vuejs slot 怎么使用
vuejs slot的使用方法:1、在子组件内放一些DOM;2、通过slot实现显示或者隐藏DOM,代码如“new Vue({el: "#app",data: {},components:{children:{...}}}) ”。

本文操作环境:Windows7系统、vue2.9.6版,DELL G3电脑。
vuejs中slot的使用
概述:
假如父组件需要在子组件内放一些DOM,那么这些DOM是显示或者隐藏,在哪个地方显示,怎么显示,需要slot分发负责。
分以下几种情况分发:

<p class="" id="app">
<children>
<span>我是slot内容</span> <!--这行不会显示-->
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发
template: "<button>为了明确作用范围,所以使用button标签</button>"
}
}
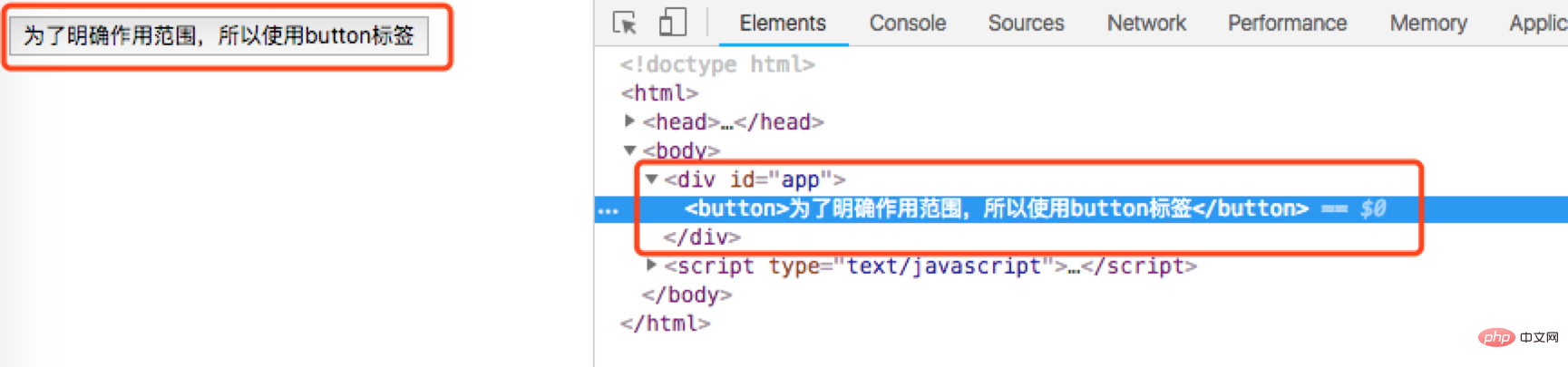
}) </script>显示结果为:span标签内的内容并没有显示。

单个slot:
<p class="" id="app">
<children>
<span>我是slot内容</span>
<!--这行不会显示-->
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发
template: "<button><slot></slot>为了明确作用范围,所以使用button标签</button>"
}
}
}) </script>
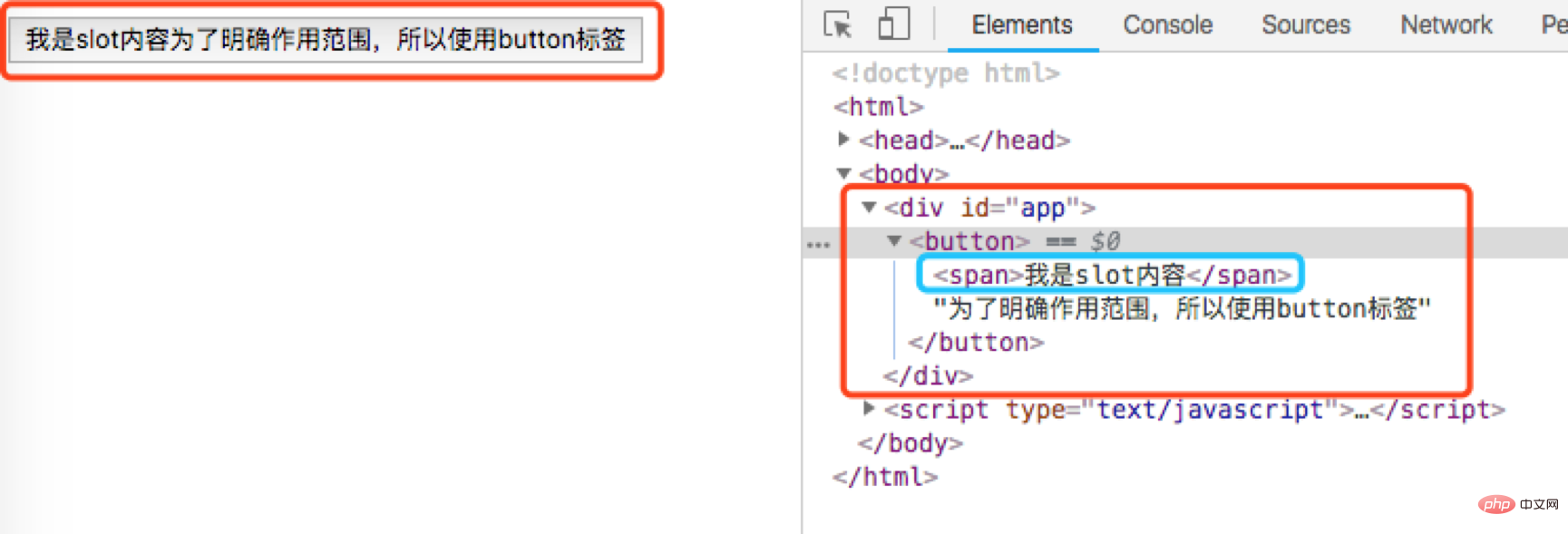
即父组件放在子组件里的内容,插到了子组件<slot></slot>位置;
注意:即使有多个标签,会一起被插入,相当于在父组件放在子组件里的标签,替换了<slot></slot>这个标签。
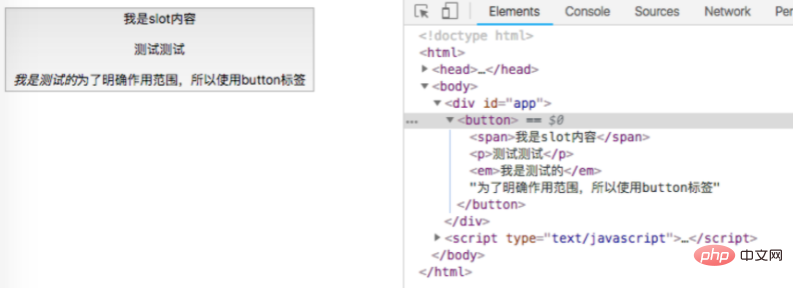
例如:<p class="" id="app">
<children>
<span>我是slot内容</span>
<p>测试测试</p>
<em>我是测试的</em>
<!--这行不会显示-->
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot></slot>为了明确作用范围,所以使用button标签</button>"
}
}
}) </script>
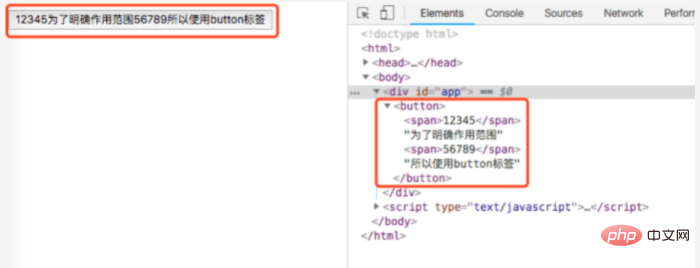
D:具名slot:将放在子组件里的不同html标签放到不同位置,父组件在要发布的标签里添加slot=”name名”属性,子组件在对应分发的位置的slot标签里,添加name=”name名”属性,然后就会将对应的标签放在对应位置了。
例如:<p class="" id="app">
<children>
<span slot="first">12345</span>
<span slot="third">56789</span>
