本篇文章给大家总结推荐一些VSCode中实用前端插件,希望对大家有所帮助!

推荐一波前端开发必备插件,绝对可以提高你的生产力,剩下来的时间来 mo鱼,岂不美哉。【推荐学习:《vscode教程》】
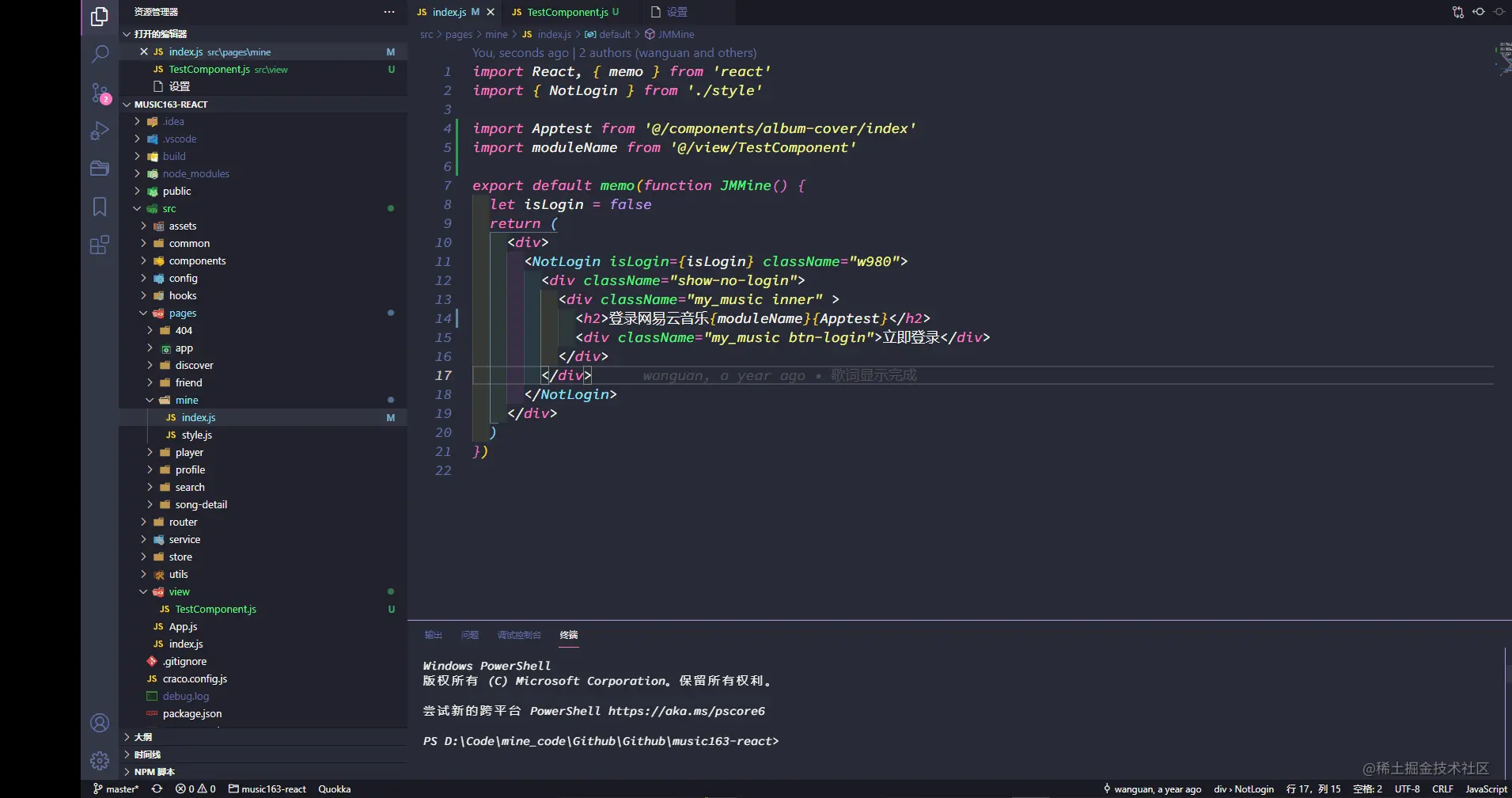
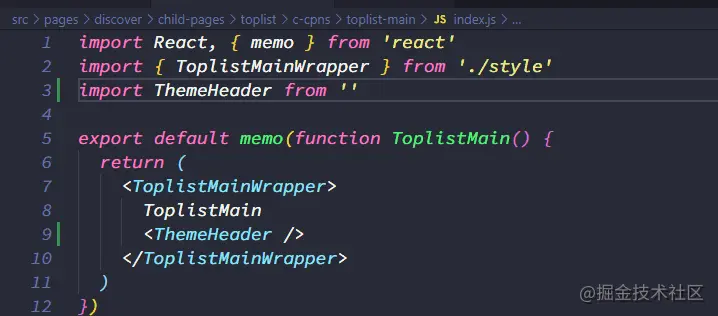
