8款Bootstrap企业公司网站模板(源码免费下载)
好看又实用的企业公司网站模板可以提高您的建站效率,下面PHP中文网为大家分享8款Bootstrap企业公司网站模板,均可免费下载,欢迎大家使用!更多企业站源码模板,请关注php中文网企业站源码栏目!
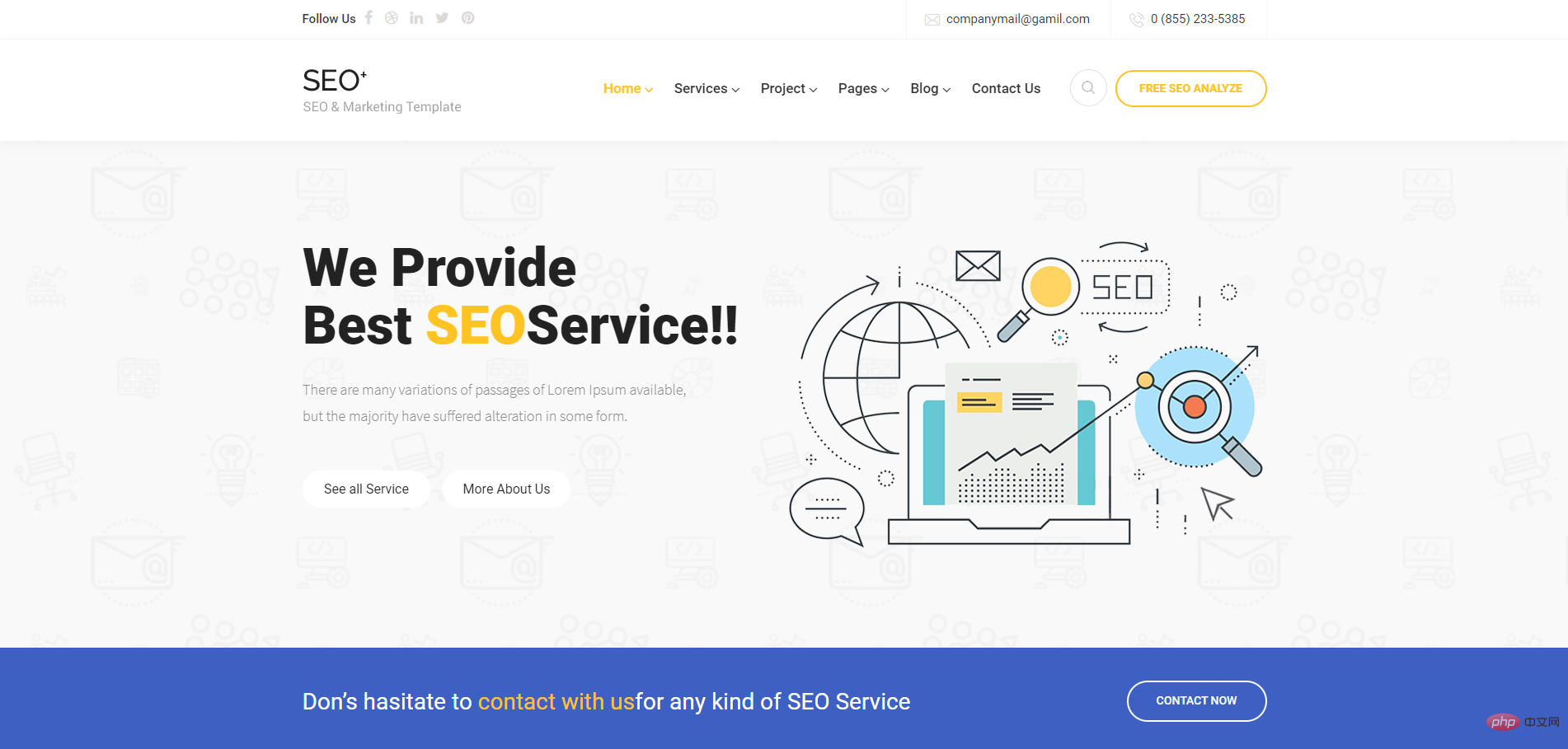
1、seo优化服务公司Bootstrap网站模板模板-SEO+

模板简介:SEO+是一个HTML模板专门为搜索引擎优化服务业务,SEM、商业、金融、企业、B2B、B2C网站。您可以使用这个美丽的你定制需要的模板。