10个值的收藏的酷炫转场特效

本文将给大家介绍十个 「“酷炫"」 的转场特效,希望作者精心录制的十个 Gif 转场动画能让大家眼前一亮,当然更希望这些特效能给大家设计转场效果时带来一些新的 「”灵感“」。
加载动画页面转场特效
❝示例说明:当页面加载完成后,会产生酷炫的转场特效。
示例来源:Arsen Zbidniakov
在线地址:https://codepen.io/ARS/pen/wavXgQ
❞
「静态效果图」

「Gif 动态效果图」

3D 轮播分割特效
❝示例说明:当用户切换至下一张轮播图的时候,会产生分割效果的 3D 转场特效。
示例来源:Paul Noble
在线地址:https://codepen.io/paulnoble/details/yVyQxv
❞
「静态效果图」

「Gif 动态效果图」

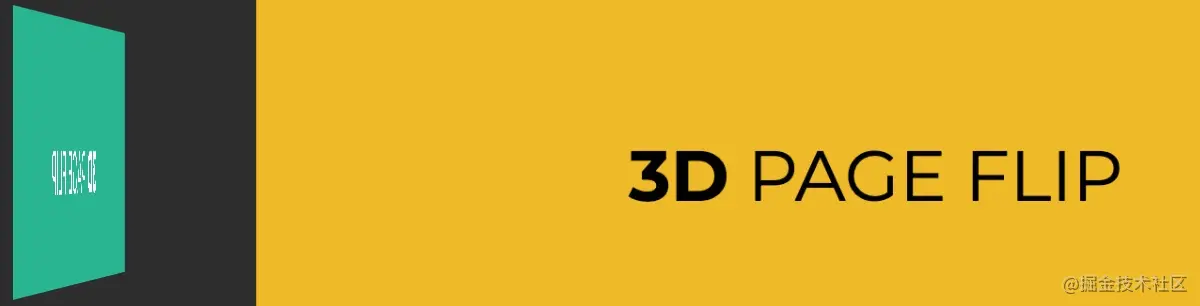
3D 页面翻转特效
❝示例说明:当用户切换至下一个页面时,会产生 3D 翻转转场特效。
示例来源:Robert Bue
在线地址:https://codepen.io/robbue/pen/ugByC
❞
「静态效果图」

「Gif 动态效果图」

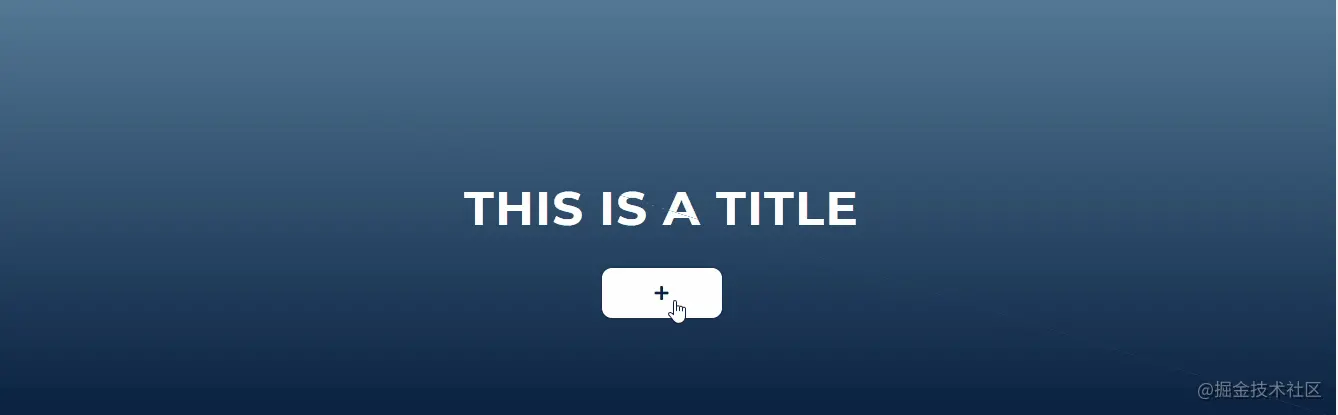
内容缩放转场特效
❝示例说明:当点击菜单后,显示内容时会出现内容展开动画。
示例来源:Tobias Glaus
在线地址:https://codepen.io/tobiasglaus/pen/oZJdZY
❞
「静态效果图」

