vuejs有指令吗
vuejs有指令。Vuejs的指令是以“v-”开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,可以将指令看作特殊的HTML特性。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vuejs有指令。
Vue中什么是指令
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
VueJS通过被称为指令的新属性来扩展HTML。
ViueJS通过内置的指令来为应用添加功能。
VueJS允许你自定义指令。
指令的特征
所有指令都包含在Vue实例管理的范围内。
vueJS指令是扩展的HTML属性,带有前缀v-。
v-model指令把元素值(比如输入域的值)绑定到应用程序,存储值。
vuejs常用指令
Vue.js提供了一些常用的内置指令,接下来我们将介绍以下几个内置指令:
- v-if指令
- v-show指令
- v-else指令
- v-for指令
- v-bind指令
- v-on指令
v-if指令
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素
基本语法:
v-if="expression"
expression是一个返回布尔值的表达式,表达式可以是一个布尔属性,也可以是一个返回布尔的运算式。
<div id="app">
<div v-if="isMale">男士</div>
<div v-if="age>=20">age:{{age}}</div>
</div>
var vm = new Vue({
el: '#app',
data: {
age:25,
isMale:true,
}
})v-show指令
v-show和v-if区别。
v-show不管条件是否成立,都会渲染html,而v-if只有条件成立才会渲染
先看两个截图,第一个是当isMale为true时,第二张图是isMale为false条件不成立时,可以看到v-if的html并没有渲染出来,
而使用v-show的p仅仅是更改了它的样式display: none;


<div id="app">
<div v-if="isMale">男士v-if</div>
<div v-show="isMale">男士v-show</div>
</div>
var vm = new Vue({
el: '#app',
data: {
isMale:false
}
})v-else指令
v-else指令与v-if或者v-show同时使用,v-if条件不成立则会显示v-else内容
<div id="app">
<div v-if="isMale">男士</div>
<div v-else>女士</div>
</div>
var vm = new Vue({
el: '#app',
data: {
isMale:true
}
})v-for指令
v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似
v-for="item in list"
list是一个数组,item是当前遍历的数组元素
v-for="(item,index) in list"其中index是当前循环的索引,下标从0开始

<div id="app">
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
</tr>
</table>
</div>
var vm = new Vue({
el: '#app',
data: {
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
}
})v-bind指令
v-bind动态地绑定一个或多个特性,可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),如v-bind: class
class可以和v-bind:class同时存在 ,也就是说有class了,再添加v-bind:class并不会覆盖原来的样式类,而是在原来基础上添加新的类名
<div id="app">
<img v-bind:src="img" class="logo"
v-bind:class="isLogo?'':'product'"
v-bind:style="{'border':hasBorder?'2px solid red':''}"></img>
