vscode能用uni-app吗
vscode能用uni-app,具体方法:1、安装vue语法提示插件vetur;2、执行“npm i @dcloudio/uni-helper-json”命令安装组件语法提示;3、下载并导入HBuilderX自带的uni-app代码即可。

本教程操作环境:windows7系统、Visual Studio Code1.45.1.0版,DELL G3电脑。
uni-app 是一个用 vue 语法来开发小程序、App、H5 的框架,官方推荐的开发工具为 HBuilderX,使用起来有很好的开发体验。
不过,由于 HBuilderX 没有 Linux 版以及很多前端之前已经习惯了 vscode,不想更换编辑器。直接使用 vscode 开发 uni-app,其体验并不是很好。
其实 uni-app 和 vscode 也可以很搭,接下来为大伙带来 vscode 中 uni-app 的正确打开姿势。
CLI 工程
全局安装 vue-cli 3.x(如已安装请跳过此步骤)
npm install -g @vue/cli
通过 CLI 创建 uni-app 项目
vue create -p dcloudio/uni-preset-vue my-project
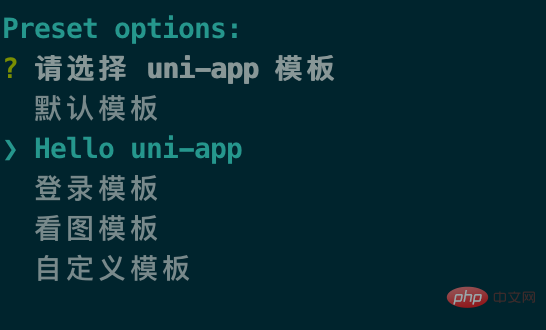
此时,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板,如下所示:

