如何快速入门angular12?入门指南分享
如何快速入门angular12?本篇文章就来介绍一下angular12,手把手教你快速入门angular12,有需要的可以参考~

该文章主要面向对 angular感兴趣前端童鞋。在国内,大多企业使用的技术栈是vue、react,鲜有公司使用angular,而我恰好用到,故记录并分享。【相关教程推荐:《angular教程》】
通过这篇文章,你能了解到以下几点:
- angular环境配置
- 开发工具配置
- CLI工程结构
- 工程源码文件结构
- 项目创建
一、angular环境配置:
Node => NPM/CNPM => Angular CLI
- 安装node.js是使用npm管理项目依赖的软件包,由于网络原因,可使用cnpm作为替代的包管理工具,使用angular CLI 使我们无需理会复杂的配置,更专注Angular.
- 安装完毕后,在控制台输入:
npm install -g @angular/cli
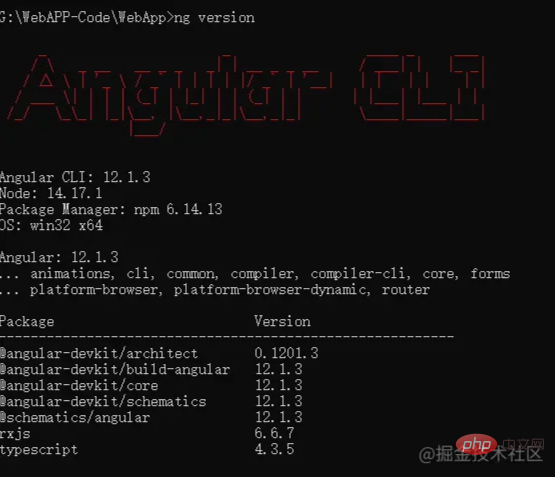
- 查看版本
angular version

二、开发工具配置:
- Vscode 的推荐拓展:

- Chrome 的推荐扩展:Angular DevTools
方便调试程序,可在 Chrome 网上应用店中找到 Angular DevTools。
三、CLI工程结构:
| -- myProject
| -- .editorconfig // 用于在不同编辑器中统一代码风格
| -- .gitignore // git中忽略文件列表
| -- .README.md // Markdown格式的说明文件
| -- .angular.json // angular 的配置文件
| -- .browserslistrc // 配置浏览器兼容的文件
| -- .karma.conf.js // 自动化测试框架Karma的配置文件
| -- .package.json // NPM包定义文件
| -- .package-lock.json // 依赖包版本锁定文件
| -- .tsconfig.app.json // 用于app项目的TypeScript的配置文件
| -- .tsconfig.spec.json // 用于测试的TypeScript的配置文件
| -- .tsconfig.json // 整个工作区的TypeScript的配置文件
| -- .tsconfig.spec.json // 用于测试的TypeScript的配置文件
| -- .tslint.json // TypeScript的代码静态扫描配置
| -- .e2e // 自动化集成测试项目
| -- .src // 源代码目录
| -- .favicon.ico // 收藏图标
| -- .index.html // 收藏图标
| -- .main.ts // 入口 ts文件
| -- .polyfill.ts // 用于不同浏览器兼容版本加载
| -- .style.css // 整个项目的全局的css
| -- .test.ts // 测试入口
| -- .app // 工程源码目录
| -- .assets // 资源目录
| -- .environments // 环境配置
| -- .environments.prod.ts // 生产环境
| -- .environments.ts // 开发环境复制代码四、工程源码文件结构
1.app目录:
app目录是要编写的代码目录。在新建项目时命令行已经默认生成出来了。