模板是基于Bootstrap的1170px网格系统设计将100%的流体响应任何设备。我们已经测试了这个模板在iMac,Macbook Pro,iPhone 7 +,iPad 2等。此外,您得到18 +独特的HTML文件。
效果预览和下载地址:https://www.php.cn/xiazai/code/6931
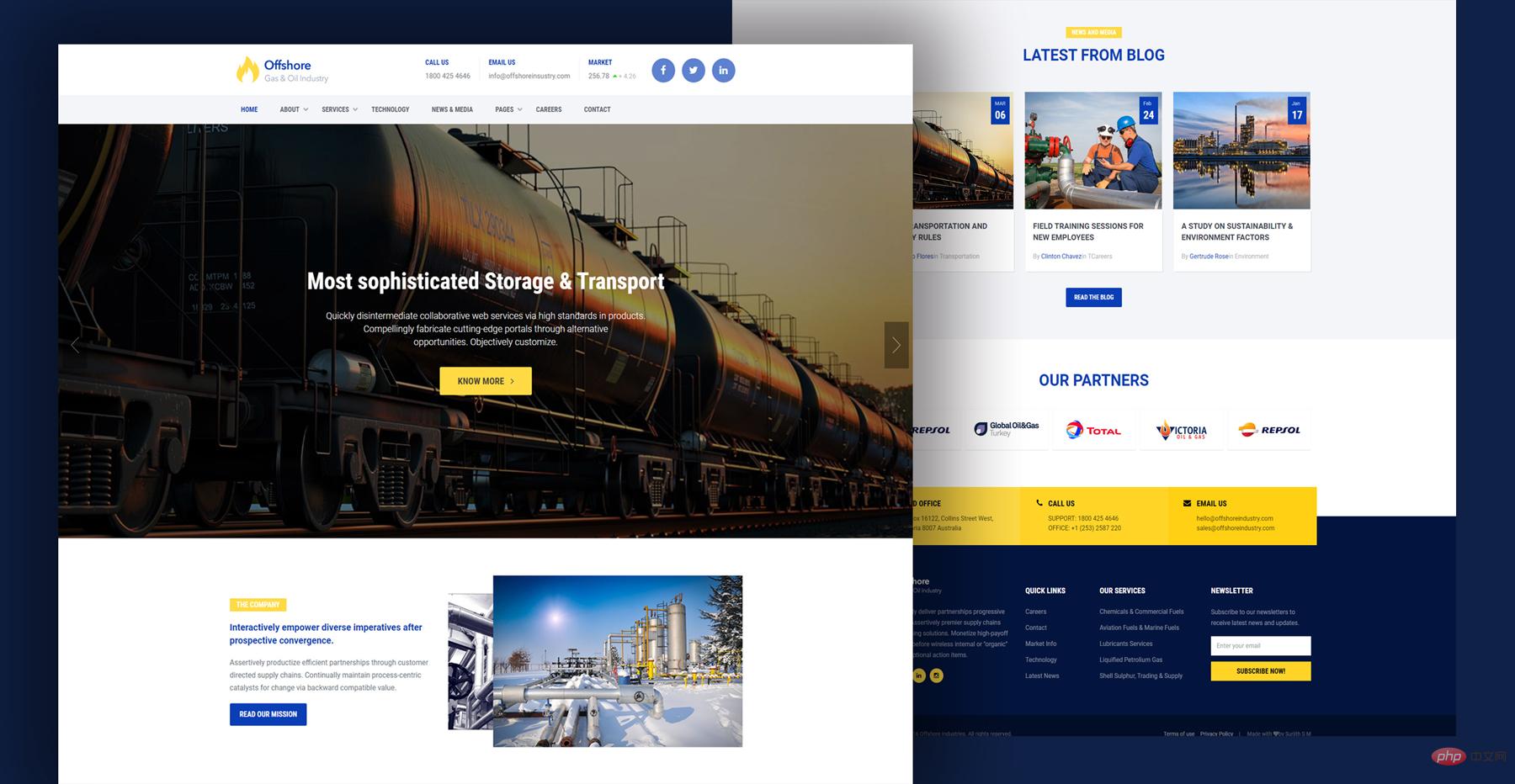
2、Bootstrap蓝色企业模板工厂门户Html5网站-Offshore

模板简介:Offshore是一个精心设计的工业行业企业网站模板用HTML5和响应设计,这套工业HTML模板也适合任何类型的企业或服务行业。
