如何安装HBuilderx?如何创建uniapp项目?
本篇文章带大家了解一下安装HBuilderx的方法,并介绍用HBuilderx创建uniapp项目的步骤,希望对大家有所帮助!

安装 HBuilderx
uni-app 是一个用 vue 语法来开发小程序、App、H5 的框架,其官方推荐的开发工具为 HBuilderX ,使用起来有很好的开发体验。 HBuilderX 是官方力荐并长期维护的开发工具很好使哦!
官方推荐的:https://www.dcloud.io/hbuilderx.html

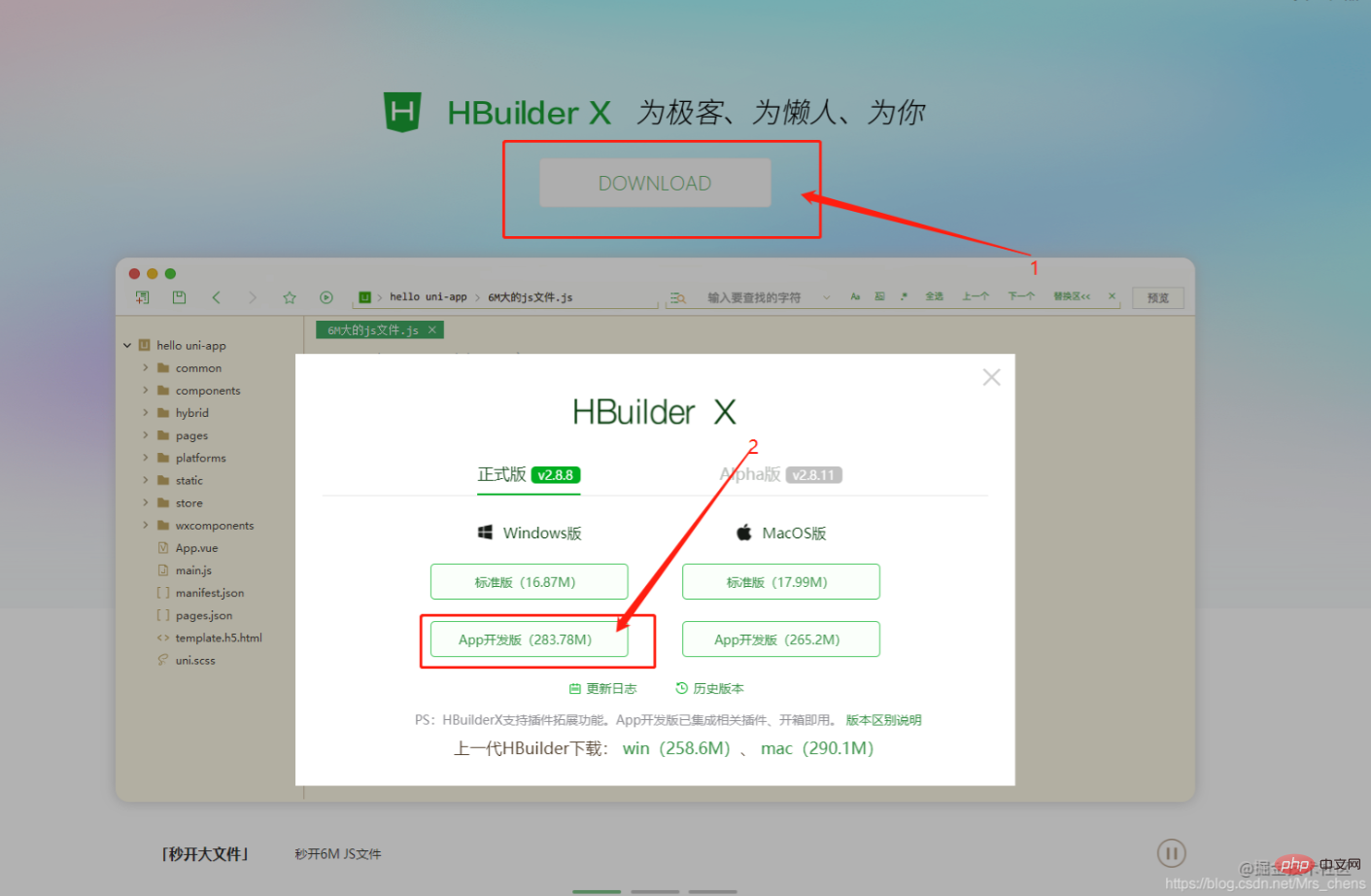
因为是uni-app开发,所以我们这里下载安装App开发版:(下载完成直接解压找到 HBuilderx.exe 启动即可)

安装后如下退图:

