新手篇:如何用ccs制作一个简单的布局(附代码)
之前的文章《手把手教你使用css3制作炫酷的导航栏效果(代码详解)》中,给大家介绍怎么使用css3制作炫酷的导航栏效果。下面本篇文章给大家介绍如何用html制作一个简单的布局的方法,我们一起看看怎么做。

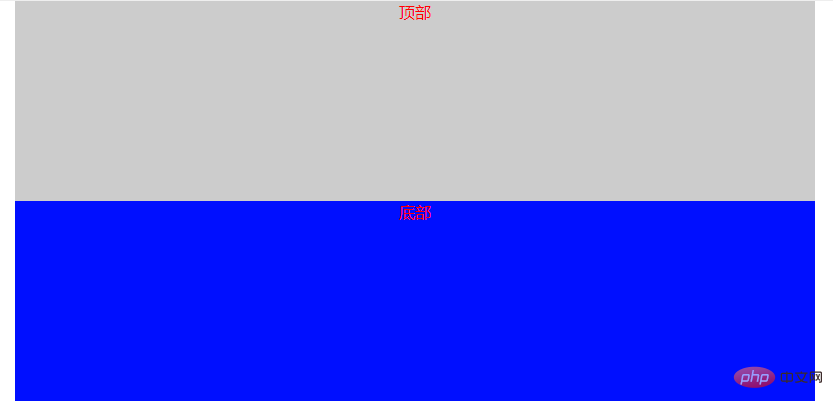
生活中互联网发达了,网页中常常有这样的布局,给大家分享一下看效果图看完效果,我们来研究一下是怎么实现呢,给大家用于讲解div css布局的基本流程。
1、创建html
Html编辑代码示例
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
2、定义一个包含文本的div大标题同时使用class属性向样式。
<div class="title">顶部</div> <div class="footer">底部</div>
3、在style之间,对body进行样式初始化,添加设置外边距margin为0,内边距padding为0,然后使用设置文字居中text-align。
<style type="text/css">
body{text-align: center;margin: 0;padding: 0}
</style>4、在style之间,对div进行样式添加设置所有的div高度为200px,内容的颜色为红色。
div{height: 200px;color: red;} 5、在style之间,对title进行样式使用div创建网页的头部,使用margin:0 auto设置div居中,同时设置其宽度为800px,背景颜色为灰色。
.title{margin: 0 auto; width: 800px; background-color: #ccc}6、在style之间,使用div创建网页的底部,使用clear:both清除上面div的浮动,避免影响底部的布局。接着使用margin:0 auto设置div居中,又使用设置其宽度为800px,最后背景颜色为#000fff。
.footer{clear: both;margin: 0 auto;width: 800px;clear: both;background-color:#000fff}7、在浏览器打开文件,查看实现的效果。

完整代码
<!DOCTYPE html>
<html>
<head>
<title>布局</title>
</head>
<body>
<style type="text/css">
body{text-align: center;margin: 0;padding: 0}
div{height: 200px;color: red;}
.title{margin: 0 auto; width: 800px; background-color: #ccc}
.footer{clear: both;margin: 0 auto;width: 800px;clear: both;background-color:#000fff}
</style>
<div class="title">顶部</div>
<div class="footer">底部</div>
</body>
</html>推荐学习:CSS视频教程
以上是新手篇:如何用ccs制作一个简单的布局(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






