教程篇:如何用JS和API制作天气Web应用程序(收藏)
之前的文章《手把教你使用HTML、CSS和JS制作随机密码生成器(分享)》中,给大家介绍了怎么使用html、css和js制作随机密码生成器。下面本篇文章给大家介绍如何用JS和API制作天气Web应用程序,我们一起看看怎么做。

今天我将制作一个很棒的天气应用程序,我们可以在其中搜索任何城市、地区或国家/地区,并使用Weather API获取其当前天气。此外,为了给它添加一些修饰,我还使用了Unsplash API作为网站的背景图片,这将基于您输入的位置。我为卡片添加了倾斜效果和玻璃化外观。我们将在这个项目中使用的编程语言是HTML、CSS和JS。所以让我们咕咕咕。
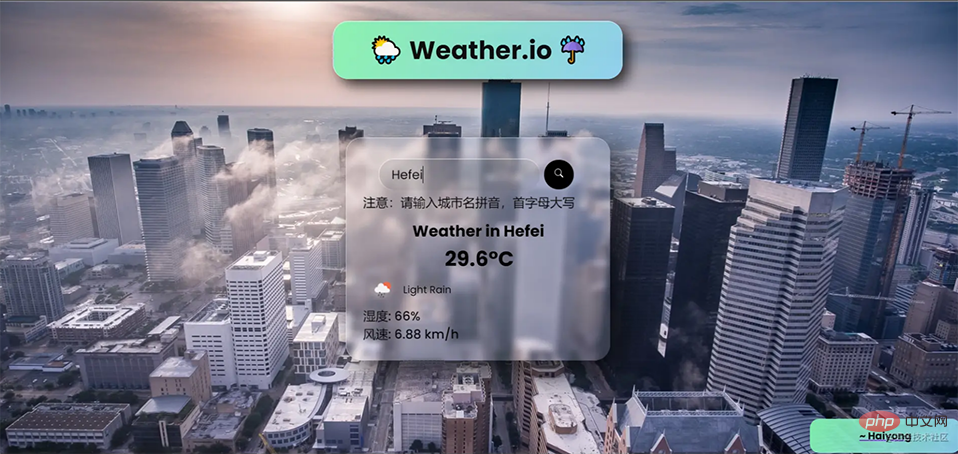
看看我们将要实现的最终样子
演示地址:https://wanghao221.github.io/Weather.io/
bilibili展示视频:https://www.bilibili.com/video/BV1xX4y1c7Z4
注意:我在文中只提到了您应该/可能在代码中使用的几个关键点和步骤。因为,这是一个博客,而不是代码库,所以我想保持简洁。如果您想参考整个代码地址https://github.com/wanghao221/Weather.io 去看看吧!
第 1 步 - 设置环境并收集所有资源
使用您喜欢的代码编辑器,创建一个名为“Weather App”或任何您想要的名字,然后创建这三个文件并将这些资源添加到文件夹中:
index.html
style.css
script.js
我们需要的其他资源:
Favicon
Loading GIF (optional)
Vanilla-Tilt.js file
下载所有这些资源地址:https://download.csdn.net/download/qq_44273429/20463321
第 2 步 - 从 index.html 开始
从HTML 文件的常用模板开始。根据需要添加标题。
在链接style.css和之前script.js,链接您想要的谷歌字体。我使用过Poppins字体,这是我比较喜欢的字体之一。(谷歌字体)
HTML
<link href="https://fonts.googleapis.com/css2family=Poppins:ital,wght@0,200;0,400;0,500;0,600;0,700;0,800;0,900;1,800&display=swap" rel="stylesheet">
现在从body开始,如果您希望向您的网站添加加载程序,那么您可以将其添加到正文标签中,然后为其编写脚本。
HTML
<body onload="myFunction()">
制作两个单独的div。一个用于heading title,一个用于卡片。在它下面添加合适的div标签。
这里我使用了一个SVG格式的搜索按钮。您可以将此代码用于卡片div中的按钮。
HTML
<button> <svg stroke="currentColor" fill="currentColor" stroke-width="0" viewBox="0 0 16 16" height="1em" width="1.5em" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" d="M10.442 10.442a1 1 0 011.415 0l3.85 3.85a1 1 0 01-1.414 1.415l-3.85-3.85a1 1 0 010-1.415z" clip-rule="evenodd"></path> <path fill-rule="evenodd" d="M6.5 12a5.5 5.5 0 100-11 5.5 5.5 0 000 11zM13 6.5a6.5 6.5 0 11-13 0 6.5 6.5 0 0113 0z" clip-rule="evenodd"></path> </svg> </button>
为默认图标显示添加天气图标。