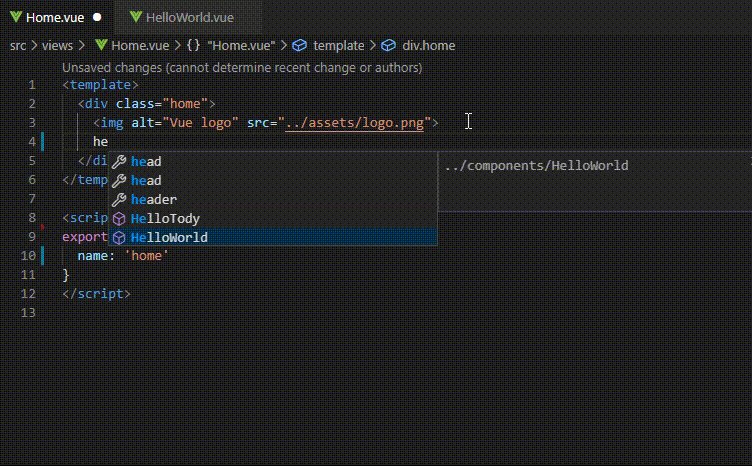
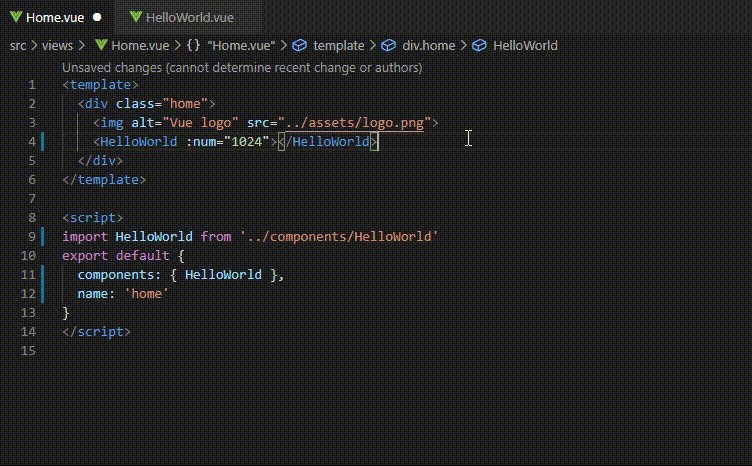
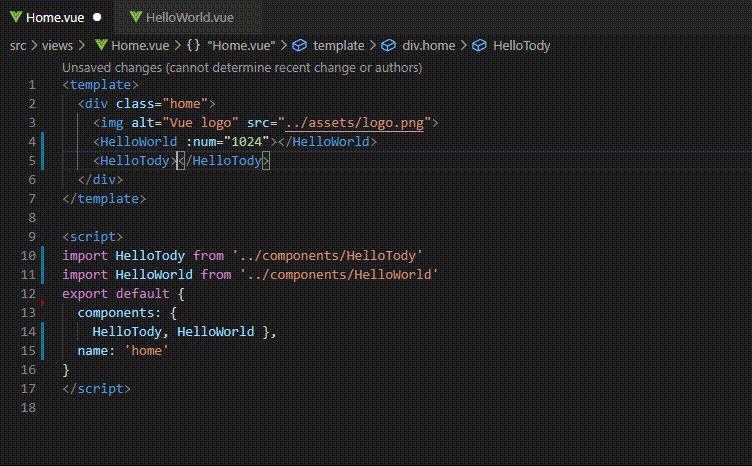
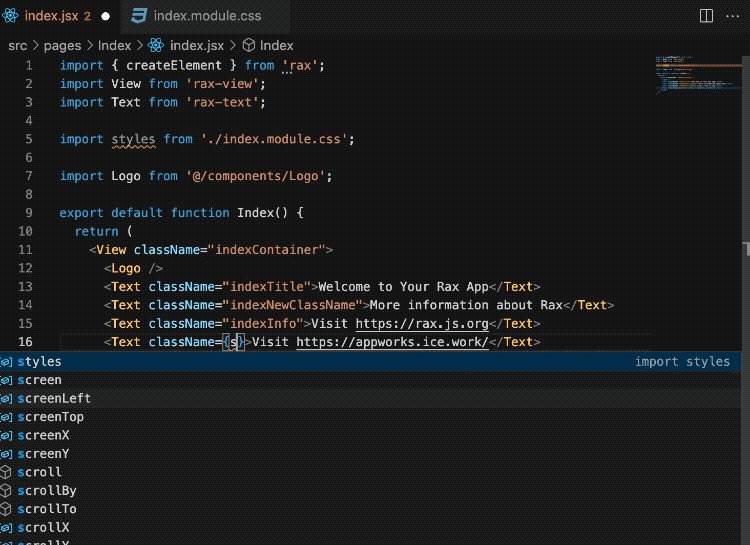
