在之前的文章《纯CSS3怎么创建瀑布流布局?columns方法浅析》中,我们介绍了使用CSS3 column系列属性创建瀑布流布局的方法,感兴趣的朋友可以去了解一下~
而今天我们来看看使用CSS3怎么给按钮添加动态效果,实现一个按钮悬停闪亮阴影动画效果,让网页互动性更强,更吸引人!
我们先来看看效果图

下面我们来研究一下是怎么实现这个效果的:
首先是HTML部分,定义一个div容器包裹button按钮,在按钮中使用标签对来包含按钮文本
<div id="shiny-shadow"> <button><span>鼠标悬停</span></button> </div>

然后开始定义css样式来进行修饰:调整布局样式、色彩范围
#shiny-shadow {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #1c2541;
}
button {
border: 2px solid white;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
}
span {
z-index: 20;
}
接着制作一闪而过的覆盖层:
使用:after选择器制作一个带透明度的长方形,让它相对于button按钮进行绝对定位
button {
position: relative;
}
button:after {
content: '';
display: block;
position: absolute;
background: white;
width: 50px;
height: 125px;
opacity: 20%;
}
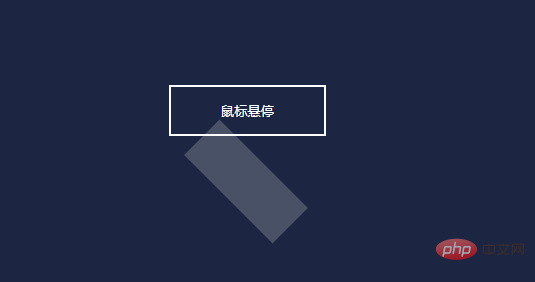
在最终效果中,一闪而过的是一个倾斜的长方形;因此我们添加一个transform: rotate(-45deg);样式
button:after {
transform: rotate(-45deg);
}
使用top属性和left属性控制长方形的位置
button:after {
top: -2px;
left: -1px;
}
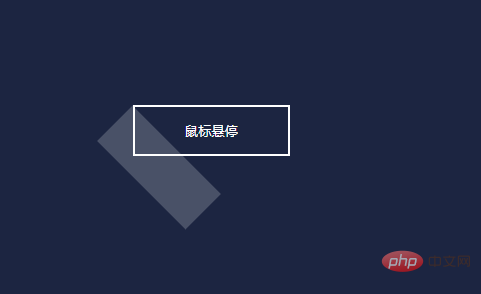
最后实现按钮悬停闪烁动画特效
因为是悬停效果,所以要使用到:hover选择器;我们要设置鼠标悬停时长方形的位置
button:hover:after {
left: 120%;
}
这样突然变换位置不是我们要的效果,可以使用transition属性添加一个过渡效果,因为该属性是css3的一个新属性,要添加前缀来兼容其他浏览器
button:hover:after {
left: 120%;
transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
-webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
}
大致实现了,再修饰一下。
只想要button按钮范围内显示长方形覆盖层,那么可给button标签添加一个overflow: hidden;样式
button {
overflow: hidden;
}

可以看出覆盖层的位置还有点问题,最终效果中覆盖层一开始是不显示的,我们使用top属性和left属性来调整一下
button:after {
top: -36px;
left: -100px;
}
OK,大功告成!下面附上完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#shiny-shadow {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #1c2541;
}
button {
border: 2px solid white;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
position: relative;
overflow: hidden;
}
span {
z-index: 20;
}
button:after {
content: '';
display: block;
position: absolute;
background: white;
width: 50px;
height: 125px;
opacity: 20%;
transform: rotate(-45deg);
top: -36px;
left: -100px;
}
button:hover:after {
left: 120%;
transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
-webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
}
</style>
</head>
<body>
<div id="shiny-shadow">
<button><span>鼠标悬停</span></button>
</div>
</body>
</html>PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
以上是手把手教你使用CSS3实现按钮悬停闪烁动态特效的详细内容。更多信息请关注PHP中文网其他相关文章!