「Gif 动态效果图」

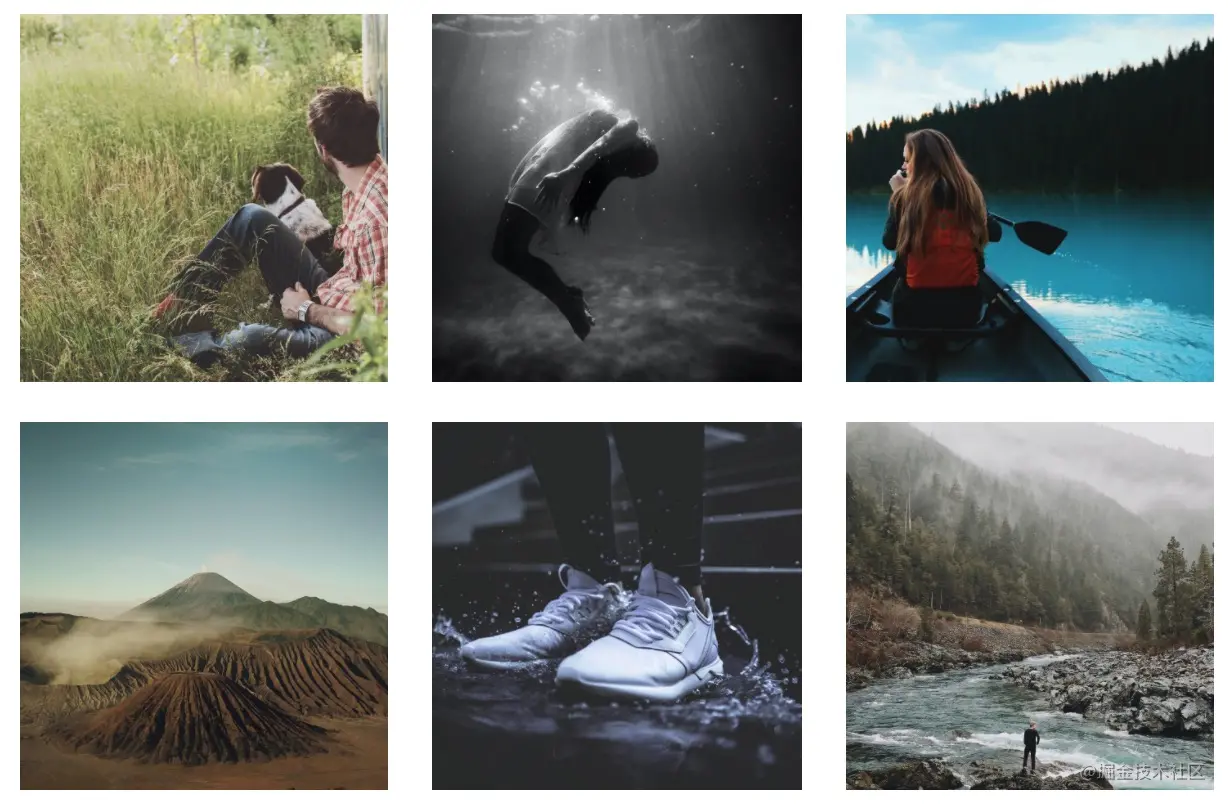
缩略图到全屏转场特效
❝示例说明:当用户点击缩略图时,会通过转场进入全屏模式并显示图片说明信息。
示例来源:Steve Gardner
在线地址:https://codepen.io/ste-vg/pen/NALWrj
❞
「静态效果图」