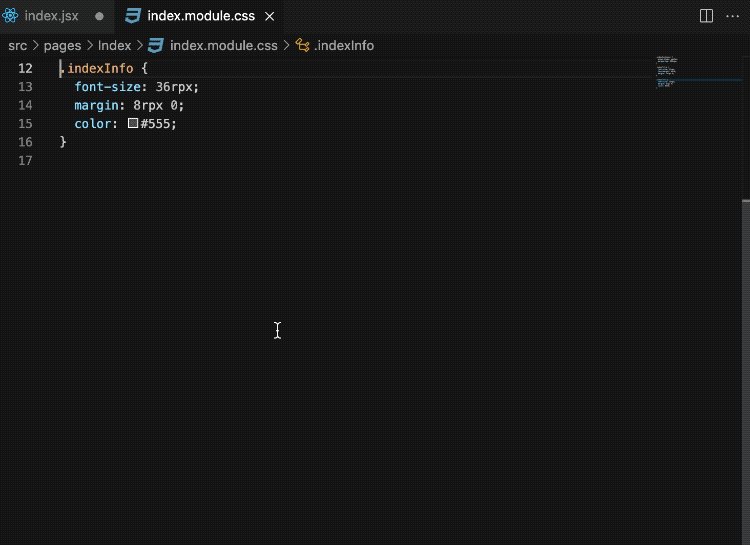
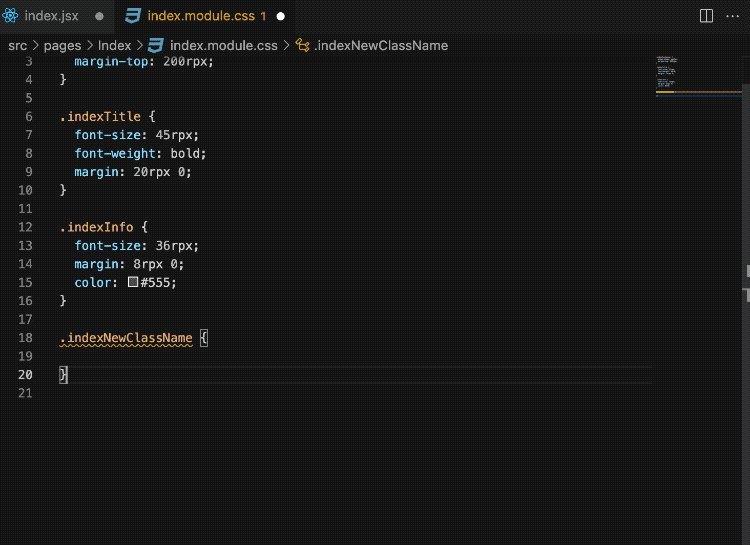
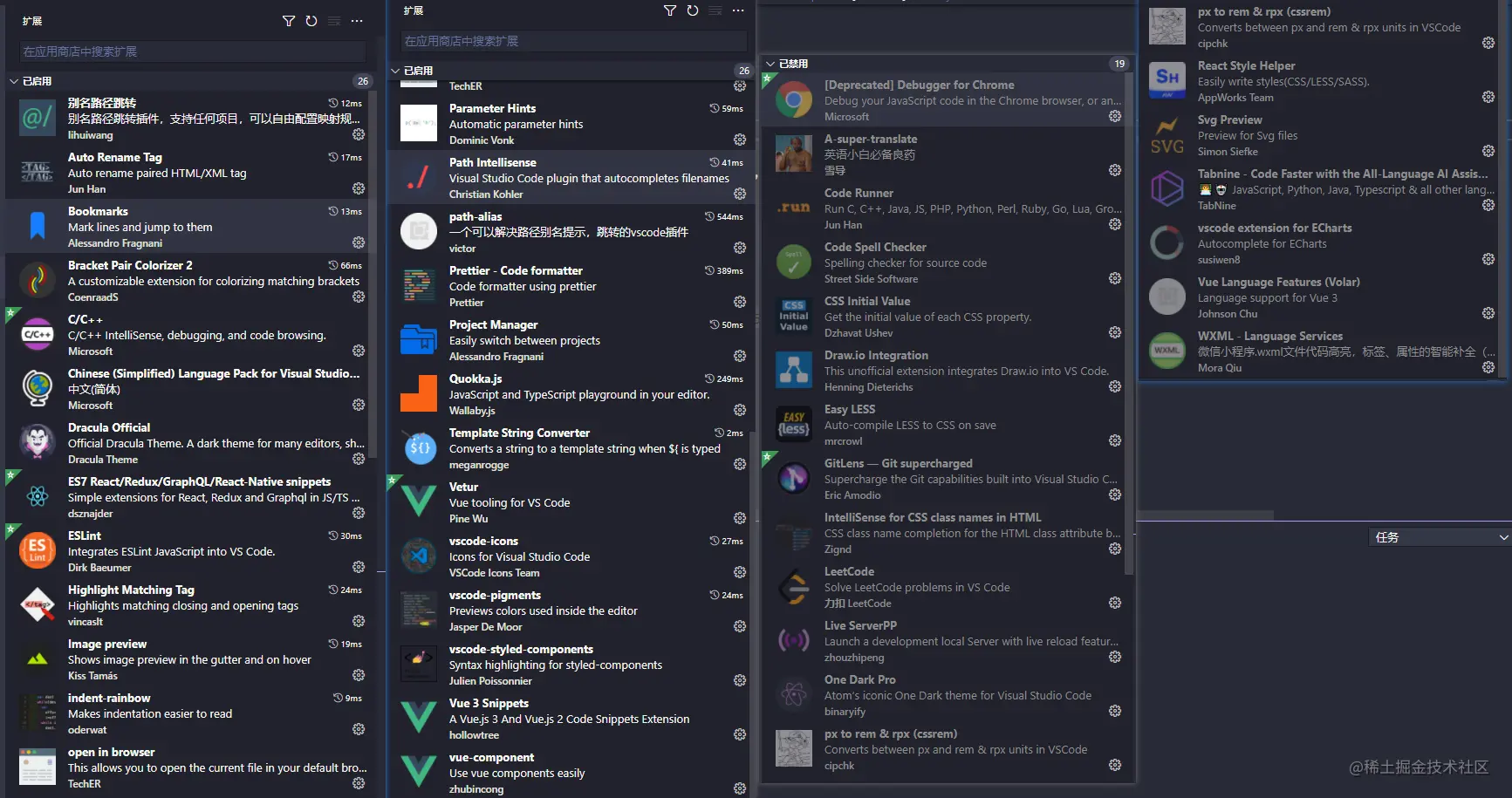
插件名: 别名路径跳转
