浅谈Uniapp中怎么开发安卓原生插件
Uniapp中怎么开发安卓原生插件?下面uniapp教程栏目给大家介绍一下Uniapp安卓原生插件开发的方法,希望对大家有所帮助!

Android
环境准备
l JAVA环境 jdk1.8
l Android Studio 下载地址:Android Studio官网 OR Android Studio中文社区
l App离线SDK下载:请下载2.9.8+版本的android平台SDK
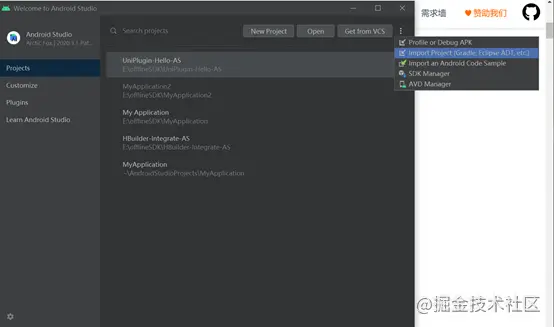
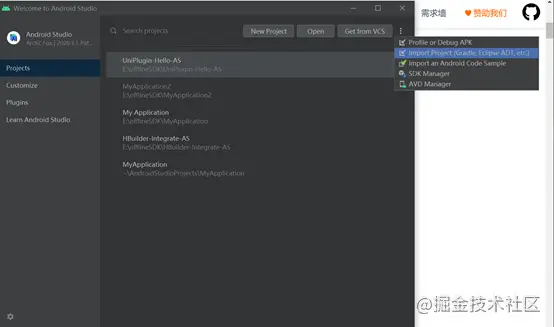
导入uni插件原生项目
l UniPlugin-Hello-AS工程请在App离线SDK中查找
l 点击Android Studio菜单选项File--->New--->Import ProjectApp离线SDK下


插件开发
uni-app插件目前仅支持Module扩展和Component扩展,暂时不支持Adapter扩展,下面介绍的是Module扩展(非UI的功能扩展)
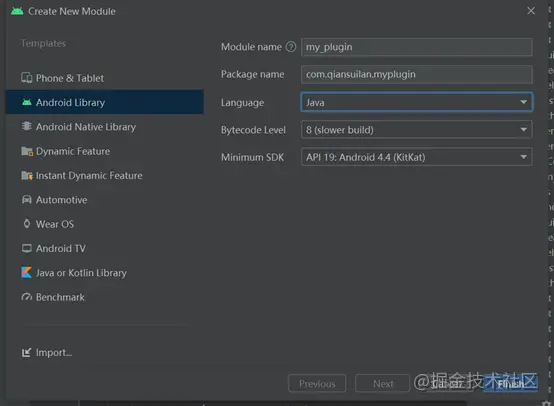
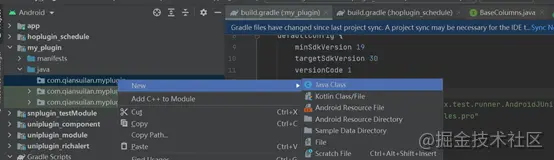
1、新建Module,File->New->New Module,选择Android Library,填写信息,点击Finish