HTML
<div class="flex"> <img src="https://openweathermap.org/img/wn/04d.png" alt="" class="icon" /> <div class="description">多云</div> </div>
加载动画和Vanilla-Tilt js的脚本。在正文结束之前添加它。我在上面步骤 1 中提到的资源中添加了Vanilla-Tilt Js文件。
JS
<script>
var preloader = document.getElementById('loading');
function myFunction() {
preloader.style.display = 'none';
}
</script>
<script type="text/javascript" src="js/vanilla-tilt.js"></script>
<script type="text/javascript">
VanillaTilt.init(document.querySelector(".card"), {
max: 15,
glare: true,
reverse: true,
"max-glare": 0.5,
speed: 400
});
VanillaTilt.init(document.querySelectorAll(".card"));
</script>第 3 步 - 设置索引文
从样式body和其他元素开始。
设置加载动画的样式。您可以使用此代码对其进行样式设置。由于加载动画具有白色背景,因此我使用了#fff。我在资源文件夹中添加了SVG图像。
CSS
#loading{
position: fixed;
width: 100%;
height: 100vh;
background: #fff url('/loading.svg')
no-repeat center;
z-index: 99999;
}请参阅Github存储库以获取 CSS 代码
地址:https://github.com/wanghao221/Weather.io
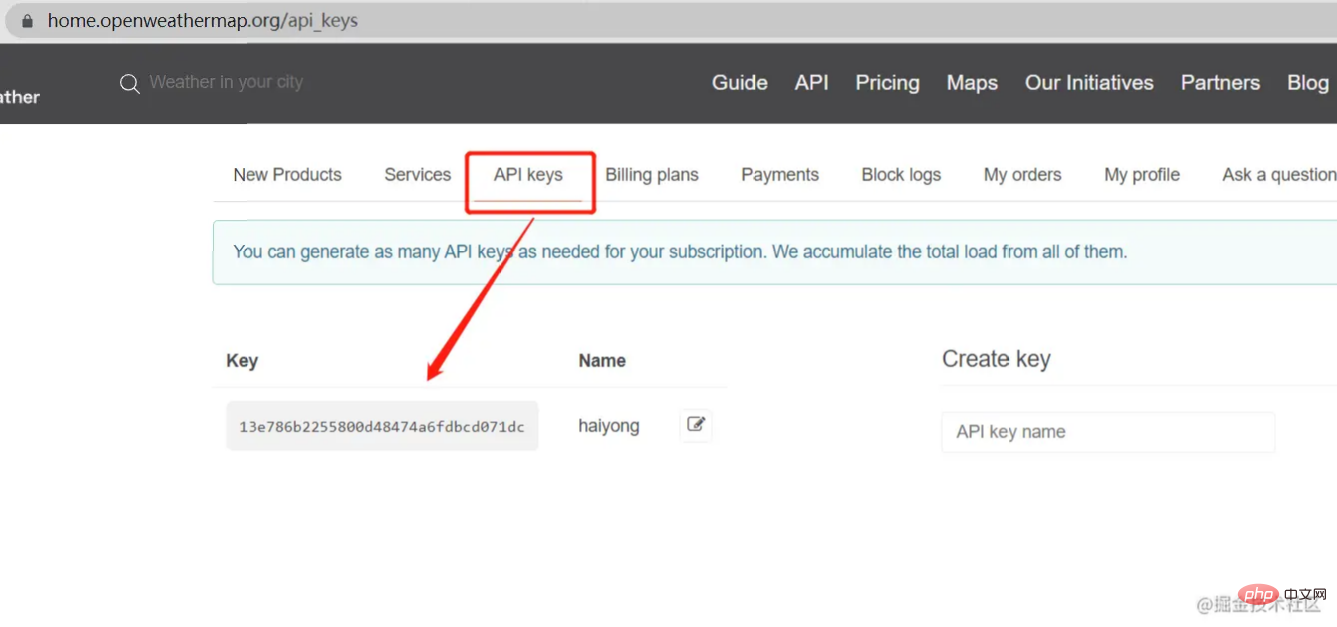
第 4 步 - 获取 Weather API 和 Unsplash API 密钥
前往OpenWeatherMap并创建一个帐户。登录后单击API Keys选项卡中的 ,您将看到API密钥。复制API Key并粘贴到下面提到的 JavaScript代码的第二行 (apiKey: " <Insert API Key here>",)
 前往
前往Unsplash Source。在这里,您可以看到如何根据大小、文本、用户的喜好、收藏等以不同的方式调用图片。

第 5 步 - 从 JavaScript 编码开始
在JavaScipt中集成API对于学习如何为Web应用程序使用API至关重要。我已经列出了整个代码。你可以通过它并理解代码。
我已将此调用"url('https://source.unsplash.com/1600x900/?city " + name + "')"用于背景图像。您可以根据需要自定义URL。
我还使用了上海市的默认天气weather.fetchWeather("Shanghai");。您可以在此处添加任何城市的名称。每当您加载网站时,都会弹出这个城市的天气。
JS
let weather = {
apiKey: "<Insert API Key here>",
fetchWeather: function (city) {
fetch(
"https://api.openweathermap.org/data/2.5/weather?q=" +
city +
"&units=metric&appid=" +
this.apiKey
)
.then((response) => response.json())
.then((data) => this.displayWeather(data));
},
displayWeather: function (data) {
