手把手教你怎么实现微信小程序自定义底部导航栏
微信小程序自定义底部导航栏怎么实现?下面本篇文章给大家介绍一下自定义底部导航栏的具体实现方法,希望对大家有所帮助!

微信支持自定义导航栏来实现灵活的底部导航栏,在官方文档中给出了简单的描述,但不是太具体,这里我通过手把手的具体代码实现,来帮助大家完成自定义底部导航栏的具体实现。【相关学习推荐:小程序开发教程】
引入colorui
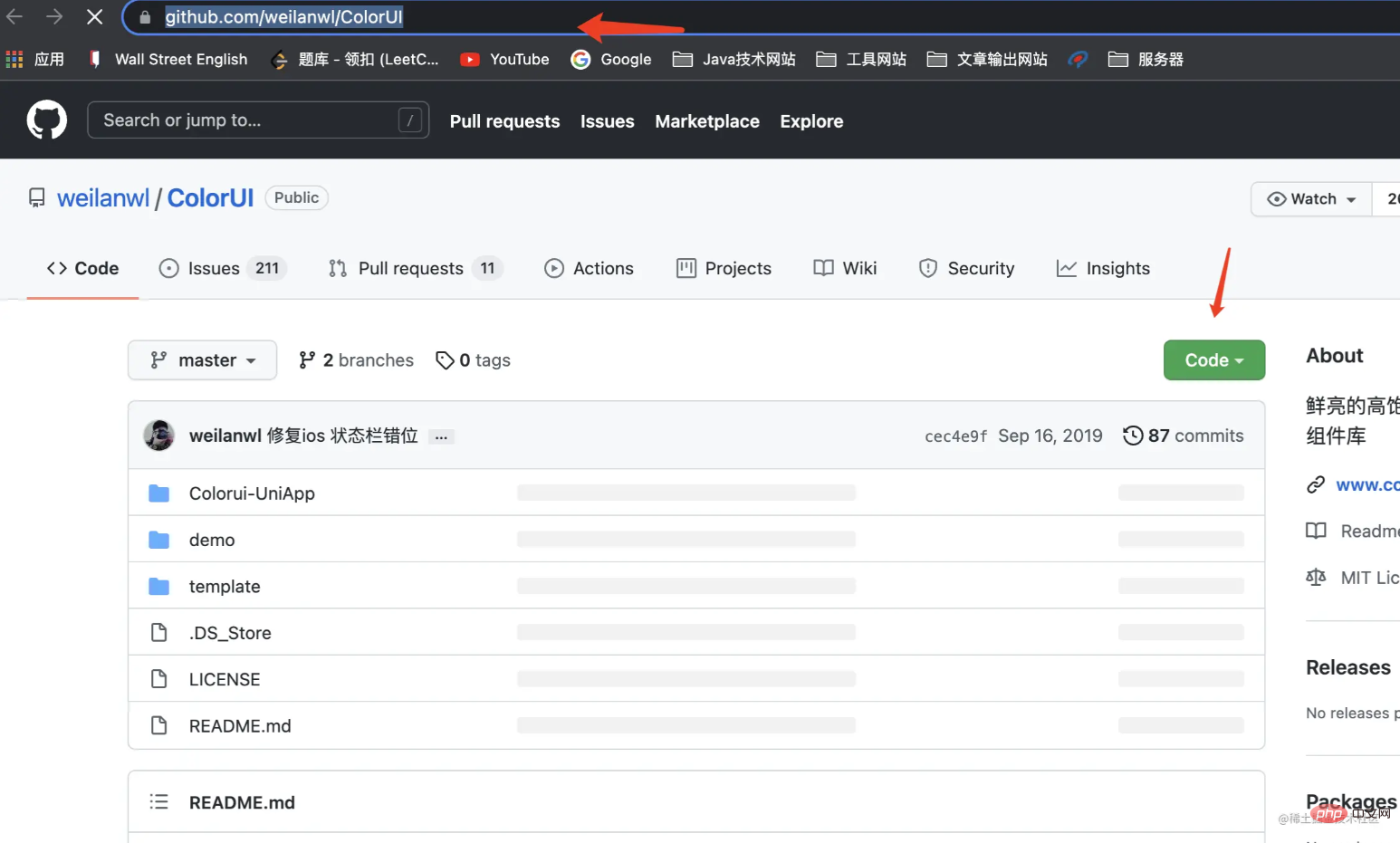
https://github.com/weilanwl/ColorUI
访问该网址,将colorui组件库下载下来

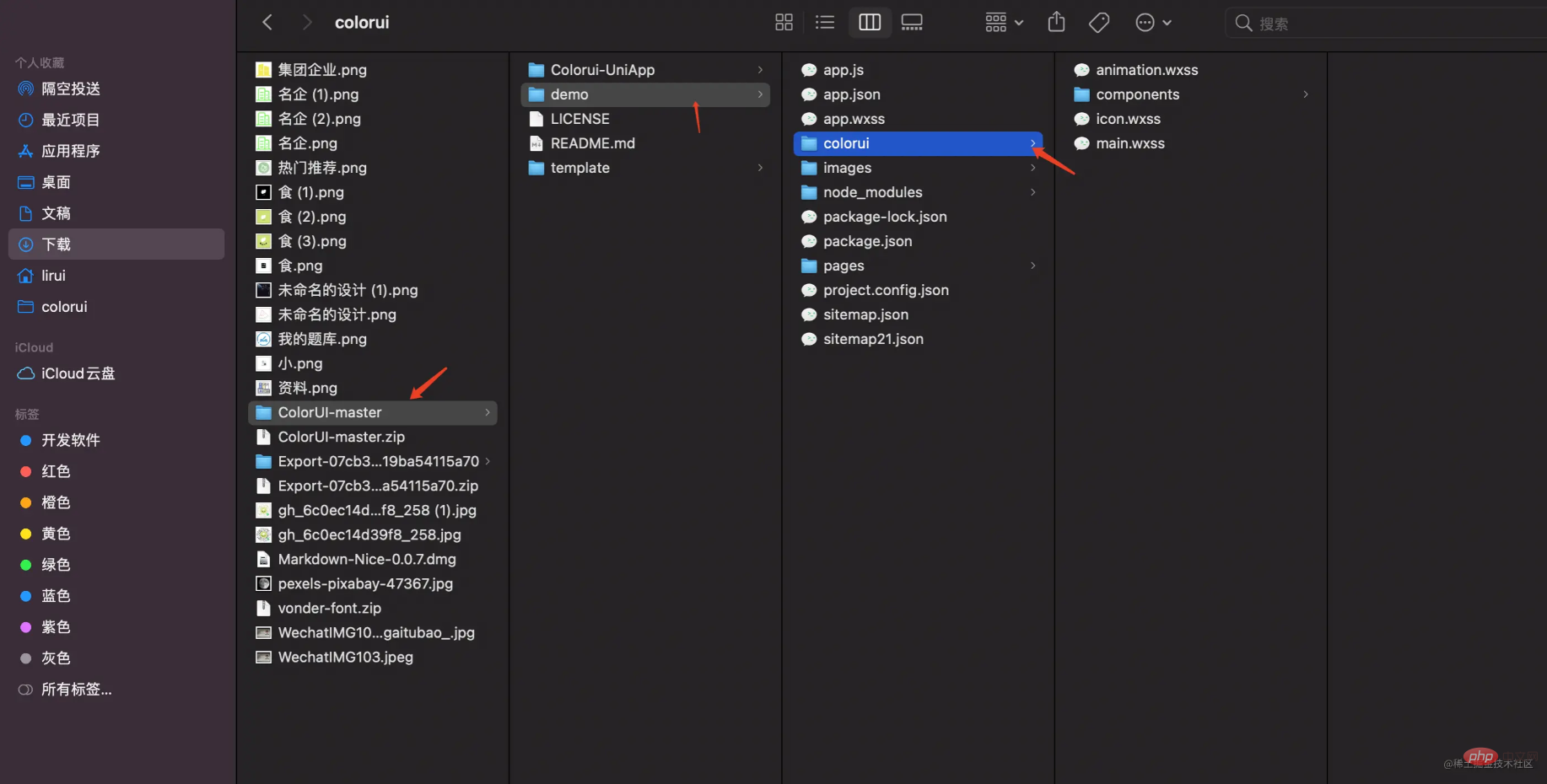
下载下来后,将demo文件夹中的colorui文件夹放入你的小程序项目中


设置引入
@import 'colorui/main.wxss'; @import 'colorui/icon.wxss'; @import 'colorui/animation.wxss';
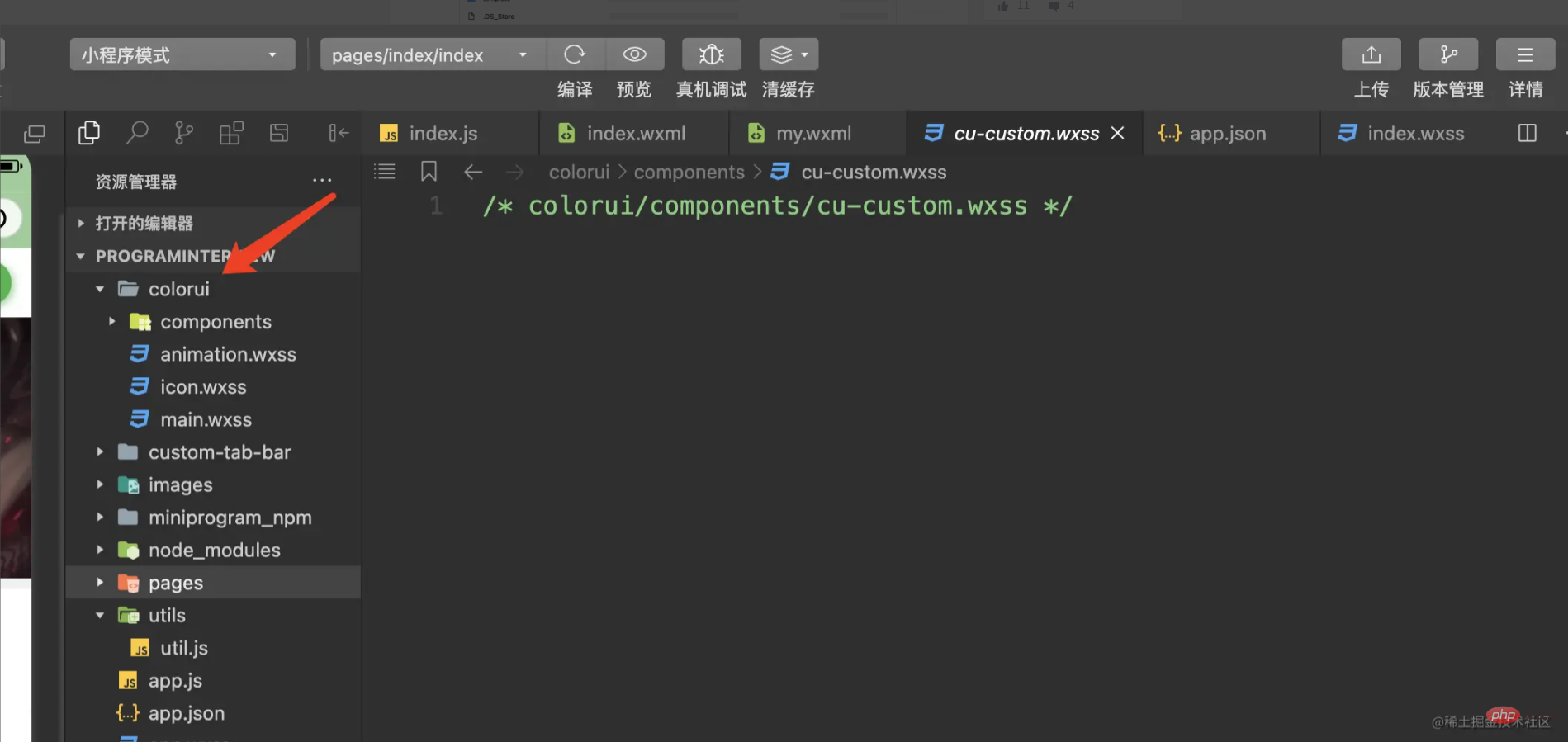
