vuejs1.0与2.0的区别是什么
区别:1、VUE2.0中必须用根元素包裹住所有的代码,VUE1.0中不用。2、组件定义方式不同。3、生命周期函数不同。4、vue2.0将vue1.0中所有自带的过滤器都删除了,vue2.0要使用过滤器需要自定义,而vue1.0不用。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
一、在每个组件模板,不在支持片段代码
VUE1.0是:
<template> <h3>我是组件</h3><strong>我是加粗标签</strong> </template>
VUE2.0:必须有根元素,包裹住所有的代码
<template id="aaa">
<div>
<h3>我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>二、组件定义方式不同
VUE1.0定义组件的方式有:
Vue.extend 这种方式,在2.0里面有,但是有一些改动
Vue.component(组件名称,{ 在2.0继续能用
data(){}
methods:{}
template:
});VUE2.0定义组件的方式则更为简单
var Home={
template:'' -> 相当于Vue.extend()
};三、生命周期的变化
1、1.0的生命周期:
| 周期 | 解释 |
|---|---|
| init | 组件刚刚被创建,但Data、method等属性还没被计算出来 |
| created | 组件创建已经完成,但DOM还没被生成出来 |
| beforeCompile | 模板编译之前 |
| compiled | 模板编译之后 |
| ready | 组件准备(平时用得较多) |
| attached | 在 vm.$el 插入到DOM时调用 |
| detached | 在 vm.$el 从 DOM 中删除时调用 |
| beforeDestory | 组件销毁之前 |
| destoryed | 组件销毁之后 |
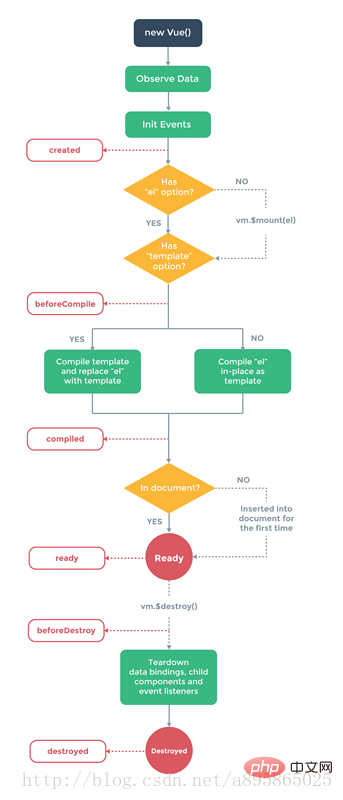
下图是官方关于1.0生命周期的流程图:

