在之前的文章《使用js要如何计算元素的位置》中,我们介绍了获取相对于浏览器视窗的绝对位置、相对于父节点或 body 元素的偏移位置的方法。这次我们继续javascript的学习,介绍一下判断字符串中是否存在指定子串的方法。
在javascript中有多种方法可以判断指定子串是否存在,例如通过获取子串在字符串的第一次或最后一次出现位置,然后判断该出现位置是否真是存在,即是否有正整数值;如果有则该指定子串是存在的。
如何才能获取到子串在字符串的第一次或最后一次出现位置?我们看看下面一个例子:
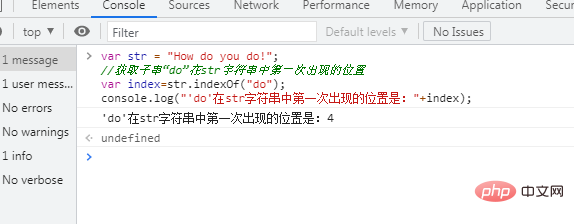
var str = "How do you do!";
//获取子串“do”在str字符串中第一次出现的位置
var index=str.indexOf("do");
console.log("'do'在str字符串中第一次出现的位置是:"+index);输出结果:

因为字符串位置起始于 0,而不是 1;所以我们使用str.indexOf("do")所获得的第一次出现位置为4。
在看看下面一个例子:
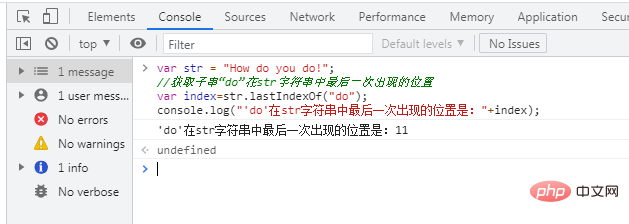
var str = "How do you do!";
//获取子串“do”在str字符串中最后一次出现的位置
var lastindex=str.lastIndexOf("do");
console.log("'do'在str字符串中最后一次出现的位置是:"+lastindex);输出结果:

可以看出,使用str.lastIndexOf("do")所获得的最后一次出现位置为11。
因为子串“do”是存在的(且存在多个),所以无论是第一次出现位置,还是最后一次出现位置都有正值。
我们看看不存在的情况:
var str = "How do you do!";
//获取子串“do”在str字符串中最后一次出现的位置
var index=str.indexOf("de");
var lastindex=str.lastIndexOf("de");
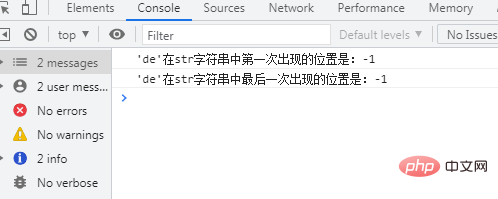
console.log("'de'在str字符串中第一次出现的位置是:"+index);
console.log("'de'在str字符串中最后一次出现的位置是:"+lastindex);输出结果:

可以看出,如果子串不存在,那么无论是第一次出现位置,还是最后一次出现位置都返回-1。
根据这个,我们来实现给定一个子串,判断该子串是否存在的功能函数:
function a(str1,str2){
var index=str1.indexOf(str2);
var lastindex=str1.lastIndexOf(str2);
if(index!=-1){
console.log("第一次出现的位置是:"+index+" ,因此 子串 “"+str2+"” 是存在的");
}else{
console.log("第一次出现的位置是:"+index+" ,因此 子串 “"+str2+"” 是不存在的");
}
if(lastindex!=-1){
console.log("最后一次出现的位置是:"+lastindex+" ,因此 子串 “"+str2+"” 是存在的");
}else{
console.log("最后一次出现的位置是:"+lastindex+" ,因此 子串 “"+str2+"” 是不存在的");
}
}设置需要检索的字符串和子串,调用a(str1,str2)函数来判断:
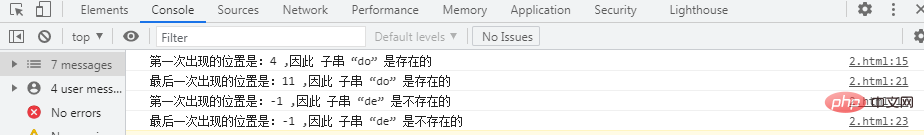
var str = "How do you do!"; a(str,"do"); a(str,"de");
输出结果:

好了,就说到这里了,有需要的可以看:javascript高级教程
以上是js怎么知道给定子串是不是存在的详细内容。更多信息请关注PHP中文网其他相关文章!