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot name='first'></slot>为了明确作用范围<slot name='third'></slot>所以使用button标签</button>"
}
}
}) </script>
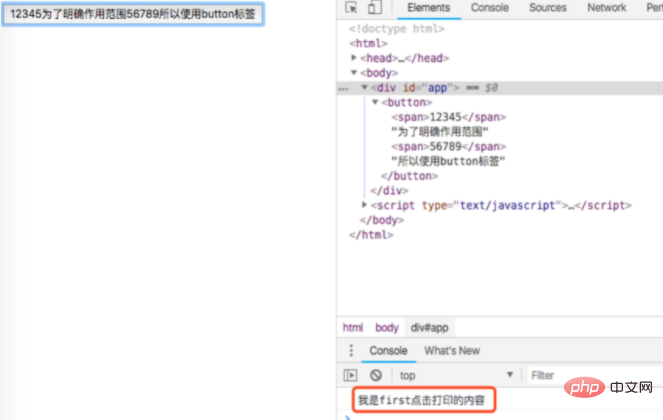
E:分发内容的作用域:
被分发的内容的作用域,根据其所在模块决定,例如:<p class="" id="app">
<children>
<span slot="first" @click="test()">12345</span>
<span slot="third">56789</span>
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot name='first'></slot>为了明确作用范围<slot name='third'></slot>所以使用button标签</button>"
}
},
methods: {
test: function() {
console.log("我是first点击打印的内容");
}
}
}) </script>点击按钮12345的区域时(而不是全部按钮),会触发父组件的test方法,然后打印“我是first点击打印的内容”。但是点击其他区域则没有影响。
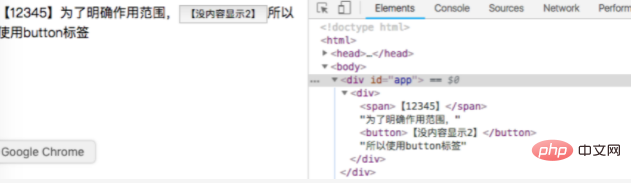
F:当没有分发内容时的提示:假如父组件没有在子组件中放置有标签,或者是父组件在子组件中放置标签,但有slot属性,而子组件中没有slot属性的标签。那么子组件的slot标签,将不会起任何作用。除非,该slot标签内有内容,那么在无分发内容的时候,会显示该slot标签内的内容。
例如:<p class="" id="app">
<children>
<span slot="last">【12345】</span>
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p><slot name='first'><button>【没内容显示1】</button></slot>为了明确作用范围,<slot name='last'><button>【没内容显示2】</button></slot>所以使用button标签</p>"
}
}
}) </script>
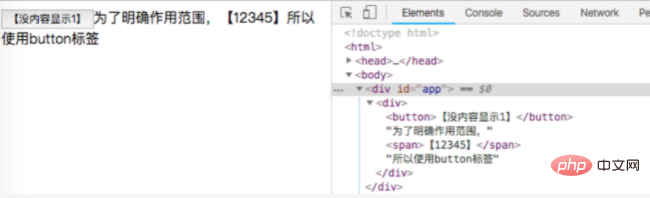
如果改为:<p class="" id="app">
<children>
<span slot="first">【12345】</span>
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p><slot name='first'><button>【没内容显示1】</button></slot>为了明确作用范围,<slot name='last'><button>【没内容显示2】</button></slot>所以使用button标签</p>"
}
}
}) </script>
说明:a、name=”first”的slot标签被父组件对应的标签所替换(slot标签内部的内容被舍弃)
b、name=”last”的slot标签,因为没有对应内容,则显示该slot标签内部的内容。
