聊聊怎么利用小程序生成海报(插件推荐)
怎么利用小程序生成海报?下面本篇文章就来给大家推荐一个海报生成插件--painter,看看利用它怎么生成海报,希望对大家有所帮助!

小程序原生代码生成海报
第一步:
下载包,并将painter包放在components目录下
https://github.com/Kujiale-Mobile/Painter
【相关学习推荐:小程序开发教程】
第二步:
使用页面的json文件中引入
{
"usingComponents": {
"painter":"/components/painter/painter"
}
}第三步:
使用页面的wxml
接收海报的图片容器
<image mode="widthFix" src="{{ posterImg }}" id="goods_qr-code" alt />
<painter wx-if="{{showPainter}}" palette="{{data}}" bind:imgOK="firstImg" />
palette 字段作为画图数据的数据源, 图案数据以 json 形式存在
widthPixels 强制指定生成的图片的像素宽度
绘图完成后,可以通过绑定 imgOK 或 imgErr 事件来获得成功后的图片或失败的原因第四步:
使用页面的js
生成海报的方法(){
this.setData({
template: {
width: "750rpx",
height: "1500rpx",
views: [
{
type: 'image',
url: 图片路路径,
css: {
top: '10rpx',
left: '10rpx',
right: '10rpx',
width: '730rpx',
height: '1500rpx'
}
}
]
}
})
}
海报生成完毕自动调用
firstImg(e) {
console.log(e.detail.path);
this.setData({
posterImg: e.detail.path
})
},插件介绍及官网:Painter生成海报
https://codechina.csdn.net/mirrors/Kujiale-Mobile/Painter?utm_source=csdn_github_accelerator
原文地址:https://juejin.cn/post/6995356720125968398
作者:黄勇超
更多编程相关知识,请访问:编程视频!!
以上是聊聊怎么利用小程序生成海报(插件推荐)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 8种方法来解决在iOS 17中禁用联系人照片和海报的问题
Sep 22, 2023 am 10:33 AM
8种方法来解决在iOS 17中禁用联系人照片和海报的问题
Sep 22, 2023 am 10:33 AM
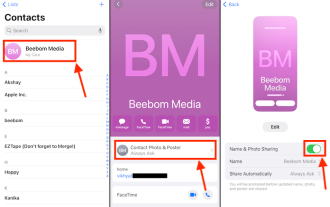
了解设置联系人照片和海报的正确方法联系人照片和海报是一项新功能,可以在iOS17中为您的联系人卡片以及保存在iPhone上的其他联系人设置。对于不知道的人,该功能允许您使用自定义海报个性化呼叫屏幕外观,您可以使用照片、名称、颜色、字体、表情符号和拟我表情进行设计。创建后,联系人海报可以与您保存的联系人共享,也可以限制它们,以便只有少数选定的人可以查看它们。要了解如何创建自己的联系人海报以及如何与他人共享,您可以查看以下链接中的指南:联系人照片和联系人海报已禁用:8个修复程序解释尽管设置联系人照片
 6种修复方法:如何解决 iPhone 上联系人海报无法正常显示的问题?
Sep 17, 2023 pm 12:41 PM
6种修复方法:如何解决 iPhone 上联系人海报无法正常显示的问题?
Sep 17, 2023 pm 12:41 PM
1.检查您的iPhone是否支持iOS17如果联系人海报功能在您的iPhone上不起作用,您应该做的第一件事就是检查您的iPhone是否支持iOS17。此新功能仅在运行iOS17的iPhone上可用,因此请务必将手机更新到最新更新。此外,即使您的iPhone运行的是iOS17,您的联系人也应该安装iOS17更新的iPhone。以下是所有支持iOS17的iPhone的列表:iPhone15,15PlusiPhone15Pro,15ProMaxiPhone14,14PlusiPhone14Pro,1
 如何在最新的 iOS 17 上个性化你的 iPhone 电话
Sep 21, 2023 am 08:17 AM
如何在最新的 iOS 17 上个性化你的 iPhone 电话
Sep 21, 2023 am 08:17 AM
如何在iPhone上个性化电话Apple的iOS17引入了一项名为“联系人海报”的新功能,可让您在iPhone上个性化呼叫屏幕的外观。此功能允许您使用所选的照片、颜色、字体和拟我表情作为联系人卡片设计海报。因此,当您进行通话时,您的自定义图像将完全按照您的设想显示在收件人的iPhone上。您可以选择与所有保存的联系人共享您唯一的联系人海报,也可以选择可以看到它的人。同样,在通话交流期间,您还将看到其他人的联系人海报。此外,Apple允许您为单个联系人设置特定的联系人照片,使来自这些联系人的呼叫与
 使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。
 word海报怎么制作
Mar 19, 2024 pm 07:50 PM
word海报怎么制作
Mar 19, 2024 pm 07:50 PM
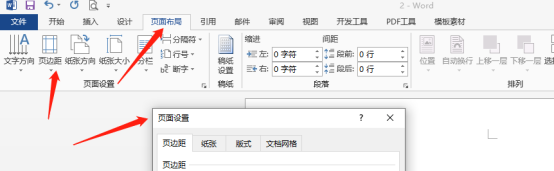
不要以为word只能对简单的文字进行编辑和处理,其实作为常用的办公软件之一,word的功能可算是很强大的,只是有些功能大家还没发现或者没有使用,不为大众所知罢了。比如,word能够制作海报你知道吗?如果你还没有使用过word制作过海报,那么就跟我一起做一次尝试,我们来做一个既简单又美观的word海报吧!1、首先,我们新建并打开一个word文档,之后,菜单栏找到【页面设计】,随后点击【页面距】,在页边距选项中我们选择“自定义页边距”。2、按照下图设置参数,我们需要把页边距的参数都设置为0。之后,点
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 如何在iPhone上保护联系人照片和海报的隐私
Sep 18, 2023 am 10:49 AM
如何在iPhone上保护联系人照片和海报的隐私
Sep 18, 2023 am 10:49 AM
谁可以在iPhone上查看您的联系人照片和海报?Apple提供了一些选项,用于个性化您在致电或发消息时在某人的iPhone上的显示方式。这些选项包括拟我表情、简单文本或带有效果的自定照片作为您的联系人照片和显示图像。您可以随时自由更改这些选择,并在联系人卡片上在不同配置文件之间转换。此外,Apple还使您能够控制谁可以在iOS17上查看和访问您选择的照片或显示图像。您可以决定与保存在联系人列表中的个人共享这些内容,也可以将iPhone设置为每次与联系人交互时提示您。如果您愿意,还可以永久禁用名称






