JavaScript怎么求数组中的质数
方法:利用for循环语句或filter()方法循环遍历数组,在每次循环中将一个数组元素分别去除2到“sqrt(元素本身)”,如果能被整除,则表明该数组元素不是质数,反之是质数;如果数组元素是质数,则输出该元素即可。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
什么是质数?
质数又称素数,是指在大于1的自然数中,除了1和它本身以外不再有其他因数的自然数。
JavaScript怎么求数组中的质数
利用for循环语句或filter()方法循环遍历数组,在每次循环中判断一个数组元素是不是质数,如果是,则输出该元素。
判断是不是质数的方法:用一个数分别去除2到sqrt(这个数),如果能被整除,则表明此数不是质数,反之是质数。
下面看看实现方法:
利用for循环
var a = [31,33,35,37,39,41,43,45,57,49,51,53];
for(var i=0;i<a.length;i++){
var flag = 1;
for(var j = 2; j*j <= i; j++) {//能被2 - sqrt(i)整除的数
if(a[i] % a[j] == 0)
{
flag = 0;
break;
}
}
if(flag == 1) {
console.log(a[i])
}
}
利用filter()方法
function f(value, index, ar) {
high = Math.floor(Math.sqrt(value)) + 1;
for (var div = 2; div <= high; div++) {
if (value % div == 0) {
return false;
}
return true;
}
}
var a = [31, 33, 35, 37, 39, 41, 43, 45, 57, 49, 51, 53];
var a1 = a.filter(f);
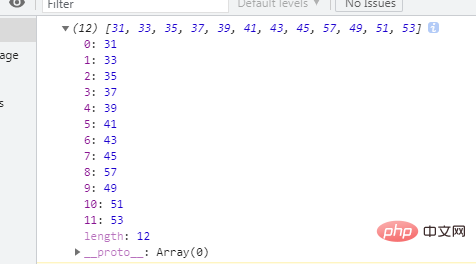
console.log(a1);
【推荐学习:javascript高级教程】
以上是JavaScript怎么求数组中的质数的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 c++中prime什么意思
May 07, 2024 pm 11:33 PM
c++中prime什么意思
May 07, 2024 pm 11:33 PM
prime 是 C++ 中的关键字,表示质数类型,只能被 1 和本身整除,用作布尔类型指示给定值是否为质数,为质数则为 true,否则为 false。
 如何使用 foreach 循环去除 PHP 数组中的重复元素?
Apr 27, 2024 am 11:33 AM
如何使用 foreach 循环去除 PHP 数组中的重复元素?
Apr 27, 2024 am 11:33 AM
使用foreach循环去除PHP数组中重复元素的方法如下:遍历数组,若元素已存在且当前位置不是第一个出现的位置,则删除它。举例而言,若数据库查询结果存在重复记录,可使用此方法去除,得到不含重复记录的结果。
 PHP数组深度复制的艺术:使用不同方法实现完美复制
May 01, 2024 pm 12:30 PM
PHP数组深度复制的艺术:使用不同方法实现完美复制
May 01, 2024 pm 12:30 PM
PHP中深度复制数组的方法包括:使用json_decode和json_encode进行JSON编码和解码。使用array_map和clone进行深度复制键和值的副本。使用serialize和unserialize进行序列化和反序列化。
 PHP 数组键值翻转:不同方法的性能对比分析
May 03, 2024 pm 09:03 PM
PHP 数组键值翻转:不同方法的性能对比分析
May 03, 2024 pm 09:03 PM
PHP数组键值翻转方法性能对比表明:array_flip()函数在大型数组(超过100万个元素)下比for循环性能更优,耗时更短。手动翻转键值的for循环方法耗时相对较长。
 prime在c++中什么意思
May 07, 2024 pm 11:24 PM
prime在c++中什么意思
May 07, 2024 pm 11:24 PM
在 C++ 中,prime 指质数,即大于 1 且只能被 1 和它本身整除的自然数。质数在密码学、数学问题和算法中应用广泛。生成质数的方法包括厄拉多塞筛法、费马小定理和米勒-拉宾检验。C++ 标准库中提供 isPrime 函数判断是否是质数,nextPrime 函数返回大于给定值的最小质数,prevPrime 函数返回小于给定值的最小质数。
 PHP 数组分组函数在数据整理中的应用
May 04, 2024 pm 01:03 PM
PHP 数组分组函数在数据整理中的应用
May 04, 2024 pm 01:03 PM
PHP的array_group_by函数可根据键或闭包函数对数组中的元素分组,返回一个关联数组,其中键是组名,值是属于该组的元素数组。
 深度复制PHP数组的最佳实践:探索高效的方法
Apr 30, 2024 pm 03:42 PM
深度复制PHP数组的最佳实践:探索高效的方法
Apr 30, 2024 pm 03:42 PM
在PHP中执行数组深度复制的最佳实践是:使用json_decode(json_encode($arr))将数组转换为JSON字符串,然后再将其转换回数组。使用unserialize(serialize($arr))将数组序列化为字符串,然后将其反序列化为新数组。使用RecursiveIteratorIterator迭代器对多维数组进行递归遍历。
 PHP数组多维排序实战:从简单到复杂场景
Apr 29, 2024 pm 09:12 PM
PHP数组多维排序实战:从简单到复杂场景
Apr 29, 2024 pm 09:12 PM
多维数组排序可分为单列排序和嵌套排序。单列排序可使用array_multisort()函数按列排序;嵌套排序需要递归函数遍历数组并排序。实战案例包括按产品名称排序和按销售量和价格复合排序。