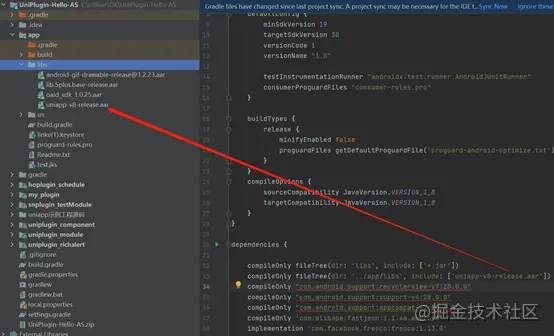
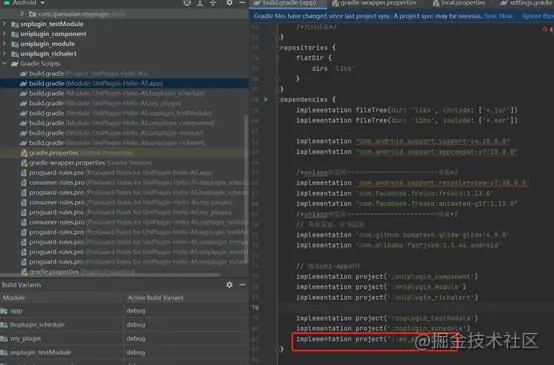
2、编辑新建Module的build.gradle文件,添加依赖,使Module具有开发uniapp插件能力
移除默认依赖,修改为
compileOnly fileTree(dir: 'libs', include: ['*.jar'])\
compileOnly fileTree(dir: '../app/libs', include: ['uniapp-v8-release.aar'])\
compileOnly "com.android.support:recyclerview-v7:28.0.0"\
compileOnly "com.android.support:support-v4:28.0.0"\
compileOnly "com.android.support:appcompat-v7:28.0.0"\
compileOnly 'com.alibaba:fastjson:1.1.46.android'\
implementation 'com.facebook.fresco:fresco:1.13.0'
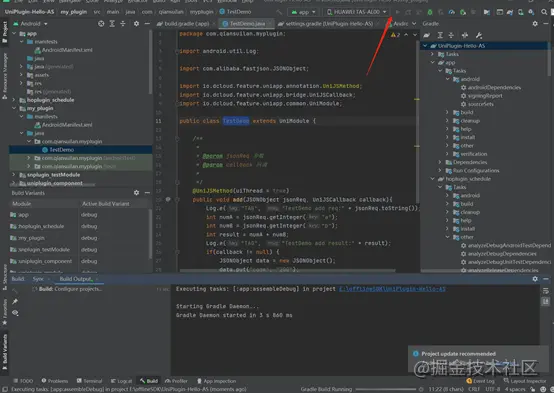
3、编写逻辑,在自己的module中新建一个java类,用于编写自己的代码逻辑

4、代码实现
我们实现的是一个Module,需要继承uni的UniModule
扩展方法必须加上@UniJSMethod (uiThread = false or true) 注解,判断是否需要运行在UI线程,默认true,扩展方法必须public,便于通过uni内部调用

第一个参数为传入的参数,结构为json,通过key获取需要的参数,第二个是回调函数,用于返回给前台页面需要的结果
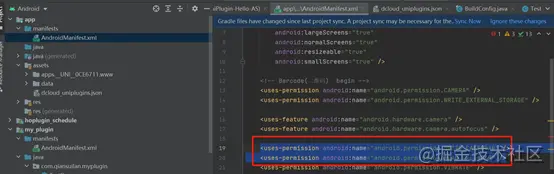
如果需要用到其他权限,需要进行在AndroidManifest.xml文件进行申请,例如日历的读取和写入