效果预览和下载地址:https://www.php.cn/xiazai/code/6930
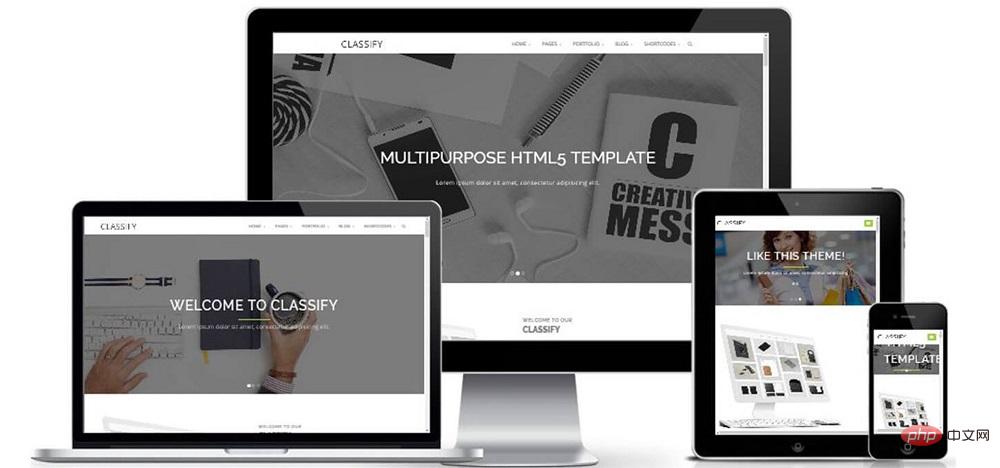
3、Bootstrap企业工作室个人网站模板-Classify

模板简介:响应HTML5模板基于Bootstrap3.3版本,80 + HTML页面中也有许多特征。这套模板适合任意类型的网站比如企业官网、博客网站、图片网站,按照自己的想法任意组合,代码结构清晰。
效果预览和下载地址:https://www.php.cn/xiazai/code/6928
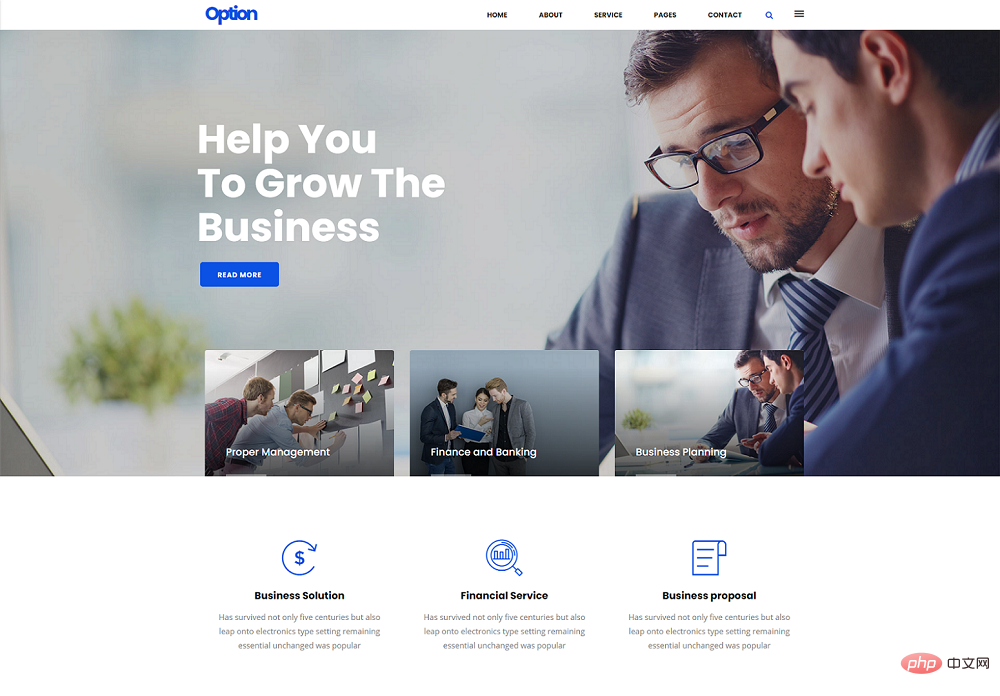
