一招教你使用vscode中插件搞定整个项目的代码替换(收藏)
之前的文章《深入浅出解析css字体图标的制作和使用(代码分享)》中,给大家了解了css字体图标的制作和使用。下面本篇文章给大家怎么使用vscode中插件搞定整个项目的代码替换,我们一起看看怎么做。

用这个vscode插件,分分钟搞定整个项目的代码替换

前言
自gogocode工具开源以来,就听到了社区小伙伴对vscode插件的呼吁,于是我们复用了playground的能力,与本地文件及目录结构结合,开发了vscode插件!
playground地址https://play.gogocode.io/
vscode插件https://marketplace.visualstudio.com/items?itemName=mmfe.vscode-gogocode
用起来的感受就是:应该早点听掘友的话,真香!
现在插件已经成形,介绍一下该怎么使用GoGoCode插件来方便的进行批量代码转换和修改。
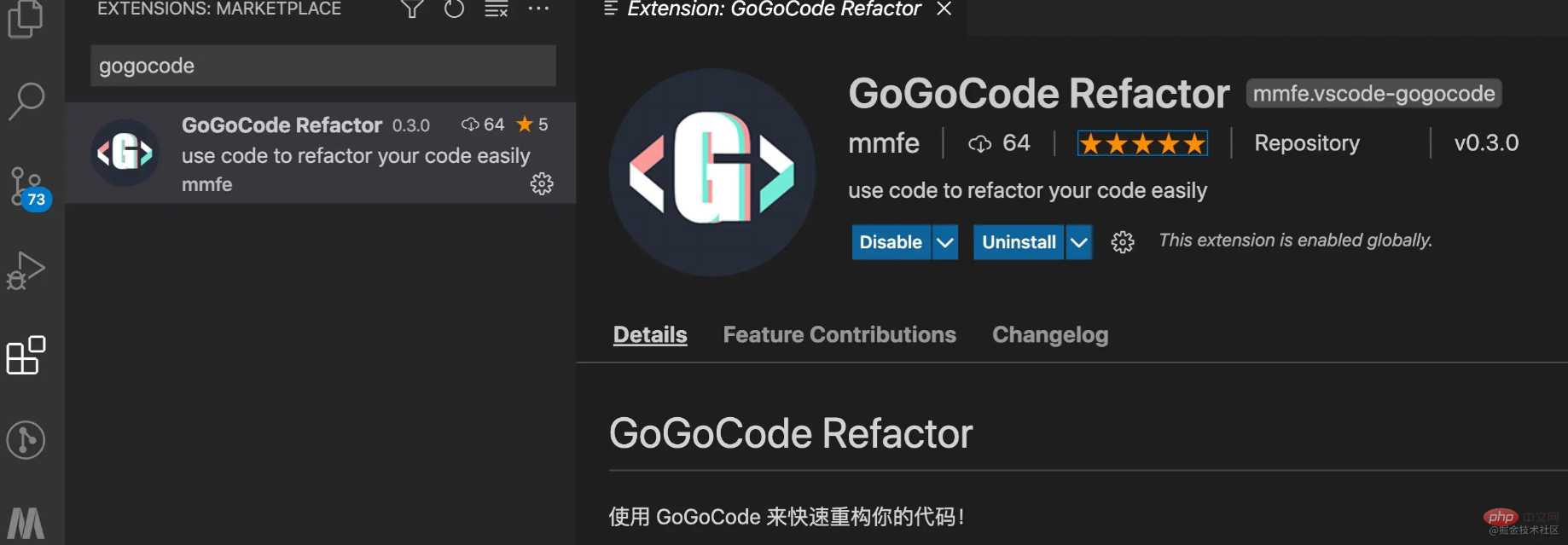
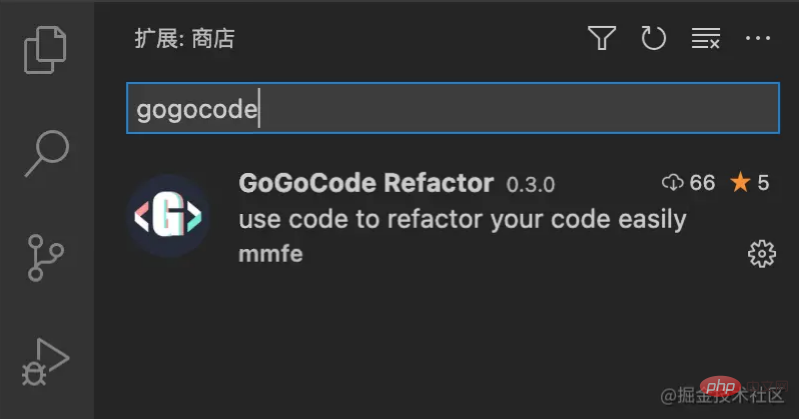
下载安装
vscode插件商店搜索gogocode即可