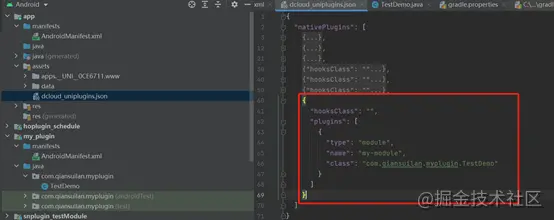
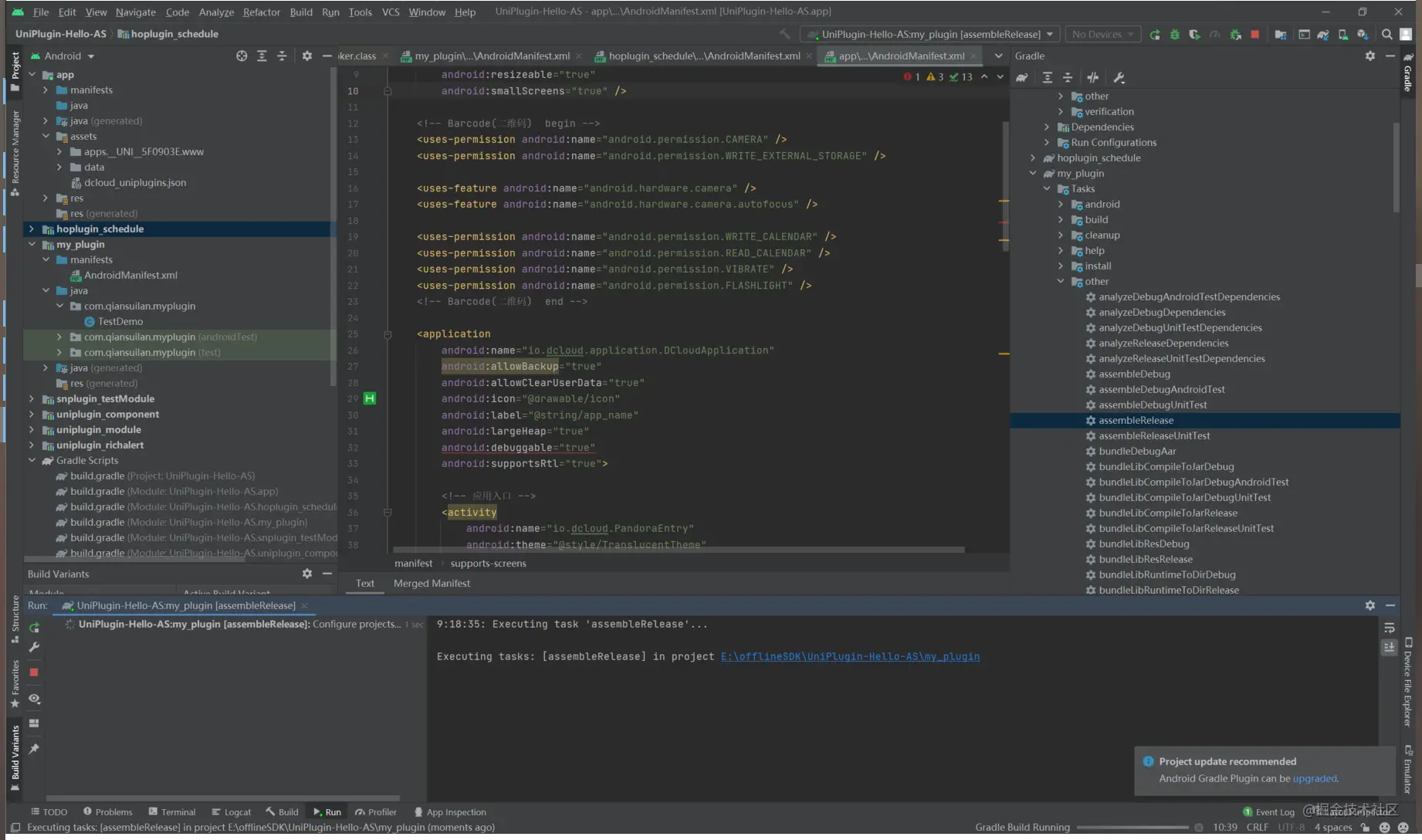
编辑UniPlugin-Hello-AS工程下 “app” Module根目录assets/dcloud_uniplugins.json文件,在nativePlugins节点下进行注册,type:module,name填写自己需要暴露的组件名称,class填写方法的具体路径,包名+类名

dcloud_uniplugins.json说明:
nativePlugins: 插件根节点,可存放多个插件 hooksClass: 生命周期代理(实现AppHookProxy接口类)格式(完整包名加类名) type : module 或 component类型 name : 注册名称 class : module 或 component 实体类完整名称
- 在app的build.gradle注册自己的组件,名字就是新建的module的名称,注册时候,就可以在android studio中使用了