</div>
var vm = new Vue({
el: '#app',
data: {
img:'https://www.baidu.com/img/bd_logo1.png',
isLogo:false,
hasBorder:true
}
})以上v-bind:src也可简写成:src,修改上面代码
<div id="app">
<img :src="img" class="logo"
:class="isLogo?'':'product'"
:style="{'border':hasBorder?'2px solid red':''}"></img>
</div>v-on指令
v-on用于监听DOM事件,用法和v-bind类似,例如给button添加点击事件<button v-on:click="show">
同样,和v-bind一样,v-on也可以使用简写,用@符号代替,修改代码:<button @click="show">
我们来看个例子:

以下是一个点击隐藏和显示p文本段落的代码
<div id="app"> <p v-show="isShow">微风轻轻的吹来,带来了一丝丝凉意</p>
<div>
<button type="button" v-on:click="show(1)">显示</button>
<button type="button" v-on:click="show(0)">隐藏</button>
</div>
</div>
var vm = new Vue({ el: '#app', data: { isShow:true
}, methods:{ show:function(type){ if(type){ this.isShow = true;
}else{ this.isShow = false;
}
}
}
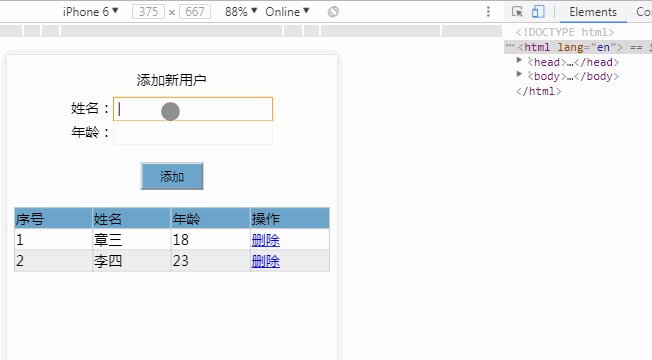
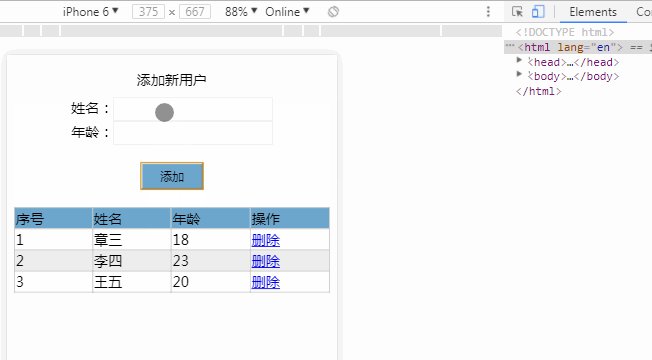
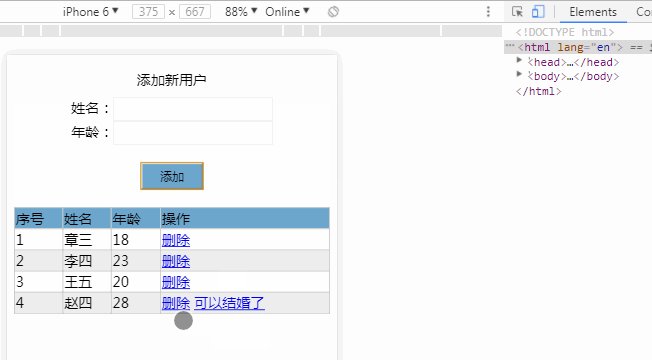
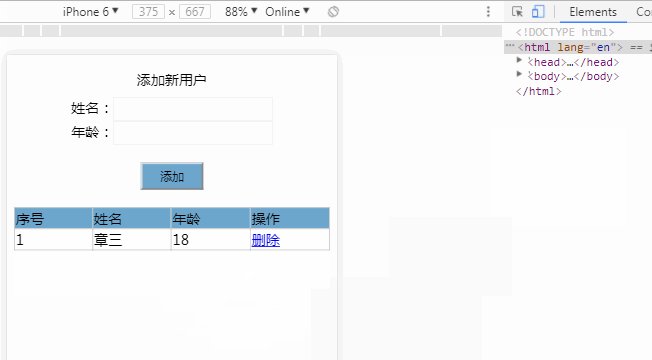
})综合示例

<div id="app">
<div class="title">添加新用户</div>
<div class="form">
姓名:<input type="text" v-model="person.name"><br/>
年龄:<input type="text" v-model="person.age"><br/>
<button class="btn" type="button" @click="add">添加</button>
</div>
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
<td>
<a href="javascript:;" @click="deleteItem(index)">删除</a>
<a v-if="item.age>=25" href="javascript:;" @click="marry(index)">可以结婚了</a>
</td>
</tr>
</table>
</div>
new Vue({
el: '#app',
data: {
person:{
name:'',
age:'',
},
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
},
methods:{
add:function(){
this.list.push(this.person);
this.person = {name:'',age:''};
},
deleteItem:function(index){
// 删除一个数组元素
this.list.splice(index,1);
},
marry:function(){
alert("不好意思,你没有女朋友结不了婚");
}
},
created:function(){
}
})相关推荐:《vue.js教程》
以上是vuejs有指令吗的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 泰拉瑞亚怎么用指令获得物品?-泰拉瑞亚怎么收藏物品?
Mar 19, 2024 am 08:13 AM
泰拉瑞亚怎么用指令获得物品?-泰拉瑞亚怎么收藏物品?