「Gif 动态效果图」

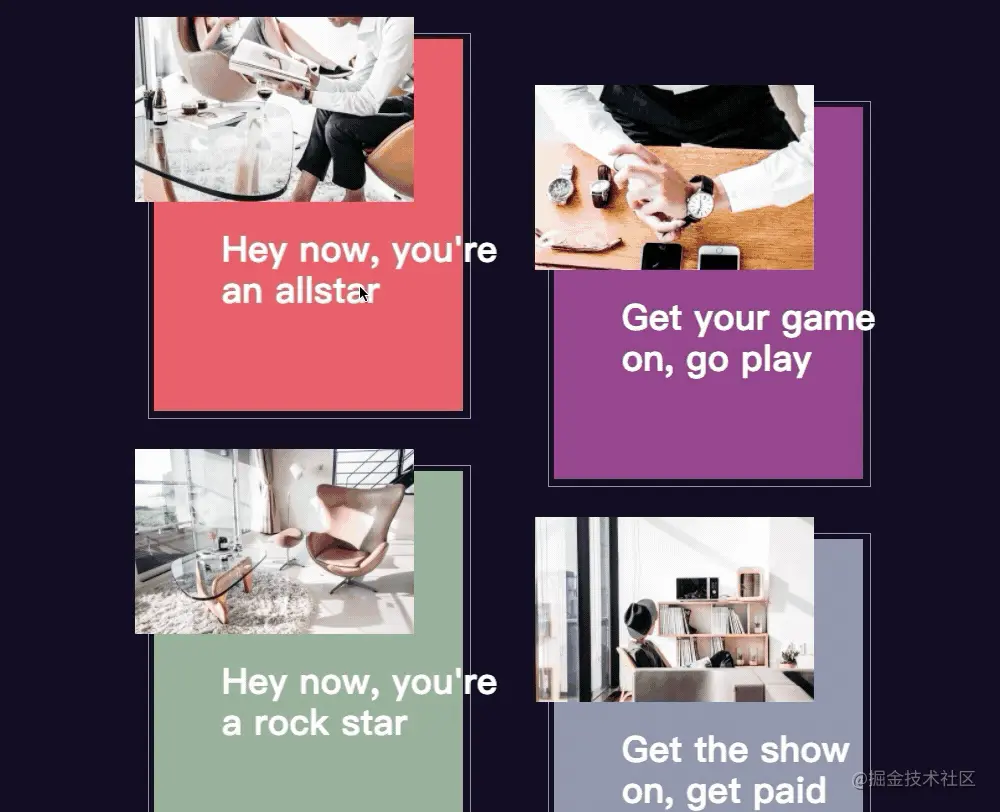
卡片扩展页面转场特效
❝示例说明:当点击卡片时,会产生卡片扩展页面转场特效。
示例来源:Rachel Smith
在线地址:https://codepen.io/rachsmith/pen/PWxoLN
❞
「静态效果图」

