怎么离线安装全局 node 模块吗?下面本篇文章给大家介绍一下离线安装全局node模块的方法,希望对大家有所帮助!

大家平时是怎么离线安装 node 模块的呢?【推荐学习:《nodejs 教程》】
在平时的开发中,我们一般都是通过在线安装的方式来安装 node 模块的,但是也保不齐会有离线安装的需求。比如,公司内网是不联网的,那如果需要安装模块的话怎么办?
今天,我就通过离线安装全局 asar 模块来总结一个离线安装的 node 模块的方法。
安装环境:MacOS
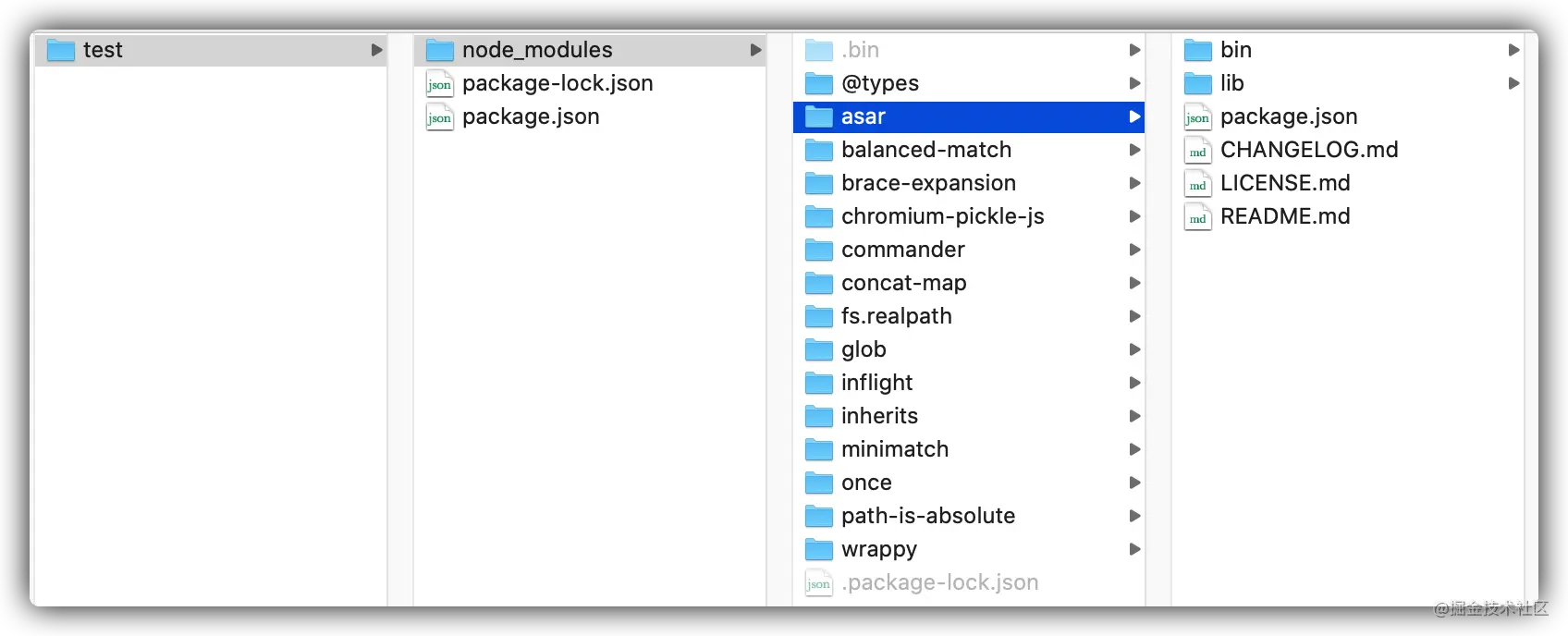
既然是离线安装,那首先就需要通过网络将对应的模块下载下来。本文中,通过 npm install -D asar 来下载 asar 模块及其依赖,文件结构如下:

方法一的原理就和我们在线安装 node 模块一样,直接通过 npm intall -g XXX 来安装。
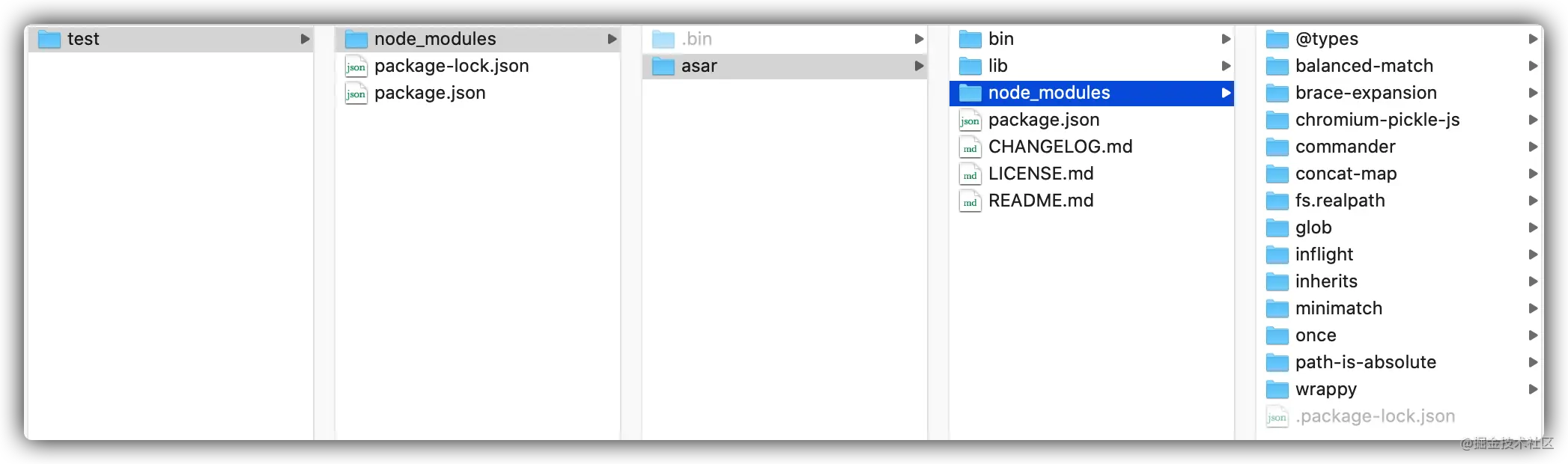
首先,我们在 asar 文件夹下新建一个 node_modules 文件夹,并将 test/node_modules 下除了 .bin 和 asar 之外的文件夹都移动到 test/node_modules/asar/node_modules 文件夹下,结构如下图:

在终端执行以下命令(路径为 test/node_modules/asar 的绝对路径):
npm install -g /Users/code/test/node_modules/asar复制代码
然后在任意位置的终端中执行 asar -V,验证是否安装成功,结果如下:

表示已经成功安装了 asar 模块,大功告成!
在 MacOS 上,通过该方法安装的全局模块只是生成了一个全局指令的软连接,验证如下:
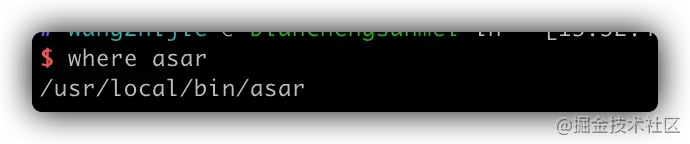
执行 where asar,得到结果:

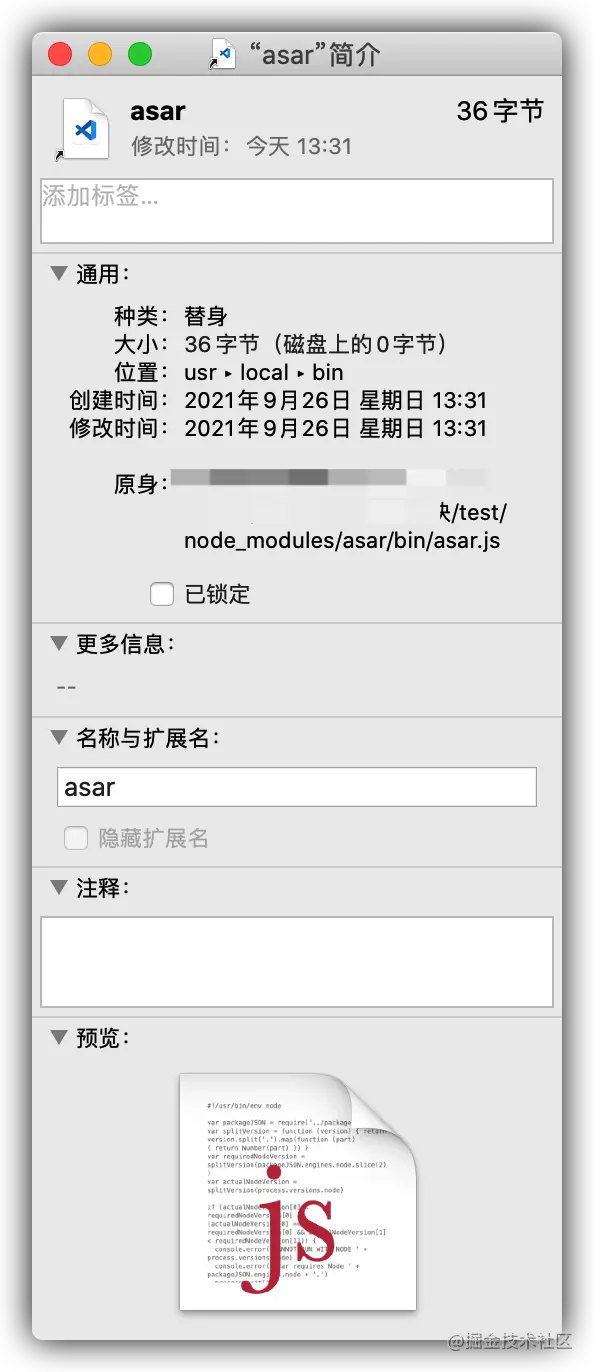
然后前往路径 /usr/local/bin/asar 下找到 asar,查看其属性:

所以,千万不要删除或者重命名 test/node_modules/asar/ 文件路径,否则会导致全局 asar 失效!
在 windows 下,使用该方法后,整个 asar 文件夹被完整复制到了
AppData/Roaming/npm/node_modules下,删除原 asar 文件夹不影响使用。
以上就是离线安装全局 node 模块的一个简单方法,希望对大家能有所帮助!
当然,离线安装 node 模块的方法不止这一种,大家平时是通过什么方法离线安装 node 模块的呢?欢迎在评论区讨论交流!
~本文完,感谢阅读!
更多编程相关知识,请访问:编程视频!!
以上是浅谈离线安装全局node模块的方法的详细内容。更多信息请关注PHP中文网其他相关文章!