到此为止代码开发就结束了,接下来就是用android studio进行打离线包的验证,传送门nativesupport.dcloud.net.cn/AppDocs/use…
打包验证
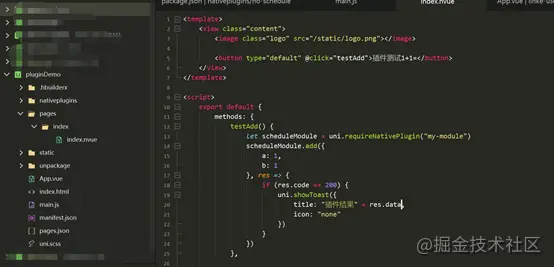
- Hbuildx新建一个项目,通过uni.requireNativePlugin进行插件调用

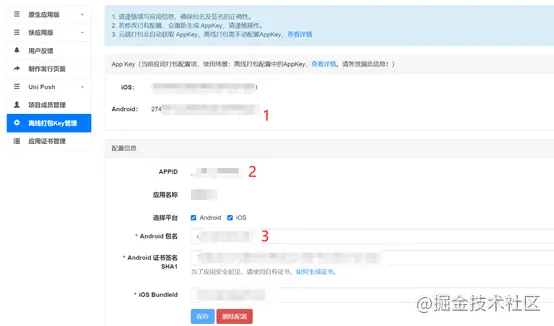
- 当前uniapp的相关打包资料需要准备好,这边就不在赘述,AppKey,APPID和安卓包名都需要在android studio中进行对应的配置,还有安卓证书别名以及秘钥等

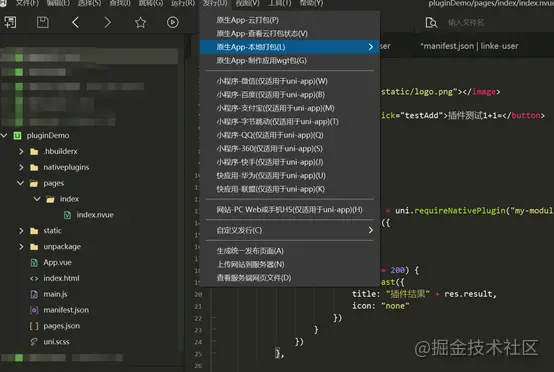
- 点击发行->本地打包->生成本地打包的App资源

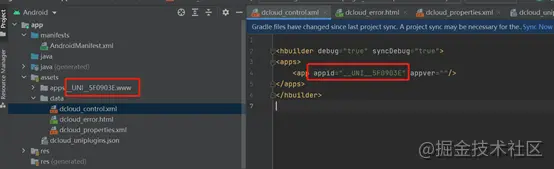
- 将生成的文件复制粘贴到UniPlugin-Hello-AS\app\src\main\assets\apps下,并且修改dcloud_control.xml文件的appid

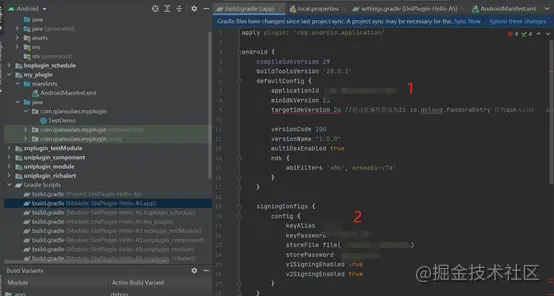
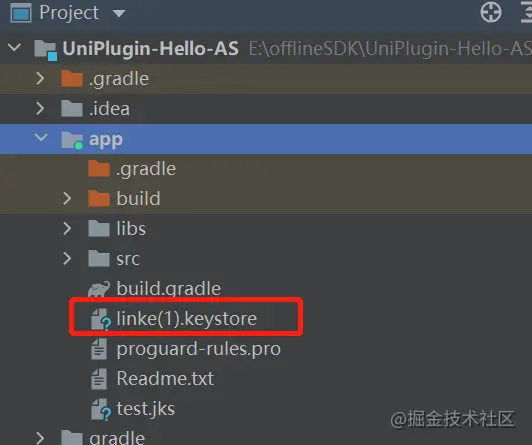
- 安卓打包参数配置,包名,证书别名等(图1),证书文件需要放在app下(图2)AndroidManifest.xml配置包名和AppKey,就是上面第二步的AppKey




