10款好看且实用的文字动画特效,让你的页面更吸引人!
图片和文字是网页不可缺少的组成部分,图片运用得当可以让网页变得生动,但普通的文字不行。那么就可以给文字添加一些样式,实现一下好看的文字效果,让页面变得更交互,更吸引人。下面PHP中文网就来给大家分享10款文字动画特效,好看且实用,快来收藏吧!
1、网页玻璃文字动画特效

模板简介:使用css3制作网页渐变底色和玻璃文字淡入淡出动画效果。可用于网页文字标题动效。
演示地址:https://www.php.cn/xiazai/js/6447
2、CSS3文字霓虹灯特效

模板简介:使用css3属性制作感谢500人数关注,文字霓虹灯闪烁动画特效。
演示地址:https://www.php.cn/xiazai/js/6446
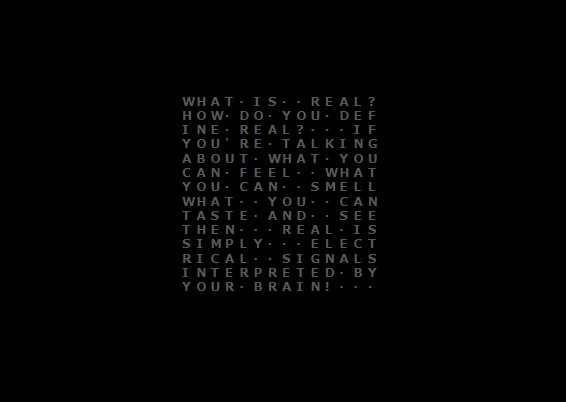
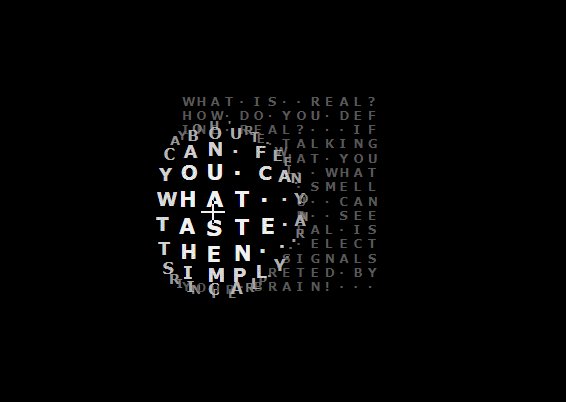
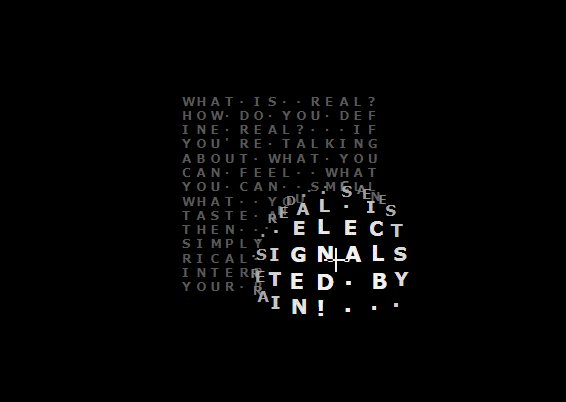
3、发光的文字字体切换特效

模板简介:使用js css3制作黑色的背景和发光的文字字体切换动画效果。支持多种字体文字动画特效。
演示地址:https://www.php.cn/xiazai/js/6441
4、js+css3文字菜单悬停动画特效

模板简介:8款酷炫的文字悬停动画,一些菜单链接悬停动画效果。通过对单个字母的CSS3动画和JavaScript来实现。
演示地址:https://www.php.cn/xiazai/js/6432
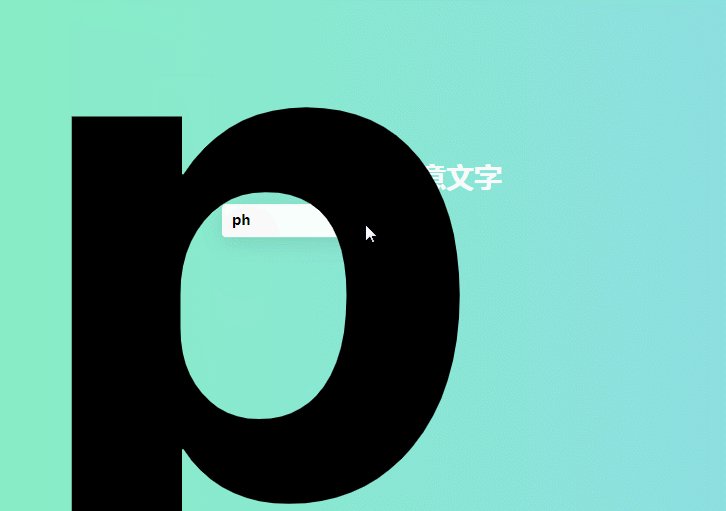
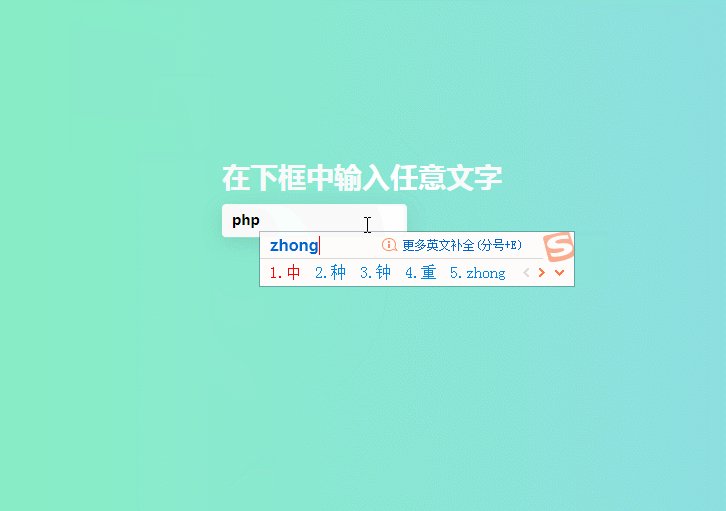
5、vue输入框打字放大特效

模板简介:vue基于css3属性制作输入框打字放大动画特效,一个个文字输入放大展示特效。
演示地址:https://www.php.cn/xiazai/js/6427
6、倾斜英文字母动画特效

模板简介:js css3制作彩色的英文字母动画,倾斜的文字动画特效。
演示地址:https://www.php.cn/xiazai/js/6234
7、css3文字标签云3D旋转特效

模板简介:全屏酷炫的文字标签云3d立体旋转,3D标签云旋转特效。ps:修改js内部文字,即可直接使用。
演示地址:https://www.php.cn/xiazai/js/6188
8、酷炫的文字变形动效

模板简介:splitting基于css3动画库制作酷炫的文字变形,文字弹性,文字放大缩小,文字渐隐等动画特效。
演示地址:https://www.php.cn/xiazai/js/3199
9、原生JS鼠标悬停文字球状放大显示效果

演示地址:https://www.php.cn/xiazai/js/3116
10、html5 svg酷炫的打字动画特效

模板简介:html5 svg在input文本框里面输入文字,酷炫的动态打字动画特效。
演示地址:https://www.php.cn/xiazai/js/3073
更多js文字特效,可点击查看:https://www.php.cn/xiazai/js/wenzi
相关推荐:js特效
以上是10款好看且实用的文字动画特效,让你的页面更吸引人!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。