使用说明: 别名路径跳转插件,支持任何项目,
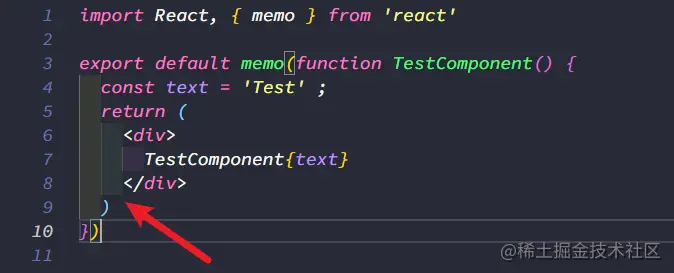
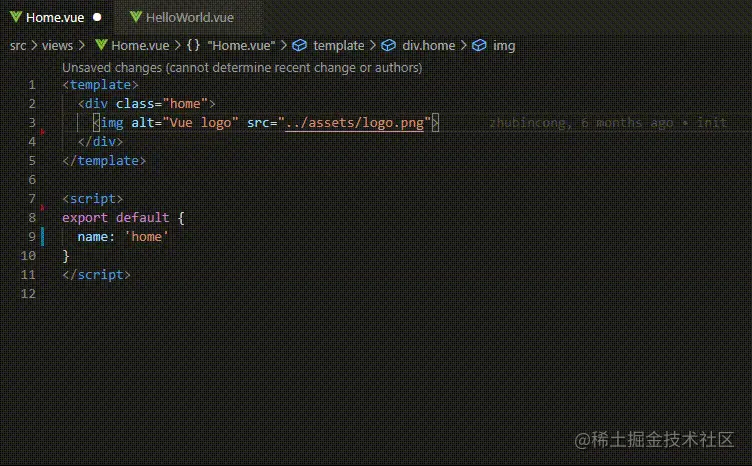
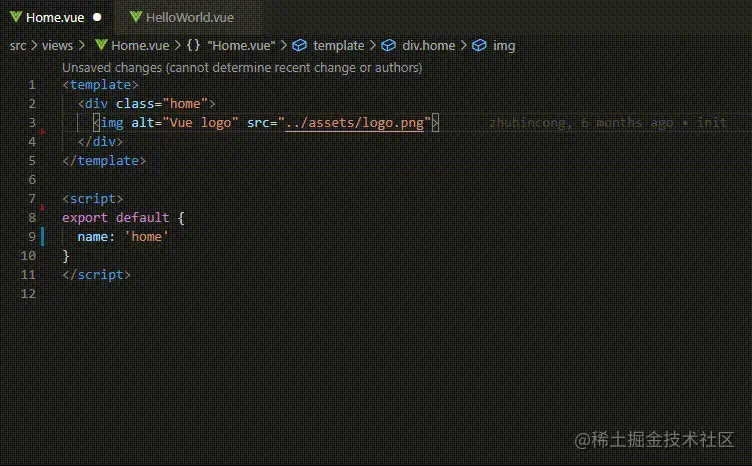
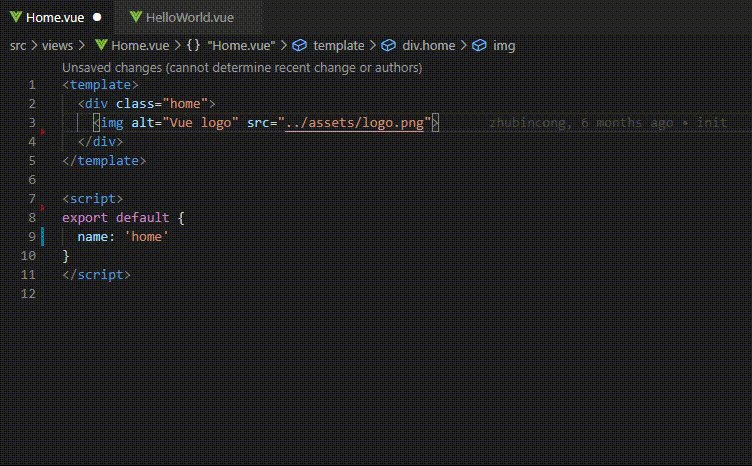