「Gif 动态效果图」

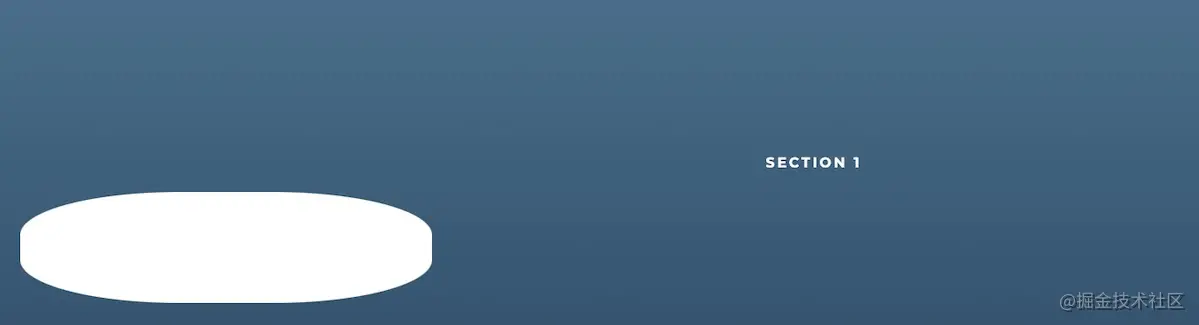
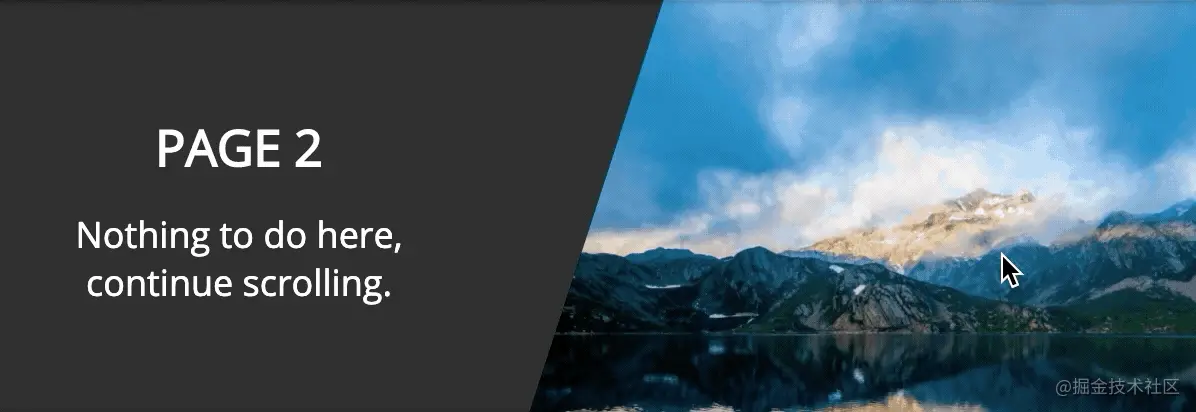
单页滚动景深特效
❝示例说明:当在页面中滚动鼠标滚轮时,会产生景深转场特效。
示例来源:Nikolay Talanov
在线地址:https://codepen.io/suez/pen/JoWKKX
❞
「静态效果图」

「Gif 动态效果图」

单页滚动倾斜特效
❝示例说明:当在页面中滚动鼠标滚轮时,会产生倾斜转场特效。
示例来源:Nikolay Talanov
在线地址:https://codepen.io/suez/pen/gadLre
❞
「静态效果图」

「Gif 动态效果图」

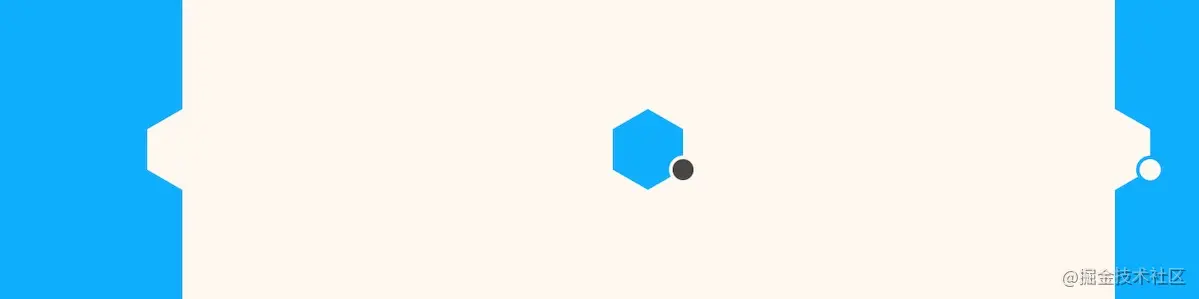
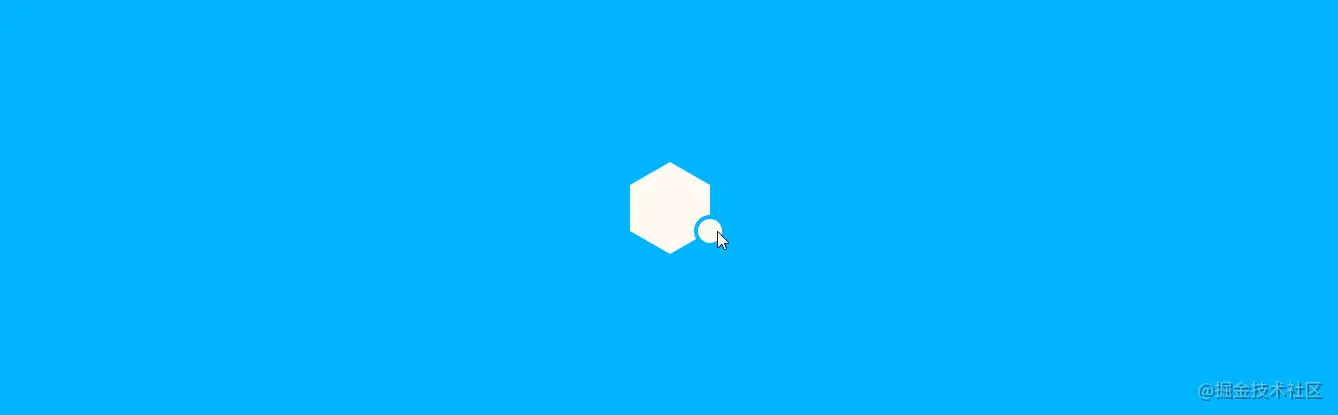
六边形圆板过渡特效
❝示例说明:当用户点击页面上的六边形时,会产生圆板过渡转场特效。
示例来源:Ryan Mulligan
在线地址:https://codepen.io/hexagoncircle/details/MKaVzM
❞
「静态效果图」

