希望作为一个笔记不要到最后只有上帝知道写了什么
关于如何利用sublimegit这个插件将项目push到github上。
其实网上已经写得很详细了,参考https://sublimegit.readthedocs.io/en/latest/tutorial.html
我觉得能过四级的应该都能看懂,如果你对英文的认识仅仅停留在f开头的单词的话...那我希望我的笔记能对你有所帮助,么么哒。
开始之前你需要做一些准备
1、需要通过package control这个牛叉的插件,装一下sublimeGit。
2、安装git并且搞定配置问题。
然后这里开始是正文
初始化库

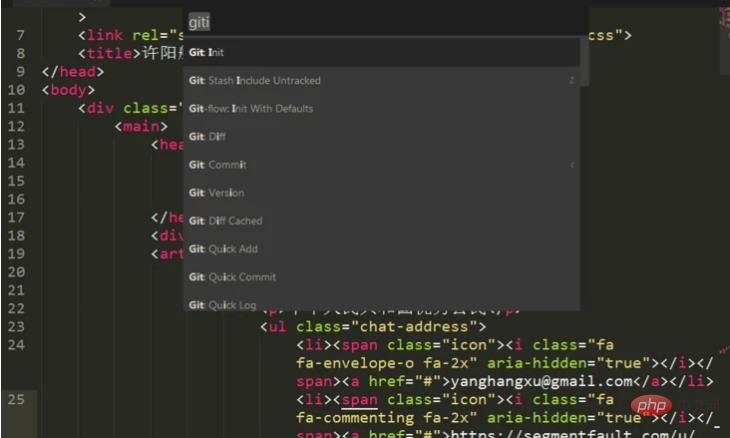
如图,在你要上传的project上输入选择git:init

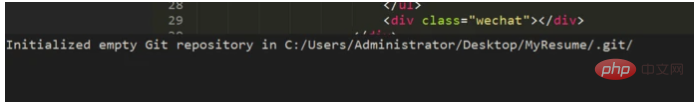
然后在最下面会出现要你悬着repository的存放路径。之后出现
则说明初始化成功。
状态视图

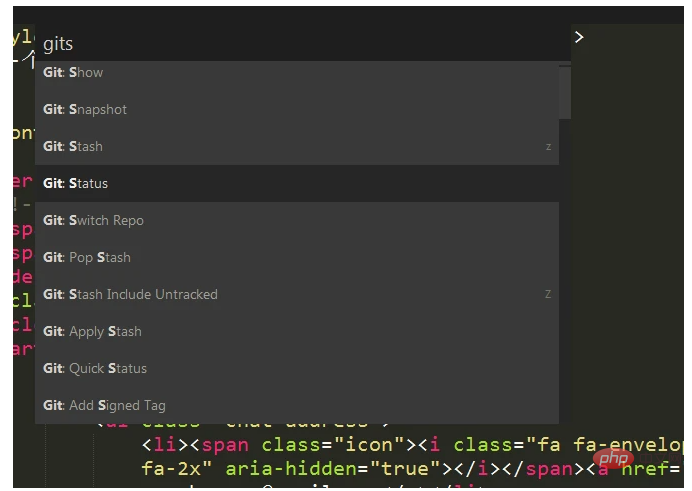
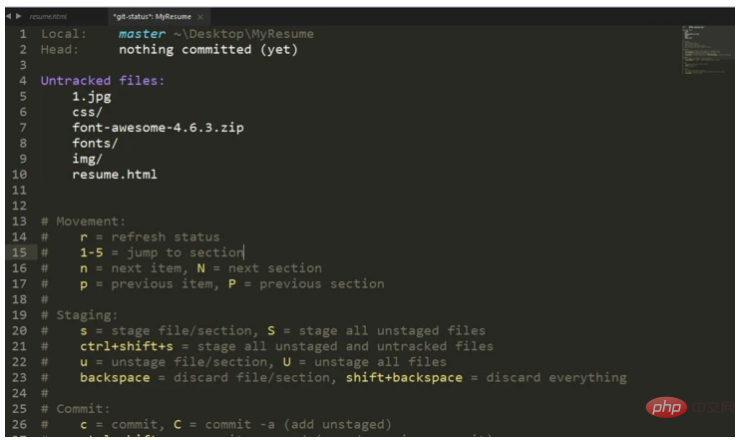
进入状态视图

