vuejs开发如何启动项目
vuejs启动项目的方法:1、安装node.js;2、安装“@vue/cli”;3、使用“vue create 项目名称”命令创建一个项目;4、使用cd命令进入vue项目目录中;5、执行“npm run serve”命令启动项目。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
前提条件:安装node.js
启动vue项目
- 如果想要启动vue项目,有两种方式,第一种使用@vue/cli,第二种使用webpack从零开始搭建Vue项目;如果你是一个新手的话,建议你使用@vue/cli这个工具,cli是封装了webnpack的loader与plugin,能够使你快速启动vue项目;我下面就是使用的@vue/cli;
- 进入官网https://cli.vuejs.org/zh/
- 安装@vue/cli
npm install -g @vue/cli - 查看@vue/cli版本号
vue --version -
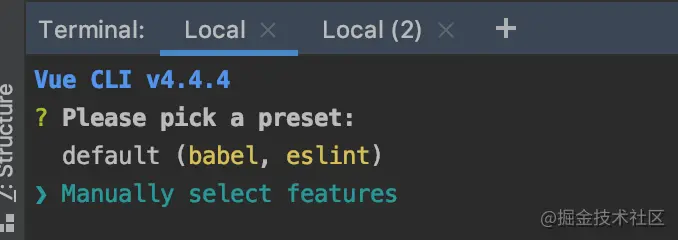
vue create hello-world创建一个项目

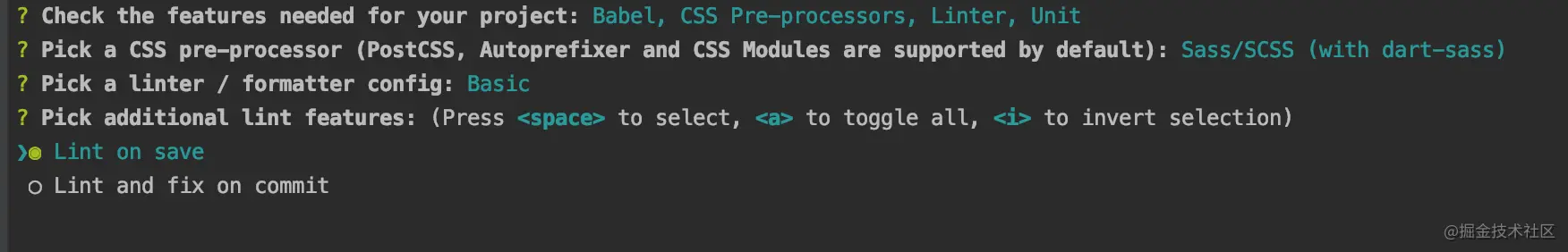
选择手工选择

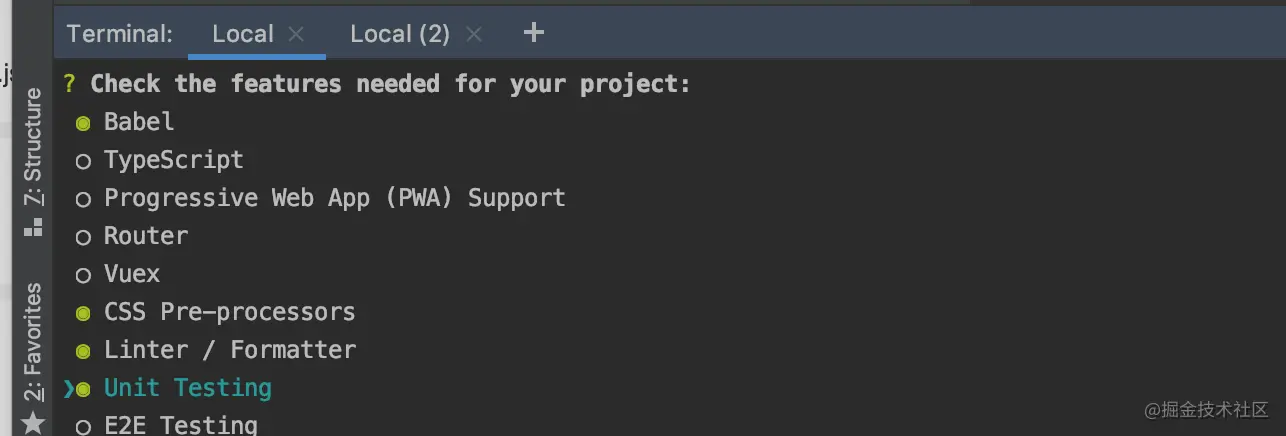
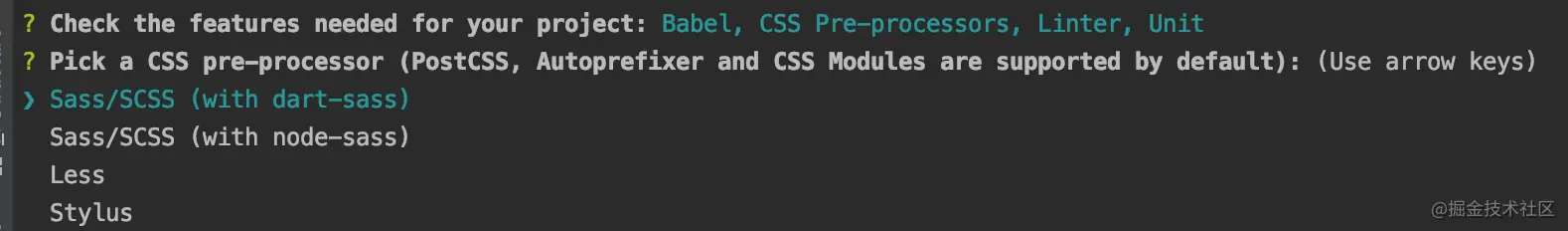
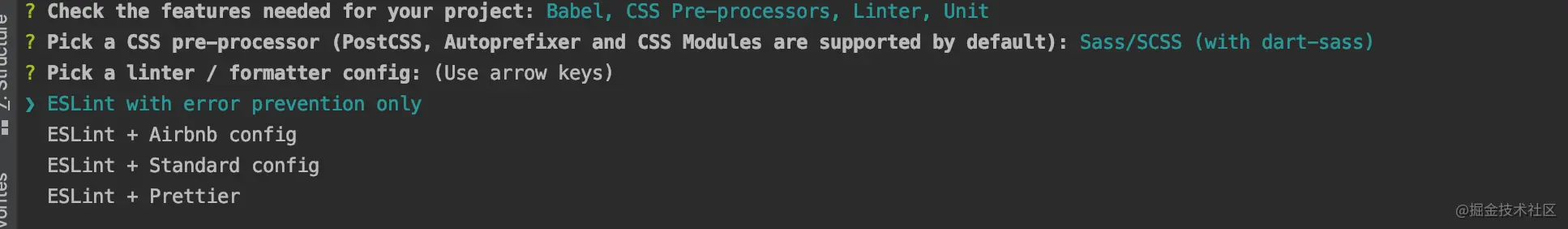
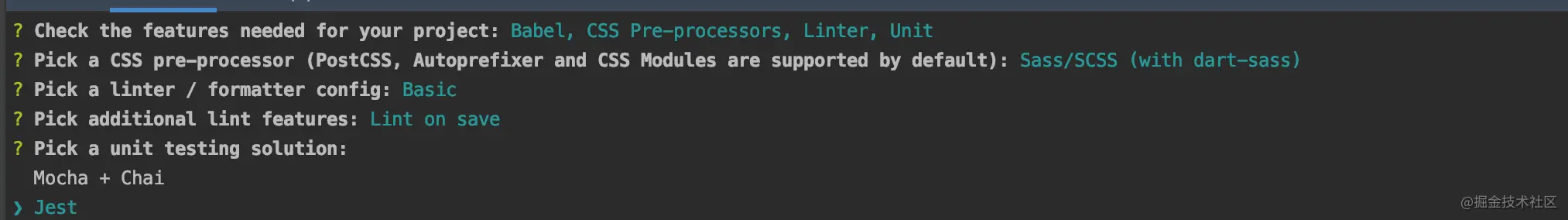
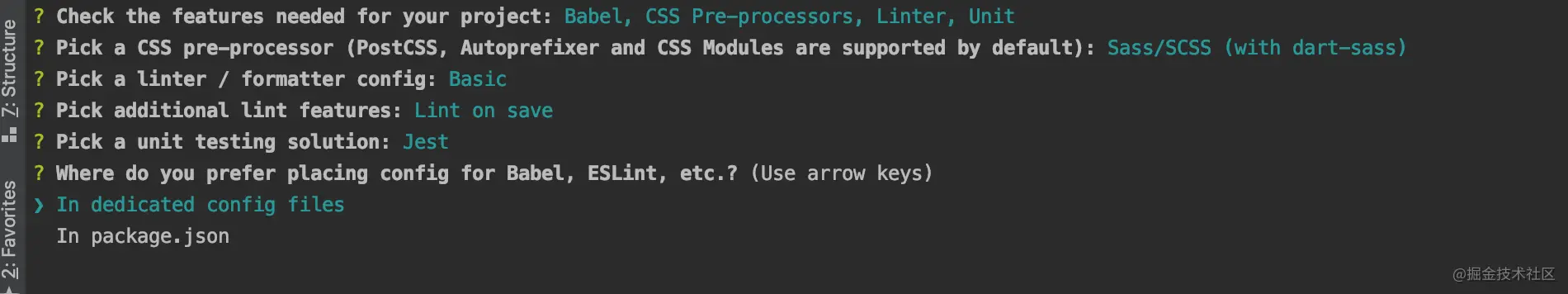
选择babel,css pre-processors,linter,unit testing,选择后按回车






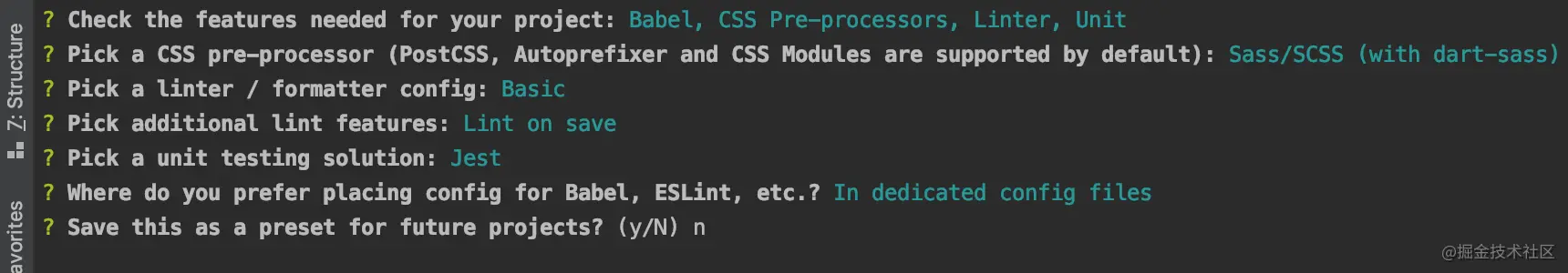
