Uniapp开发中自定义弹窗如何覆盖原生导航栏和状态栏
在使用Uni框架开发APP、小程序中,由于原生导航栏和状态栏是属于原生框架渲染,其层级会高于所有内容区域,包括DCloud提供的自定义弹窗组件

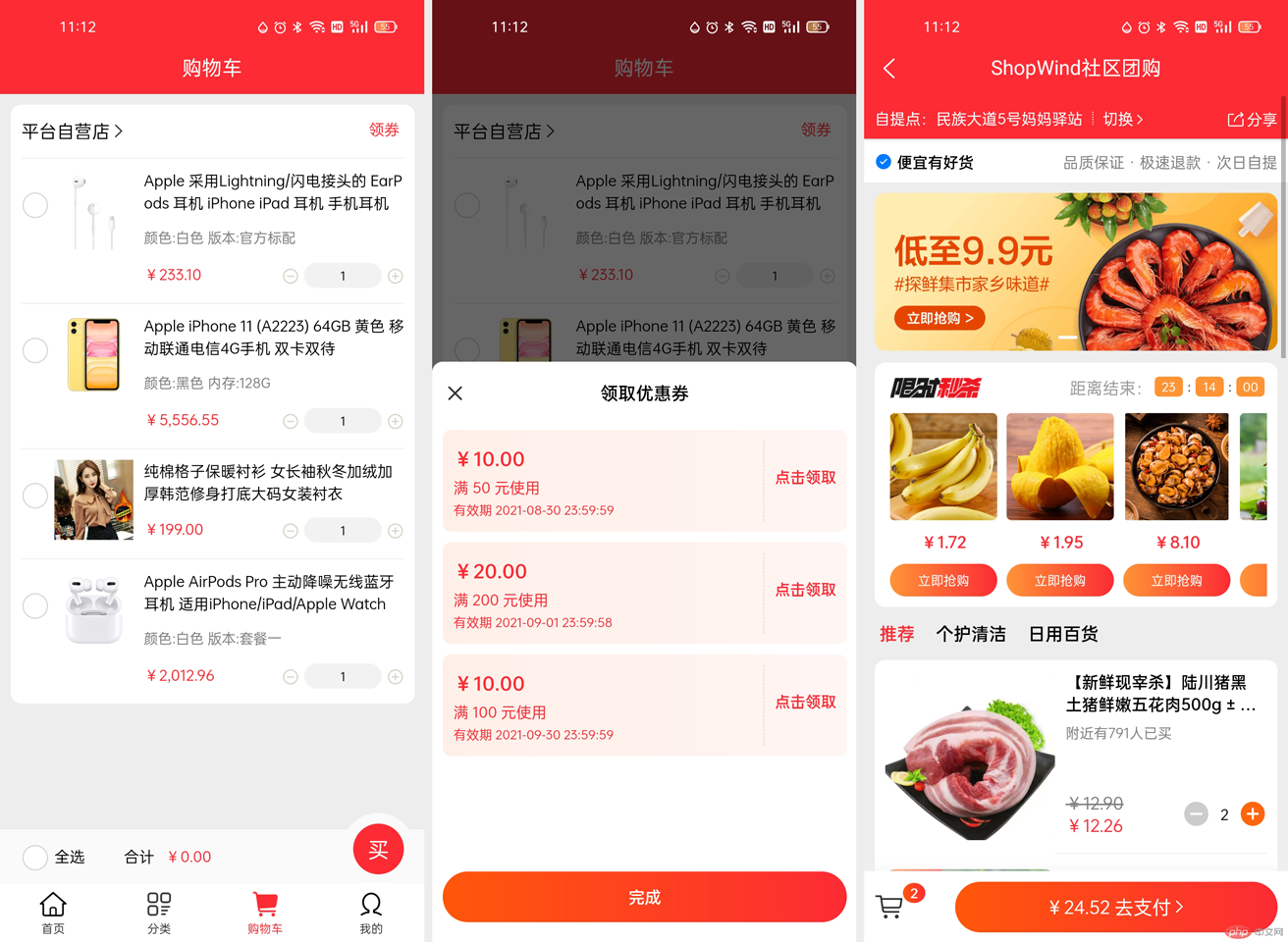
那有什么简单的方式可以实现覆盖原生导航栏的效果呢?答案是有的,要不然我也不会写这篇文章来浪费大家的宝贵时间了,对吧。着急的读者可以先看图,我给的图已经实现了这个效果。
首先我们要知道,通过CSS方式设置层级(z-index)的值是无法达到目的的,即便是设置为1000000或者更大,也没有作用(发布为H5端的除外)。这个是由于Uni框架的页面渲染逻辑形成的。
// 设置多大都无效
.popup { z-index: 1000000 }有些技术可能会这样做:把导航栏和状态栏都改为自定义,不使用原生的方式,这样不就解决了层级问题了吗,是的没错,这样是可以解决问题了,但是我们在开发的时候都知道,原生导航栏和状态栏不管是在渲染效果和各终端兼容性上都是非原生无法比及的。另外使用非原生的方式也不在本文讨论的范畴。
我这里给大家介绍一个方法,而且还非常简单,既然我们无法通过弹窗组件来覆盖原生导航栏,那么可以把弹窗做成一个页面,另外再把页面渲染成弹窗效果,我们都知道,跳转到新的页面是可以覆盖掉原生导航栏和状态栏的,但是跳转到新的页面效果不好,所以我们做的就是把这个页面做成弹窗的形式,让用户感觉不到是跳转到了新的页面,就像在当前页面弹出一样(比如我们常见的在商品详情页领优惠券功能)。
下面我们就以领取优惠券功能为例,显示优惠券的页面比如路径为:pages/popup/coupon.vue 我们在pages.json文件中如下配置:
{
"path": "pages/popup/coupon",
"style": {
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"app-plus": {
"animationType": "fade-in",
"background": "transparent",
"backgroundColor": "transparent",
"popGesture": "none" // 关闭IOS屏幕左边滑动关闭当前页面的功能
}
}
}然后我们在需要弹出领券页面vue文件写(注意使用 open-type="navigate"的方式):
<navigator url="/pages/popup/coupon" hover-class="none">领券</navigator>
仅仅以上两个步骤,就完成了自定义弹窗覆盖原生导航栏和状态栏的效果,并且兼容APP和小程序,在H5端会差点不过也能接受,如果希望更好的效果建议使用上面介绍的设置层级的方法。
有部分用户反馈这种方式不好交互传值,其实这个并不是问题,也有解决方案,我们可以采用 uni.setStorageSync 或者直接页面传参的方式都是可以的。

需要uni源码的可以到Dcloud插件市场下载,完全免费:可覆盖原生导航栏和状态栏的弹窗效果
以上是Uniapp开发中自定义弹窗如何覆盖原生导航栏和状态栏的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)




