怎么使用php实现用户登录
php实现用户登录的方法:1、创建get.php文件,用于获取用户登录信息;2、创建login.php文件,用于实现登录功能;3、创建logout.php文件,用于实现用户注销功能即可。

本文操作环境:windows7系统、PHP7.1版,DELL G3电脑
怎么使用php实现用户登录?
PHP学习日常,放在上面记录一下咯
我用了bootstrap框架,这样的界面要好看一点
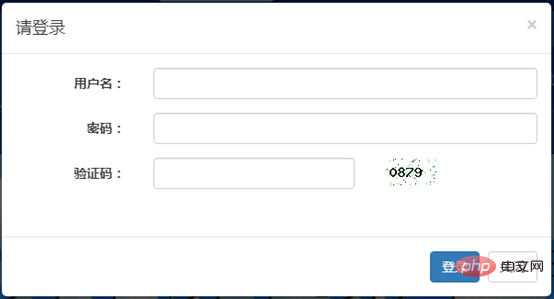
登录页面:
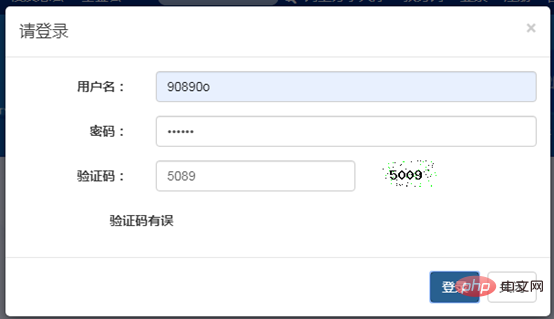
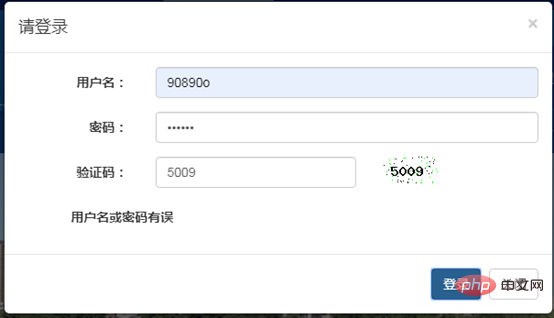
必须用户名、密码、验证码都输入正确才能登录成功喔,否则出现下面提示

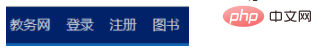
登陆成功之后,登录和注册选项切换为用户昵称和注销选项:
登陆成功之后:
选择注销:
HTML代码:
<link rel="stylesheet" href="css/bootstrap.css">
<style>
li.toggle{
display: block;
}
li.toggle1{
display: none;
}
</style>
<li class="toggle"><a data-toggle="modal" href="#loginer">登录</a></li>
<li class="toggle"><a data-toggle="modal" href="#register">注册</a></li>
<li class="toggle1"><a id="nicheng" href="##"></a></li>
<li class="toggle1"><a id="logout" href="##">注销</a></li>
//模态框
<p id="loginer" class="modal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel1"
aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">请登录</h4>
</p>
<form id="form_login" class="form-horizontal">
<p class="modal-body">
<p class="form-group has-feedback">
<label class="col-sm-3 control-label" for="zh1">用户名:</label>
<p class="col-sm-9 require">
<input type="text" class="form-control" name="username" id="zh1"
pattern="\w{6,10}" required>
</p>
</p>
<p class="form-group has-feedback">
<label class="col-sm-3 control-label" for="pw1">密码:</label>
<p class="col-sm-9 require">
<input type="password" pattern="\w{6,10}" class="form-control" name="pwd" id="pw1"
required>
</p>
</p>
<p class="form-group has-feedback">
<label class="col-sm-3 control-label" for="yzm">验证码:</label>
<p class="col-sm-5 require">
<input type="text" pattern="\d{4}" class="form-control" name="yzm" id="yzm"
required>
</p>
<p class="col-sm-4">
<img src="php/idcode.php" alt="">
</p>
</p>
<p class="form-group has-feedback">
<label id="info" class="col-sm-4 control-label pull-left"></label>
</p>
</p>
<p class="modal-footer">
<button type="submit" class="btn btn-primary">登录</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</p>
</form>
</p>
</p>
</p>JS代码:
<script src="js/jquery-2.1.3.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
function toggle(){
$.getJSON("php/get.php",function (res) {
if(res['flag']){
$('li.toggle').hide();
$('li.toggle1').show();
$('#nicheng').html(res['nc'])
}else {
$('li.toggle').show();
$('li.toggle1').hide();
}
});
}
toggle();
$('#form_login').submit(function (e) {
e.preventDefault();
var data=$('#form_login').serialize();
$.getJSON('php/login.php',data,function (res) {
if(res==3){
toggle();
$('#loginer').modal('hide');
}else if(res==2){
$('#info').html('用户名或密码有误')
}else {
$('#info').html('验证码有误')
}
})
});
$('#logout').click(function () {
confirm('确定要注销?');
$.getJSON('php/logout.php',function (res) {
if(res)toggle();
})
})
</script>connect.php(连接数据库):
<?php
$link=new PDO("mysql:host=localhost;port=3306;dbname=db","root","");
$link->query("set names utf8");get.php(获取用户登录信息):