安装成功后

-
cd hello-world $ npm run serve输入此命令

- 打开http://localhost:8080/ 出现以下页面,说明创建并启动项目成功

相关推荐:《vue.js教程》
以上是vuejs开发如何启动项目的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 使用Vue.js和Kotlin语言开发安卓应用的一些技巧
Jul 31, 2023 pm 02:17 PM
使用Vue.js和Kotlin语言开发安卓应用的一些技巧
Jul 31, 2023 pm 02:17 PM
使用Vue.js和Kotlin语言开发安卓应用的一些技巧随着移动应用的普及和用户需求的不断增长,安卓应用的开发越来越受到开发者的关注。在开发安卓应用时,选择合适的技术栈至关重要。近年来,Vue.js和Kotlin语言逐渐成为安卓应用开发的热门选择。本文将介绍使用Vue.js和Kotlin语言开发安卓应用的一些技巧,并给出相应的代码示例。一、搭建开发环境在开始
 使用Vue.js和Python开发数据可视化应用的一些技巧
Jul 31, 2023 pm 07:53 PM
使用Vue.js和Python开发数据可视化应用的一些技巧
Jul 31, 2023 pm 07:53 PM
使用Vue.js和Python开发数据可视化应用的一些技巧引言:随着大数据时代的到来,数据可视化成为了一种重要的解决方案。而在数据可视化应用的开发中,Vue.js和Python的组合能够提供灵活性和强大的功能。本文将分享一些使用Vue.js和Python开发数据可视化应用的技巧,并附上相应的代码示例。一、Vue.js简介Vue.js是一款轻量级的JavaSc
 Vue.js与Lua语言的融合,构建游戏开发的前端引擎的最佳实践和经验分享
Aug 01, 2023 pm 08:14 PM
Vue.js与Lua语言的融合,构建游戏开发的前端引擎的最佳实践和经验分享