转换单个文件试试
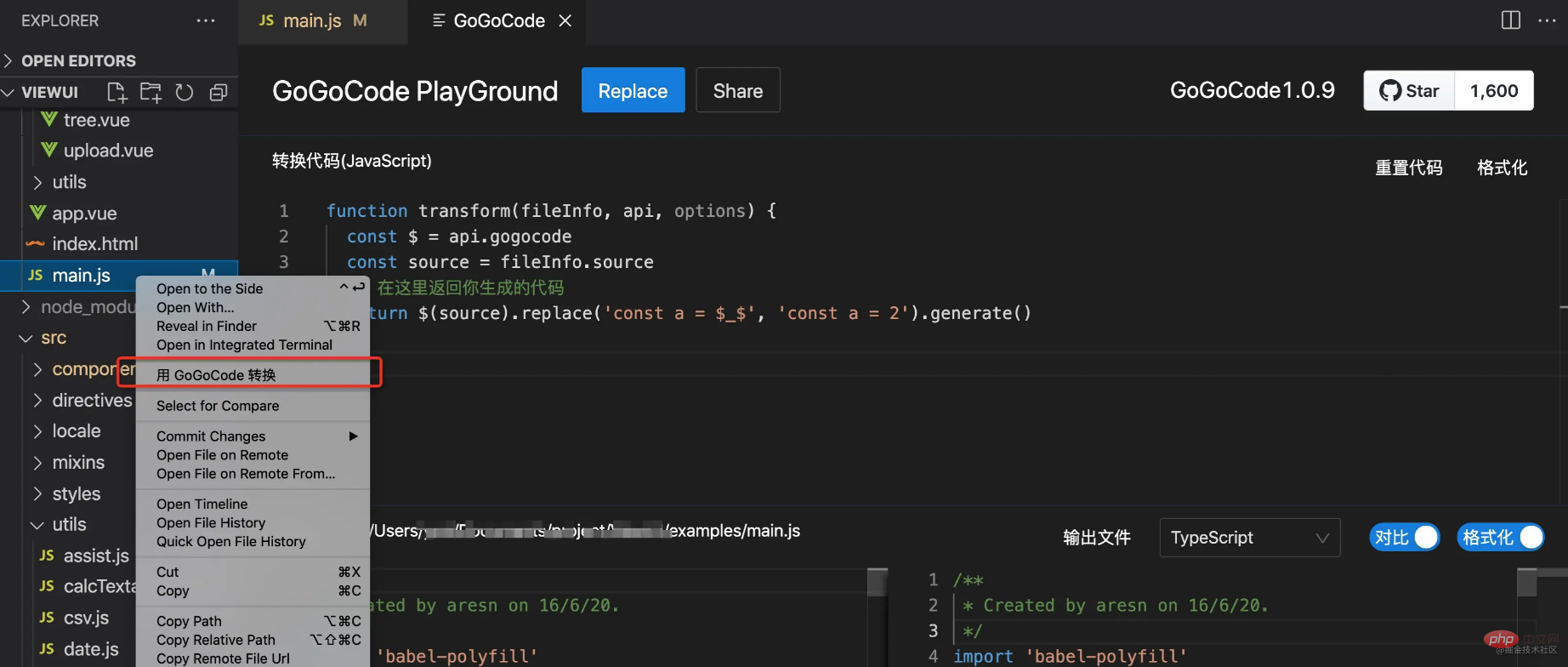
1、右键文件,“用GoGoCode转换”打开插件窗口

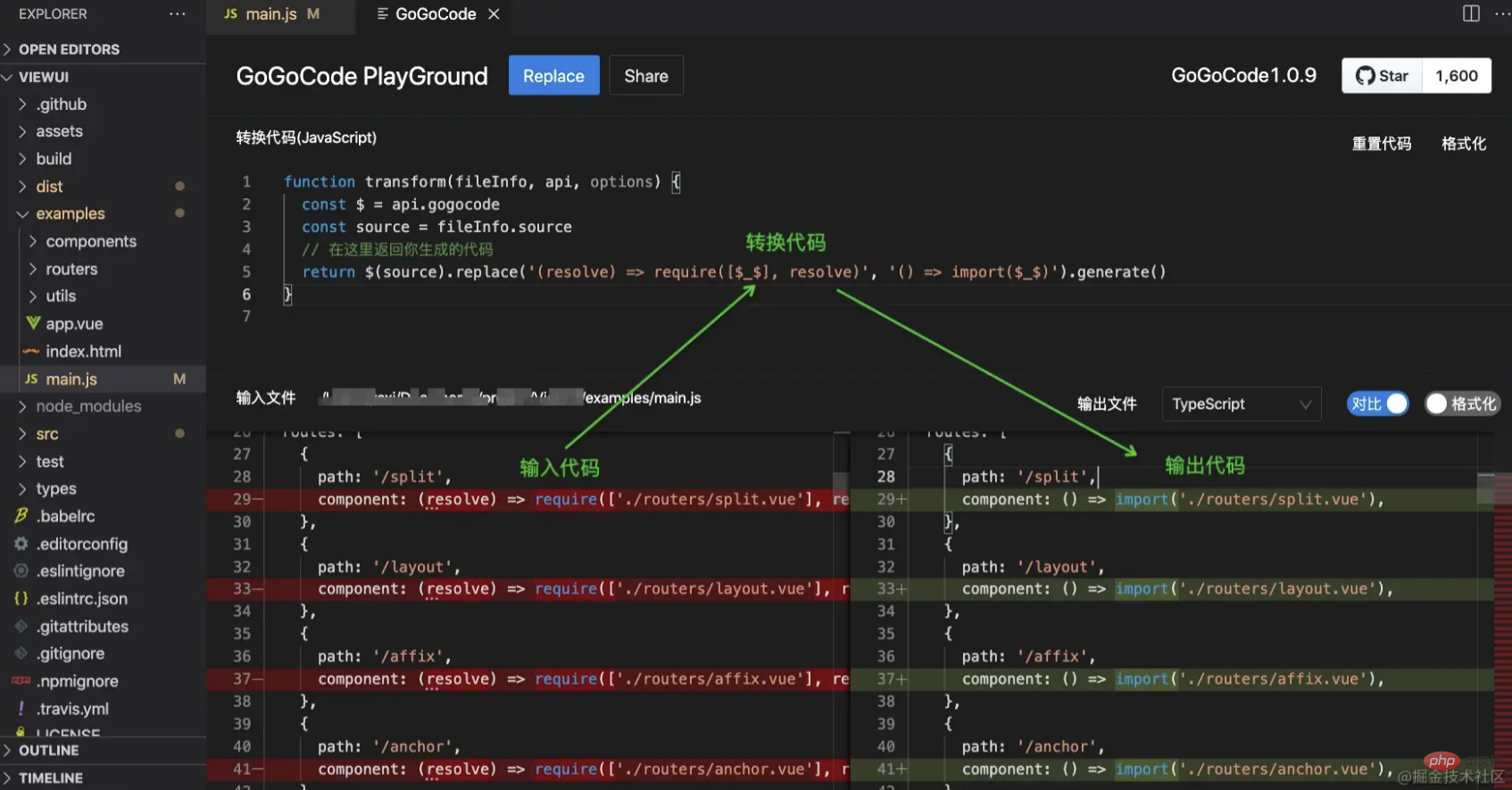
2、书写转换代码:我想改写component的引入方式,把 (resolve) => require([xxx], resolve) 形式的代码改为 () => import(xxx)
如果你有更复杂的处理场景,都可以基于gogocode来编写转换逻辑,参考文档,目前支持对js、html、vue的转换

3、替换源文件:转换效果立竿见影,点击replace,文件就被修改成功了~
批量转换文件
gogocode插件同样支持在整个项目或选中的多个文件中进行替换

1、选中文件夹:文件目录右键,“用gogocode转换”
如果想屏蔽选中的某些文件或文件夹,可以ctrl点选多文件再批量移除
2、书写转换代码
3、替换原文件:replace可以仅替换当前展示的文件,replaceAll可以替换目录树中所有文件
replaceAll时,只有转换成功的文件会被replace,转换出错的文件不会被replace
针对这个需求,交流群里小伙伴贡献了一段正则:

简单的替换用正则确实方便,但是要考虑的边界情况会很多,比如空格、换行、特殊字符等。复杂一些,用正则比较困难的情况,欢迎使用gogocode。
赠送一键升级vue2功能
除了非常便捷的批量替换之外,安装gogocode插件的朋友,可以免费享受到一键将vue2代码升级为vue3的权益!
只需要文件夹右键,选择“vue2升级为vue3”,不需要敲命令,不需要复制粘贴路径,就可以一键转换代码,更多vue升级相关可以戳这里:阿里妈妈又做了新工具,帮你把Vue2代码改成Vue3的
官网地址:https://gogocode.io/zh
推荐学习:vscode教程
