浅析vue中web前端项目优化(附代码)
之前的文章《手把手教你使用JS给通用模块写法(代码详解)》中,给大家介绍了怎么使用JS给通用模块写法。下面本篇文章给大家了解一下vue中web前端项目优化,有需要的朋友可以参考一下,希望对你们有所助。

今天终于得空了,我要把kui说明文档这个项目优化下。打开太慢了,就是这个http://k-ui.cn
10几秒才能展示完全,真受不了。来张图就明白了

看到这个就没啥好意外了,为什么会这么慢。
因为说明文档的webpack配置没用vue-cli脚手架,自己手动配置的,所以问题估计会多些吧
1)webpack配置出错,导致库重复被编译到一个文件里
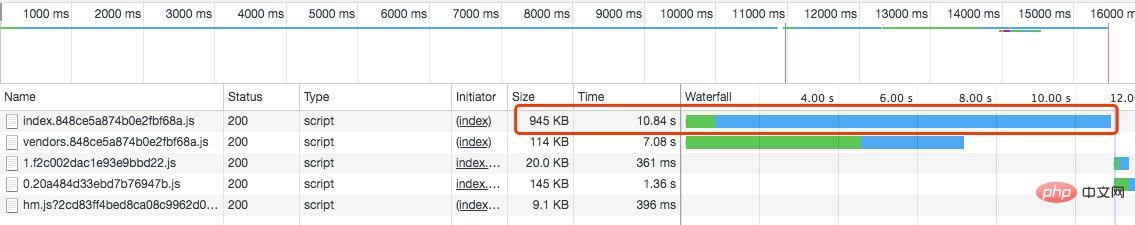
逐步检查了编译后比较大的文件,发现 index.js 也就是入口文件,其内容有 vue 库被重复打包了。如下图

