Node项目如何配置环境,让其支持可扩展?
本篇文章给大家介绍一下配置环境让Node项目支持可扩展的方法,希望对大家有所帮助!

因Node项目开发的较少没涉及到环境变量切换,但是经常做前端项目开发总是会遇到,比如在Vue的项目可以配置.env.xxx.xxx并要求环境变量的配置要以VUE_APP_开头,Why?,我们就一起来探索一下Vue项目的环境变量是怎么加载并解析的,我们再移植到Node项目中。【推荐学习:《nodejs 教程》】
探索Vue中环境配置的加载:
先来看看Vue CLI关于模式和环境变量的说明,我们看到有这么一段话:想要了解解析环境文件规则的细节,请参考 dotenv。我们也使用 dotenv-expand 来实现变量扩展 (Vue CLI 3.5 支持)。我们先用Vue Cli来创建一个Vue项目。
探索第一步:
在package.json中通过执行scripts的命令都使用到了@vue/cli-service包

探索第二步:
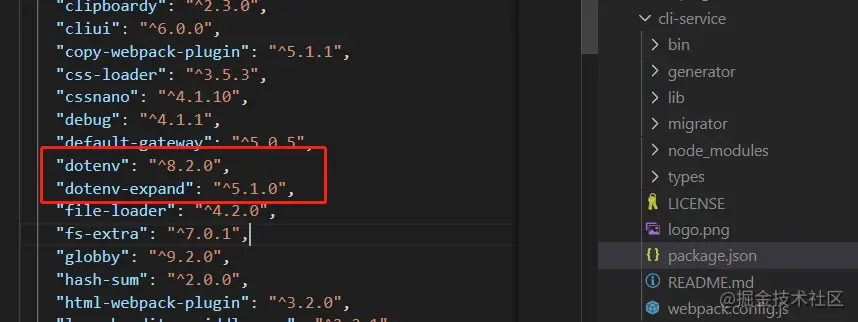
@vue/cli-service包确实安装了官网提示的两个依赖包,并在bin目录下的vue-cli-service.js文件中找到了关键类Service。

探索第三步:
在
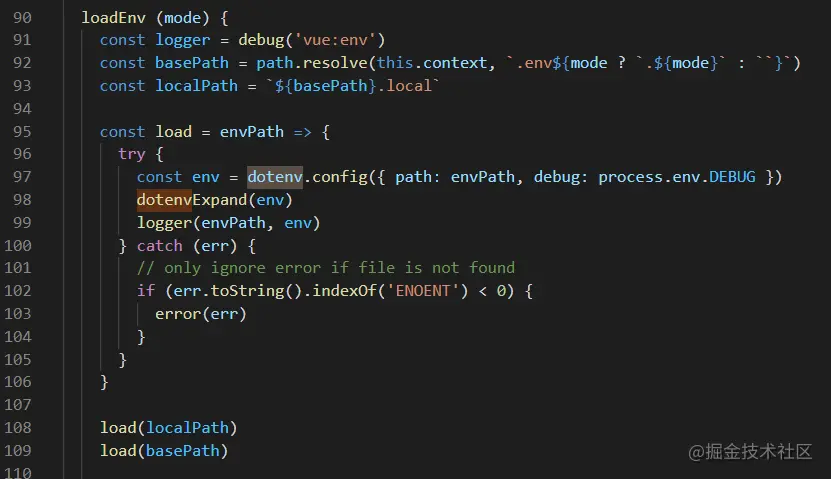
Service中我们找到了加载环境配置的关键函数,其中的两个path分别指:.env.mode和.env.mode.local,也就是我们的环境变量文件可以支持带.local也可以不带。思考
load两次的作用?

探索第三步:
指定的前缀是怎么回事?我们在
util目录下找到了答案:resolveClientEnv.js,最终是由DefinePlugin插件加载到了全局的配置中。思考
BASE_URL的设置?