4、通用Bootstrap企业公司网站模板-Option

模板简介:Option是一个多用途的模板以先进的设计理念,这是商务公司网站一个完美的选择。你可以很容易地用于商业、金融企业、咨询公司等类型的网站。我们一直努力覆盖所有布局,基于流行的Bootstrap框架构造而成的响应式模板,优雅的设计和结构化代码会给最好的web体验。
效果预览和下载地址:https://www.php.cn/xiazai/code/6927
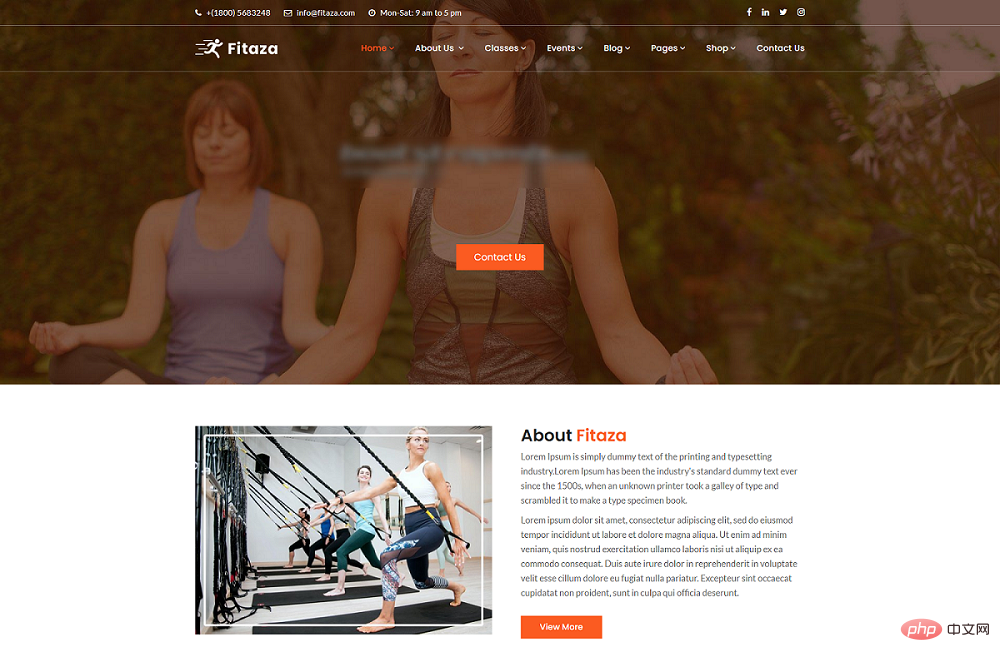
5、精美的健身瑜伽类Bootstrap网站模板