- 连接手机,打开USB调试,点击运行


Uniapp 打包
插件生成
编译生成module的aar文件:选择Gradle--->插件module--->Tasks--->other--->assembleRelease(运行生成module的aar文件)


HBuildX引入该插件
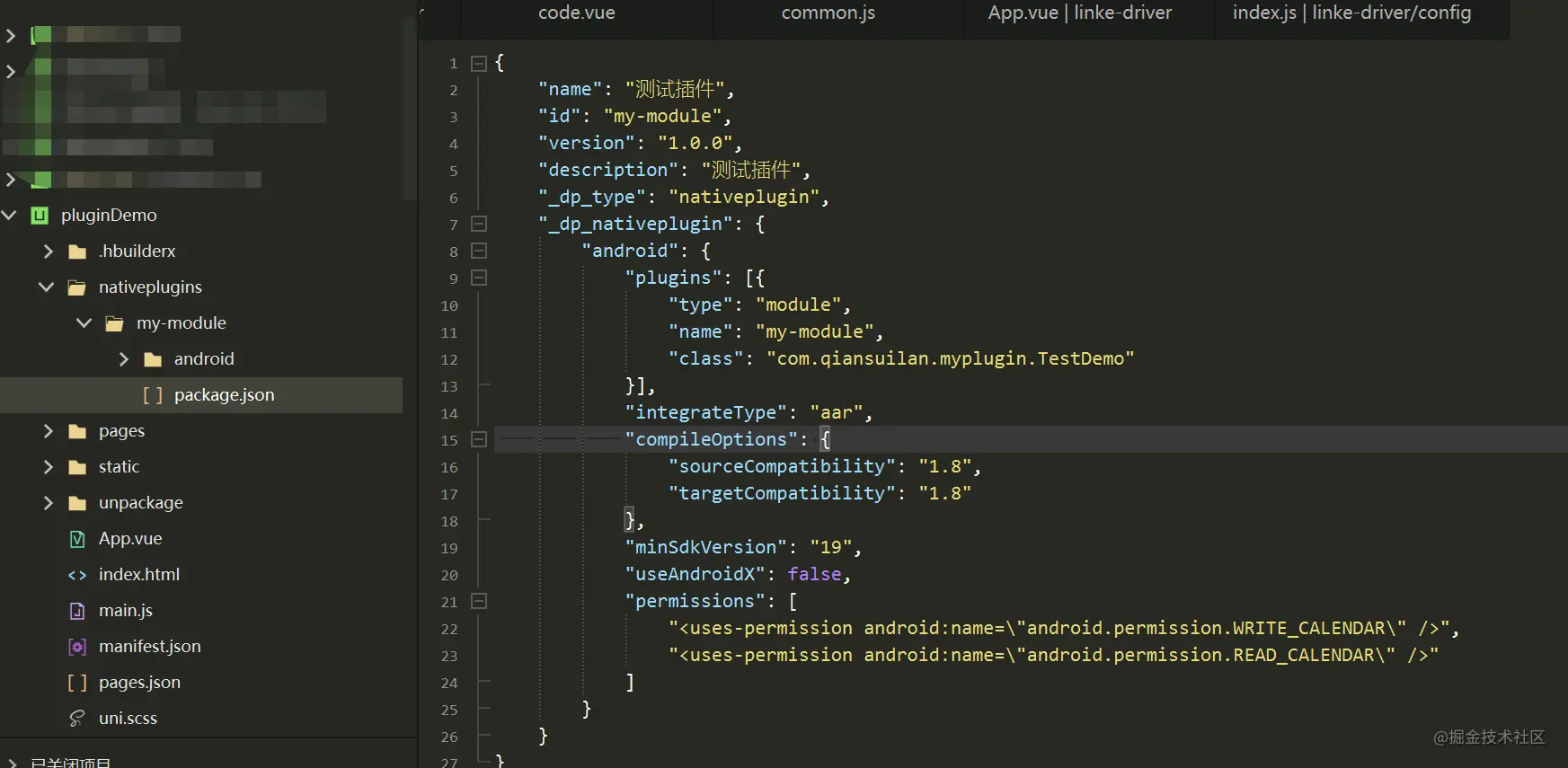
- 项目根目录新建nativeplugins-->插件名称->android->插件aar文件,android下面同步存放package.json(详细介绍)
Tips:插件id必须和文件夹的名称一致