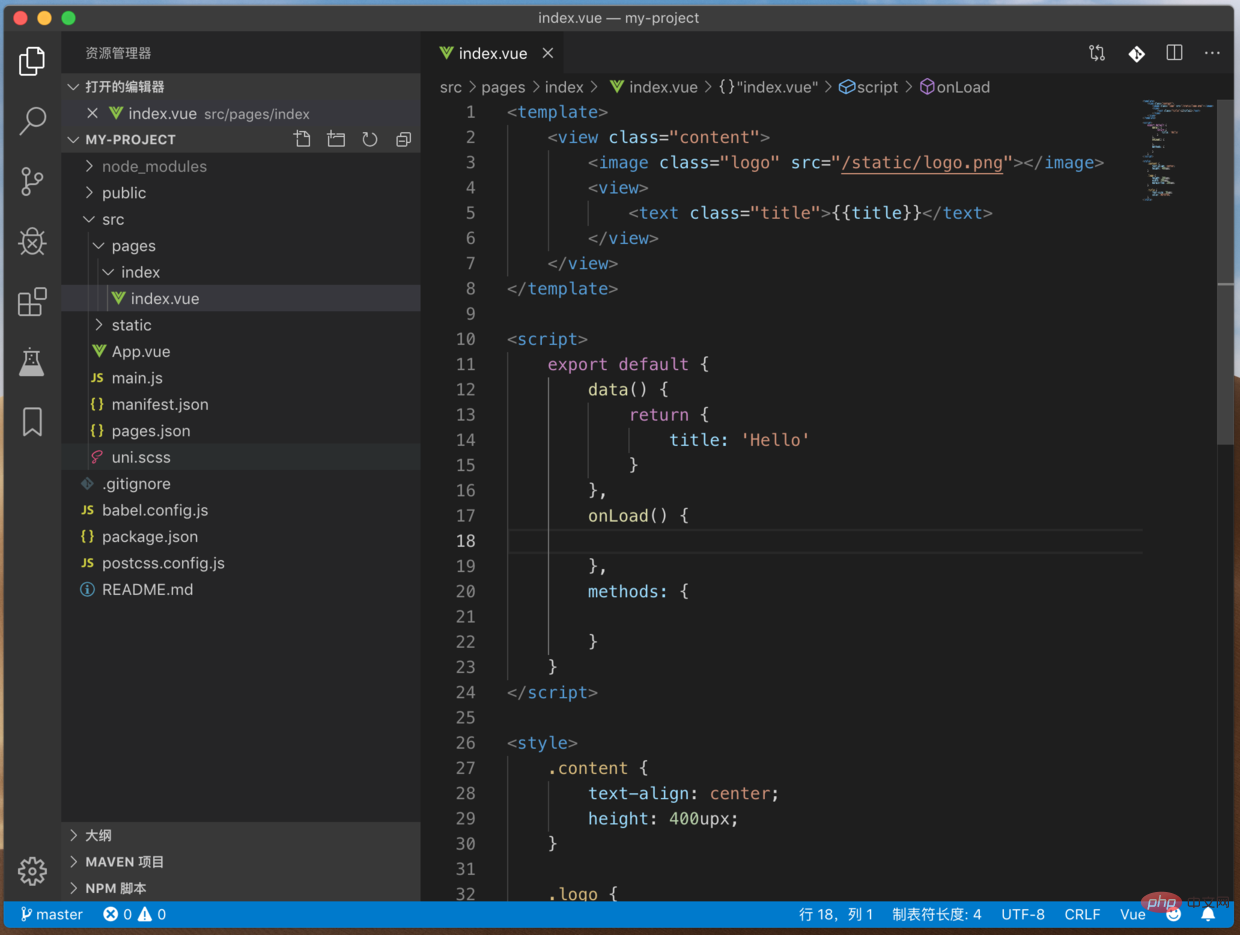
在vscode中打开项目

安装vue语法提示插件vetur

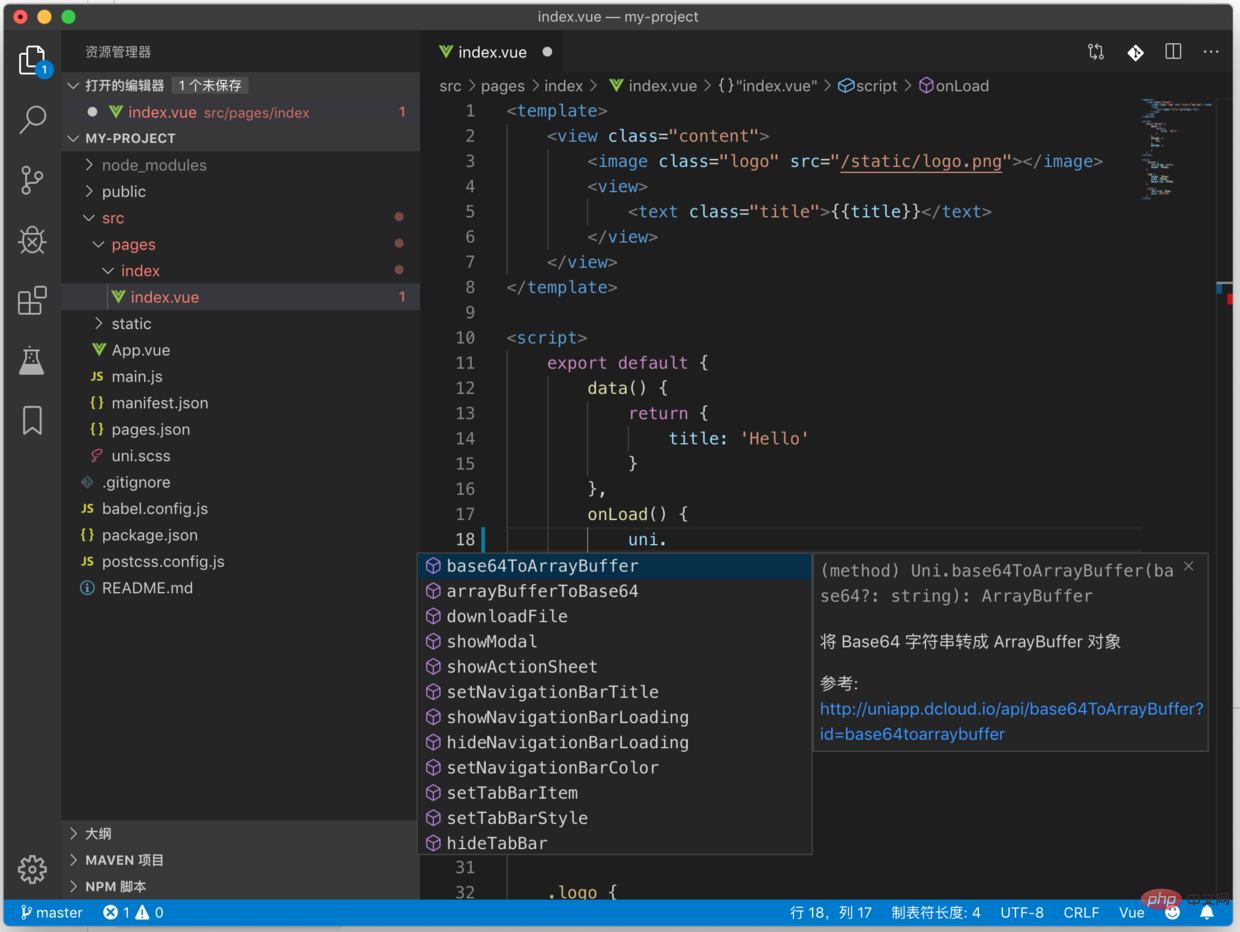
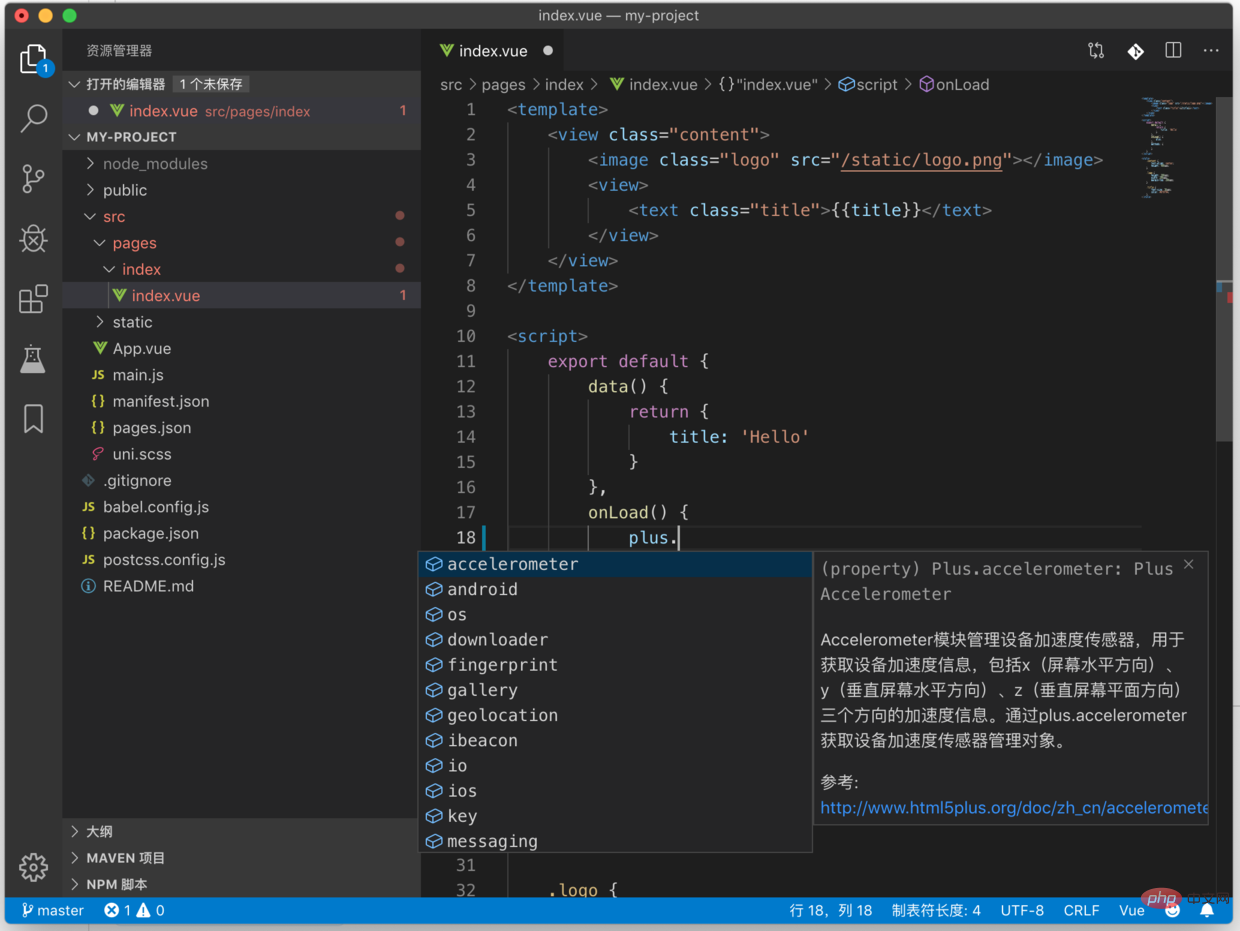
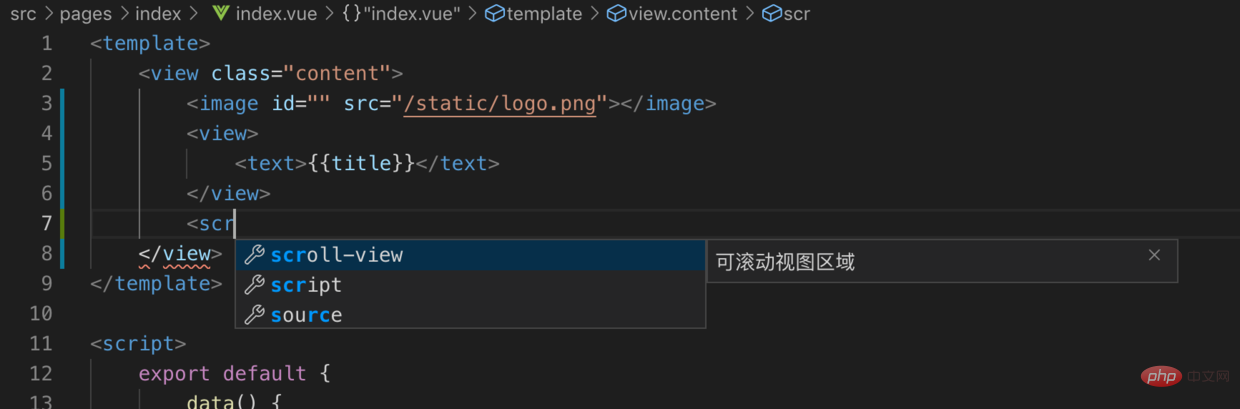
CLI 工程默认带了uni-app语法提示和5+App语法提示


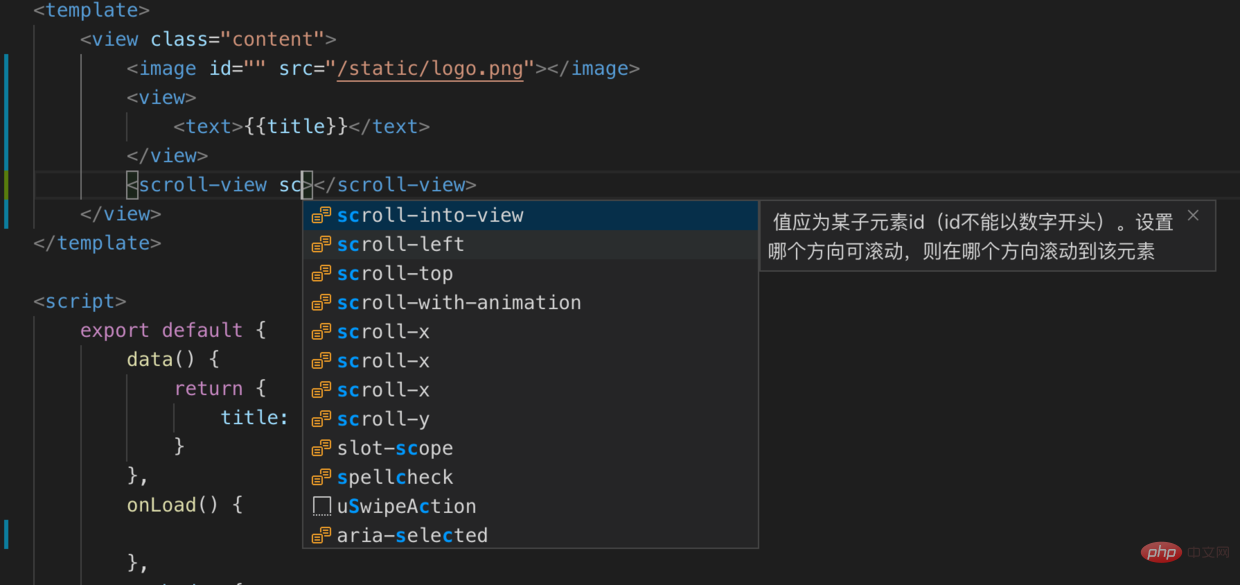
安装组件语法提示
组件语法提示是uni-app的亮点,其他框架很少能提供。
