跳转方法:1、使用“文本”;2、使用“”;3、使用“window.location.href = '网址';”。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
实现页面跳转的方法
1、HTML中A标签跳转
HTML中的A标签也可以看做为页面跳转的一种,只是通过鼠标点击的方式进入跳转
A标签跳转代码如下
<a href="http://www.feiniaomy.com"></a>
2、meta标签页面跳转
在HTML页中,可以使用meta标签进入页面的跳转,此方法可以控制跳转的时间,以及自由化的定义跳转的网址
html跳转代码如下
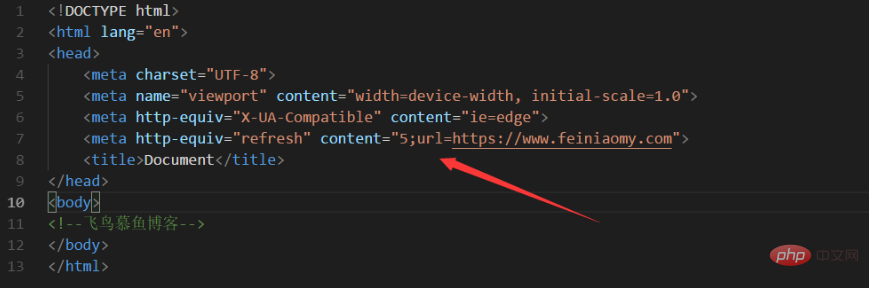
<meta http-equiv="refresh" content="5;url=https://www.feiniaomy.com">
代码示图

代码解释
看上在的代码,meta标签中有一个content属性,表示打开此页面后,多少秒后开启跳转。还有个URL属性,表示跳转的网址
3、javascript代码跳转
在网页利用js也可以实现页面的跳转或定时跳转
JS跳转代码如下
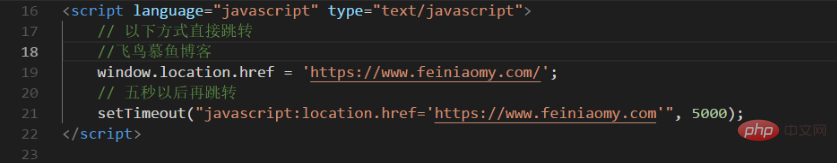
<script language="javascript" type="text/javascript">
// 以下方式直接跳转
window.location.href = 'https://www.feiniaomy.com/';
// 五秒以后再跳转
setTimeout("javascript:location.href='https://www.feiniaomy.com'", 5000);
</script>代码示图

推荐学习:Html视频教程
以上是html如何实现页面跳转的详细内容。更多信息请关注PHP中文网其他相关文章!


