JS字符串学习之计算给定字符的全部出现位置
在之前的文章《js怎么知道给定子串是不是存在》中,我们介绍了通过获取子串在字符串的第一次或最后一次出现位置的方法。这次我们加大难度,看看如何获取子串在字符串的所有出现位置。
我们在之前的文章中了解到使用indexOf()和lastIndexOf()函数可以获取子串在第一次出现位置和最后一次出现位置;如果没有找到该子串,则返回-1。
而这两个函数都可接收可选的第二个参数start,值只能是一个整数,表示从字符串中的哪个位置开始搜索,取值范围是 0 ~ length-1。lastIndexOf()如果指定了start参数,则在一个字符串中的指定位置从后向前搜索。
利用这个可选的第二个参数start和循环语句,我们就可以计算给定子串(包含一个或多个字符)的全部出现位置。
首先看看使用indexOf()是怎么统计给定字符在字符串的所有出现位置
var stringValue = "Lorem ipsum dolor sit amet, consectetur adipisicing elit";
var positions = new Array();
var pos = stringValue.indexOf("e");
while(pos > -1){
positions.push(pos); //将出现位置赋给数组
pos = stringValue.indexOf("e",pos + 1); //从给定字符出现位置的后一位开始查找
}
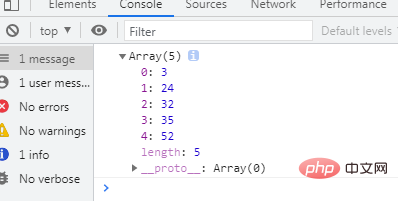
console.log(positions);//"3,24,32,35,52"分析:先使用indexOf("e")获取第一次出现位置并赋值给变量pos;然后使用while语句通过循环调用indexOf(),不断将查找起始位置设置为“pos + 1”,从给定字符出现位置pos的后一位开始查找,获取下一个出现位置;直到查找不到,返回-1结束。因此输出结果为:

可以看出,给定字符“e”在字符串stringValue中一个出现了5次,因为字符串位置起始于 0,而不是 1,所以出现位置分别为3、24、32、35、52。
然后我们来看看使用lastIndexOf()是怎么统计给定字符在字符串的所有出现位置
var stringValue = "Lorem ipsum dolor sit amet, consectetur adipisicing elit";
var positions = new Array();
var pos = stringValue.lastIndexOf("e");
while(pos > -1){
positions.push(pos);
pos = stringValue.lastIndexOf("e",pos - 1);
}
console.log(positions);//"3,24,32,35,52"分析:使用lastIndexOf()获取所有出现位置其实和使用indexOf()差不多,只不过因为lastIndexOf()返回的是最后一次的出现位置,所以,每次循环,我们都要将查找的起始位置设置为“pos - 1”。
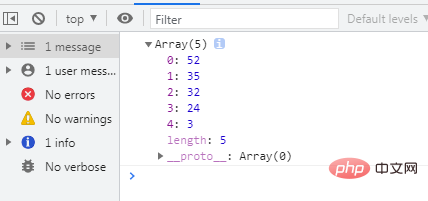
看看输出结果:

可以看出,获取到的给定字符“e”在字符串stringValue中所有出现位置是倒序的,顺序分别为:52、35、32、24、3。
好了,就说到这里了,有需要的可以看:javascript高级教程
以上是JS字符串学习之计算给定字符的全部出现位置的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 PHP中int类型转字符串的方法详解
Mar 26, 2024 am 11:45 AM
PHP中int类型转字符串的方法详解
Mar 26, 2024 am 11:45 AM
PHP中int类型转字符串的方法详解在PHP开发中,经常会遇到将int类型转换为字符串类型的需求。这种转换可以通过多种方式实现,本文将详细介绍几种常用的方法,并附带具体的代码示例来帮助读者更好地理解。一、使用PHP内置函数strval()PHP提供了一个内置函数strval(),可以将不同类型的变量转换为字符串类型。当我们需要将int类型转换为字符串类型时,
 Golang字符串是否以指定字符结尾的判断方法
Mar 12, 2024 pm 04:48 PM
Golang字符串是否以指定字符结尾的判断方法
Mar 12, 2024 pm 04:48 PM
标题:Golang中判断字符串是否以指定字符结尾的方法在Go语言中,有时候我们需要判断一个字符串是否以特定的字符结尾,这在处理字符串时十分常见。本文将介绍如何使用Go语言来实现这一功能,同时提供代码示例供大家参考。首先,让我们来看一下Golang中如何判断一个字符串是否以指定字符结尾的方法。Golang中的字符串可以通过索引来获取其中的字符,而字符串的长度可
 Golang中如何检查字符串是否以特定字符开头?