npm i @dcloudio/uni-helper-json


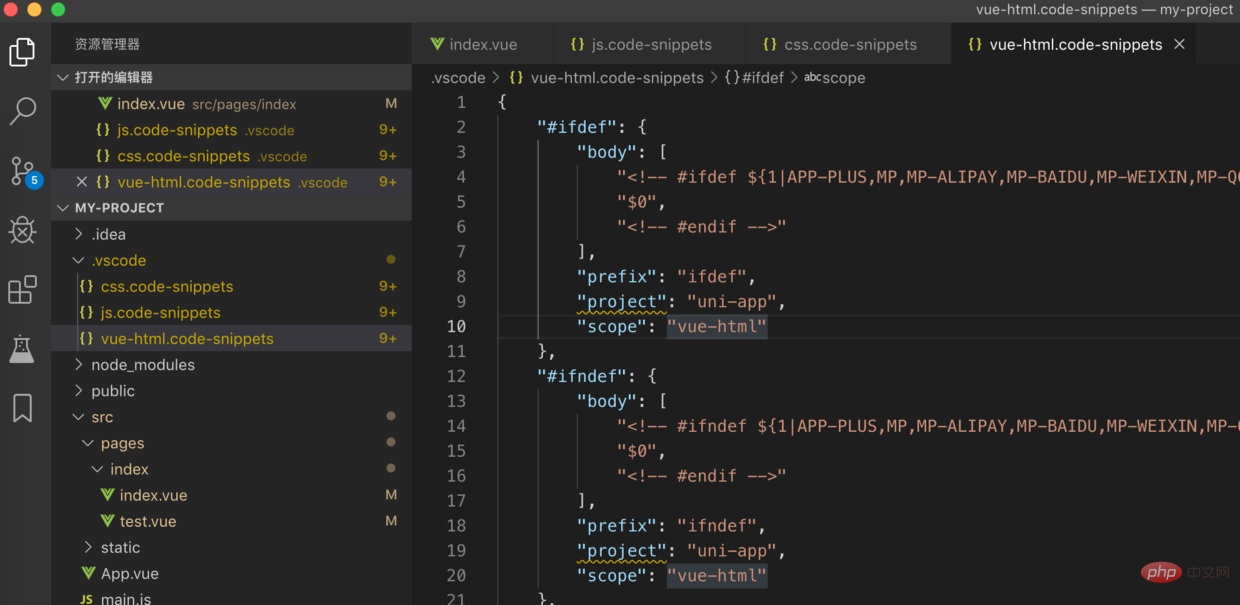
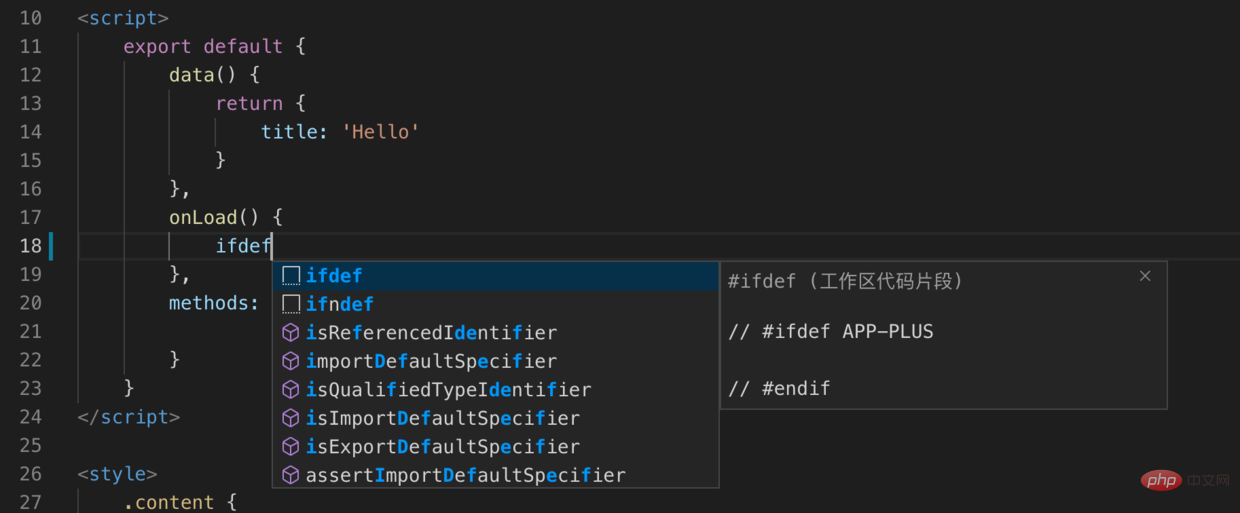
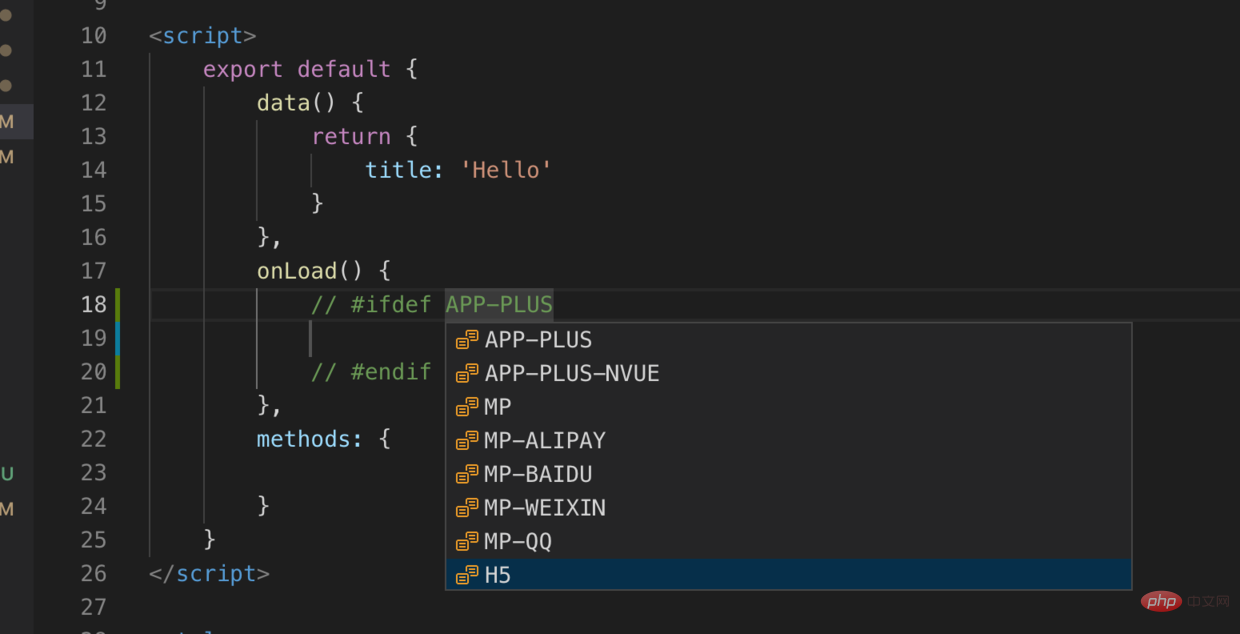
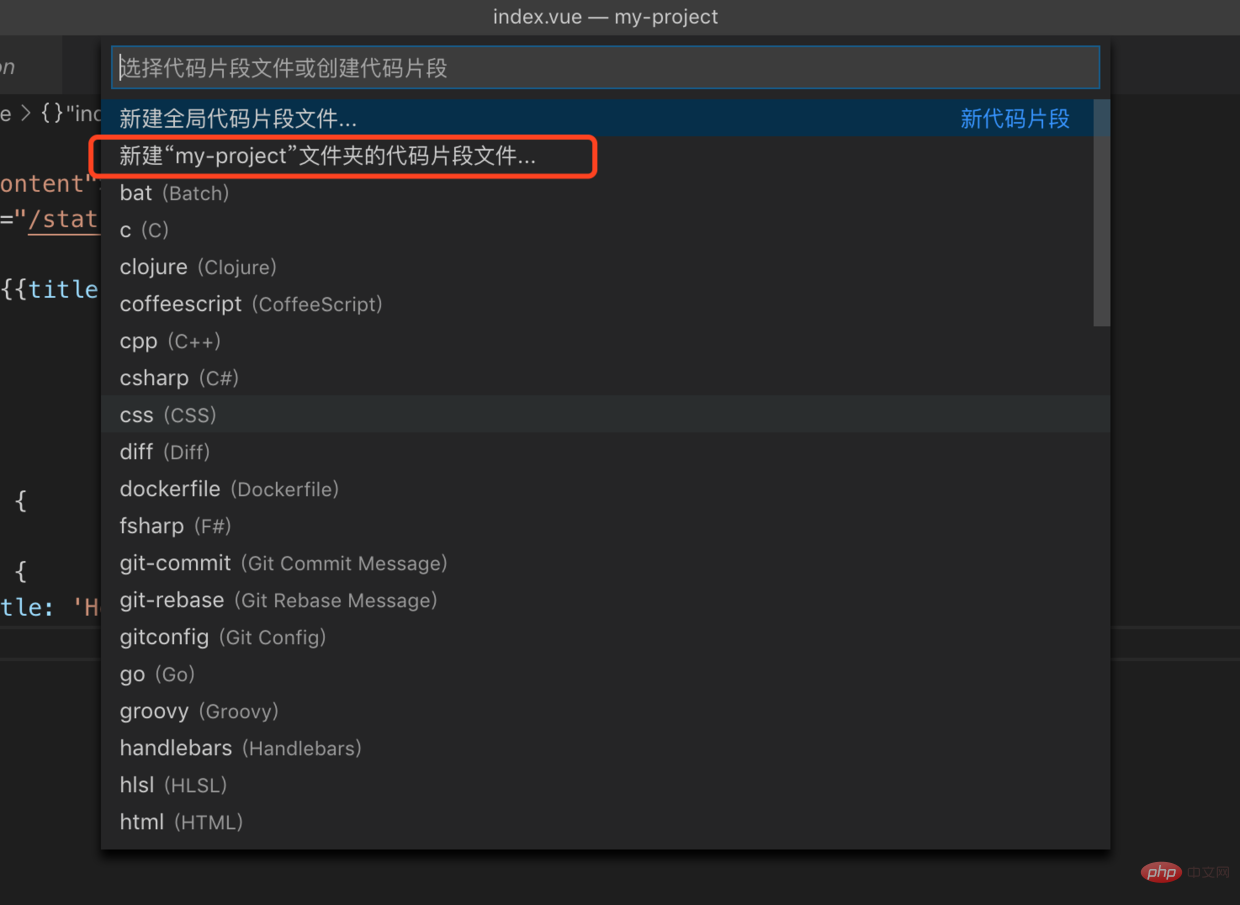
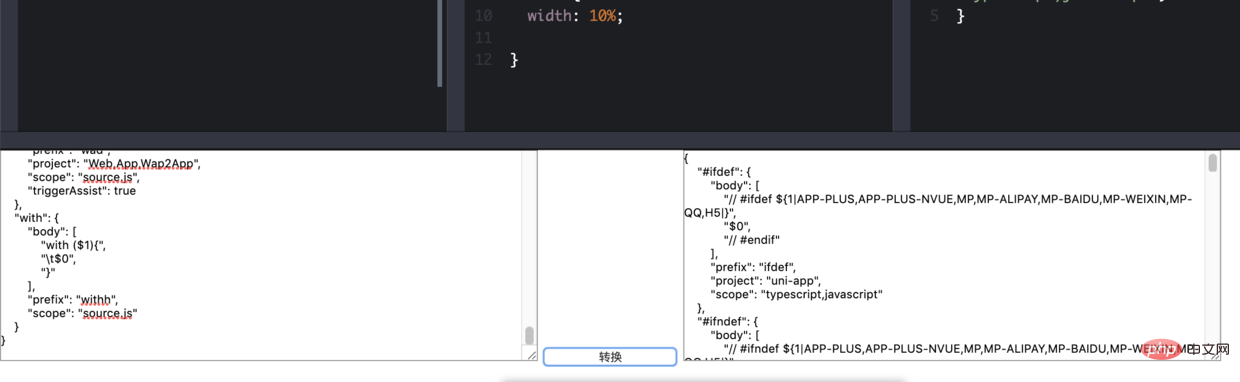
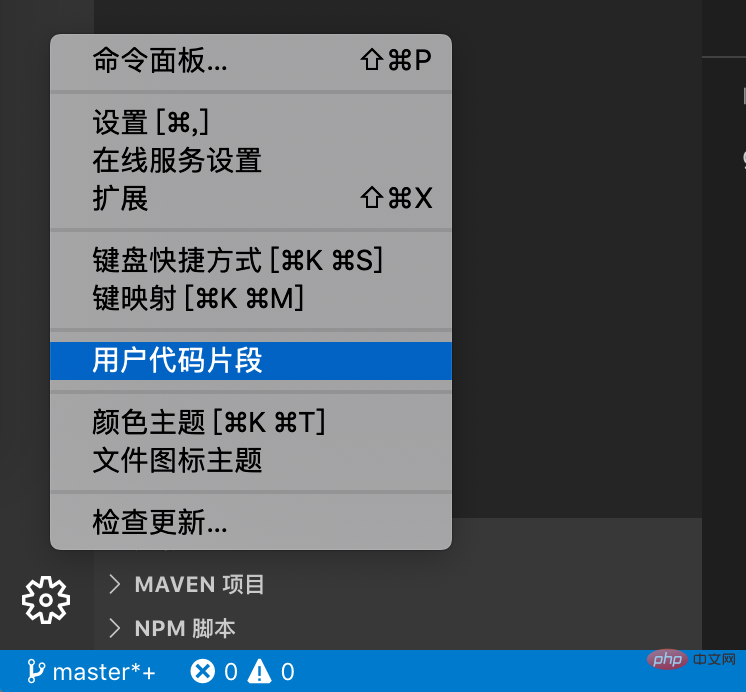
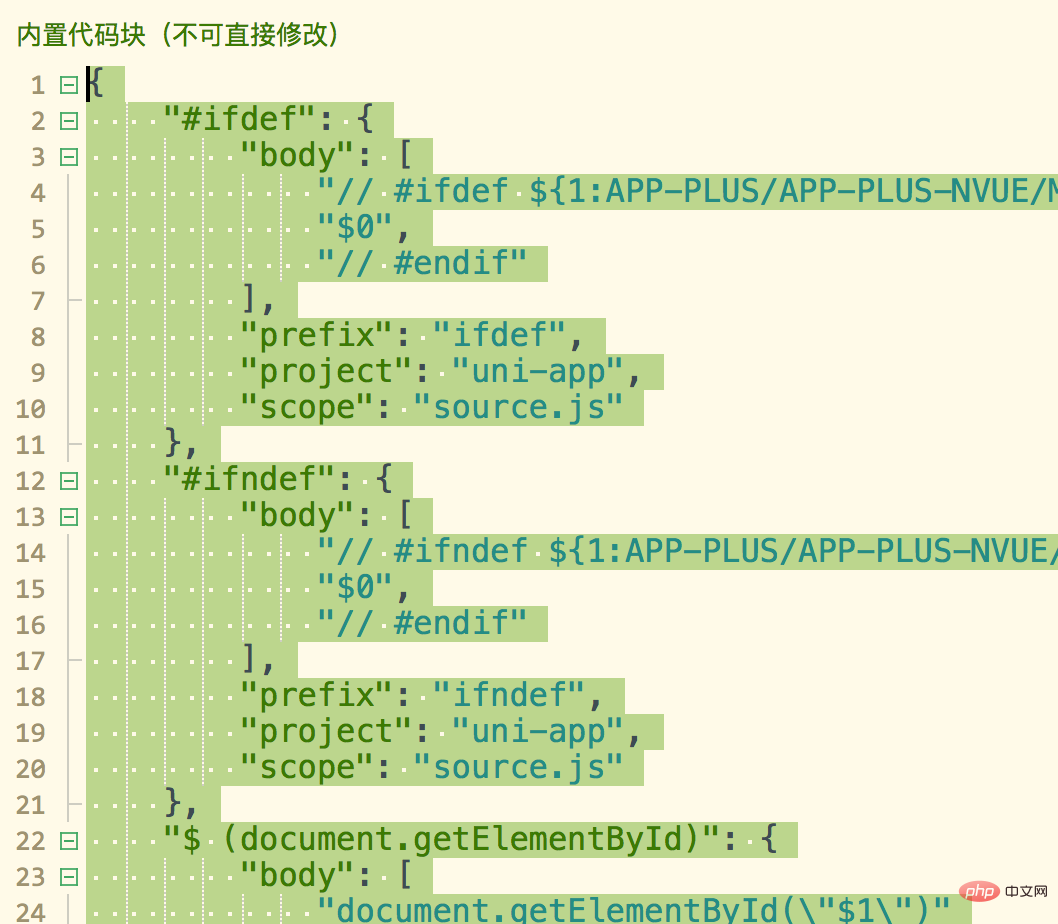
