HTML如何制作一个简单的单页布局(代码分享)
html
之前的文章《一步步教你使用CSS制作一个简单美观的导航栏(代码详解)》中,给大家介绍了怎样使用CSS制作简单美观的导航栏。下面本篇文章给大家介绍如何用html制作简单的面页布局,我们一起看看怎么做。

互联网多数的网页都是由html编写的,html配合css布局做成一个简单的漂亮网页。
代码示例
<!DOCTYPE html>
<html>
<head>
<title>css网页布局 </title>
<meta charset="utf-8">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
.header {
background-color: #f1f1f1;
}
.topnav {
overflow: hidden;
background-color: #f61137;
}
.topnav a {
float: left;
color: #0017f9;
padding: 10px 100px;
text-decoration: none;
}
.topnav a:hover {
background-color:#7efe51;
</style>
</head>
<body>
<div class="responsive">
<div class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo1.jpg">
<img src="//static.runoob.com/images/demo/demo1.jpg" alt="#" width="800" height="100">
</a>
</div>
</div>
<div class="topnav">
<a href="#">图片</a>
<a href="#">视频</a>
<a href="#">关于</a>
</div>
<div class="responsive">
<div class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo4.jpg">
<img src="//static.runoob.com/images/demo/demo4.jpg" alt="#" width="800" height="500">
</a>
</div>
</div>
</body>
</html>登录后复制
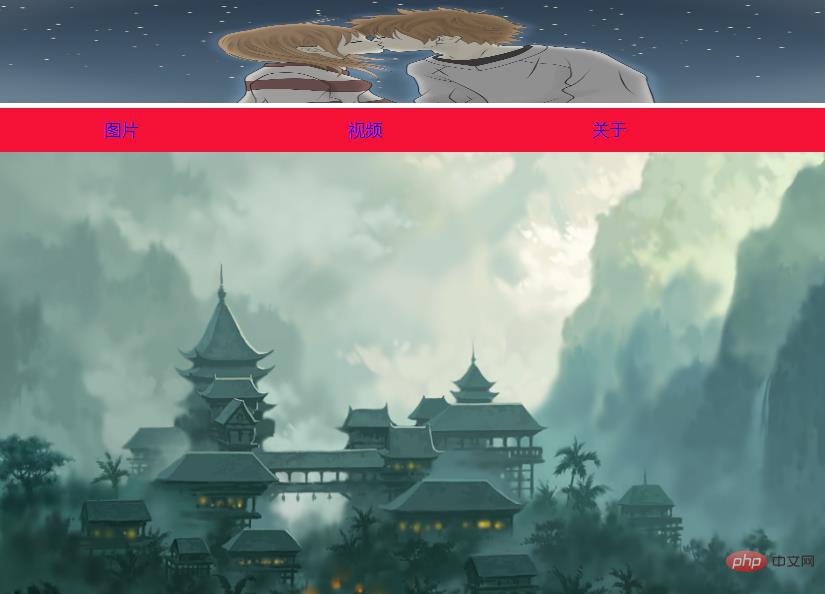
代码效果图如下:

代码步骤:
1、开始HTML 源码,<html>标签语言有【开始标签】和【结束标签】,中间为标签的内容,先我们输入头和尾。
<html> </html>
登录后复制
2、一个简单的 HTML 文档,<head>带有最基本的必需的元素。在中间加入标题<title>标签,在title标题中加入网页标题名:css面页布局,可以不写。
<html> <head> <title>css网页布局 </title> </head> </html>
登录后复制
3、网页布局<style> 标签用于为 HTML 文档定义样式信息,创建高级的布局非常耗时,使用模板是一个快速的话,搜索引擎可以找到很多免费的网站模板。
<html> <head> <title>css网页布局 </title> </head> <style>...网页布局... </style> </html>
登录后复制
4、<body>元素包含文档的所有内容,比如:文本、超链接、图像、表格和列表等。
<html> <head> <title>css网页布局</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>
登录后复制
推荐学习:Html视频教程
以上是HTML如何制作一个简单的单页布局(代码分享)的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它们
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