使用场景: 当你在开发页面时, 想点击别名路径导入的组件时(演示如下)
下载后只需自定义配置一些自己常用的别名路径即可
settinas.json中编辑// 文件名别名跳转
"alias-skip.mappings": {
"~@/": "/src",
"views": "/src/views",
"assets": "/src/assets",
"network": "/src/network",
"common": "/src/common"
},
path-alias


indent-rainbow

Bracket Pair Colorizer 2
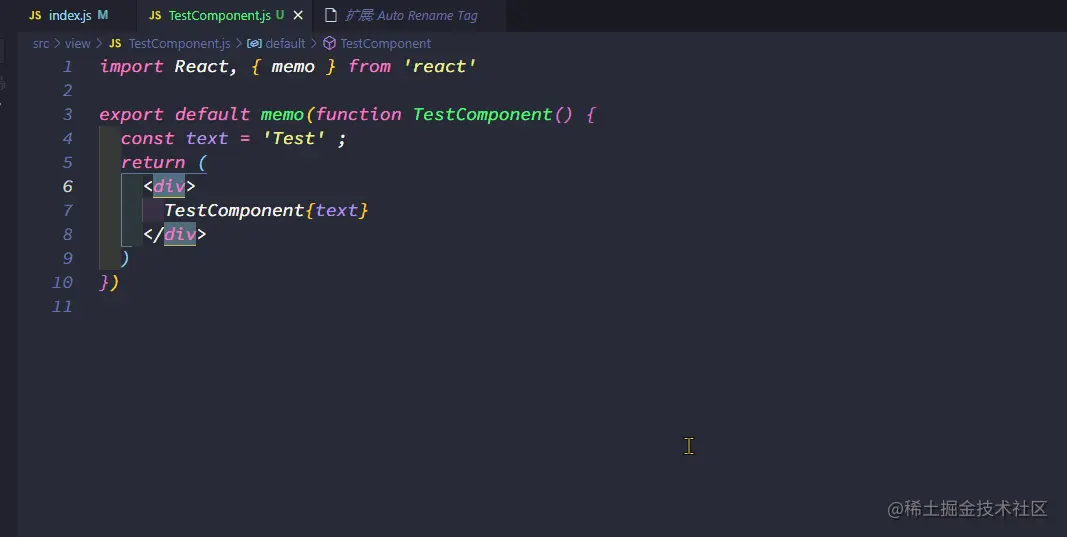