Mar 19, 2024 am 08:13 AM
泰拉瑞亚怎么用指令获得物品?一、什么是泰拉瑞亚给予物品指令在泰拉瑞亚游戏中,给予物品指令是一项非常实用的功能。通过这个指令,玩家可以直接获取需要的物品,而不必费力地去打怪或者传送到某个地点。这样可以极大地节省时间,提高游戏的效率,让玩家更专注于探索和建设世界。总的来说,这个功能让游戏体验变得更加流畅和愉快。二、如何使用泰拉瑞亚给予物品指令1.打开游戏并进入游戏界面。2.按下键盘上的“Enter”键,打开聊天窗口。3.在聊天窗口中输入指令的格式:“/give[玩家名称][物品ID][物品数量]”。
 使用Vue.js和Kotlin语言开发安卓应用的一些技巧
Jul 31, 2023 pm 02:17 PM
使用Vue.js和Kotlin语言开发安卓应用的一些技巧
Jul 31, 2023 pm 02:17 PM
使用Vue.js和Kotlin语言开发安卓应用的一些技巧随着移动应用的普及和用户需求的不断增长,安卓应用的开发越来越受到开发者的关注。在开发安卓应用时,选择合适的技术栈至关重要。近年来,Vue.js和Kotlin语言逐渐成为安卓应用开发的热门选择。本文将介绍使用Vue.js和Kotlin语言开发安卓应用的一些技巧,并给出相应的代码示例。一、搭建开发环境在开始
 使用Vue.js和Python开发数据可视化应用的一些技巧
Jul 31, 2023 pm 07:53 PM
使用Vue.js和Python开发数据可视化应用的一些技巧
Jul 31, 2023 pm 07:53 PM
使用Vue.js和Python开发数据可视化应用的一些技巧引言:随着大数据时代的到来,数据可视化成为了一种重要的解决方案。而在数据可视化应用的开发中,Vue.js和Python的组合能够提供灵活性和强大的功能。本文将分享一些使用Vue.js和Python开发数据可视化应用的技巧,并附上相应的代码示例。一、Vue.js简介Vue.js是一款轻量级的JavaSc
 如何使用PHP和Vue.js实现图表上的数据筛选和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js实现图表上的数据筛选和排序功能
Aug 27, 2023 am 11:51 AM
如何使用PHP和Vue.js实现图表上的数据筛选和排序功能在网页开发中,图表是一种非常常见的数据展示方式。使用PHP和Vue.js可以轻松实现图表上的数据筛选和排序功能,使用户能够自定义查看图表上的数据,提高数据的可视化效果和用户体验。首先,我们需要准备一组数据供图表使用。假设我们有一个数据表格,包含姓名、年龄和成绩三列,数据如下:姓名年龄成绩张三1890李
 使用Vue.js和Perl语言开发高效的网络爬虫和数据抓取工具
Jul 31, 2023 pm 06:43 PM
使用Vue.js和Perl语言开发高效的网络爬虫和数据抓取工具
Jul 31, 2023 pm 06:43 PM
使用Vue.js和Perl语言开发高效的网络爬虫和数据抓取工具近年来,随着互联网的迅猛发展和数据的日益重要,网络爬虫和数据抓取工具的需求也越来越大。在这个背景下,结合Vue.js和Perl语言开发高效的网络爬虫和数据抓取工具是一种不错的选择。本文将介绍如何使用Vue.js和Perl语言开发这样一个工具,并附上相应的代码示例。一、Vue.js和Perl语言的介
 Vue.js与Lua语言的融合,构建游戏开发的前端引擎的最佳实践和经验分享
Aug 01, 2023 pm 08:14 PM
Vue.js与Lua语言的融合,构建游戏开发的前端引擎的最佳实践和经验分享
Aug 01, 2023 pm 08:14 PM
Vue.js与Lua语言的融合,构建游戏开发的前端引擎的最佳实践和经验分享引言:随着游戏开发的不断发展,游戏前端引擎的选择成为了一个重要的决策。在这些选择中,Vue.js框架和Lua语言都成为了众多开发者的关注点。Vue.js作为一款流行的前端框架具有丰富的生态系统和便捷的开发方式,而Lua语言则因其轻量级和高效性能在游戏开发中得到广泛应用。本文将探讨如何将
 如何使用Vue实现仿QQ聊天气泡特效
Sep 20, 2023 pm 02:27 PM
如何使用Vue实现仿QQ聊天气泡特效
Sep 20, 2023 pm 02:27 PM
如何使用Vue实现仿QQ聊天气泡特效在现如今的社交时代,聊天功能已经成为了手机应用和网页应用的核心功能之一。而聊天界面中最常见的元素之一就是聊天气泡,它可以清晰地将发送者和接收者的信息区分开来,有效地提高了信息的可读性。本文将介绍如何使用Vue实现仿QQ聊天气泡特效,以及提供具体的代码示例。首先,我们需要创建一个Vue组件来表示聊天气泡。组件包含两个主要部分
 探索自带MC指令的输入法的无限可能性(打造完美游戏体验的创新工具——自带MC指令输入法)
May 02, 2024 pm 03:01 PM
探索自带MC指令的输入法的无限可能性(打造完美游戏体验的创新工具——自带MC指令输入法)
May 02, 2024 pm 03:01 PM
移动设备成为人们生活中必不可少的一部分,在现代社会。而游戏也成为人们闲暇时的主要娱乐方式之一。不断有人致力于开发新的工具和技术来优化游戏玩法,为了提高游戏体验。而自带MC指令的输入法就是其中一种引人注目的创新。以及它如何为玩家们带来更好的游戏体验,本文将深入探讨自带MC指令输入法的无限可能性。自带MC指令输入法简介自带MC指令输入法是一种结合了MC指令和智能输入法功能的创新工具。从而实现更多的操作和功能,通过在移动设备上安装该输入法、玩家可以方便地在游戏中使用各种指令。快速输入指令,提高游戏效率