「Gif 动态效果图」

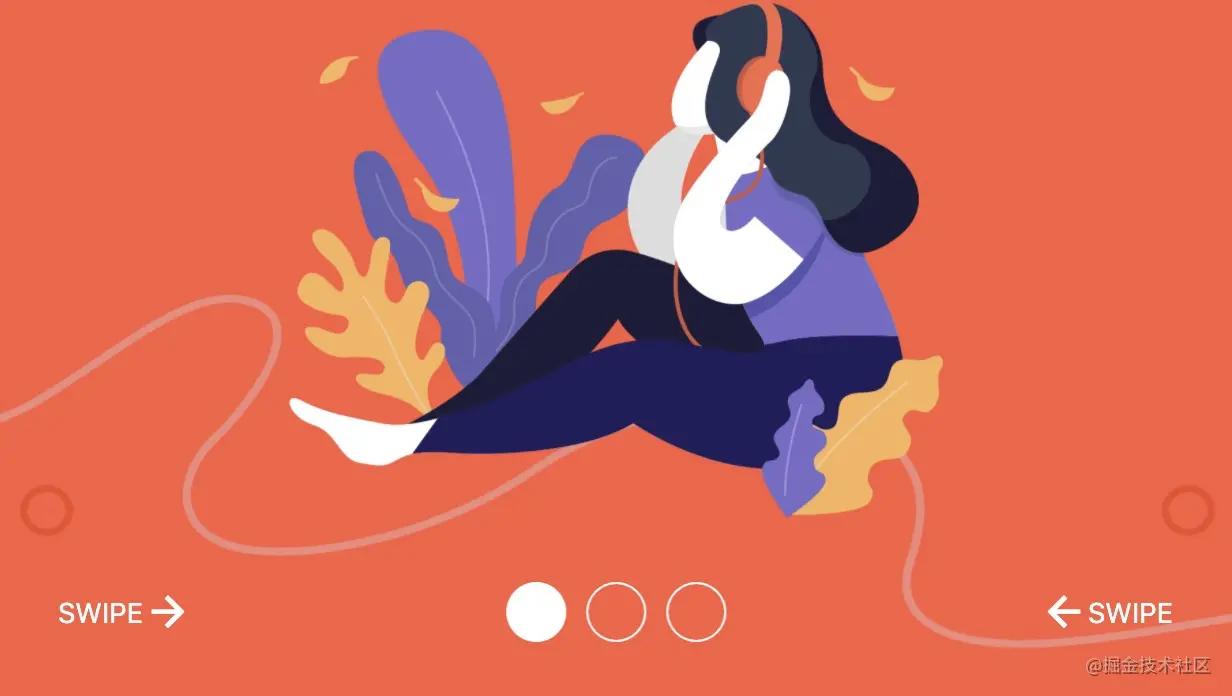
粘性边缘特效
❝示例说明:当用户切换至下一张图片的时候,会产生粘性边缘的转场特效。
示例来源:Zoey Fan
在线地址:https://codepen.io/zoeyfan/pen/ExVaXGK
❞
「静态效果图」