Aug 01, 2023 pm 08:14 PM
Vue.js与Lua语言的融合,构建游戏开发的前端引擎的最佳实践和经验分享引言:随着游戏开发的不断发展,游戏前端引擎的选择成为了一个重要的决策。在这些选择中,Vue.js框架和Lua语言都成为了众多开发者的关注点。Vue.js作为一款流行的前端框架具有丰富的生态系统和便捷的开发方式,而Lua语言则因其轻量级和高效性能在游戏开发中得到广泛应用。本文将探讨如何将
 如何使用Vue实现仿QQ聊天气泡特效
Sep 20, 2023 pm 02:27 PM
如何使用Vue实现仿QQ聊天气泡特效
Sep 20, 2023 pm 02:27 PM
如何使用Vue实现仿QQ聊天气泡特效在现如今的社交时代,聊天功能已经成为了手机应用和网页应用的核心功能之一。而聊天界面中最常见的元素之一就是聊天气泡,它可以清晰地将发送者和接收者的信息区分开来,有效地提高了信息的可读性。本文将介绍如何使用Vue实现仿QQ聊天气泡特效,以及提供具体的代码示例。首先,我们需要创建一个Vue组件来表示聊天气泡。组件包含两个主要部分
 Vue.js与Objective-C语言的集成,开发可靠的Mac应用的技巧和建议
Jul 30, 2023 pm 03:01 PM
Vue.js与Objective-C语言的集成,开发可靠的Mac应用的技巧和建议
Jul 30, 2023 pm 03:01 PM
Vue.js与Objective-C语言的集成,开发可靠的Mac应用的技巧和建议近年来,随着Vue.js在前端开发中的普及和Objective-C在Mac应用开发中的稳定性,开发者们开始尝试将这两者结合起来,以开发出更加可靠和高效的Mac应用程序。本文将介绍一些技巧和建议,帮助开发者正确集成Vue.js和Objective-C,并开发出高质量的Mac应用。一