模板简介:简洁实用的健身健美网站Bootstrap模板。为所有类型的健身、瑜伽、舞蹈机构设计的网页模板。最适合健身俱乐部网站模板。这套健身网站模板是基于Bootstrapv3.3.7开发,100%响应设计。
效果预览和下载地址:https://www.php.cn/xiazai/code/6925
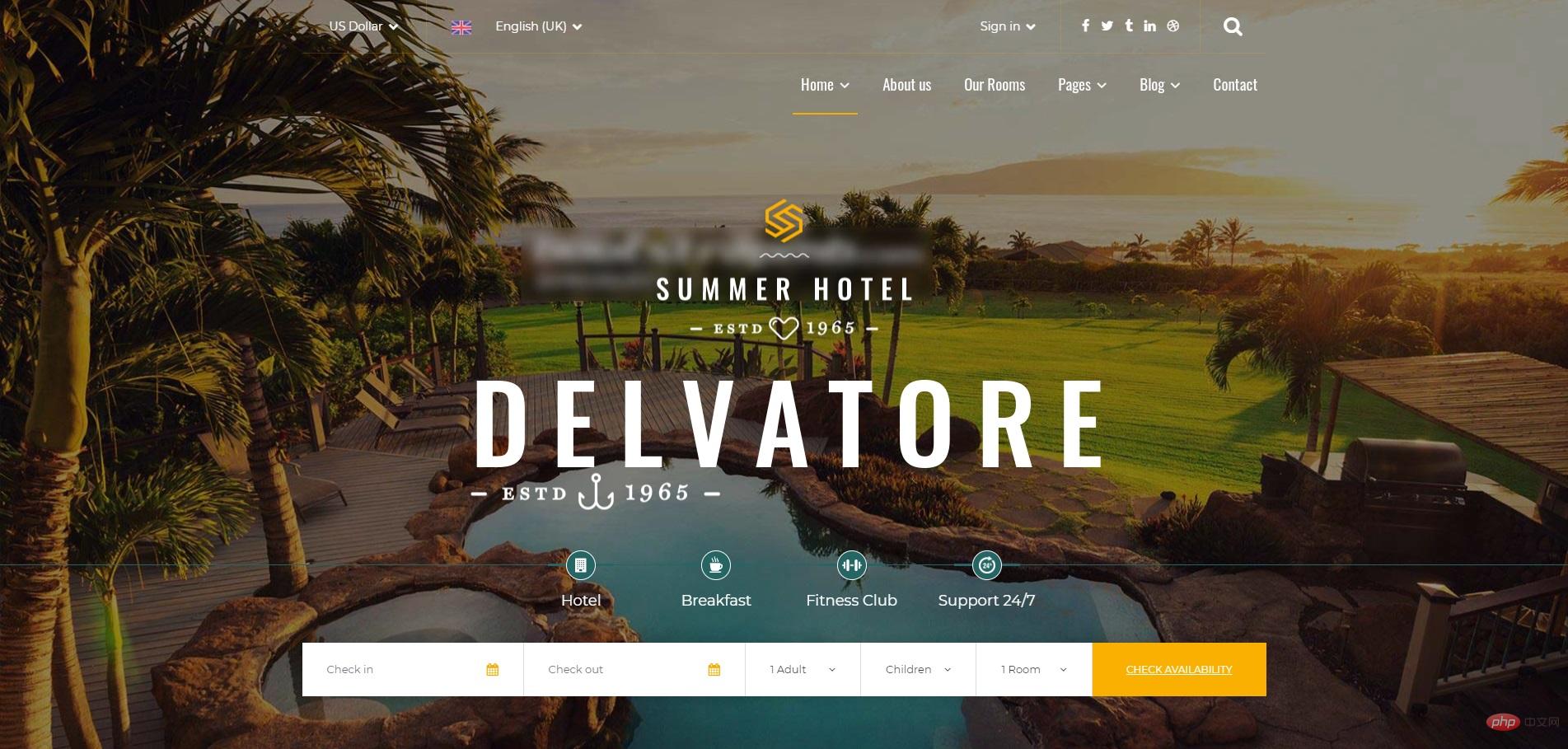
6、响应式的度假酒店预订网站模板

模板简介:响应式的旅游度假酒店官网,宾馆在线预订网站模板。适合汽车旅馆,在线预订房间在这个网站上。也可以展示酒店的客房服务。这是一款旅游酒店预订Bootstrap框架模板