一句句排查webpack配置,没有发现问题,那么到底问题出在哪里呢,搜索了下vue的引入,发现有3个文件有引入vue,但是这并不影响编译重复啊,不应该的,最后终于发现了问题,由于是mac环境大小写敏感所致,手一抖“import Vue from 'vue'”写成了“import Vue from 'Vue'”。
看似没有任何问题debug调试也不会出错。但是问题就出现在这里,把from后面的“Vue”改位 首字母 小写的“vue”问题解决了。重新编译后文件小了 130 多 kb。从 945kb 到 800 多 kb,继续优化吧。
2)第三方裤文件过大造成的
由于说明文档有部分要代码高亮展示,文中用到了highlight.js代码高亮库。自行写了个组件,代码如下:
<!-- code.vue -->
<template>
<div v-high class="k-code">
<pre: style="styles" ref="rel">
<code: class="lang">
<slot> </slot>
</code>
//code.js
import Hljs from "highlight.js";
import "highlight.js/styles/atom-one-light.css";
const vueHljs = {};
vueHljs.install = (Vue) => {
Vue.directive("high", function (el, binding) {
let blocks = el.querySelectorAll("pre code");
Array.prototype.forEach.call(blocks, Hljs.highlightBlock);
});
};
export default vueHljs;<!-- 调用 -->
<code lang="xml html">
{{ code }}
</code>事实上代码这么写也不会有什么问题,但是编译后文件为什么会这么大呢,800多kb,于是乎我把关键的代码高亮代码注释,也就是引入highlight.js那里干掉。再次编译:
编译后的文件才130kb,找到问题的根源了。
之前用谷歌的代码高亮,这次不用它了,markdown也不想折腾。
去node_modules仔细的探究下,因为代码高亮包含了太多的语言和语法,我每次编译过后是全量包,python,sql,c++等50几种高亮语言全在里面,但是我只要js和html语法高亮,所以就从库里提出了我想要的:
var Hljs = require("./highlight");
//只要这2个高亮语言库,其他干掉
Hljs.registerLanguage("xml", require("./lang/xml"));
Hljs.registerLanguage("javascript", require("./lang/javascript"));再次编译,编译后180kb,尚在接受范围。
3)js模块没有做按需加载
因为vue是单页web,靠router来驱动view,随着项目越来越庞大,所以按需加载这个是必须的,不然所有的页面必然会打包在同一个 js 文件里。造成加载缓慢。
按需加载(也就是懒加载)有3种实现方式
1)vue自带的异步方式
在router push的时候做修改即可
{
path: '/test',
name: 'test',
component: resolve => require(['../components/test'], resolve)
}2)es提案的import()
官方文档
注意注视内的内容,名字一样的会被打包进一个文件
const test = () => import( /* webpackChunkName: "test" */ '../components/test') {
path: '/test',
name: 'test',
component: test
},3)webpack提供的require.ensure()
注意ensure传参,最后一个chunkname,不传output配置chunkFilename:将会是[id].build.js
{
path: '/test',
name: 'test',
component: resolve => require.ensure([], () => resolve(require('../components/test')), 'test')
},注:require.ensure()是webpack 特有的,已经被 import() 取代。
以上3种方式都能实现按需加载,最后在webpack config里面配置chunkFilename
output: {
path: path.resolve(__dirname, '../dist'),
filename: 'js/[name].js', //.[hash].js',
publicPath: '/',
chunkFilename: 'js/[name].[chunkhash:3].js',
},当然,我在项目里是做了按需加载的,但是最终打包的文件还是合并了。那么看看问题出现在哪里
我的路由是这么干的:
import Vue from "vue";
import Router from "vue-router";
Vue.use(Router);
let routes = [];
let r = [
"",
"install",
"start",
"log",
"input",
"button",
"select",
"switch",
"form",
"colorpicker",
"loading",
"icon",
"timeline",
"theme",
"react-kui",
"angular-kui",
"alert",
"message",
"notice",
"upload",
"poptip",
"menu",
"tabs",
"badge",
"checkbox",
"radio",
"datepicker",
"table",
"layout",
"page",
"modal",
"kyui-loader",
"sponsor",
"about",
];
r.forEach((x) => {
routes.push({
path: `/${x}`,
component: (resolve) =>
require([x == "" ? "./ui/index" : `./ui/${x}`], resolve),
// component: r => require.ensure([], () => r(require(x==''?'/ui/index': `./ui/${x}` )), x)
});
});
let routers = new Router({
routes: routes,
mode: "history",
});
export default routers;按需加载看似没有问题吧,但是最后打包出来的chunkFilename有300kb,而且页面全部都打进了一个js文件。
探究了一番,因为是异步加载,所以不能动态传值的,map遍历的时候路径组合x值是动态传入,导致打包后无法识别。最后修改为静态的,问题解决了。重新编译后多个页面路由分割成单个js文件,每个约10kb左右,路由改变时,动态加载对应的js文件
import xx from '/dev/test‘ //这里的abc 是静态的值 如 ‘/ui/abc.vue’ {
path: 'xx',
component: xx
}至此,问题解决了,页面加载正常情况下延时1-2秒,时间缩短了将近10陪。
【完】
推荐学习:vue.js高级教程
以上是浅析vue中web前端项目优化(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
使用vue框架开发前端项目时,我们部署的时候都会部署多套环境,往往开发、测试以及线上环境调用的接口域名都是不一样的。如何能做到区分呢?那就是使用环境变量和模式。
 图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
Ace 是一个用 JavaScript 编写的可嵌入代码编辑器。它与 Sublime、Vim 和 TextMate 等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和 JavaScript 应用程序中。Ace 被维护为Cloud9 IDE的主要编辑器 ,并且是 Mozilla Skywriter (Bespin) 项目的继承者。
 vue中组件化和模块化有什么区别
Dec 15, 2022 pm 12:54 PM
vue中组件化和模块化有什么区别
Dec 15, 2022 pm 12:54 PM
组件化和模块化的区别:模块化是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个每个功能模块的职能一致。组件化是从UI界面的角度进行规划;前端的组件化,方便UI组件的重用。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的开发中,reactive是提供实现响应式数据的方法。日常开发这个是使用频率很高的api。这篇文章笔者就来探索其内部运行机制。
 探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。
 Vue中JSX语法和模板语法的简单对比(优劣势分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX语法和模板语法的简单对比(优劣势分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,开发人员可以使用两种不同的语法来创建用户界面:JSX语法和模板语法。这两种语法各有优劣,下面就来探讨一下它们的区别和优劣势。
 浅析vue怎么实现文件切片上传
Mar 24, 2023 pm 07:40 PM
浅析vue怎么实现文件切片上传
Mar 24, 2023 pm 07:40 PM
在实际开发项目过程中有时候需要上传比较大的文件,然后呢,上传的时候相对来说就会慢一些,so,后台可能会要求前端进行文件切片上传,很简单哈,就是把比如说1个G的文件流切割成若干个小的文件流,然后分别请求接口传递这个小的文件流。