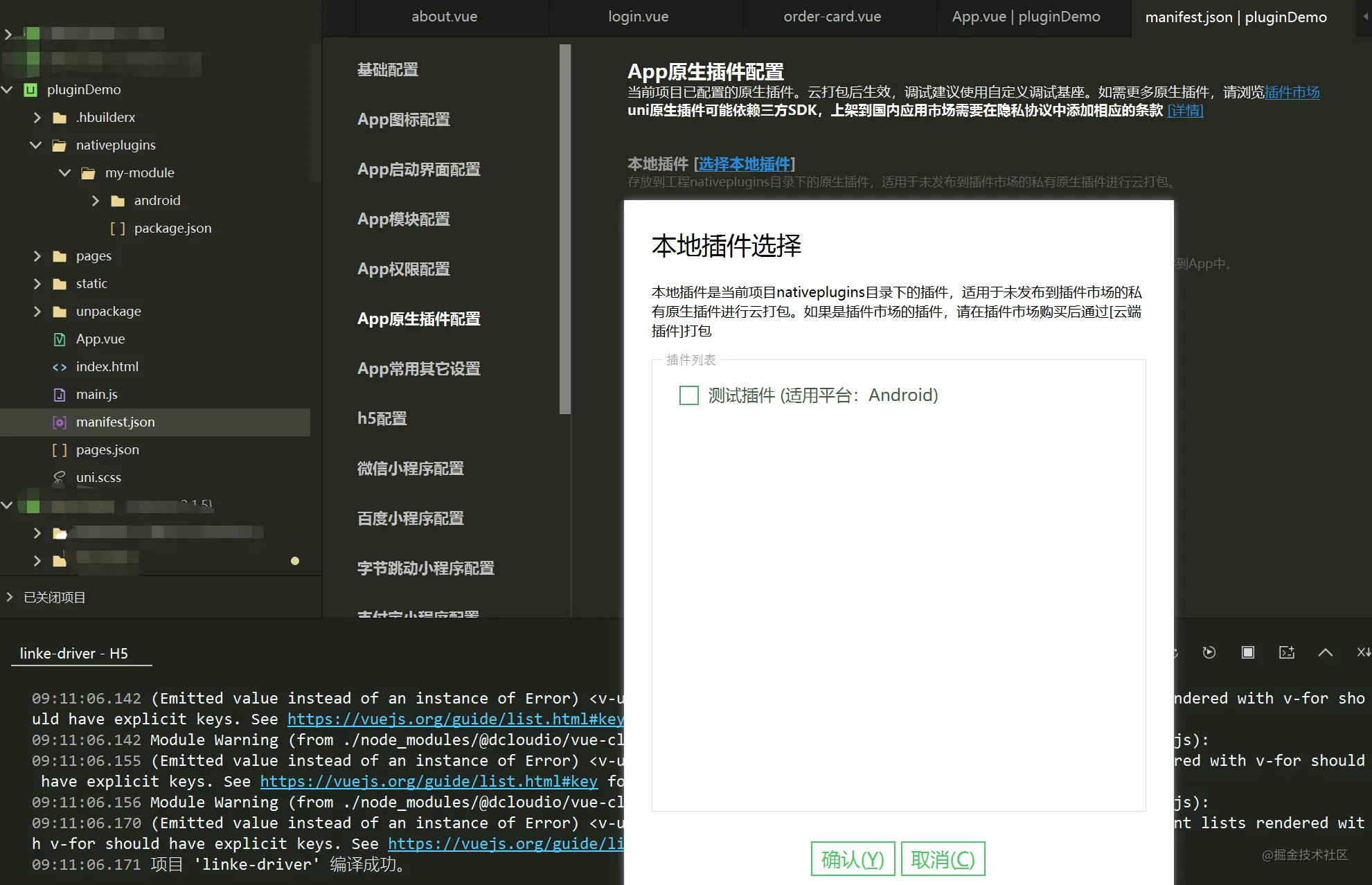
- 打开manifest.json,配置原生插件