2.app目录中的app.component.ts:
该文件表示组件,组件是Angular应用的基本构建模块,可理解为一段带有业务逻辑和数据的html
import { Component,} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
}接下来,我们来分析app.component.ts文件中的每一段代码:
import {Component} from '@angular/core';复制代码这段代码是从Angular核心模块里面引入了component装饰器
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})这段代码是用装饰器定义了一个组件以及组件的元数据 所有的组件都必须使用这个装饰器来注解,组件元数据 Angular会通过这里面的属性来渲染组件并执行逻辑
selector是一个css选择器。表示该组件可通过app-root的HTML标签来调用,index.html中有个<app-root>Loading...</app-root>标签,这个标签用来展示该组件的内容。templateUrl指定了一个html文件作为组件的模板,定义了组件的布局和内容。在这里定义app.component.html,最终在index.html中<app-root>/<app-root>这个标签的内容将展示app.component.html里面的内容。也就是templateUrl所定义的页面定义了用户最终看见的页面的布局和内容。styleUrls指定了一组css文件。可以在这个css中编写这个组件模板要用到的样式。也就是app.component.html和app.component.css两个文件。
export class AppComponent {
title = 'hello Grit';
}这个类实际上就是该组件的控制器,我们的业务逻辑就是在这个类中编写
AppComponent本来就是一个普通的typescript类,但是上面的组件元数据装饰器告诉Angular,AppComponent是一个组件,需要把一些元数据加到这个类上,Angular就会把AppComponent当组件来处理
3.app文件中的app.module.ts:
该文件表示模块
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { ScrollableTabComponent,ImageSliderComponent } from './components';
@NgModule({
declarations: [
AppComponent,
ScrollableTabComponent,
ImageSliderComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Angular 应用是模块化的,它拥有自己的模块化系统,称作 NgModule。每个 Angular 应用都至少有一个 NgModule 类,也就是根模块,在app.module.ts文件中,这个根模块就可以启动你的应用。
declarations(可声明对象表) —— 那些属于本 NgModule 的组件、指令、管道。exports(导出表) —— 那些能在其它模块的组件模板中使用的可声明对象的子集。imports(导入表) —— 导入其他模块providers—— 依赖注入bootstrap—— 设置根组件
五、项目创建、运行
ng new myProject //项目默认会新建一个目录(项目工程) cd myProject ng serve //会启动开发环境下的Http 服务器复制代码
参考文献:Angular官网
原文地址:https://juejin.cn/post/6994378585200918564
作者:Grit_1024
更多编程相关知识,请访问:编程入门!!
以上是如何快速入门angular12?入门指南分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 聊聊Angular中的元数据(Metadata)和装饰器(Decorator)
Feb 28, 2022 am 11:10 AM
聊聊Angular中的元数据(Metadata)和装饰器(Decorator)
Feb 28, 2022 am 11:10 AM
本篇文章继续Angular的学习,带大家了解一下Angular中的元数据和装饰器,简单了解一下他们的用法,希望对大家有所帮助!
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 angular学习之详解状态管理器NgRx
May 25, 2022 am 11:01 AM
angular学习之详解状态管理器NgRx
May 25, 2022 am 11:01 AM
本篇文章带大家深入了解一下angular的状态管理器NgRx,介绍一下NgRx的使用方法,希望对大家有所帮助!
 如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
随着互联网的飞速发展,前端开发技术也在不断改进和迭代。PHP和Angular是两种广泛应用于前端开发的技术。PHP是一种服务器端脚本语言,可以处理表单、生成动态页面和管理访问权限等任务。而Angular是一种JavaScript的框架,可以用于开发单页面应用和构建组件化的Web应用程序。本篇文章将介绍如何使用PHP和Angular进行前端开发,以及如何将它们
 Angular + NG-ZORRO快速开发一个后台系统
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速开发一个后台系统
Apr 21, 2022 am 10:45 AM
本篇文章给大家分享一个Angular实战,了解一下angualr 结合 ng-zorro 如何快速开发一个后台系统,希望对大家有所帮助!
 浅析angular中怎么使用monaco-editor
Oct 17, 2022 pm 08:04 PM
浅析angular中怎么使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎么使用monaco-editor?下面本篇文章记录下最近的一次业务中用到的 monaco-editor 在 angular 中的使用,希望对大家有所帮助!
 浅析Angular中的独立组件,看看怎么使用
Jun 23, 2022 pm 03:49 PM
浅析Angular中的独立组件,看看怎么使用
Jun 23, 2022 pm 03:49 PM
本篇文章带大家了解一下Angular中的独立组件,看看怎么在Angular中创建一个独立组件,怎么在独立组件中导入已有的模块,希望对大家有所帮助!