Mar 12, 2024 pm 09:42 PM
Golang中如何检查字符串是否以特定字符开头?
Mar 12, 2024 pm 09:42 PM
Golang中如何检查字符串是否以特定字符开头?在使用Golang编程时,经常会遇到需要检查一个字符串是否以特定字符开头的情况。针对这一需求,我们可以使用Golang中的strings包提供的函数来实现。接下来将详细介绍如何使用Golang检查字符串是否以特定字符开头,并附上具体的代码示例。在Golang中,我们可以使用strings包中的HasPrefix
 python怎么重复字符串_python重复字符串教程
Apr 02, 2024 pm 03:58 PM
python怎么重复字符串_python重复字符串教程
Apr 02, 2024 pm 03:58 PM
1、首先打开pycharm,进入到pycharm主页。2、然后新建python脚本,右键--点击new--点击pythonfile。3、输入一段字符串,代码:s="-"。4、接着需要把字符串里面的符号重复20次,代码:s1=s*20。5、输入打印输出代码,代码:print(s1)。6、最后运行脚本,在最底部会看到我们的返回值:-就重复了20次。
 解决PHP中16进制转字符串出现中文乱码的方法
Mar 04, 2024 am 09:36 AM
解决PHP中16进制转字符串出现中文乱码的方法
Mar 04, 2024 am 09:36 AM
解决PHP中16进制转字符串出现中文乱码的方法在PHP编程中,有时候我们会遇到需要将16进制表示的字符串转换为正常的中文字符的情况。然而,在进行这个转换的过程中,有时会遇到中文乱码的问题。这篇文章将为您提供解决PHP中16进制转字符串出现中文乱码的方法,并给出具体的代码示例。使用hex2bin()函数进行16进制转换PHP内置的hex2bin()函数可以将1
 PHP字符串匹配技巧:避免模糊包含表达式
Feb 29, 2024 am 08:06 AM
PHP字符串匹配技巧:避免模糊包含表达式
Feb 29, 2024 am 08:06 AM
PHP字符串匹配技巧:避免模糊包含表达式在PHP开发中,字符串匹配是一个常见的任务,通常用于查找特定的文本内容或验证输入的格式。然而,有时候我们需要避免使用模糊的包含表达式来确保匹配的准确性。本文将介绍一些在PHP中进行字符串匹配时避免模糊包含表达式的技巧,并提供具体的代码示例。使用preg_match()函数进行精确匹配在PHP中,可以使用preg_mat
 PHP字符串操作:有效去除空格的实用方法
Mar 24, 2024 am 11:45 AM
PHP字符串操作:有效去除空格的实用方法
Mar 24, 2024 am 11:45 AM
PHP字符串操作:有效去除空格的实用方法在PHP开发中,经常会遇到需要对字符串进行去除空格操作的情况。去除空格可以使得字符串更加整洁,方便后续的数据处理和显示。本文将介绍几种有效的去除空格的实用方法,并附上具体的代码示例。方法一:使用PHP内置函数trim()PHP内置函数trim()可以去除字符串两端的空格(包括空格、制表符、换行符等),非常方便且简单易用