以上是一招教你使用vscode中插件搞定整个项目的代码替换(收藏)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 开发,使用 Electron 框架构建,主要以 JavaScript 编写。它支持广泛的编程语言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,并且可以通过扩展程序添加对其他语言的支持。
 vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
启动前端项目在 VSCode 中的命令是 code .。具体步骤包括:打开项目文件夹。启动 VSCode。打开项目。在终端面板中输入启动命令 code .。按回车键启动项目。
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
在 VSCode 中运行任务:创建 tasks.json 文件,指定 version 和任务列表;配置任务的 label、command、args 和 type;保存并重新加载任务;使用快捷键 Ctrl Shift B (macOS 为 Cmd Shift B) 运行任务。
 vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 终端常用命令包括:清除终端屏幕(clear)列出当前目录文件(ls)更改当前工作目录(cd)打印当前工作目录路径(pwd)创建新目录(mkdir)删除空目录(rmdir)创建新文件(touch)删除文件或目录(rm)复制文件或目录(cp)移动或重命名文件或目录(mv)显示文件内容(cat)查看文件内容并滚动(less)查看文件内容只能向下滚动(more)显示文件前几行(head)
 vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中设置中文语言有两种方法:1. 安装中文语言包;2. 修改配置文件中的"locale"设置。确保 Visual Studio Code 版本为 1.17 或更高。