「Gif 动态效果图」

原文地址:https://juejin.cn/post/6847009772672122894
作者:阿宝哥
更多编程相关知识,请访问:编程入门!!
以上是10个值的收藏的酷炫转场特效的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
基于无阻塞、事件驱动建立的Node服务,具有内存消耗低的优点,非常适合处理海量的网络请求。在海量请求的前提下,就需要考虑“内存控制”的相关问题了。 1. V8的垃圾回收机制与内存限制 Js由垃圾回收机
 探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。
 深入聊聊Node中的File模块
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模块
Apr 24, 2023 pm 05:49 PM
文件模块是对底层文件操作的封装,例如文件读写/打开关闭/删除添加等等 文件模块最大的特点就是所有的方法都提供的**同步**和**异步**两个版本,具有 sync 后缀的方法都是同步方法,没有的都是异
 如何解决跨域?常见解决方案浅析
Apr 25, 2023 pm 07:57 PM
如何解决跨域?常见解决方案浅析
Apr 25, 2023 pm 07:57 PM
跨域是开发中经常会遇到的一个场景,也是面试中经常会讨论的一个问题。掌握常见的跨域解决方案及其背后的原理,不仅可以提高我们的开发效率,还能在面试中表现的更加
 PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器在当今互联网高速发展的时代,前端开发变得愈发重要。随着用户对网站和应用的体验要求越来越高,前端开发人员需要使用更加高效和灵活的工具来创建响应式和交互式的界面。PHP和Vue.js作为前端开发领域的两个重要技术,搭配起来可以称得上是完美的利器。本文将探讨PHP和Vue的结合,以及详细的代码示例,帮助读者更好地理解和应用这两
 快影app中如何去添加转场的特效 五分钟学会转场特效
Mar 12, 2024 pm 02:34 PM
快影app中如何去添加转场的特效 五分钟学会转场特效
Mar 12, 2024 pm 02:34 PM
快影app中如何去添加转场的特效?快影app这款软件中有着各种各样的特效场景,对于不同的特效将会呈现出来不一样的视频效果。如果我们想在视频的开头进行添加一个镜头的转场我们应该怎么去操作呢。添加完的开头转场将会使我们的视频效果看起来更加的高级感。如果你还不知道怎么去添加里面的转场镜头,下面就让我们一起来看看吧,快影app五分钟学会转场特效 1、进入快影app主页后,点击下方的视频剪辑按钮。 2、点击后将自动跳转至相册页面,在其中选择要添加转场的视频。 3、来到剪辑页面后在下方选择转场的添
 深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
深入了解Node中的Buffer
Apr 25, 2023 pm 07:49 PM
最开始的时候 JS 只在浏览器端运行,对于 Unicode 编码的字符串容易处理,但是对于二进制和非 Unicode 编码的字符串处理困难。并且二进制是计算机最底层的数据格式,视频/音频/程序/网络包
 如何使用 Go 语言进行前端开发?
Jun 10, 2023 pm 05:00 PM
如何使用 Go 语言进行前端开发?
Jun 10, 2023 pm 05:00 PM
随着互联网技术的发展,前端开发变得日益重要。尤其是移动端设备的普及,更需要高效、稳定、安全又易维护的前端开发技术。而作为一门快速发展的编程语言,Go语言已经被越来越多的开发者所使用。那么,使用Go语言进行前端开发行得通吗?接下来,本文将为你详细说明如何使用Go语言进行前端开发。先来看看为什么使用Go语言进行前端开发。很多人认为Go语言是一门