G、假如想控制子组件根标签的属性【1】首先,由于模板标签是属于父组件的,因此,将子组件的指令绑定在模板标签里,是不可以的(因为其归属于父组件)
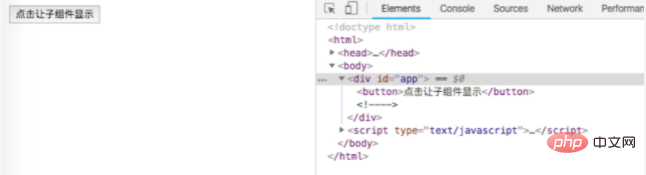
【2】假如需要通过父组件控制子组件是否显示(例如v-show或v-if),那么这个指令显然是属于父组件的,可以将标签写在子组件的模板上。例如:<p class="" id="app">
<button @click="toshow">点击让子组件显示</button>
<children v-if="abc"></children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
abc: false
},
methods: {
toshow: function() { this.abc = !this.abc;
}
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p>这里是子组件</p>"
}
}
}) </script>
点击之后:

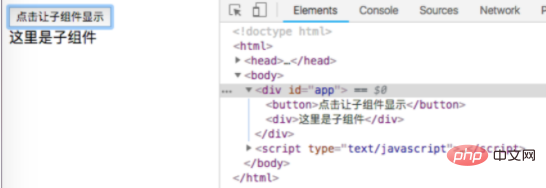
说明:通过父组件(点击按钮,切换v-if指令的值)控制子组件是否显示。
【3】假如需要通过子组件,控制子组件是否显示(比如隐藏)那么这个指令显然是属于子组件的(会将值放在子组件的data属性下)那么就必须放置在子组件的根标签中。
例如:<p class="" id="app">
<button @click="toshow">点击让子组件显示</button>
<children>
<span slot="first">【12345】</span>
<!--上面这行不会显示-->
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
methods: {
toshow: function() { this.$children[0].tohidden = true;
}
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p v-if='tohidden' @click='tohide'>这里是子组件</p>",
data: function() { return {
tohidden: true
}
},
methods: {
tohide: function() { this.tohidden = !this.tohidden;
}
}
}
}
}) </script>
点击“这里是子组件”之后:

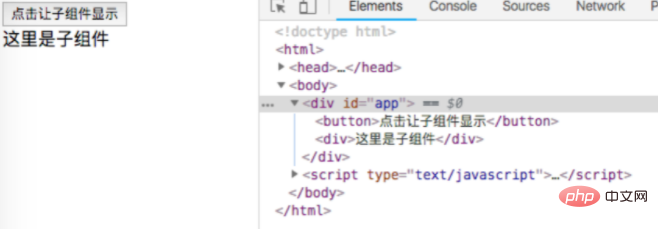
点击“点击让子组件显示”:
说明:
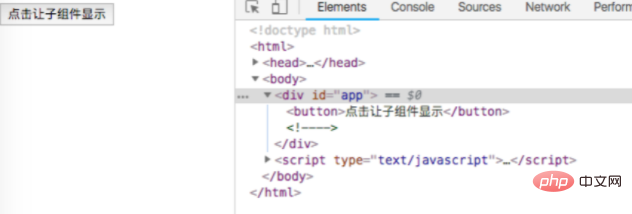
 点击子组件会让子组件消失
点击子组件会让子组件消失
点击父组件的按钮,通过更改子组件的tohidden属性,让子组件重新显示。
子组件的指令绑定在子组件的模板之中(如此才能调用)。
推荐学习:《vue教程》
以上是vuejs slot 怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