将上面这段代码放入app.wxss文件中(上面代码路径根据自己实际路径填写)
colorui就引入成功了,我这里是使用colorui的样式组件,其实用别的也一样,或者自己写底部导航栏的样式都可以
创建自定义底部导航栏组件
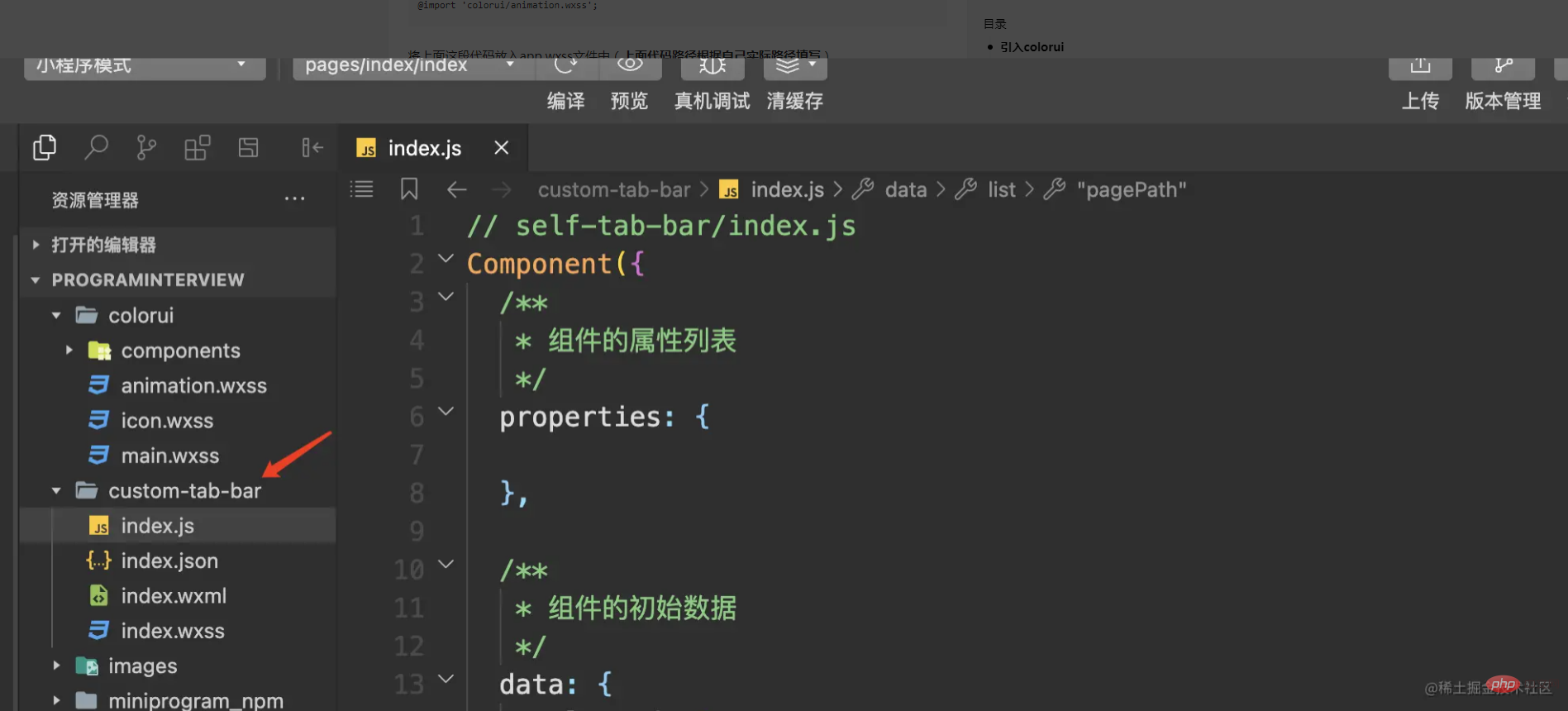
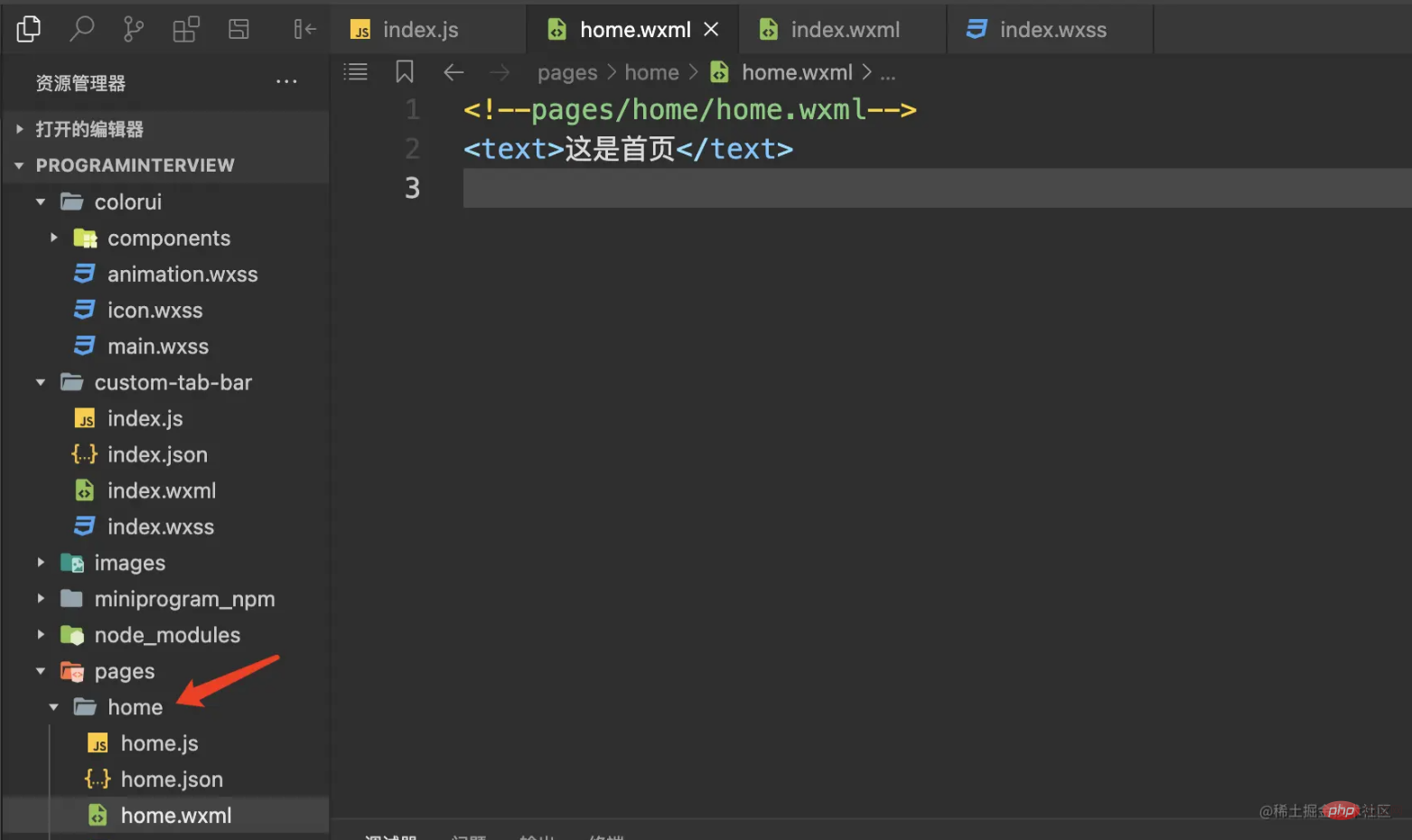
我们首先创建一个自定义组件文件夹**custom-tab-bar,**切记,自定义底部导航栏的文件夹名必须是这个,不能改成别的,否则小程序是识别不了的。

接着我们在Pages下面创建两个页面(home,my),用来当作导航栏的两个切换页面


app.json文件设置
不使用小程序默认的导航栏设置,就需要在app.json文件中设置tabBar的custom的属性为true
具体代码如下:
"tabBar": {
"custom": true,
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "images/icon/basics.png",