 如何使用PHP和Vue.js实现图表上的数据筛选和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js实现图表上的数据筛选和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js实现图表上的数据筛选和排序功能在网页开发中,图表是一种非常常见的数据展示方式。使用PHP和Vue.js可以轻松实现图表上的数据筛选和排序功能,使用户能够自定义查看图表上的数据,提高数据的可视化效果和用户体验。首先,我们需要准备一组数据供图表使用。假设我们有一个数据表格,包含姓名、年龄和成绩三列,数据如下:姓名年龄成绩张三1890李
 使用Vue.js和Perl语言开发高效的网络爬虫和数据抓取工具
Jul 31, 2023 pm 06:43 PM
使用Vue.js和Perl语言开发高效的网络爬虫和数据抓取工具
Jul 31, 2023 pm 06:43 PM
使用Vue.js和Perl语言开发高效的网络爬虫和数据抓取工具近年来,随着互联网的迅猛发展和数据的日益重要,网络爬虫和数据抓取工具的需求也越来越大。在这个背景下,结合Vue.js和Perl语言开发高效的网络爬虫和数据抓取工具是一种不错的选择。本文将介绍如何使用Vue.js和Perl语言开发这样一个工具,并附上相应的代码示例。一、Vue.js和Perl语言的介
 Vue.js与Dart语言的集成,构建酷炫的移动应用UI界面的实践和开发技巧
Aug 02, 2023 pm 03:33 PM
Vue.js与Dart语言的集成,构建酷炫的移动应用UI界面的实践和开发技巧
Aug 02, 2023 pm 03:33 PM
Vue.js与Dart语言的集成,构建酷炫的移动应用UI界面的实践和开发技巧引言:在移动应用开发中,用户界面(UI)的设计和实现是非常重要的一部分。为了能够实现酷炫的移动应用界面,我们可以将Vue.js与Dart语言进行集成,借助Vue.js的强大数据绑定和组件化特性,以及Dart语言的丰富的移动应用开发库,来构建出令人惊艳的移动应用UI界面。本文将介绍如何