上面是一些信息,然后Untracked files是还没有添加的文件,底下是一些快捷键。
忽略文件
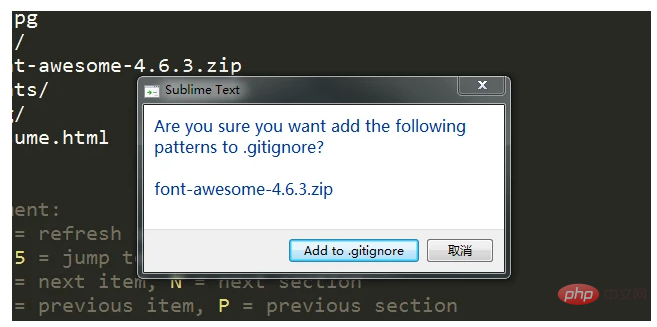
选择文件按下i可以将他添加进.gitignore中进行忽略,例如我现在要添加.zip的文件

确定就可以。

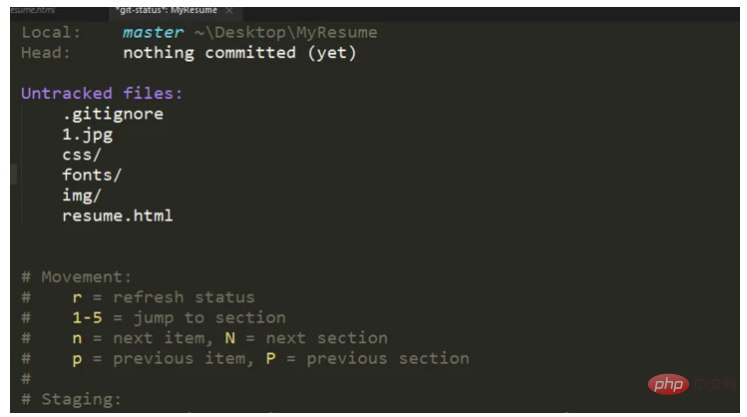
看到了吧,没了吧。
PS:如果你有多个文件需要忽略的话可以用I(大写),具体方法不多说了。
添加文件
你可以选择一个一个添加:选择你要添加的文件,按s
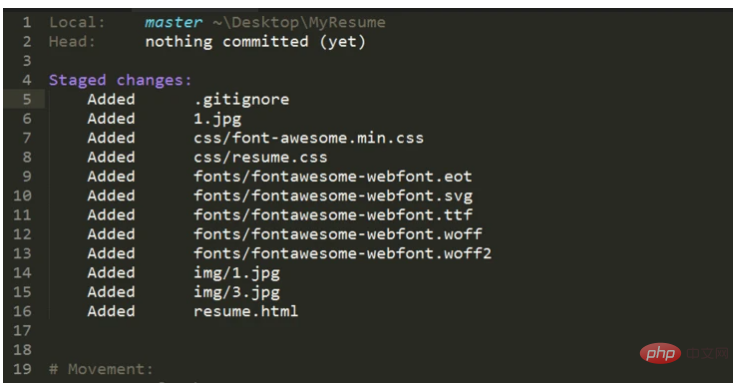
如果你想一次性添加所有文件,可以ctrl+shift+s,然后会卡一下.....
出现这个界面就代表完成了。

PS:此时如果选中文件按下u会取消添加,如果按U则会取消全部文件的添加。
commit
按下s进入commit,

在第一行可以输入信息,比如
然后关闭掉这个窗口回到git:status界面

显示已完成。
上传到github
刚才的操作都是在本地库上,于是帅气的你怎么可能甘心不分享到全世界去呢?
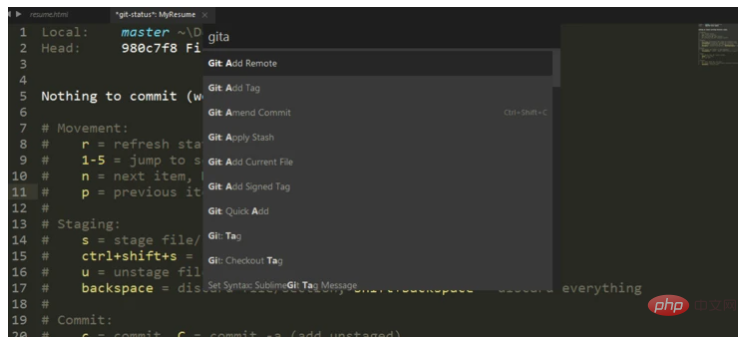
来,添加一个远程