"selectedIconPath": "images/icon/basics_cur.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "images/icon/component.png",
"selectedIconPath": "images/icon/component_cur.png"
}
]
},在这里需要注意的是,list也是需要设置的,list中pagePath就配置你需要配置的tab具体页面,这里我只设置了两个tab,所以就配了两个,配置了几个就要在这配几个,一个都不能少,list除了pagePath,其他字段可根据自己的需要进行增减。
编写导航栏具体代码逻辑
导航栏组件具体实现
1、组件初始数据设置
**// custome-tab-bar/index.js**
/**
* 组件的初始数据
*/
data: {
selected: 0,
list: [{
"pagePath": "/pages/home/home",
"text": "首页",
"iconPath": "/images/icon/basics.png",
"selectedIconPath": "/images/icon/basics_cur.png"
},
{
"pagePath": "/pages/my/my",
"text": "我的",
"iconPath": "/images/icon/component.png",
"selectedIconPath": "/images/icon/component_cur.png"
}
]
}这里可以看到和app.json中的设置大致差不多,但是真正的list数据其实取得是这里的,而不会去取app.json的,这就是实现自定义组件的关键,所以大家可能就有疑问,既然用不到app.json,为什么还要在app.json中设置,我这里查了下,这是小程序的规范要求,我们只能遵从。
2、组件导航栏页面代码实现
<!--custom-tab-bar/index.wxml-->
<view class="cu-bar tabbar">
<view wx:for="{{list}}" wx:key="index" class="action" data-index="{{index}}" data-path="{{item.pagePath}}" bindtap="switchTab">
