vue传参的三种方式:1、利用路由的name属性来传参,通过“$route.name”来接收参数;2、通过router-link中的to属性来传参;3、使用path来匹配路由组件,采用url来传参。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
第一种:使用name传递
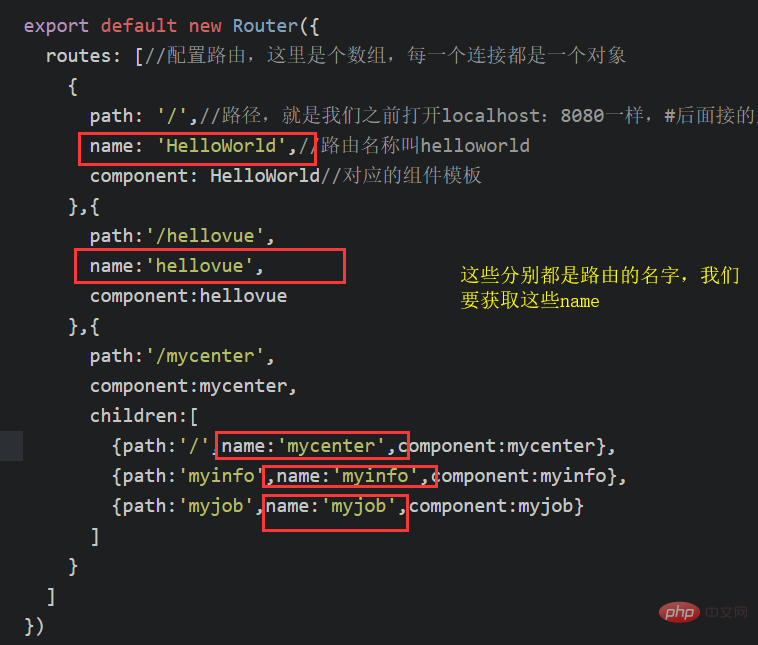
之前一直在配置路由的时候出现一个name,但不知道他具体有什么用,在路由里他可以用来传递参数。在index.js中将路由的name都写好

接收参数:
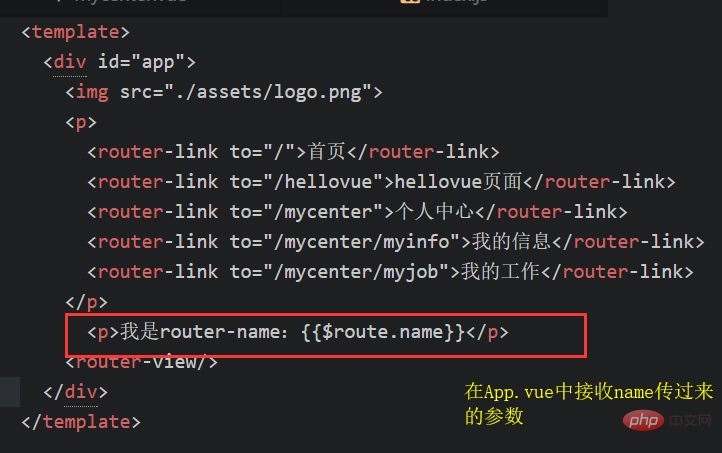
在我们需要接收它的页面里添加
<p>我是router-name:{{$route.name}}</p>
比如我在这里是在APP.vue中接收的,我希望切换每个页面都能看见参数。
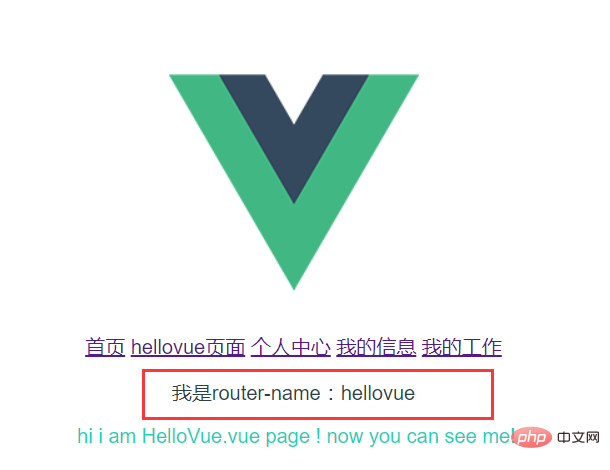
看结果:


但这种方法不太常用,因为我们觉得它不太规整。
第二种:通过router-link中的to属性
利用router-link 中的to来传参,看语法:
<router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link>a.首先:to需要绑定;
b.传参使用类似与对象的形式;
c.name就是我们在配置路由时候取的名字;
d.参数也是采用对象的形式。
实际操作一下:
a.在APP.vue中将to里面的路径改成上面那样
<router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue页面</router-link>这里我们注意to的写法,前面加了冒号,因为那是绑定的,传递一个username过去,值为tomcat
b.在index.js里面给hellovue配置名字叫hellovue,与上面name相对应

c、在hellovue.vue中接收参数
<p>传递的名字是:{{$route.params.username}}</p>看看结果:

第三种:使用path来匹配路由组件,采用url传参
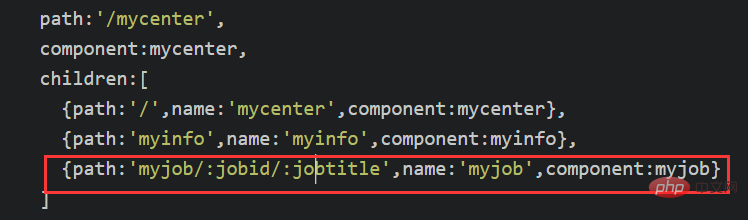
在路由文件里采用冒号的形式传参,这就是对参数的绑定
a、修改index.js里的path,这里我们修改myjob.vue组件

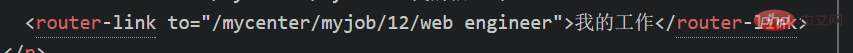
b、在App.vue组件里传递参数

c、在myjob.vue组件里显示我们要展示的内容(接收参数)

d、看看结果

相关推荐:《vue.js教程》
以上是vue传参的三种方式是什么的详细内容。更多信息请关注PHP中文网其他相关文章!