为携带webpack的Node项目中增加环境配置
准备webpack.config.js

新增env-helper.js,我们一起来实现一下:
必备依赖装一下
npm install dotenv --save npm install dotenv-expand --save
解析环境变量文件
/**
* 解析环境变量文件
* @param {*} mode
*/
const loadEnv = (mode) => {
const basePath = path.resolve(__dirname, `.env${mode ? `.${mode}` : ``}`);
const localPath = `${basePath}.local`;
const load = (envPath) => {
try {
const env = dotenv.config({ path: envPath, debug: process.env.DEBUG });
dotenvExpand(env);
} catch (err) {
if (err.toString().indexOf("ENOENT") < 0) {
console.error(err);
}
}
};
load(localPath);
load(basePath);
};符合前缀的环境变量对象
将符合正则条件的和特殊的进行整合后返回,通过注入到
DefinePlugin插件中。
/**
* 获取符合前缀规则的环境变量对象
*/
const prefixRE = /^XXTX_APP_/;
const resolveClientEnv = () => {
const env = {};
Object.keys(process.env).forEach((key) => {
if (prefixRE.test(key) || key === "NODE_ENV") {
env[key] = process.env[key];
}
});
return env;
};升级webpack.config.js来演示环境变量读取
增加演示插件和NODE_ENV配置
const webpack = require("webpack");
const { loadEnv, resolveClientEnv } = require("./env-helper");
// 解析环境配置文件
// 通过cross-env 再scripts中配置NODE_ENV=development
loadEnv(process.env.NODE_ENV);
// 获取符合规则的环境配置对象
const env = resolveClientEnv();
const HelloWorldPlugin = require("./hello-world");
module.exports = {
mode: "development",
plugins: [
new webpack.DefinePlugin(env),
new HelloWorldPlugin({ options: true }),
],
};在我们的webpack插件中使用环境变量
class HelloWorldPlugin {
apply(compiler) {
compiler.hooks.done.tap("HelloWorldPlugin", () => {
console.log("Hello World!");
console.log("[ XXTX_APP_NAME ] >", process.env.XXTX_APP_NAME);
console.log("[ XXTX_APP_BASE_URL ] >", process.env.XXTX_APP_BASE_URL);
});
}
}
module.exports = HelloWorldPlugin;查看输出结果

结尾说明:
我们可以将
env-helper.js移植到其他的Node项目中只是挂载配置的方式更改即可。此次的代码全靠CV大法,你学到了吗?
更多编程相关知识,请访问:编程教学!!
以上是Node项目如何配置环境,让其支持可扩展?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
自定义Google搜索API设置教程
Mar 04, 2025 am 01:06 AM
本教程向您展示了如何将自定义的Google搜索API集成到您的博客或网站中,提供了比标准WordPress主题搜索功能更精致的搜索体验。 令人惊讶的是简单!您将能够将搜索限制为Y
 示例颜色json文件
Mar 03, 2025 am 12:35 AM
示例颜色json文件
Mar 03, 2025 am 12:35 AM
本文系列在2017年中期进行了最新信息和新示例。 在此JSON示例中,我们将研究如何使用JSON格式将简单值存储在文件中。 使用键值对符号,我们可以存储任何类型的
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 10个jQuery语法荧光笔
Mar 02, 2025 am 12:32 AM
10个jQuery语法荧光笔
Mar 02, 2025 am 12:32 AM
增强您的代码演示:开发人员的10个语法荧光笔 在您的网站或博客上共享代码片段是开发人员的常见实践。 选择合适的语法荧光笔可以显着提高可读性和视觉吸引力。 t
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 什么是这个&#x27;在JavaScript?
Mar 04, 2025 am 01:15 AM
什么是这个&#x27;在JavaScript?
Mar 04, 2025 am 01:15 AM
核心要点 JavaScript 中的 this 通常指代“拥有”该方法的对象,但具体取决于函数的调用方式。 没有当前对象时,this 指代全局对象。在 Web 浏览器中,它由 window 表示。 调用函数时,this 保持全局对象;但调用对象构造函数或其任何方法时,this 指代对象的实例。 可以使用 call()、apply() 和 bind() 等方法更改 this 的上下文。这些方法使用给定的 this 值和参数调用函数。 JavaScript 是一门优秀的编程语言。几年前,这句话可
 10 JavaScript和JQuery MVC教程
Mar 02, 2025 am 01:16 AM
10 JavaScript和JQuery MVC教程
Mar 02, 2025 am 01:16 AM
本文介绍了关于JavaScript和JQuery模型视图控制器(MVC)框架的10多个教程的精选选择,非常适合在新的一年中提高您的网络开发技能。 这些教程涵盖了来自Foundatio的一系列主题