<view class="cuIcon-cu-image">
<image src="{{selected === index ? item.selectedIconPath : item.iconPath}}"></image>
</view>
<view class="text-green">{{item.text}}</view>
</view>
</view>这里是使用的colorui的样式,我们根据list每条数据的索引位与选中的值进行比较来做到按钮的样式切换效果,通过switchTab切换事件来实现tab页的切换。
3、组件切换事件代码实现
/**
* 组件的方法列表
*/
methods: {
switchTab(e) {
const data = e.currentTarget.dataset
const url = data.path
wx.switchTab({
url
})
this.setData({
selected: data.index
})
}
}调用微信提供的wx.switchTab方法完成url跳转,同时记录当时选中的索引值。
写到这里我们的组件这块的代码就写完了,接着具体页面也要针对按钮切换设置相应逻辑
4、tab具体页面代码实现
// pages/my/my.js
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("onShow")
if (typeof this.getTabBar === 'function' && this.getTabBar()) {
this.getTabBar().setData({
selected: 1
})
}
},通过onShow的页面生命周期函数来设置selected的值,因为我的页面是第二个tab,所以索引值设置为1.自定义组件 微信有新增 getTabBar 接口,可获取当前页面下的自定义 tabBar 组件实例,就可以设置组件中selected的值。home页面也是同样的设置,索引值根据实际情况跳转一下即可。
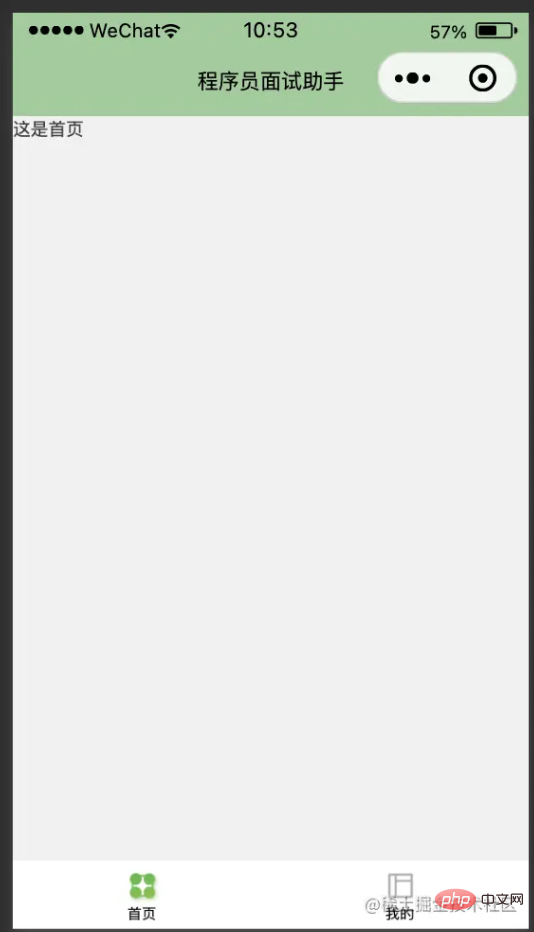
最终效果呈现
通过上面代码的实现,整个自定义底部导航栏就实现了,其实整体实现还是比较简单的。让我们来看下效果

更多编程相关知识,请访问:编程视频!!
