JS字符串学习之怎么返回给定下标间的子串
在上一篇文章《JS字符串学习之计算给定字符的全部出现位置》中,我们介绍了使用indexOf()和lastIndexOf()函数结合while循环,获取给定子串在字符串中全部位置的方法。那么今天将继续给大家带来JavaScript字符串学习系列~
本文将给大家介绍一下JavaScript截取字符串,获取指定位置间所有字符(即子串)的两种方法。
首先我们来看看第一种方法--使用slice()
举个栗子~
var str="Hello world!";
var n=str.slice(1,7);
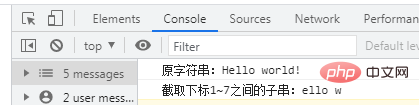
console.log("原字符串:"+str);
console.log("截取下标1~7之间的子串:"+n);我们来看看输出结果:

因为字符串下标是从0开始的,所以使用str.slice(1,7)截取下标1~7之间的字符,返回的子串是“ello w”。
我们来了解一下slice()函数
string.slice(start,end)方法可提取字符串的某个部分,并以新的字符串返回被提取的部分;该函数接受一个必需参数start和一个可省略的参数end。
start参数:表示起始下标;第一个字符位置为 0。如果为负数,则从尾部开始截取。
end参数:表示结束下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素;如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。
var str="Hello world!";
var n=str.slice(1,-7);
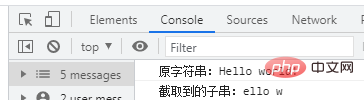
console.log("原字符串:"+str);
console.log("截取到的子串:"+n);输出结果:

接下来我们来看看第二种方法--使用substring() 方法
举个栗子~
var str="Hello world!";
var n=str.substring(1,7);
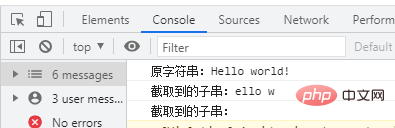
console.log("原字符串:"+str);
console.log("截取到的子串:"+n);输出结果:

substring()方法可以提取字符串中介于两个指定下标之间的字符。我们使用str.substring(1,7)截取字符串str下标1~7之间的字符,因此返回的子串是“ello w”。
我们来了解一下substring()函数。
string.substring(from, to)方法可接受一个必需参数from(非负的整数,指定开始下标),一个可省略的参数to(指定结束下标)。substring() 方法返回的子串包括 开始 处的字符,但不包括 结束 处的字符。
slice()和substring()的区别:
slice()和substring()都可根据指定的起止下标位置来截取字符串,都可以包含两个参数,第一个参数表示起始下标,第二个参数表示结束下标。
但如果第一个参数值比第二个参数值大,substring() 方法能够在执行截取之前先交换两个参数,而对于 slice() 方法来说,则被无视为无效,并返回空字符串。
var str="Hello world!";
var n1=str.substring(7,1);
var n2=str.slice(7,1);
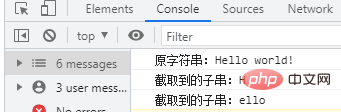
console.log("原字符串:"+str);
console.log("截取到的子串:"+n1);
console.log("截取到的子串:"+n2);输出结果:

如果参数值为负值,slice() 方法能够把负号解释为从右侧开始定位;而 substring() 方法会视其为无效。
var str="Hello world!";
var n1=str.substring(1,-7);
var n2=str.slice(1,-7);
console.log("原字符串:"+str);
console.log("截取到的子串:"+n1);
console.log("截取到的子串:"+n2);输出结果:

好了,就说到这里了,有需要的可以看:javascript高级教程
以上是JS字符串学习之怎么返回给定下标间的子串的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何在Go语言中截取字符串
Mar 13, 2024 am 08:33 AM
如何在Go语言中截取字符串
Mar 13, 2024 am 08:33 AM
Go语言是一种强大且灵活的编程语言,它提供了丰富的字符串处理功能,包括字符串截取。在Go语言中,我们可以使用切片(slice)来截取字符串。接下来,将详细介绍如何在Go语言中截取字符串,并附上具体的代码示例。一、使用切片截取字符串在Go语言中,可以使用切片表达式来截取字符串的一部分。切片表达式的语法如下:slice:=str[start:end]其中,s
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。