Auto Rename Tag

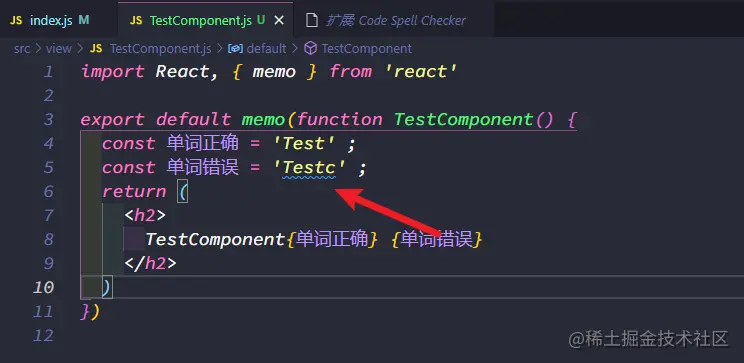
Code Spell Checker

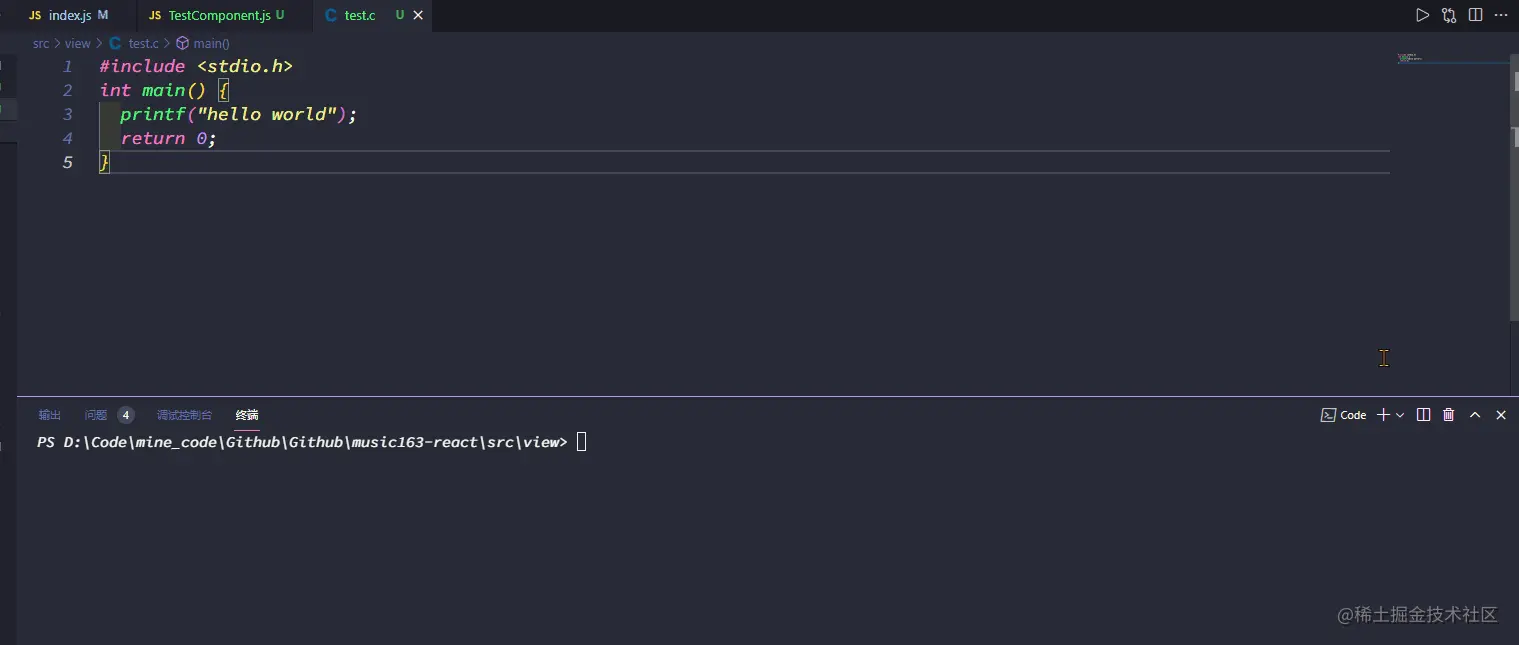
Code Runner

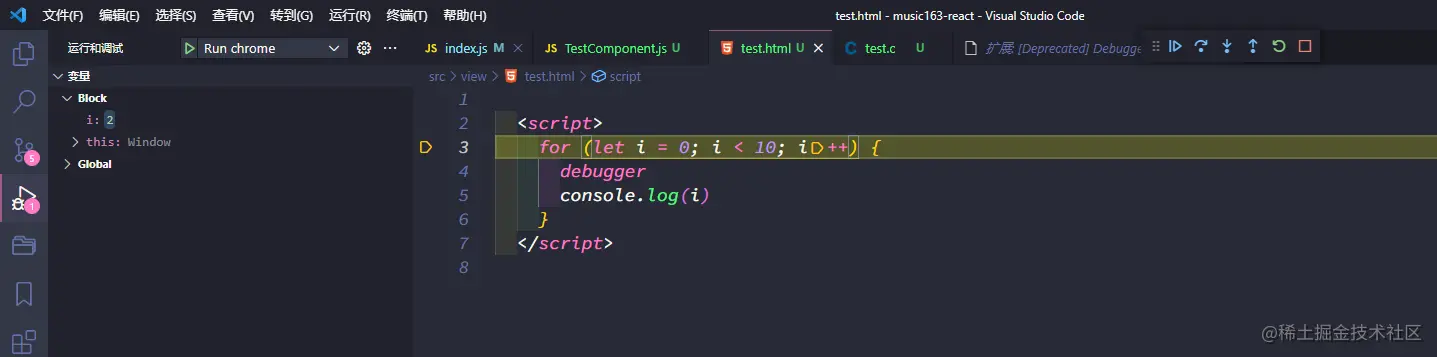
