JavaScript实现折叠菜单的方法:1、创建一个HTML示例文件并定义菜单div;2、添加script标签;3、通过“$(document).ready(function(){show(1.6)...}”实现左侧折叠即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript怎么实现折叠菜单?
js 实现菜单折叠功能
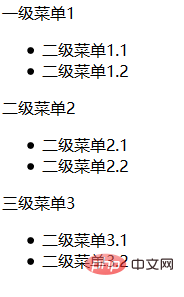
菜单展开效果:
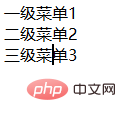
菜单折叠效果:
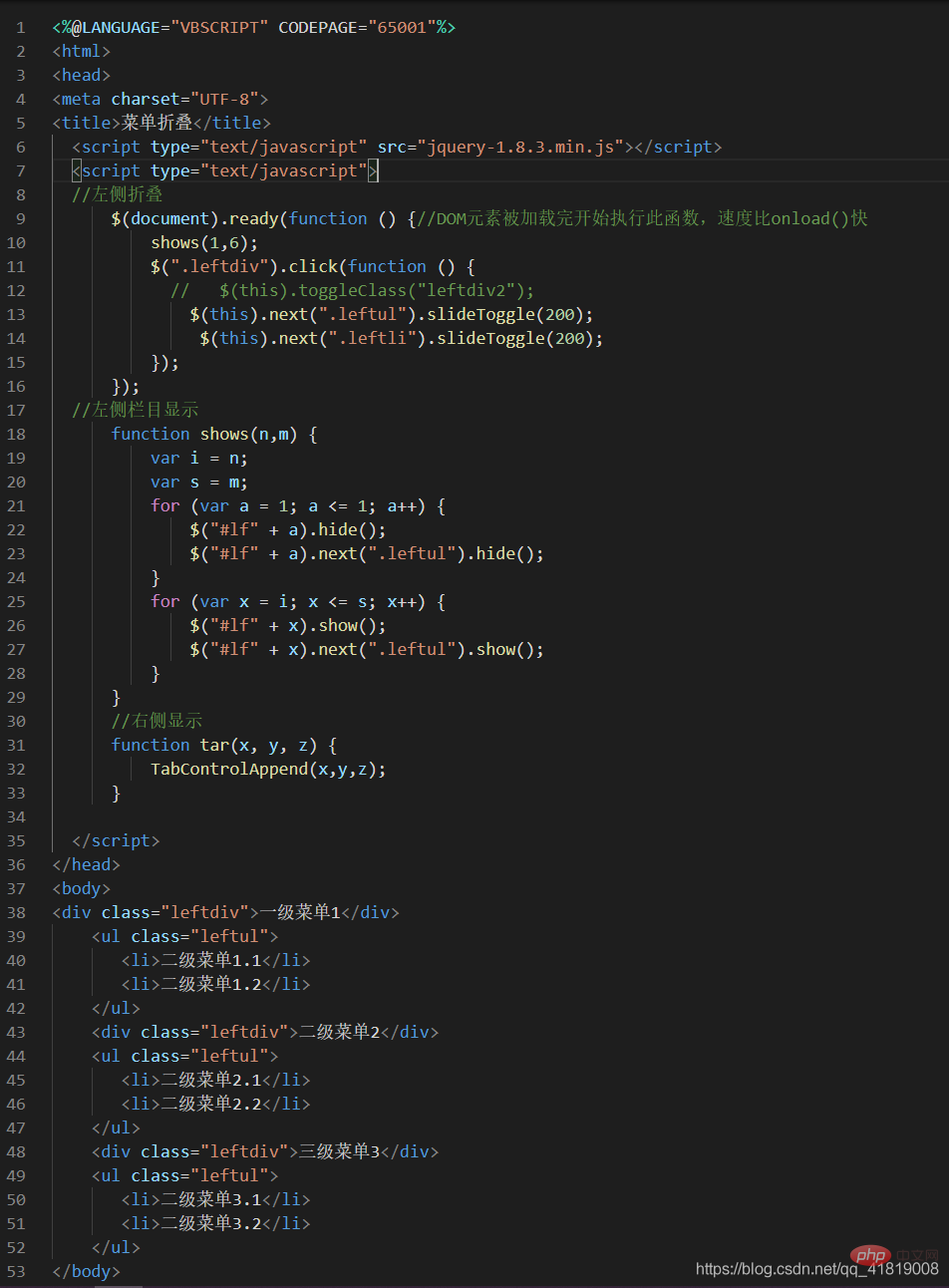
源代码
推荐学习:《javascript基础教程》
以上是JavaScript怎么实现折叠菜单的详细内容。更多信息请关注PHP中文网其他相关文章!

