在css中,可以利用background-size属性来让背景图片变小,该属性可以控制背景图片的大小,只需要给背景元素添加“background-size:宽度值 高度值;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用background-size属性来让背景图片变小。
background-size属性用于指定背景图片大小。语法格式如下:
background-size: length|percentage|cover|contain;
| 值 | 描述 |
|---|---|
| length | 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动) |
| percentage | 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)" |
| cover | 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 |
| contain | 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。 |
示例:
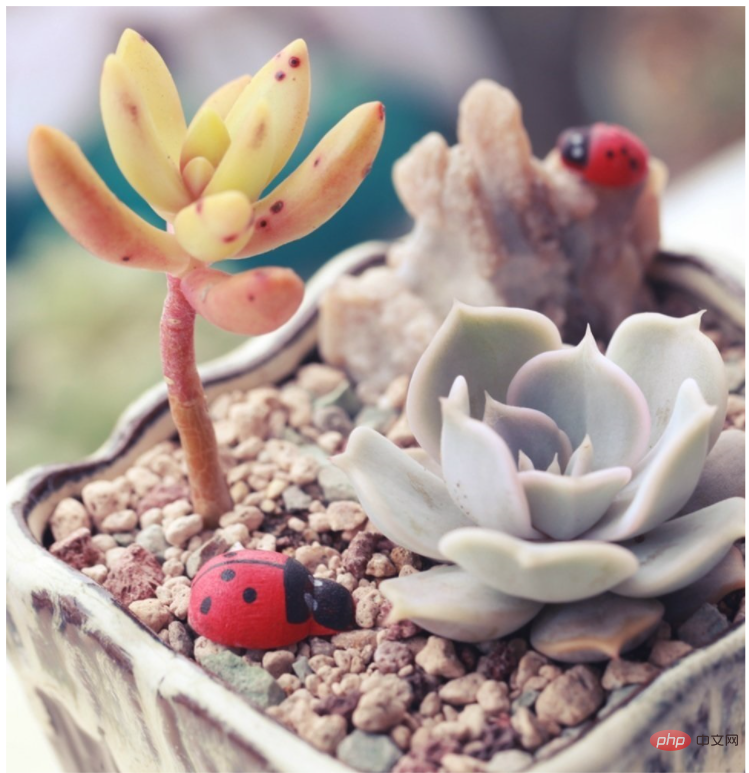
给div元素添加一个背景图片
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 100%;
height: 1000px;
background: url(img/1.jpg) no-repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>效果图:

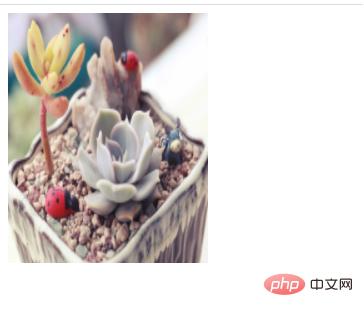
下面使用background-size属性可以控制背景图片的大小
div{
width: 100%;
height: 1000px;
background: url(img/1.jpg) no-repeat;
background-size:200px 250px;
}效果图:

推荐教程:《CSS视频教程》
以上是css中的背景图片怎么变小的详细内容。更多信息请关注PHP中文网其他相关文章!



