目录
html篇:网页中如何实现输入框效果(代码详解)
css
html
<p>之前的文章《手把手教你给html文本添加有序列表与无序列表(代码详解)》中,给大家介绍了怎么使用html给文本添加有序列表与无序列表。下面本篇文章给大家介绍html网页中如何实现输入框效果,我们一起看怎么做。<p>
 <p>
<p><input> 标签指定:搜集用户信息并且输入字段很多种形式,比如:文本字段、复选框、单选按钮、等等。
添加输入框的方法
<p><input type="">这个type是告诉它是个什么类型,比如txt文本类型,就是这个默认的一个类型,给大家通过代码示例看看是什么样呢?
<p>代码示例<body> <input type="text"> </body>
登录后复制
 <p>代码结束出来,相信大家这个都也挺眼熟的,这就是一个输入框,咱前面可以再加上一行字用
<p>代码结束出来,相信大家这个都也挺眼熟的,这就是一个输入框,咱前面可以再加上一行字用<p>来试一试。<p>代码示例<body> <p>用户名:</p> <input type="text"> </body>
登录后复制
 <p>能看到用户名,但是用户名后边就会有什么,添加密码,我们为了这个稍微看的舒坦一点,用
<p>能看到用户名,但是用户名后边就会有什么,添加密码,我们为了这个稍微看的舒坦一点,用<div>把它弄成一行。<p>代码示例<body> <div> 用户名: <input type="text"> </div> </body>
登录后复制
 <p>结束出来就差不多是这么一个状态然后这里边是不是还有密码<p>代码示例
<p>结束出来就差不多是这么一个状态然后这里边是不是还有密码<p>代码示例<body> <div> 用户名: <input type="text"> </div> <div> 密码: <input type="text"> </div> </body>
登录后复制
<p>
 <p>有一点不合适了,因为大家能看到这密码,正常来说密码是看不见。使用
<p>有一点不合适了,因为大家能看到这密码,正常来说密码是看不见。使用password实现密码效果。<p>代码示例密码: <input type="password">
登录后复制
 <p>密码就是差不多这么一个状态,这个网页中比较常见的一种东西。接下来复选框怎么实现呢?可以使用
<p>密码就是差不多这么一个状态,这个网页中比较常见的一种东西。接下来复选框怎么实现呢?可以使用checkbox来实现<p>代码示例<div> 1选项 <input type="checkbox"> 2选项 <input type="checkbox"> 3选项 <input type="checkbox"> </div>
登录后复制
<p>
 <p>这是复选框,接下来咱们稍微说一下单选框,这个网上比较见常用的,它都是用咱们这个,input是可以做到,使用
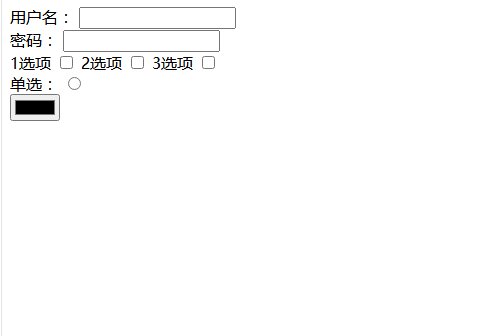
<p>这是复选框,接下来咱们稍微说一下单选框,这个网上比较见常用的,它都是用咱们这个,input是可以做到,使用radio来实现单选框。<p>代码示例单选: <input type="radio">
登录后复制
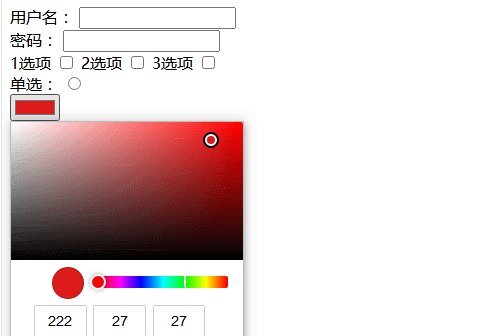
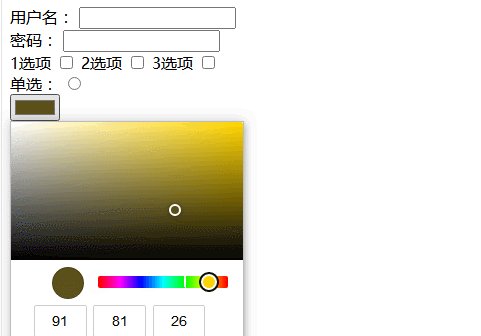
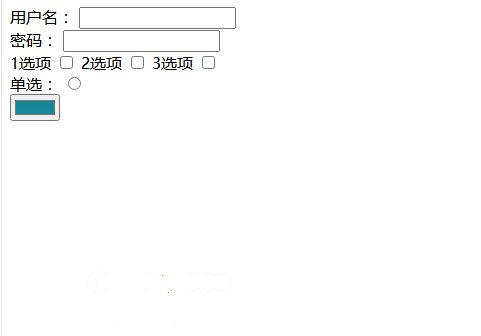
 <p>除了这个radio,color也是一个比较在的一个东西。<p>代码示例
<p>除了这个radio,color也是一个比较在的一个东西。<p>代码示例<div> <input type="color"> </div>
登录后复制
<p>
 <p>大家能看到就是这个东西,有点意思,它能直接改变颜色。
<p>ok,完成!
<p>推荐学习:Html视频教程
<p>大家能看到就是这个东西,有点意思,它能直接改变颜色。
<p>ok,完成!
<p>推荐学习:Html视频教程以上是html篇:网页中如何实现输入框效果(代码详解)的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
仓库:如何复兴队友
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保护它?
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