const { name } = data;
const { icon, description } = data.weather[0];
const { temp, humidity } = data.main;
const { speed } = data.wind;
document.querySelector(".city").innerText = "Weather in " + name;
document.querySelector(".icon").src =
"https://openweathermap.org/img/wn/" + icon + ".png";
document.querySelector(".description").innerText = description;
document.querySelector(".temp").innerText = temp + "°C";
document.querySelector(".humidity").innerText =
"湿度: " + humidity + "%";
document.querySelector(".wind").innerText =
"风速: " + speed + " km/h";
document.querySelector(".weather").classList.remove("loading");
document.body.style.backgroundImage =
"url('https://source.unsplash.com/1600x900/?city " + name + "')";
document.body.style.backgroundRepeat = "none";
document.body.style.backgroundSize = "100";
document.body.style.width = "100%";
document.body.style.height = "100%";
document.body.style.backgroundRepeat = "no-repeat";
document.body.style.backgroundSize = "cover";
},
search: function () {
this.fetchWeather(document.querySelector(".search-bar").value);
},
};
document.querySelector(".search button").addEventListener("click", function () {
weather.search();
});
document
.querySelector(".search-bar")
.addEventListener("keyup", function (event) {
if (event.key == "Enter") {
weather.search();
}
});
weather.fetchWeather("Shanghai");第 6 步 - 免费托管您的网站!
现在,当您完成编码后,您可以在您的网站上托管您自己的天气应用程序,或者您甚至可以在 Github 上免费托管它!!!
https://github.com/wanghao221/Weather.io
托管是可选的,但我建议将其发布并与您的朋友和家人共享,并将其添加到您的项目列表中。
即将推出的功能
这是我计划添加一些更酷的功能,例如
每当您打开网站时进行位置检测,它将显示其天气特定位置的相关天气新闻使背景图像更准确地显示位置使其对大多数设备(iPad 和平板电脑)的响应速度更快
项目中一些很酷的截图



推荐学习:HTML/CSS视频教程、JS视频教程
以上是教程篇:如何用JS和API制作天气Web应用程序(收藏)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。






