深入讲解小程序中实现搜索功能的方法
小程序常见的搜索功能如何实现呢?下面本篇文章就来一步步带大家了解一下小程序中实现搜索功能的方法,希望对大家有所帮助!

在每个小程序开发的过程中,基本上都会配备有搜索功能,那么相对智能化的搜索功能是如何实现的呢,通过一段时间的学习,我已经学会比较全面的搜索框功能,来一起看看吧!

开发准备
- 微信小程序
- 有赞 vant 组件库
效果展示
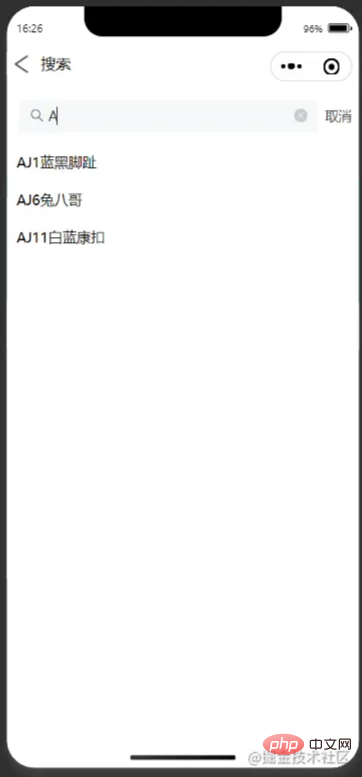
先来看看效果

前期准备
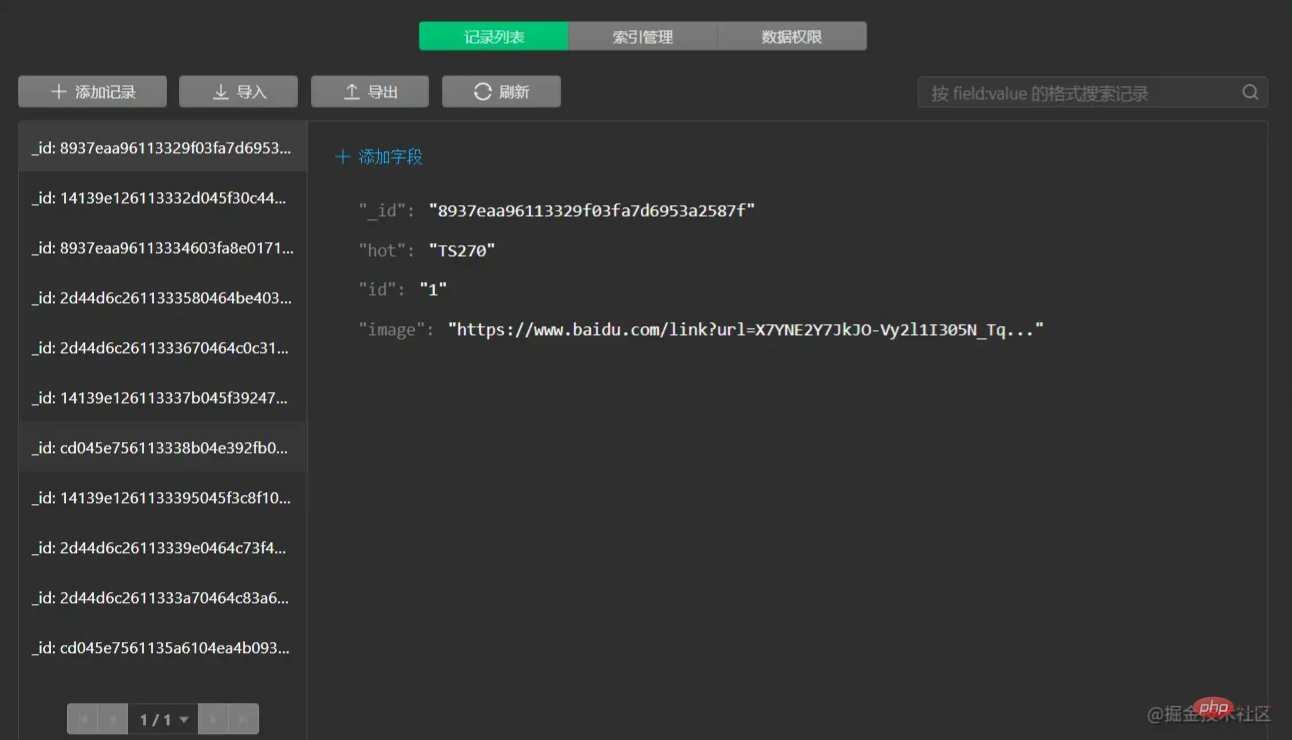
云数据库导入一些数据用来测试搜索框功能

实现
在目录下面新建三个pages
index用来作为搜索框的第一个页面
search用来做具体搜索的页面
hotsearch是搜索内容的详情页面
首先我们先来看看搜索框第一个页面index的布局,这里主要介绍搜索框的内容,下面的其他内容就不在这儿赘述了

这是index.wxml代码
<view class="search_1" bindtap="gotoSearch">
<van-search
placeholder="搜索单品" disabled
/>
</view>
<view class="search_2">
<view class="pic" bindtap="list" >
<image src=""></image>
</view>
</view>
</view>
这是搜索框的search.wxml代码
<view class="dewu-search">
<view class="return" >
<view class="return_pic" bindtap="gotoindex">
<image src=""></image>
</view>
<view class="txt">搜索</view>
</view>
</view>
<van-search
value="{{value}}"
show-action
placeholder="输入商品名称、货号"
bind:clear="onClear"
bind:search="onSearch"
bind:cancel="oncancel"
bind:change="onchange"
bindtap="input"
value="{{value}}"
/>
<block wx:if="results.length > 0">
<van-cell wx:for="{{results}}" wx:key="_id" title="{{item.title}}" size="large" />
</block>