效果预览和下载地址:https://www.php.cn/xiazai/code/6924
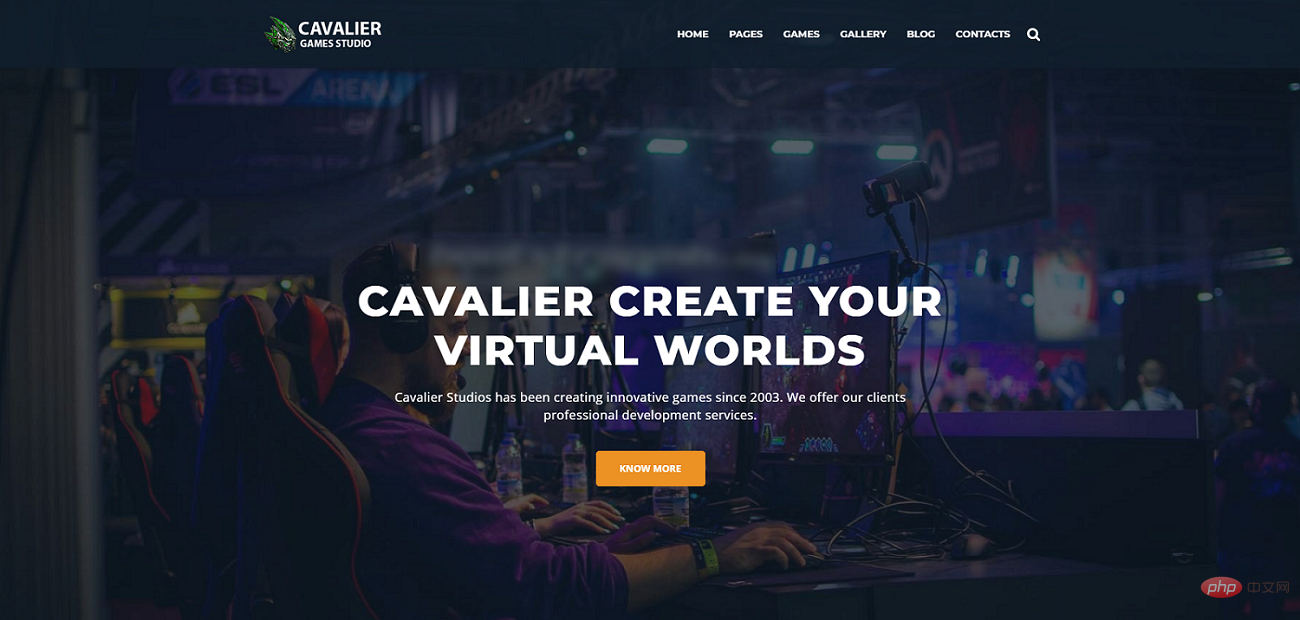
7、黑色的手游开发公司官网Bootstrap网站模板

模板简介:黑色宽屏的游戏工作室HTML5模板,手游开发公司官网Bootstrap网站模板。大气现代的游戏工作室业务网站模板,可以用来创建任何类型的网页游戏,手机游戏网站展示。
效果预览和下载地址:https://www.php.cn/xiazai/code/6922
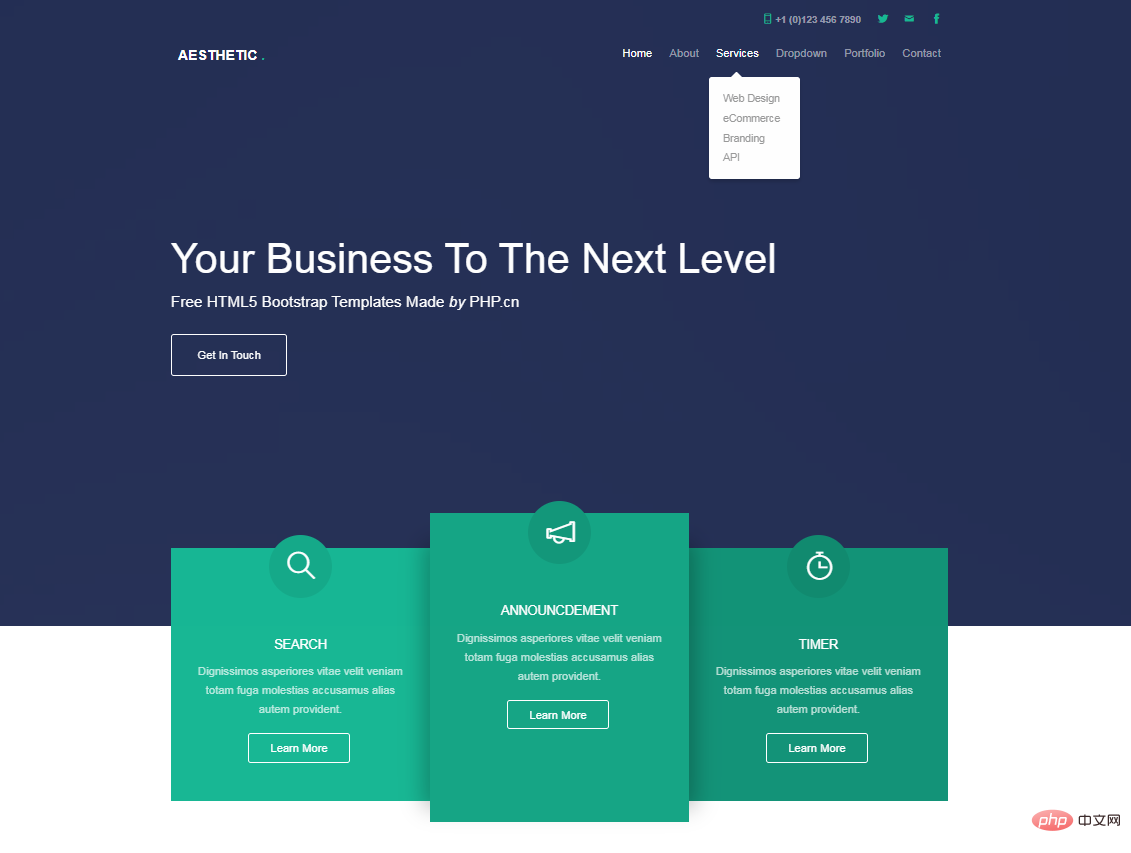
8、通用的Bootstrap互联网公司网站模板

模板简介:一款基于Bootstrap构建,简洁响应式的互联网,IT技术,网站建设,品牌推广服务公司网站html5动画模板。
效果预览和下载地址:https://www.php.cn/xiazai/code/6915
更多Bootstrap模板下载,可访问:https://www.php.cn/xiazai/code/bootstrap
【相关推荐:网站源码 、bootstrap教程】
以上是8款Bootstrap企业公司网站模板(源码免费下载)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。