<?php
include_once ("connect.php");
session_start();/*开启会话*/
if (isset($_SESSION['username'])){
/* 判断用户会话里用户名是否存在,即用户是否登录*/
$json['nc']=$_SESSION['nc'];/*把昵称存起来,一会返回给首页*/
$json['flag']=true;/*用户已经登录,标志flag为true*/
}else
$json['flag']=false;/*用户已经登录,标志flag为true*/
echo json_encode($json);/*返回json*/login.php(登录):
<?php
include_once ("connect.php");
session_start();/*开启会话*/
$user=$_GET['username'];/*获取登录表单提交过来的数据*/
$pwd=$_GET['pwd'];
$yzm=$_GET['yzm'];
if($yzm==$_SESSION['vCode']){/*当用户输入的验证码和图片验证码相同时*/
$result=$link->query("select * from `user` where username='$user' and pwd='$pwd'");
$link = null;
$row = $result->fetch();/*读取从数据库获取的数据*/
if ($row) {/*如果数据存在,即用户登录成功*/
$_SESSION['username'] = $row['username'];
/*将用户名和昵称存在服务器,可以多个页面使用*/
$_SESSION['nc'] = $row['nc'];
$flag=3;
}else{/*用户名或密码错误*/
$flag=2;
}
}else{/*验证码输入错误*/
$flag=1;
}
echo $flag;logout.php(注销):
<?php session_start(); unset($_SESSION['username']);//销毁用户名 unset($_SESSION['nc']);//销毁昵称 echo json_encode(true);//返回结果
推荐学习:《PHP视频教程》
以上是怎么使用php实现用户登录的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储
 在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息,主要用于身份验证和信息交换。1.JWT由Header、Payload和Signature三部分组成。2.JWT的工作原理包括生成JWT、验证JWT和解析Payload三个步骤。3.在PHP中使用JWT进行身份验证时,可以生成和验证JWT,并在高级用法中包含用户角色和权限信息。4.常见错误包括签名验证失败、令牌过期和Payload过大,调试技巧包括使用调试工具和日志记录。5.性能优化和最佳实践包括使用合适的签名算法、合理设置有效期、
 解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
静态绑定(static::)在PHP中实现晚期静态绑定(LSB),允许在静态上下文中引用调用类而非定义类。1)解析过程在运行时进行,2)在继承关系中向上查找调用类,3)可能带来性能开销。
 php程序在字符串中计数元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中计数元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符组成的序列,包括字母、数字和符号。本教程将学习如何使用不同的方法在PHP中计算给定字符串中元音的数量。英语中的元音是a、e、i、o、u,它们可以是大写或小写。 什么是元音? 元音是代表特定语音的字母字符。英语中共有五个元音,包括大写和小写: a, e, i, o, u 示例 1 输入:字符串 = "Tutorialspoint" 输出:6 解释 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。总共有 6 个元
 什么是PHP魔术方法(__ -construct,__destruct,__call,__get,__ set等)并提供用例?
Apr 03, 2025 am 12:03 AM
什么是PHP魔术方法(__ -construct,__destruct,__call,__get,__ set等)并提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些?PHP的魔法方法包括:1.\_\_construct,用于初始化对象;2.\_\_destruct,用于清理资源;3.\_\_call,处理不存在的方法调用;4.\_\_get,实现动态属性访问;5.\_\_set,实现动态属性设置。这些方法在特定情况下自动调用,提升代码的灵活性和效率。
 PHP和Python:比较两种流行的编程语言
Apr 14, 2025 am 12:13 AM
PHP和Python:比较两种流行的编程语言
Apr 14, 2025 am 12:13 AM
PHP和Python各有优势,选择依据项目需求。1.PHP适合web开发,尤其快速开发和维护网站。2.Python适用于数据科学、机器学习和人工智能,语法简洁,适合初学者。
 PHP行动:现实世界中的示例和应用程序
Apr 14, 2025 am 12:19 AM
PHP行动:现实世界中的示例和应用程序
Apr 14, 2025 am 12:19 AM
PHP在电子商务、内容管理系统和API开发中广泛应用。1)电子商务:用于购物车功能和支付处理。2)内容管理系统:用于动态内容生成和用户管理。3)API开发:用于RESTfulAPI开发和API安全性。通过性能优化和最佳实践,PHP应用的效率和可维护性得以提升。
 PHP:网络开发的关键语言
Apr 13, 2025 am 12:08 AM
PHP:网络开发的关键语言
Apr 13, 2025 am 12:08 AM
PHP是一种广泛应用于服务器端的脚本语言,特别适合web开发。1.PHP可以嵌入HTML,处理HTTP请求和响应,支持多种数据库。2.PHP用于生成动态网页内容,处理表单数据,访问数据库等,具有强大的社区支持和开源资源。3.PHP是解释型语言,执行过程包括词法分析、语法分析、编译和执行。4.PHP可以与MySQL结合用于用户注册系统等高级应用。5.调试PHP时,可使用error_reporting()和var_dump()等函数。6.优化PHP代码可通过缓存机制、优化数据库查询和使用内置函数。7