<view class="page1" hidden="{{issuggest==true?'hidden':''}}" >
<view class="bd">
<view class="content">热门搜索</view>
<view class="box">
<view class="items">
<view class="item" wx:for="{{goods}}"
wx:key="index" bindtap="hotsearch" data-id="{{item.id}}"
>
{{item.hot}}
</view>
</view>
</view>
</view>
<view class="last">
<view class="content">搜索历史</view>
<view class="box">
<view class="items">
<view class="item" wx:for="{{historyList}}" wx:key="index" data-id="{{item.id}}" bindtap="gotohistoryList"
wx:key="index">
{{item.hot}}
</view>
</view>
</view>
</view>
</view>
<view class="page2" hidden="{{issuggest==false?'hidden':''}}">
<view class="content1">
<view class="title" wx:for="{{goods1}}" data-id="{{item.id}}"
wx:key="index" bindtap="hotsearch" >
{{item.hot}}
</view>
</view>
</view>
</view>js里面首先要引入云数据库里的数据
const db = wx.cloud.database();
const dewuCollection = db.collection('dewu');要做到输入框发生改变时,弹出相关的内容,则需要两个page,当输入框有内容输入时,把隐藏的页面显示出来hidden="{{issuggest==false?'hidden':''}}"来判断是否要出现相关内容页面,
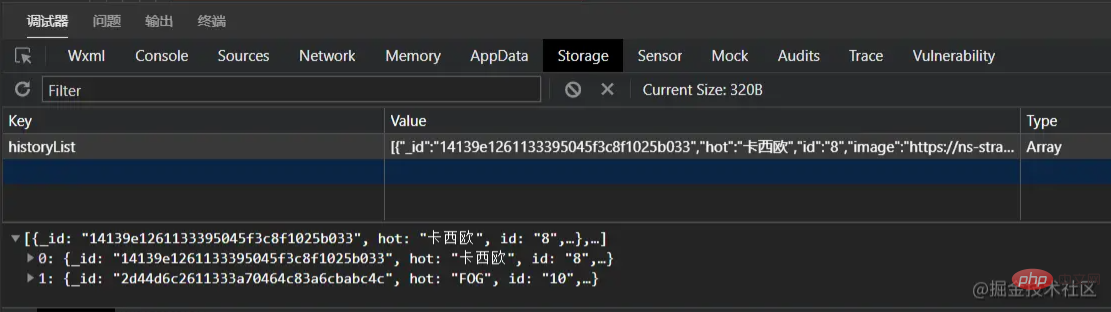
用indexOf判断e.detail(输入框内容)是否是在云数据库里存在的,如果是存在的,那么将这条数据存入一个数组里面,并且连接之前搜索后的数组,再使用 wx.setStorageSync();将输入框的数据存入到storage里面,然后再wx.getStorageSync()提取数据。
这是当输入框有数据的时候就会弹出详情页面,点击可以跳转到商品的详情页

