vue需要安装什么环境
vue需要安装Node环境。vue的运行要依赖于node的npm管理工具来实现,且node可用来打包部署,解析vue单文件组件,解析每个vue模块,启动测试服务器localhost,管理vue-router、vue-resource等插件。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
Vue项目开发需要准备和配置些什么环境?
相信很多人在刚开始学习vue这个框架的时候,最开始搭建开发环境的时候,都会遇到一些大大小小的坑,我之前学习angular的时候搭建过一次,过了一个月后再搭建第二次的时候,竟然有一些混乱,所以今天想整理出来;
vue现如今在前端中,是前端工程师比较常用的框架之一,他和angular有一些相似之处,所以用过angular的伙伴们,再来学习vue应该不会感觉太难;
一:下载安装node环境
在搭建vue的开发环境之前,一定一定要先下载node.js
vue的运行是要依赖于node的npm的管理工具来实现。
且使用node是比较方便的,打包部署,解析vue单文件组件,解析每个vue模块,拼在一起等,启动测试服务器localhost, 帮你管理 vue-router,vue-resource这些插件。所以通常情况下我们会使用Vue+node方式,方便省事。
node可以在官网或者中文网里面下载,根据自己的电脑选择是32还是64 ,网址:http://nodejs.cn;

二:下载好node之后,打开docs管理工具,先看看node安装成功了没有,输入 node -v ,回车,会输出node的版本号,

这样就已经是安装成功了,由于在国内使用npm是非常慢的,所以在这里我们推荐使用淘宝npm镜像,使用
淘宝的cnpm命令管理工具可以代替默认的npm管理工具:$ npm install -g cnpm --registry=https://registry.npm.taobao.org;
三:淘宝镜像安装成功之后,我们就可以全局使用vue-cli脚手架,输入命令:cnpm install --global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;

四:搭建完手脚架之后,我们要开始建一个新项目,这个时候我建议,尽量不要装在C盘,因为vue下载下来的文件比较大,如果要改盘的话,直接输入D:回车就可以直接改盘,
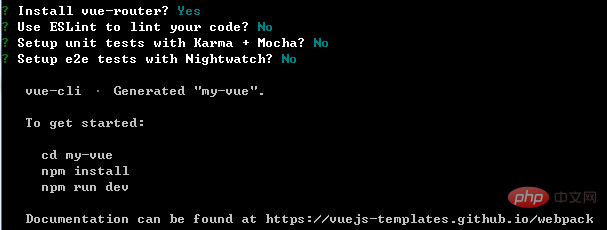
然后我们开始创建新的项目输入命令:vue init webpack my-project 回车,my-project是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,直到出现是否要安装vue-router,
这个我们在项目要用到,所以就输入y 回车

下面会出现是否需要js语法检测,这个我们暂时用不到,就可以直接输入no,后面的都可以直接输入no,都是我们暂时用不到的

四:文件夹已经下载好了,现在就可以进入文件夹,输入: cd my-project 回车,因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,
输入命令:cnpm install

五:已经安装好之后,现在要来测试一下我们下载好的模板能不能正常的运行,在命令行输入:npm run dev 回车即可,

8080是默认的端口,要访问的话,直接在浏览器输入localhost:8080就可以打开默认的模板了;

这样,我们的vue基础项目已经安装并运行起来了,已经踏入了vue的大门;撒花,完结;
以上是vue-cli2.0的脚手架搭建方式,现在已经升级到到4.0了 ,项目搭建方式也就更简单便捷了, 输入命令:
npm install -g @vue/cli ,下载脚手架工具,下载成功之后 输入命令:vue create
然后就是选择配置,第一个default是默认配置,第二个是手动配置,手动配置就要看自己的项目需要,配置需要的文件(不过一般我为了方便,都会选择默认配置,哈哈),然后就等着创建文件夹;
文件创建成功之后,直接输入命令: npm run serve,就可以运行项目啦!
相关推荐:《vue.js教程》
以上是vue需要安装什么环境的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中echarts怎么用
May 09, 2024 pm 04:24 PM
vue中echarts怎么用
May 09, 2024 pm 04:24 PM
在 Vue 中使用 ECharts 可让应用程序轻松添加数据可视化功能。具体步骤包括:安装 ECharts 和 Vue ECharts 包、引入 ECharts、创建图表组件、配置选项、使用图表组件、实现图表与 Vue 数据的响应式、添加交互式功能,以及使用高级用法。
 vue中的export default的作用
May 09, 2024 pm 06:48 PM
vue中的export default的作用
May 09, 2024 pm 06:48 PM
问题:Vue 中 export default 的作用是什么?详细描述:export default 定义组件的默认导出。导入时,将自动导入组件。简化导入过程,提高清晰度和防止冲突。常用于导出单个组件、同时使用命名导出和默认导出以及注册全局组件。
 vue中map函数的用法
May 09, 2024 pm 06:54 PM
vue中map函数的用法
May 09, 2024 pm 06:54 PM
Vue.js map 函数是一个内置的高阶函数,用于创建一个新数组,其中每个元素都是原始数组中的每个元素转换后的结果。其语法为 map(callbackFn),其中 callbackFn 接收数组中的每个元素作为第一个参数,可选地接收索引作为第二个参数,并返回一个值。map 函数不会改变原始数组。
 vue中event和$event区别
May 08, 2024 pm 04:42 PM
vue中event和$event区别
May 08, 2024 pm 04:42 PM
Vue.js 中,event 为原生 JavaScript 事件,由浏览器触发,而 $event 是 Vue 特定抽象事件对象,在 Vue 组件中使用。一般使用 $event 更方便,因为它经过格式化和增强,支持数据绑定。当需要访问原生事件对象特定功能时,使用 event。
 vue中onmounted作用
May 09, 2024 pm 02:51 PM
vue中onmounted作用
May 09, 2024 pm 02:51 PM
onMounted 是 Vue 中的组件挂载生命周期钩子,其作用是在组件挂载到 DOM 后执行初始化操作,例如获取 DOM 元素的引用、设置数据、发送 HTTP 请求、注册事件监听器等。它在组件挂载时仅调用一次,如果需要在组件更新后或销毁前执行操作,可以使用其他生命周期钩子。
 vue中export与export default区别
May 08, 2024 pm 05:27 PM
vue中export与export default区别
May 08, 2024 pm 05:27 PM
Vue.js 中导出模块的方式有两种:export 和 export default。export用于导出命名实体,需要使用花括号;export default用于导出默认实体,不需要花括号。导入时,export导出的实体需要使用其名称,而export default导出的实体可以隐式使用。建议对于需要被多次导入的模块使用export default,对于只导出一次的模块使用export。
 vue中的钩子是什么
May 09, 2024 pm 06:33 PM
vue中的钩子是什么
May 09, 2024 pm 06:33 PM
Vue 钩子是可在特定事件或生命周期阶段执行操作的回调函数。它们包括生命周期钩子(如 beforeCreate、mounted、beforeDestroy)、事件处理钩子(如 click、input、keydown)和自定义钩子。钩子增强组件控制,响应组件生命周期,处理用户交互并提高组件重用性。使用钩子,定义钩子函数、执行逻辑并返回可选值即可。
 vue中的事件修饰符可以用于哪些场景
May 09, 2024 pm 02:33 PM
vue中的事件修饰符可以用于哪些场景
May 09, 2024 pm 02:33 PM
Vue.js 事件修饰符用于添加特定行为,包括:阻止默认行为 (.prevent)停止事件冒泡 (.stop)一次性事件 (.once)捕获事件 (.capture)被动的事件监听 (.passive)自适应修饰符 (.self)关键修饰符 (.key)