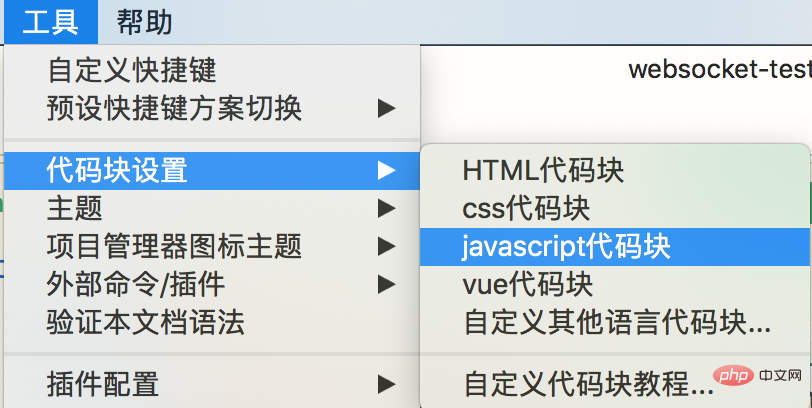
导入 HBuilderX 自带的代码块
从 github 下载 uni-app 代码块,放到项目目录下的 .vscode 目录即可拥有和 HBuilderX 一样的代码块。



运行项目
npm run dev:%PLATFORM%
发布项目
npm run build:%PLATFORM%
%PLATFORM% 可取值如下:
| 值 | 平台 |
|---|---|
| h5 | H5 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 头条小程序 |
| mp-qq | qq 小程序 |
HBuilderX 工程
