成部分。【推荐学习:《nodejs 教程》】
在 CommonJS 中,有一个全局性方法 require(),用于加载模块。
// 加载 path 模块 const path = require('path')
而 ECMAScript 模块(简称 ES 模块或 ESM)是 JavaScript 语言规范中添加的一个模块,正在寻求统一和标准化模块在 JavaScript 应用程序中的加载方式。
以下导入语法由以下 ES 模块标准组成,用于导入从不同 JavaScript 文件导出的模块:
import XXX from 'xxx'
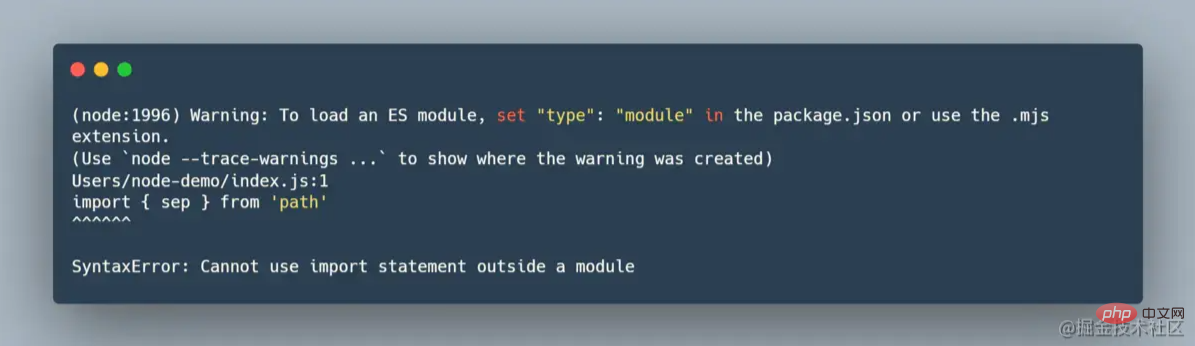
Node.js 不支持直接导入 ES6。尝试在 JS 文件中编写 import 语法:
// index.js
import { sep } from 'path'
console.log('print: ', sep)使用 npm start 或 npm run dev 运行 Node.js,您将遇到以下错误:

由于我们使用了 ES 模块语法导入 path 模块而导致程序崩溃。
而目前最快速的解决方法是,我们可以使用 Node.js 推荐的方法,在 package.json 文件中设置 "type": "module"。
{
"type": "module"
}此解决方案适用于最新的 Node.js 版本 14.x.x 以上的版本(撰写本文时为 15.6.0)。

低于 Node v.14 版本的环境
另一个解决这个问题的方法是使用 Babel。它是一个 JavaScript 编译器,允许您使用最新语法编写 JS。它可以在任何用 JavaScript 编写的项目中使用,因此也可以在 Node.js 项目中使用
首先从终端窗口安装以下开发人员依赖项:
$ npm i -D @babel/core @babel/preset-env @babel/node
然后在 Node.js 项目的根目录下创建一个名为 babel.config.json 的文件,并添加以下内容:
module.exports = {
"presets": ["@babel/preset-env"]
}@babel/node 包是一个 CLI 实用程序,它在运行 Node.js 项目之前用 Babel 预设和插件编译 JS 代码。这意味着它将在执行 Node 项目之前读取并应用 babel.config.json 中提到的任何配置。
使用 babel-node 替换该 node,以在 start 或 dev 脚本中执行服务器。
使用 npm run dev 脚本运行 Node 服务器的示例:
{
"scripts": {
"dev": "nodemon --exec babel-node server.js"
}
}更多编程相关知识,请访问:编程视频!!
以上是浅谈Node.js中ES6导入语法的使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
基于无阻塞、事件驱动建立的Node服务,具有内存消耗低的优点,非常适合处理海量的网络请求。在海量请求的前提下,就需要考虑“内存控制”的相关问题了。 1. V8的垃圾回收机制与内存限制 Js由垃圾回收机
 聊聊如何选择一个最好的Node.js Docker镜像?
Dec 13, 2022 pm 08:00 PM
聊聊如何选择一个最好的Node.js Docker镜像?
Dec 13, 2022 pm 08:00 PM
选择一个Node的Docker镜像看起来像是一件小事,但是镜像的大小和潜在漏洞可能会对你的CI/CD流程和安全造成重大的影响。那我们如何选择一个最好Node.js Docker镜像呢?
 深入聊聊Node中的File模块
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模块
Apr 24, 2023 pm 05:49 PM
文件模块是对底层文件操作的封装,例如文件读写/打开关闭/删除添加等等 文件模块最大的特点就是所有的方法都提供的**同步**和**异步**两个版本,具有 sync 后缀的方法都是同步方法,没有的都是异
 一起聊聊Node中的事件循环
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循环
Apr 11, 2023 pm 07:08 PM
事件循环是 Node.js 的基本组成部分,通过确保主线程不被阻塞来实现异步编程,了解事件循环对构建高效应用程序至关重要。下面本篇文章就来带大家深入了解Node中的事件循环 ,希望对大家有所帮助!
 node无法用npm命令怎么办
Feb 08, 2023 am 10:09 AM
node无法用npm命令怎么办
Feb 08, 2023 am 10:09 AM
node无法用npm命令是因为没有正确配置环境变量,其解决办法是:1、打开“系统属性”;2、找到“环境变量”->“系统变量”,然后编辑环境变量;3、找到nodejs所在的文件夹;4、点击“确定”即可。
 Python 的 import 是怎么工作的?
May 15, 2023 pm 08:13 PM
Python 的 import 是怎么工作的?
May 15, 2023 pm 08:13 PM
你好,我是somenzz,可以叫我征哥。Python的import是非常直观的,但即使这样,有时候你会发现,明明包就在那里,我们仍会遇到ModuleNotFoundError,明明相对路径非常正确,就是报错ImportError:attemptedrelativeimportwithnoknownparentpackage导入同一个目录的模块和不同的目录的模块是完全不同的,本文通过分析使用import经常遇到的一些问题,来帮助你轻松搞定import,据此,你可以轻松创建属