2、2.0的生命周期
| 周期 | 解释 |
|---|---|
| beforeCreate | 组件刚刚被创建,但Data、method等属性还没被计算出来 |
| created | 组件创建已经完成,但DOM还没被生成出来 |
| beforeMount | 模板编译之前 |
| mounted | 模板编译之后,组件准备 |
| beforeUpdate | 组件更新之前(数据等变动的时候) |
| updated | 组件更新之后(数据等变动的时候) |
| activated | for keep-alive,组件被激活时调用 |
| deactivated | for keep-alive,组件被移除时调用 |
| beforeDestory | 组件销毁之前 |
| destoryed | 组件销毁之后 |
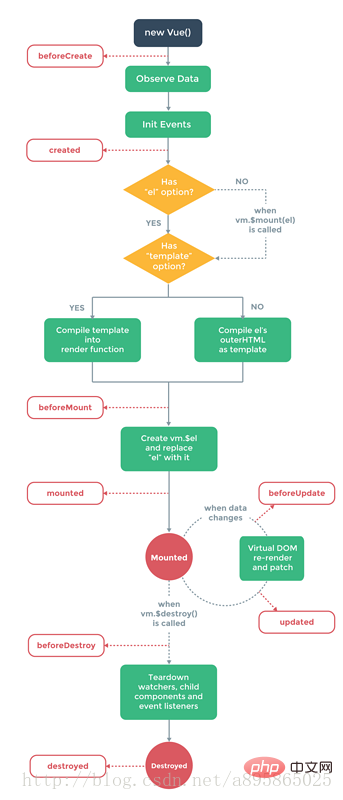
下图是官方关于2.0生命周期的流程图: 
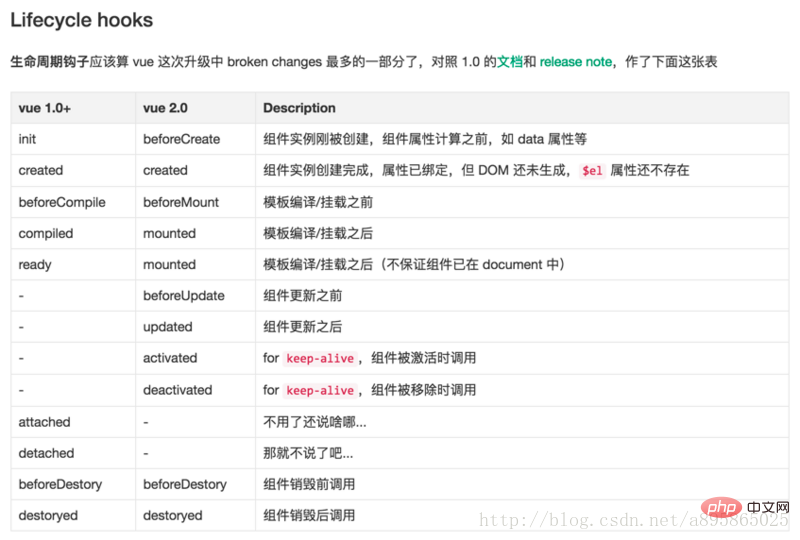
借用一位大神的图来总结他们的变化: 
2.0生命生命周期变化感觉变得更加语义化一点(有规律可寻,更好记了),而且增加了beforeUpdate、updated、activated、deactivated,删除了attached、detached。
四、过滤器
2.0将1.0所有自带的过滤器都删除了,也就是说,在2.0中,要使用过滤器,则需要我们自己编写,以下是一个自定义过滤器示例,
Vue.filter('toDou',function(n,a,b){
return n<10?n+a+b:''+n;
});如果想展示JSON数据,不需要调用过滤器了,框架会自动帮我们解析出来;
2.0过滤器的传参方式不是以前的方式,是以函数传参的方式,下面示例:
之前调用: {{msg | mimi '12' '5'}}
现在调用: {{msg | mimi('12','5')}}五、循环
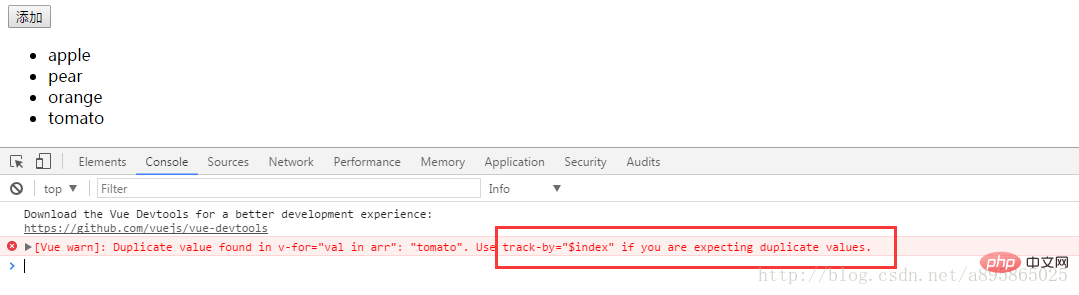
刚学vue1.0的人可能会碰到一个错误信息:

这里提示我们要使用tranck-by=”$index”,这个属性也可以帮我们提高for循环的性能,而在2.0,使用重复数据将不会报错,同时也去掉了一些隐式变量如:index、key,那我们如果要用到这些数据则可以通过ES6的语法来获取
v-for="(val,index) in array"
关于整数循环,1.0的整数循环是从0开始的,2.0的整数循环是从1开始的,下面对比:
//HTML代码
<ul id='box'>
<li v-for='val in 5' v-text='val'></li>
</ul>运行结果: 

四、片段代码
编写template的时候,2.0必须要用一个根元素(如p)将代码片段包裹起来,否则报错。
之前: 在1.0使用时完全没问题
<template>
<h3>我是组件</h3><strong>我是加粗标签</strong>
</template>
现在: 必须有根元素,包裹住所有的代码
<template id="aaa">
<div>
<h3>我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>相关推荐:《vue.js教程》
以上是vuejs1.0与2.0的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
可以通过以下方法查询 Vue 版本:使用 Vue Devtools 在浏览器的控制台中查看“Vue”选项卡。使用 npm 运行“npm list -g vue”命令。在 package.json 文件的“dependencies”对象中查找 Vue 项。对于 Vue CLI 项目,运行“vue --version”命令。检查 HTML 文件中引用 Vue 文件的 <script> 标签中的版本信息。
 vue怎么用函数截流
Apr 08, 2025 am 06:51 AM
vue怎么用函数截流
Apr 08, 2025 am 06:51 AM
Vue 中的函数截流是一种技术,用于限制函数在指定时间段内被调用的次数,防止性能问题。实现方法为:导入 lodash 库:import { debounce } from 'lodash';使用 debounce 函数创建截流函数:const debouncedFunction = debounce(() => { / 逻辑 / }, 500);调用截流函数,控制函数在 500 毫秒内最多被调用一次。