HBuilderX 创建的工程默认不带 types 语法提示,在 vscode 中编辑的时候,可以自行安装
初始化npm(如已初始化跳过此步骤)
npm init -y
安装 uni-app 语法提示
npm i @types/uni-app @types/html5plus -D
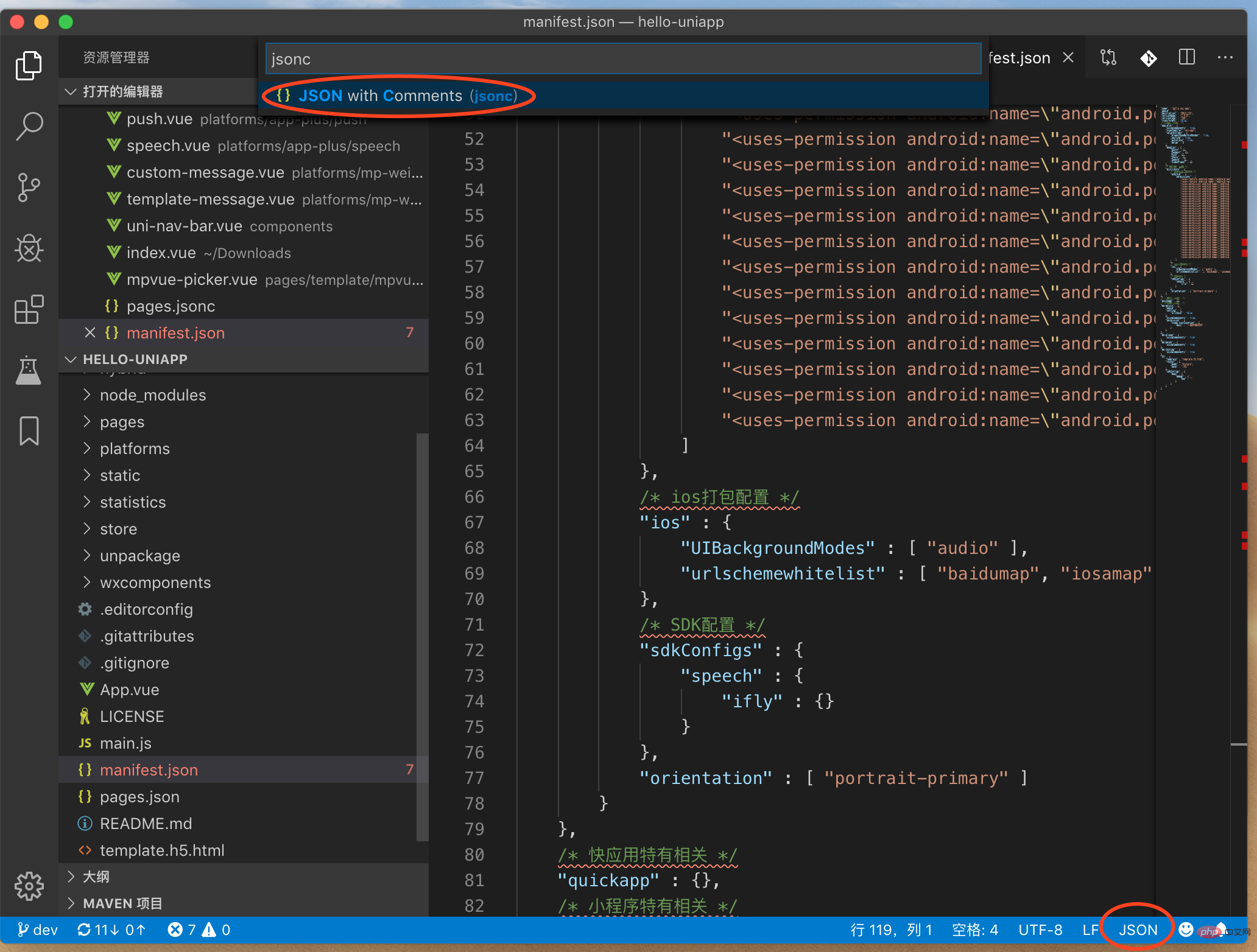
另外,uni-app 项目下的 manifest.json、pages.json 等文件可以包含注释。vscode 里需要改用 jsonc 编辑器打开。

关于uni-app插件市场的插件,vscode一样可以使用。
- 如果这些插件有npm使用方式(如uni-ui),可以用npm
- 如果作者没提供npm方式,那么下载zip包解压也是可以用的





以上是vscode能用uni-app吗的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切换中文模式的操作步骤:打开设置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 设置在下拉菜单中选择 "中文"保存设置重启 VS Code
 vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中设置中文语言有两种方法:1. 安装中文语言包;2. 修改配置文件中的"locale"设置。确保 Visual Studio Code 版本为 1.17 或更高。
 vscode设置中文教程
Apr 15, 2025 pm 11:45 PM
vscode设置中文教程
Apr 15, 2025 pm 11:45 PM
VS Code 支持中文设置,可通过以下步骤完成:打开设置面板并搜索 "locale"。将 "locale.language" 设置为 "zh-CN"(简体中文)或 "zh-TW"(繁体中文)。保存设置并重启 VS Code。设置菜单、工具栏、代码提示和文档将显示为中文。还可自定义其他语言设置,如文件标签格式、条目描述和诊断流程语言。
 vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。