以上是手把手教你怎么实现微信小程序自定义底部导航栏的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在Netflix中快速设置自定义头像
Feb 19, 2024 pm 06:33 PM
如何在Netflix中快速设置自定义头像
Feb 19, 2024 pm 06:33 PM
Netflix上的头像是你流媒体身份的可视化代表。用户可以超越默认的头像来展示自己的个性。继续阅读这篇文章,了解如何在Netflix应用程序中设置自定义个人资料图片。如何在Netflix中快速设置自定义头像在Netflix中,没有内置功能来设置个人资料图片。不过,您可以通过在浏览器上安装Netflix扩展来实现此目的。首先,在浏览器上安装Netflix扩展的自定义个人资料图片。你可以在Chrome商店买到它。安装扩展后,在浏览器上打开Netflix并登录您的帐户。导航至右上角的个人资料,然后单击
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 Eclipse中自定义快捷键设置的方法
Jan 28, 2024 am 10:01 AM
Eclipse中自定义快捷键设置的方法
Jan 28, 2024 am 10:01 AM
如何在Eclipse中自定义快捷键设置?作为一名开发人员,在使用Eclipse进行编码时,熟练掌握快捷键是提高效率的关键之一。Eclipse作为一款强大的集成开发环境,不仅提供了许多默认的快捷键,还允许用户根据自己的偏好进行个性化的定制。本文将介绍如何在Eclipse中自定义快捷键设置,并给出具体的代码示例。打开Eclipse首先,打开Eclipse,并进入
 edius自定义屏幕布局的操作流程
Mar 27, 2024 pm 06:50 PM
edius自定义屏幕布局的操作流程
Mar 27, 2024 pm 06:50 PM
1、下图是edius默认的屏幕布局,默认的EDIUS窗口布局是横向版式,因此在单显示器环境中,许多窗口是重叠在一起的,且预览窗口为单窗口模式。2、您可以通过【视图】菜单栏启用【双窗口模式】,使预览窗口同时显示播放窗口和录制窗口。3、您可以通过【视图菜单栏>窗口布局>常规】来恢复默认屏幕布局。另外您还可以自定义适合您的布局方式,并保存为常用屏幕布局:将窗口拖动成适合自己的布局,然后点击【视图>窗口布局>保存当前布局>新建】,在弹出的【保存当前布局】小窗口中输入布局名称,单击确定
 微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信
 抖音顶部的导航栏如何调整?其他导航栏调整选项
Mar 07, 2024 pm 02:50 PM
抖音顶部的导航栏如何调整?其他导航栏调整选项
Mar 07, 2024 pm 02:50 PM
抖音界面的导航栏位于顶部,是用户快速访问不同功能和内容的重要通道。随着抖音的不断更新,用户可能希望能够根据个人喜好和需求对导航栏进行自定义和调整。一、抖音顶部的导航栏如何调整?通常,抖音的顶部导航栏会展示一些热门频道,让用户方便快速浏览和查看感兴趣的内容。如果您想调整顶部频道的设置,只需按照以下步骤操作即可:打开抖音应用并登录您的账号。在主界面上方找到导航栏,通常位于屏幕中间或顶部。点击导航栏上方的“+”符号或类似的按钮,进入频道编辑界面。在频道编辑界面中,您可以看到默认的热门频道列表。您可以通
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果微信小程序是一种轻量级的应用程序,具有简单、高效的开发和使用特点。在微信小程序中,实现轮播图切换效果是常见的需求。本文将介绍如何使用微信小程序实现轮播图切换效果,并给出具体的代码示例。首先,在微信小程序的页面文件中,添加一个轮播图组件。例如,可以使用<swiper>标签来实现轮播图的切换效果。在该组件中,可以通过b