用 HBuilderx 创建 uniapp 项目
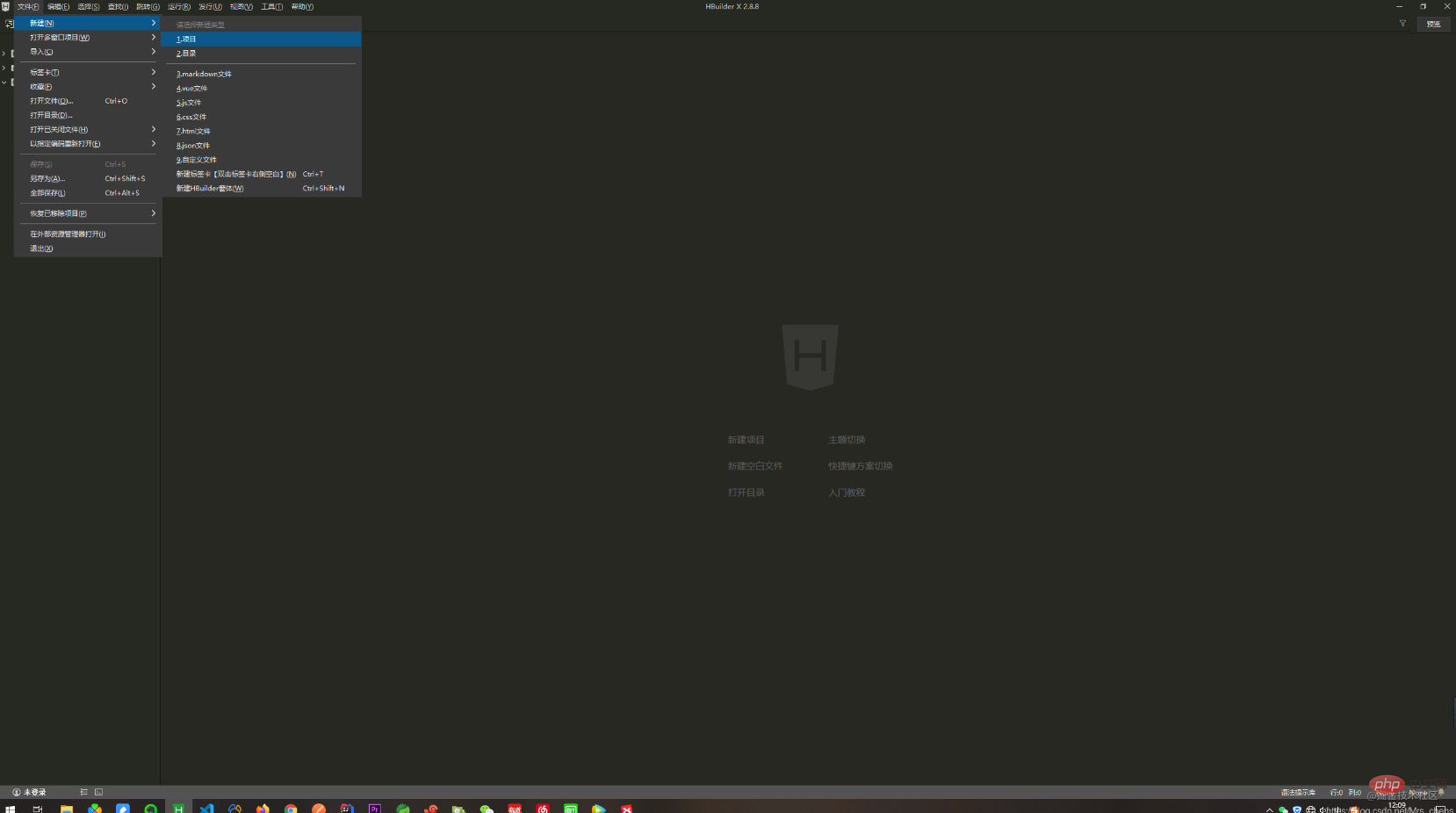
如下所示点击:文件 --> 新建 --> 项目

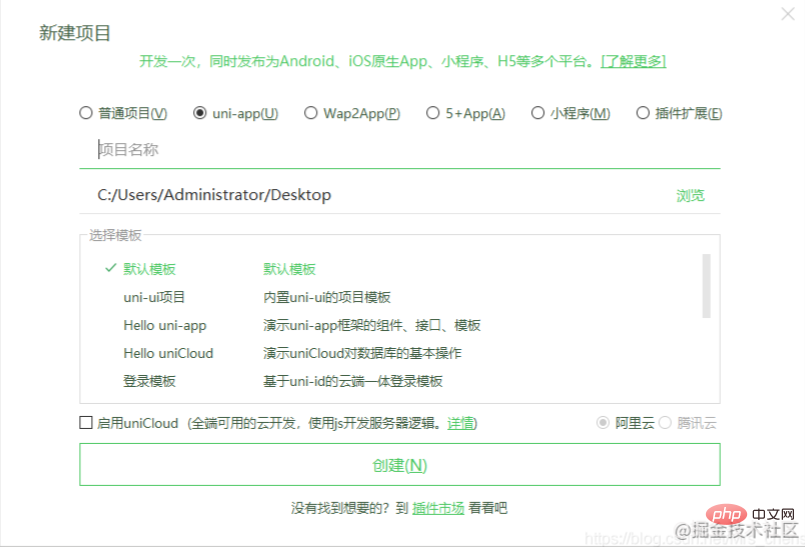
选择创建 uni-app 项目,填入项目名称和存储路径,模板可以选择自行尝试:

到这里简单的安装和创建 uniapp 项目就结束了,快去试试吧!
推荐:《uniapp教程》
以上是如何安装HBuilderx?如何创建uniapp项目?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 webstorm开发uniapp项目如何启动预览
Apr 08, 2024 pm 06:42 PM
webstorm开发uniapp项目如何启动预览
Apr 08, 2024 pm 06:42 PM
在 WebStorm 中启动 UniApp 项目预览的步骤:安装 UniApp 开发工具插件连接到设备设置 WebSocket启动预览
 uniapp和mui哪个好
Apr 06, 2024 am 05:18 AM
uniapp和mui哪个好
Apr 06, 2024 am 05:18 AM
总体而言,需复杂原生功能时,uni-app 更好;需简单或高度自定义界面时,MUI 更好。此外,uni-app 具备:1. Vue.js/JavaScript 支持;2. 丰富原生组件/API;3. 良好生态系统。缺点是:1. 性能问题;2. 定制界面困难。MUI 具备:1. Material Design 支持;2. 高度灵活性;3. 广泛组件/主题库。缺点是:1. CSS 依赖;2. 不提供原生组件;3. 生态系统较小。
 uniapp用什么开发工具
Apr 06, 2024 am 04:27 AM
uniapp用什么开发工具
Apr 06, 2024 am 04:27 AM
UniApp使用HBuilder X作为官方开发工具,该IDE集成了代码编辑器、调试器、模拟器和丰富的插件,为跨平台移动应用开发提供全面的支持。
 uniapp有什么缺点
Apr 06, 2024 am 04:06 AM
uniapp有什么缺点
Apr 06, 2024 am 04:06 AM
UniApp 作为跨平台开发框架拥有诸多便利,但缺点也较为明显:性能受限于混合开发模式,导致打开速度、页面渲染和交互响应较差。生态系统不完善,特定领域组件和库较少,限制创意发挥和复杂功能实现。不同平台的兼容性问题,易出现样式差异和 API 支持不一致的情况。WebView 的安全机制不同于原生应用,可能降低应用安全性。同时支持多个平台的应用发布更新需要多次编译打包,增加开发和维护成本。
 学uniapp需要哪些基础
Apr 06, 2024 am 04:45 AM
学uniapp需要哪些基础
Apr 06, 2024 am 04:45 AM
uniapp开发需要以下基础:前端技术(HTML、CSS、JavaScript)移动开发知识(iOS和Android平台)Node.js其他基础(版本控制工具、IDE、移动开发模拟器或真机调试经验)
 uniapp和原生开发哪个好
Apr 06, 2024 am 05:06 AM
uniapp和原生开发哪个好
Apr 06, 2024 am 05:06 AM
在 UniApp 和原生开发之间选择时,应考虑开发成本、性能、用户体验和灵活性。UniApp 优势在于跨平台开发、快速迭代、易于学习和内置插件,而原生开发则在性能、稳定性、原生体验和可扩展性方面更胜一筹。根据特定项目需求权衡利弊,初学者适合 UniApp,追求高性能和无缝体验的复杂应用适合原生开发。
 uniapp开发小程序用什么组件库
Apr 06, 2024 am 03:54 AM
uniapp开发小程序用什么组件库
Apr 06, 2024 am 03:54 AM
uniapp 开发小程序推荐的组件库:uni-ui:uni 官方出品,提供基础和业务组件。vant-weapp:字节跳动出品,拥有简洁美观 UI 设计。taro-ui:京东出品,基于 Taro 框架开发。fish-design:百度出品,采用 Material Design 设计风格。naive-ui:有赞出品,现代化 UI 设计,轻量易定制。
 uniapp和flutter有什么区别
Apr 06, 2024 am 04:30 AM
uniapp和flutter有什么区别
Apr 06, 2024 am 04:30 AM
UniApp 基于 Vue.js,Flutter 基于 Dart,两者都支持跨平台开发。UniApp 提供丰富的组件和简易开发,但性能受限于 WebView;Flutter 使用原生渲染引擎,性能优异,但开发难度较高。UniApp 拥有活跃的中文社区,Flutter 拥有庞大且全球化的社区。UniApp 适合快速开发、性能要求不高的场景;Flutter 适合定制化程度高、高性能的复杂应用。