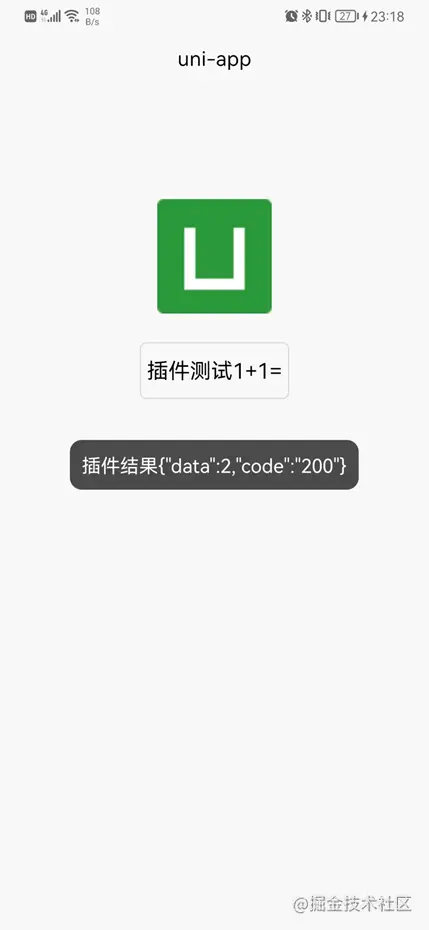
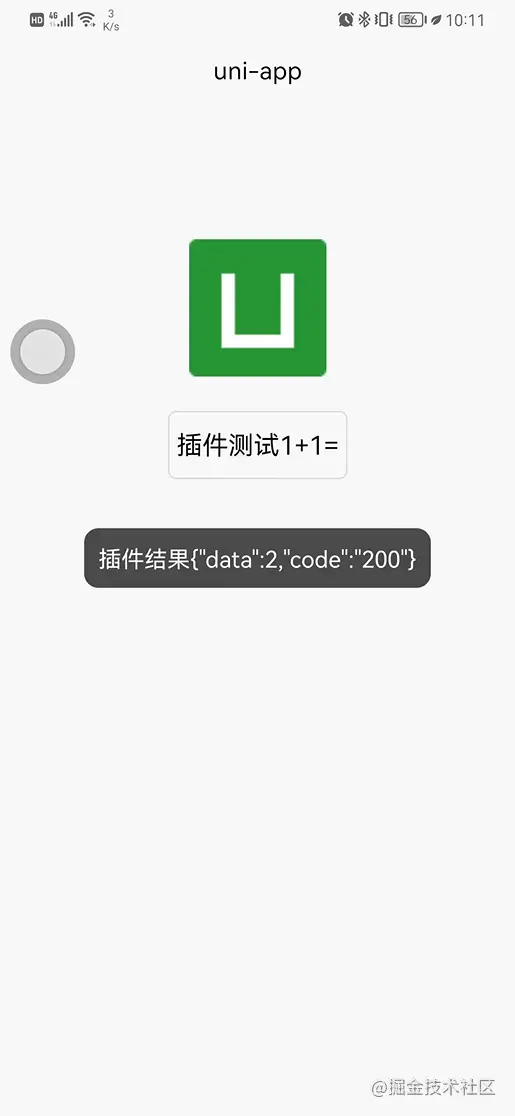
- 云打包进行插件功能验证

