JS中怎么按照一定规则对数组元素进行排序
在之前的文章中我们介绍了几种检测数组元素是否全部符合指定条件的方法,感兴趣的可以点击链接进行查阅→《JS数组学习之判断数组元素是不是都满足给定条件》。这次我们来聊聊数组排序,介绍一下在JavaScript中如何对数组元素进行排序的方法。
今天本文的主要内容是:对数组元素按照一定规则进行排序。废话不多说,下面就给大家就是3种数组元素排序方法。
方法1:利用for循环
说到利用for循环进行数组排序,就想到了冒泡排序,下面看看实现代码:
//每轮依次比较相邻两个数的大小,后面比前面小则交换
var b=0//设置用来调换位置的值
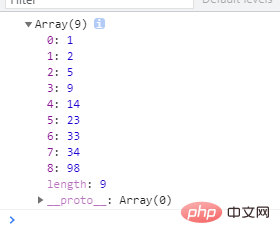
var a=[1,9,33,2,5,34,23,98,14]//冒泡排序
for(var i=0;i<a.length;i++){
for(var j=0;j<a.length;j++){
if(a[j]>a[j+1]){
b=a[j]
a[j]=a[j+1]
a[j+1]=b
}
}
}
console.log(a)输出结果:

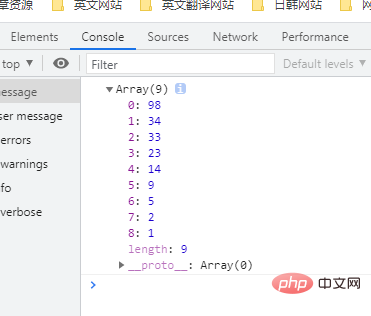
上面代码是从小到大排序,如果想要从大到小排序,可以将if语句的判断添加修改一下:
if(a[j]>a[j+1]){
...
}
方法2:利用sort() 方法
sort() 方法能够根据一定条件对数组元素进行排序。
语法:array.sort([函数])
sort() 方法两种情况:
当方法的参数为空时,则按字母顺序对数组中的元素进行从小到大排序。
所谓的字母顺序,实际上是根据字母在字符编码表中的顺序进行排列的,每个字符在字符表中都有一个唯一的编号。
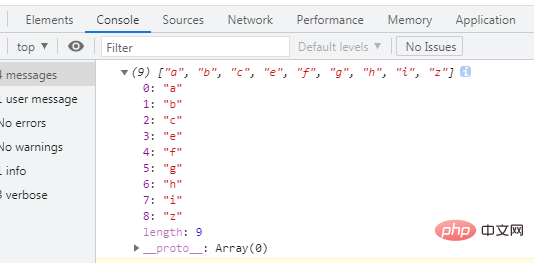
var a=['e','a','f','b','c','h','g','z','i'] a.sort(); //按字母顺序对元素进行排序 console.log(a);
输出结果:

如果元素不是字符串,则 sort() 方法试图把数组元素都转换成字符串,以便进行比较。需要注意当数字是按字母顺序排列时"40"将排在"5"前面。
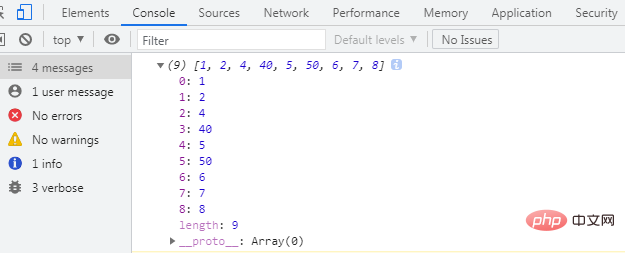
var a=[1,2,40,4,5,50,6,7,8] a.sort(); //按字母顺序对元素进行排序 console.log(a);
输出结果:

此时就需要通过一个函数作为参数来调用,即下面的第二种情况:
当参数为一个函数时,将按函数指定的规则排序数组元素。
var a=[1,2,40,4,5,50,6,7,8]
a.sort(function(a,b){
return a-b;//从小到大排序
//return b-a;//从大到小排序
});
console.log(a);输出结果:

当数组元素的前缀为数字而后缀为字符串时,如果希望这些元素能按数字大小进行排序,此时需对匿名函数中的参数作一些变通处理。
var a=['345px','23px','10px','1000px'];
a.sort(function(a,b){
return parseInt(a)-parseInt(b);;//从小到大排序
//return parseInt(b)-parseInt(a);//从大到小排序
});
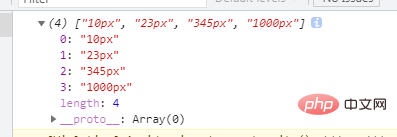
console.log(a);输出结果:

方法3:利用reverse() 方法
如何不想将数组元素从小到大(或从大到小)进行排序,而是想倒序排序呢?那么可以使用reverse() 方法。
reverse() 方法能够颠倒数组元素的排列顺序,该方法不需要参数,直接 数组对象.reverse()即可。
var a=['345px','23px','10px','1000px']; a.reverse(); console.log(a);
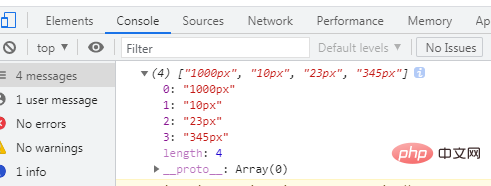
输出结果:

说明:
sort()和reverse() 方法都是在原数组基础上进行操作,而不是创建新的数组;因此会改变原数组。
好了,就说到这里了,有需要的可以看:javascript视频教程
以上是JS中怎么按照一定规则对数组元素进行排序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用 foreach 循环去除 PHP 数组中的重复元素?
Apr 27, 2024 am 11:33 AM
如何使用 foreach 循环去除 PHP 数组中的重复元素?
Apr 27, 2024 am 11:33 AM
使用foreach循环去除PHP数组中重复元素的方法如下:遍历数组,若元素已存在且当前位置不是第一个出现的位置,则删除它。举例而言,若数据库查询结果存在重复记录,可使用此方法去除,得到不含重复记录的结果。
 PHP 数组键值翻转:不同方法的性能对比分析
May 03, 2024 pm 09:03 PM
PHP 数组键值翻转:不同方法的性能对比分析
May 03, 2024 pm 09:03 PM
PHP数组键值翻转方法性能对比表明:array_flip()函数在大型数组(超过100万个元素)下比for循环性能更优,耗时更短。手动翻转键值的for循环方法耗时相对较长。
 PHP数组深度复制的艺术:使用不同方法实现完美复制
May 01, 2024 pm 12:30 PM
PHP数组深度复制的艺术:使用不同方法实现完美复制
May 01, 2024 pm 12:30 PM
PHP中深度复制数组的方法包括:使用json_decode和json_encode进行JSON编码和解码。使用array_map和clone进行深度复制键和值的副本。使用serialize和unserialize进行序列化和反序列化。
 PHP数组多维排序实战:从简单到复杂场景
Apr 29, 2024 pm 09:12 PM
PHP数组多维排序实战:从简单到复杂场景
Apr 29, 2024 pm 09:12 PM
多维数组排序可分为单列排序和嵌套排序。单列排序可使用array_multisort()函数按列排序;嵌套排序需要递归函数遍历数组并排序。实战案例包括按产品名称排序和按销售量和价格复合排序。
 深度复制PHP数组的最佳实践:探索高效的方法
Apr 30, 2024 pm 03:42 PM
深度复制PHP数组的最佳实践:探索高效的方法
Apr 30, 2024 pm 03:42 PM
在PHP中执行数组深度复制的最佳实践是:使用json_decode(json_encode($arr))将数组转换为JSON字符串,然后再将其转换回数组。使用unserialize(serialize($arr))将数组序列化为字符串,然后将其反序列化为新数组。使用RecursiveIteratorIterator迭代器对多维数组进行递归遍历。
 PHP 数组分组函数在数据整理中的应用
May 04, 2024 pm 01:03 PM
PHP 数组分组函数在数据整理中的应用
May 04, 2024 pm 01:03 PM
PHP的array_group_by函数可根据键或闭包函数对数组中的元素分组,返回一个关联数组,其中键是组名,值是属于该组的元素数组。
 PHP 数组高级排序:自定义比较器和 匿名函数
Apr 27, 2024 am 11:09 AM
PHP 数组高级排序:自定义比较器和 匿名函数
Apr 27, 2024 am 11:09 AM
在PHP中,按自定义顺序对数组排序有两种方式:自定义比较器:实现Comparable接口并指定两个对象的比较规则。匿名函数:创建无名函数作为自定义比较器,用于比较两个对象的标准。
 PHP 数组合并去重算法:并行的解决方案
Apr 18, 2024 pm 02:30 PM
PHP 数组合并去重算法:并行的解决方案
Apr 18, 2024 pm 02:30 PM
PHP数组合并去重算法提供了并行的解决方案,将原始数组分成小块并行处理,主进程合并块的结果去重。算法步骤:分割原始数组为均等分配的小块。并行处理每个块去重。合并块结果并再次去重。