这是搜索框的逻辑
if(e.detail.length!=0){
this.setData({
issuggest:true,
})
var arr = [];
console.log(this.data.goods.length);
for (var i = 0; i < this.data.goods.length; i++) {
if (this.data.goods[i].hot.indexOf(e.detail)>=0) {
arr.push(this.data.goods[i]);
}
this.setData({
goods1:arr,
})
}
}
else {
console.log('succes');
this.setData({
issuggest:false
})
}
},
async onSearch(e){
var arr1=new Array();
var historyList=new Array();
var storage=new Array();
for (let i = 0; i < this.data.goods.length; i++){
if(e.detail==this.data.goods[i].hot){
arr1.push(this.data.goods[i]);
console.log(arr1);
break
}
else{
arr1.push(e.detail);
console.log(arr1);
}
}
if(arr1.length>1){
this.setData({
storage:arr1.slice(arr1.length-1,arr1.length)
})
}
else{
console.log(arr1,'要存进去的数据');
this.setData({
storage:arr1
})
}
if(this.data.historyList !=[]){
this.data.historyList = this.data.historyList.concat(this.data.storage);//连接
}
else{
this.data.historyList=this.data.storage
}
wx.setStorageSync('historyList', this.data.historyList);
this.setData({
historyList:this.data.historyList
})
},
wx.navigateTo可以用来跳转到详细的页面,加上字符串模板,判断id的值,用数据来驱动页面,跳转到相同的页面不同的数据。
wx.navigateTo({
url: `../hotsearch/hotsearch?id=`+id
})最后还要更新数据
wx.showLoading({
title: '数据加载中...',
})
setTimeout(()=>{
wx.hideLoading()
this.setData({
goodsNav: nav,
goodsList:List,
recommend:List,
goods2:this.data.historyList
})
},1000)
// console.log(goodsList,'===========');
},注意不要忘记要在全局json或者局部页面json里引入需要使用的组件的地址
"usingComponents": {
"van-search":"./miniprogram_npm/@vant/weapp/search/index"
},扩展
这个自动跳转到导航栏中间的功能也是挺常用的