输入名称,默认为origin

enter以后

what?什么url?你没说啊?
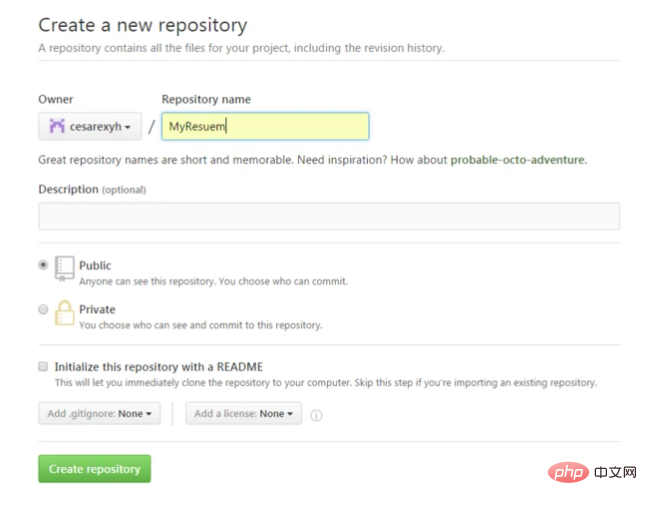
咳咳。。。不好意思,回到添加remote之前,我们需要有一个github上的repository。怎么创建就不说了,总之现在我们拥有了一个在github上的库,我想取名叫看什么看,但是想想还是算了。

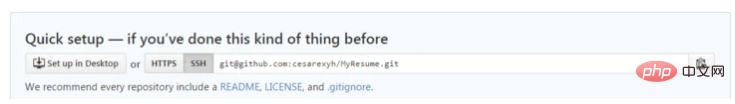
然后复制它

ssh和HTTPS随便复制一个到刚才的url中应该都可以的。
最后一步

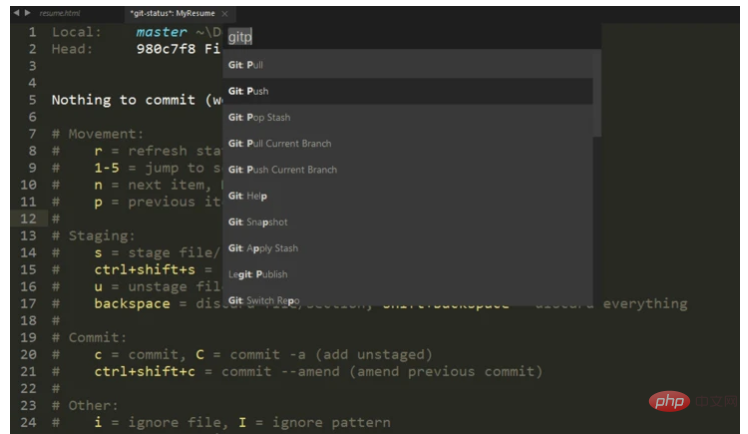
选择git:push,然后会有一些提示,敲你的enter,先别关注太多。第一次的话可能会要你登陆一下你的github什么的

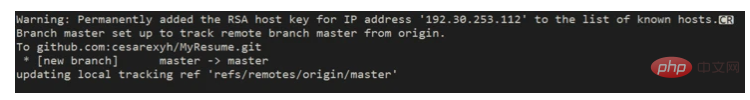
出现这个的时候我们会习惯性觉得应该是成功的。
对的,确实成功了。

以上的内容都是笔记,仅仅只是提供一个参考(敲黑板),git还有很多功能,以后有机会再慢慢坍缩慢慢写吧。


