IOS
第一步先买个Mac
更多编程相关知识,请访问:编程入门!!
以上是浅谈Uniapp中怎么开发安卓原生插件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 webstorm开发uniapp项目如何启动预览
Apr 08, 2024 pm 06:42 PM
webstorm开发uniapp项目如何启动预览
Apr 08, 2024 pm 06:42 PM
在 WebStorm 中启动 UniApp 项目预览的步骤:安装 UniApp 开发工具插件连接到设备设置 WebSocket启动预览
 uniapp和mui哪个好
Apr 06, 2024 am 05:18 AM
uniapp和mui哪个好
Apr 06, 2024 am 05:18 AM
总体而言,需复杂原生功能时,uni-app 更好;需简单或高度自定义界面时,MUI 更好。此外,uni-app 具备:1. Vue.js/JavaScript 支持;2. 丰富原生组件/API;3. 良好生态系统。缺点是:1. 性能问题;2. 定制界面困难。MUI 具备:1. Material Design 支持;2. 高度灵活性;3. 广泛组件/主题库。缺点是:1. CSS 依赖;2. 不提供原生组件;3. 生态系统较小。
 uniapp用什么开发工具
Apr 06, 2024 am 04:27 AM
uniapp用什么开发工具
Apr 06, 2024 am 04:27 AM
UniApp使用HBuilder X作为官方开发工具,该IDE集成了代码编辑器、调试器、模拟器和丰富的插件,为跨平台移动应用开发提供全面的支持。
 uniapp有什么缺点
Apr 06, 2024 am 04:06 AM
uniapp有什么缺点
Apr 06, 2024 am 04:06 AM
UniApp 作为跨平台开发框架拥有诸多便利,但缺点也较为明显:性能受限于混合开发模式,导致打开速度、页面渲染和交互响应较差。生态系统不完善,特定领域组件和库较少,限制创意发挥和复杂功能实现。不同平台的兼容性问题,易出现样式差异和 API 支持不一致的情况。WebView 的安全机制不同于原生应用,可能降低应用安全性。同时支持多个平台的应用发布更新需要多次编译打包,增加开发和维护成本。
 学uniapp需要哪些基础
Apr 06, 2024 am 04:45 AM
学uniapp需要哪些基础
Apr 06, 2024 am 04:45 AM
uniapp开发需要以下基础:前端技术(HTML、CSS、JavaScript)移动开发知识(iOS和Android平台)Node.js其他基础(版本控制工具、IDE、移动开发模拟器或真机调试经验)
 uniapp和flutter有什么区别
Apr 06, 2024 am 04:30 AM
uniapp和flutter有什么区别
Apr 06, 2024 am 04:30 AM
UniApp 基于 Vue.js,Flutter 基于 Dart,两者都支持跨平台开发。UniApp 提供丰富的组件和简易开发,但性能受限于 WebView;Flutter 使用原生渲染引擎,性能优异,但开发难度较高。UniApp 拥有活跃的中文社区,Flutter 拥有庞大且全球化的社区。UniApp 适合快速开发、性能要求不高的场景;Flutter 适合定制化程度高、高性能的复杂应用。
 uniapp和原生开发哪个好
Apr 06, 2024 am 05:06 AM
uniapp和原生开发哪个好
Apr 06, 2024 am 05:06 AM
在 UniApp 和原生开发之间选择时,应考虑开发成本、性能、用户体验和灵活性。UniApp 优势在于跨平台开发、快速迭代、易于学习和内置插件,而原生开发则在性能、稳定性、原生体验和可扩展性方面更胜一筹。根据特定项目需求权衡利弊,初学者适合 UniApp,追求高性能和无缝体验的复杂应用适合原生开发。
 uniapp开发小程序用什么组件库
Apr 06, 2024 am 03:54 AM
uniapp开发小程序用什么组件库
Apr 06, 2024 am 03:54 AM
uniapp 开发小程序推荐的组件库:uni-ui:uni 官方出品,提供基础和业务组件。vant-weapp:字节跳动出品,拥有简洁美观 UI 设计。taro-ui:京东出品,基于 Taro 框架开发。fish-design:百度出品,采用 Material Design 设计风格。naive-ui:有赞出品,现代化 UI 设计,轻量易定制。