这是wxml代码 最主要的是 scroll-x="true" 让导航栏在水平方向可以滑动scroll-with-animation="true"是让滑动产生动画,scroll-into-view="{{scrollTop}}"
<scroll-view scroll-x="true"
scroll-with-animation="true"
style="width:100%;" class="scroll-view_H "
scroll-into-view="{{scrollTop}}">
<view
wx:for="{{goodsNav}}"
wx:key="index"
id="{{item.id}}"
data-index="{{index}}"
data-type="{{item.type}}"
bindtap="changegoods"
class="scroll-view-item_H {{activeNavIndex == index?'active': ''}} "
>
<text>{{item.text}}</text>
</view>
</scroll-view>
</view>这是绑定在导航栏上面的事件 let {index, type} = e.currentTarget.dataset;提取到 index 和 type ,然后设置一个count作为前几个不动,然后拼接给id,把id的值传给scrollTop,让导航栏跳到scrollTop这个值,这个值就是在中间
console.log(e);
let {index, type} = e.currentTarget.dataset;
console.log("index=" +index, "type="+type);
this.setData({
activeNavIndex:index
})
if (type == 'recommend') {
this.setData({
goodsList: this.data.recommend
})
}
else {
let goods = this.data.recommend.filter((good) => good.camptype == type )
this.setData({
goodsList: goods
})
//console.log(this.data.goods)
}
var index1 = e.currentTarget.dataset.index;
var count = 2;
var id = "item"+(index1-count);//拼接id
if(count == 2 && index1 < 3 || count == 3 && index1 < 2 || count == 4 && index1 < 3){
id = "item0";
}
console.log("下标",index1,"---分类id名称",id)
this.setData({
scrollTop: id
})
},这样再加上wxss后就可以达到效果了 不过这样的写有一个问题,就是当显示的内容为偶数时,如6,则不能正确的跳到正中间,会跳到3的位置,那样就有一点儿偏差,这个问题我暂时还没有解决,不知道有没有大佬知道这个怎么解决呢?
源码
这里有项目完整的源码,上面给出的是部分代码,如果有感兴趣的可以去看看完整源码
https://gitee.com/xinccc/fullstack_huoshan/tree/master/wxapp/dewu
总结
这是我第一次写一次稍微完整的项目,这里主要介绍了我在开发过程中遇到的主要困难,虽然总体来说没有什么难点,但是对我来说还是意义挺大的,有了一次这样的经历,让我发现了我还有很多内容需要学习,也感谢在我有困难时帮我指点迷津的老师和同学,如果你感觉这篇文章有get到你的地方,不妨给我点个赞,这将为我莫大的鼓励,各位大佬如果有什么指点的话,希望可以在评论区一起探讨学习。
更多编程相关知识,请访问:编程入门!!
以上是深入讲解小程序中实现搜索功能的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换,需要具体代码示例近年来,随着移动互联网的发展和智能手机的普及,小程序和H5成为了不可或缺的应用形式。而uniapp作为一个跨平台的开发框架,可以在一套代码的基础上,快速实现小程序和H5的转换,大大提高了开发效率。本文将介绍uniapp如何实现小程序和H5的快速转换,并给出具体的代码示例。一、uniapp简介unia
 HTML、CSS和jQuery:制作一个带有搜索功能的数据表格
Oct 26, 2023 am 10:03 AM
HTML、CSS和jQuery:制作一个带有搜索功能的数据表格
Oct 26, 2023 am 10:03 AM
HTML、CSS和jQuery:制作一个带有搜索功能的数据表格在现代网页开发中,数据表格是经常用到的一种元素。而为了方便用户查找和筛选数据,给数据表格添加搜索功能成为了一个必不可少的功能。本文将介绍如何使用HTML、CSS和jQuery制作一个带有搜索功能的数据表格,并提供具体的代码示例。一、HTML结构首先,我们需要创建一个基本的HTML结构来容纳数据表格
 php Elasticsearch: 如何使用动态映射来实现灵活的搜索功能?
Sep 13, 2023 am 10:21 AM
php Elasticsearch: 如何使用动态映射来实现灵活的搜索功能?
Sep 13, 2023 am 10:21 AM
PHPElasticsearch:如何使用动态映射来实现灵活的搜索功能?引言:在开发现代化的应用程序时,搜索功能是一个不可或缺的部分。Elasticsearch是一个强大的搜索和分析引擎,提供了丰富的功能和灵活的数据建模方式。在本文中,我们将重点介绍如何使用动态映射来实现灵活的搜索功能。一、动态映射简介在Elasticsearch中,映射(mapp
 如何利用PHP和Manticore Search开发强大的搜索功能
Aug 06, 2023 am 10:13 AM
如何利用PHP和Manticore Search开发强大的搜索功能
Aug 06, 2023 am 10:13 AM
如何利用PHP和ManticoreSearch开发强大的搜索功能概述:搜索功能在现代应用程序开发中起着至关重要的作用。为了实现高效和准确的搜索功能,利用合适的搜索引擎是至关重要的。ManticoreSearch是一种功能强大的全文搜索引擎,它能够提供高性能和可扩展的搜索功能。本文将介绍如何利用PHP和ManticoreSearch开发强大的搜索功能,并
 小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案操作步骤:1、准备个人身份证复印件、企业营业执照复印件、法人身份证复印件等备案材料;2、登录小程序管理后台;3、进入小程序设置页面;4、选择“基本设置”;5、填写备案信息;6、上传备案材料;7、提交备案申请;8、等待审核结果,如果备案不通过要根据原因进行修改,并重新提交备案申请;9、备案后续操作即可。