使用vue框架开发前端项目时,我们部署的时候都会部署多套环境,往往开发、测试以及线上环境调用的接口域名都是不一样的。如何能做到区分呢?那就是使用环境变量和模式。
 vue中组件化和模块化有什么区别
Dec 15, 2022 pm 12:54 PM
vue中组件化和模块化有什么区别
Dec 15, 2022 pm 12:54 PM
组件化和模块化的区别:模块化是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个每个功能模块的职能一致。组件化是从UI界面的角度进行规划;前端的组件化,方便UI组件的重用。
 图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
Ace 是一个用 JavaScript 编写的可嵌入代码编辑器。它与 Sublime、Vim 和 TextMate 等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和 JavaScript 应用程序中。Ace 被维护为Cloud9 IDE的主要编辑器 ,并且是 Mozilla Skywriter (Bespin) 项目的继承者。
 实战:vscode中开发一个支持vue文件跳转到定义的插件
Nov 16, 2022 pm 08:43 PM
实战:vscode中开发一个支持vue文件跳转到定义的插件
Nov 16, 2022 pm 08:43 PM
vscode自身是支持vue文件组件跳转到定义的,但是支持的力度是非常弱的。我们在vue-cli的配置的下,可以写很多灵活的用法,这样可以提升我们的生产效率。但是正是这些灵活的写法,导致了vscode自身提供的功能无法支持跳转到文件定义。为了兼容这些灵活的写法,提高工作效率,所以写了一个vscode支持vue文件跳转到定义的插件。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的开发中,reactive是提供实现响应式数据的方法。日常开发这个是使用频率很高的api。这篇文章笔者就来探索其内部运行机制。
 探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。
 Vue中JSX语法和模板语法的简单对比(优劣势分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX语法和模板语法的简单对比(优劣势分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,开发人员可以使用两种不同的语法来创建用户界面:JSX语法和模板语法。这两种语法各有优劣,下面就来探讨一下它们的区别和优劣势。
 浅析vue怎么实现文件切片上传
Mar 24, 2023 pm 07:40 PM
浅析vue怎么实现文件切片上传
Mar 24, 2023 pm 07:40 PM
在实际开发项目过程中有时候需要上传比较大的文件,然后呢,上传的时候相对来说就会慢一些,so,后台可能会要求前端进行文件切片上传,很简单哈,就是把比如说1个G的文件流切割成若干个小的文件流,然后分别请求接口传递这个小的文件流。