Debugger for Chrome

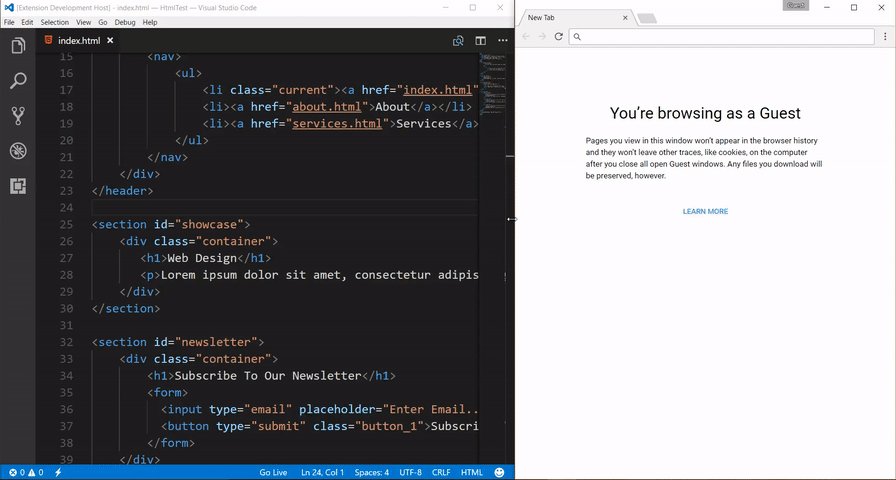
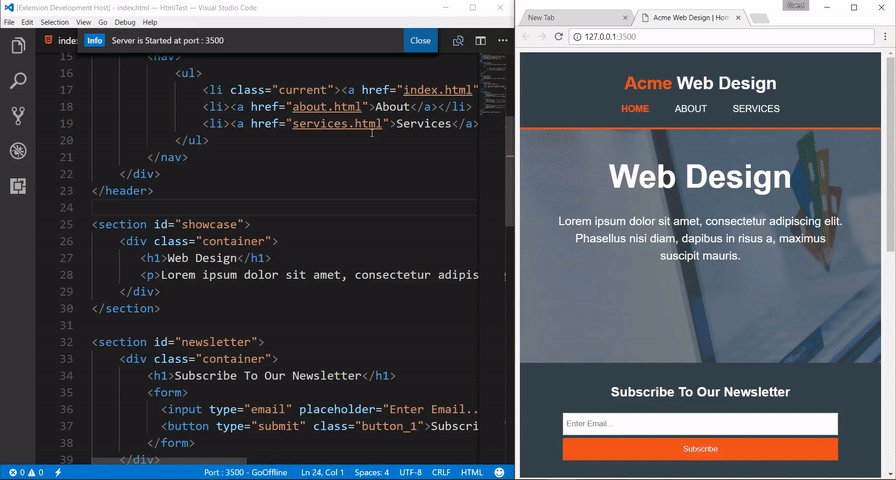
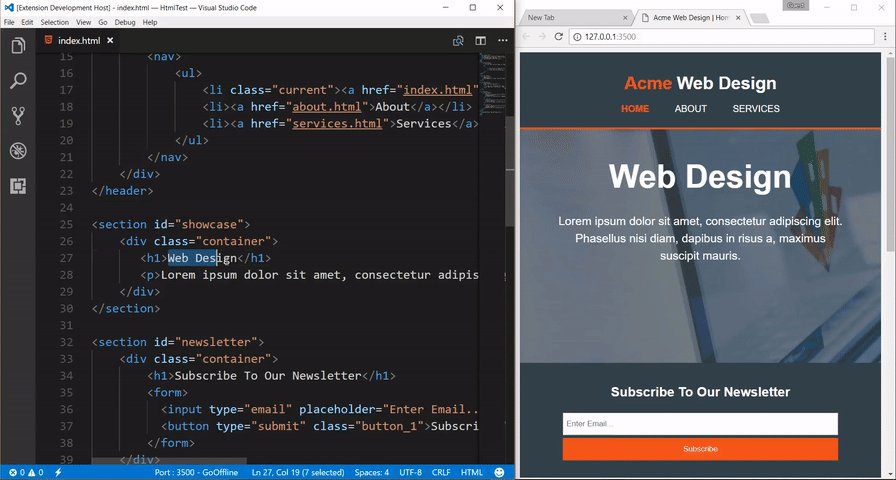
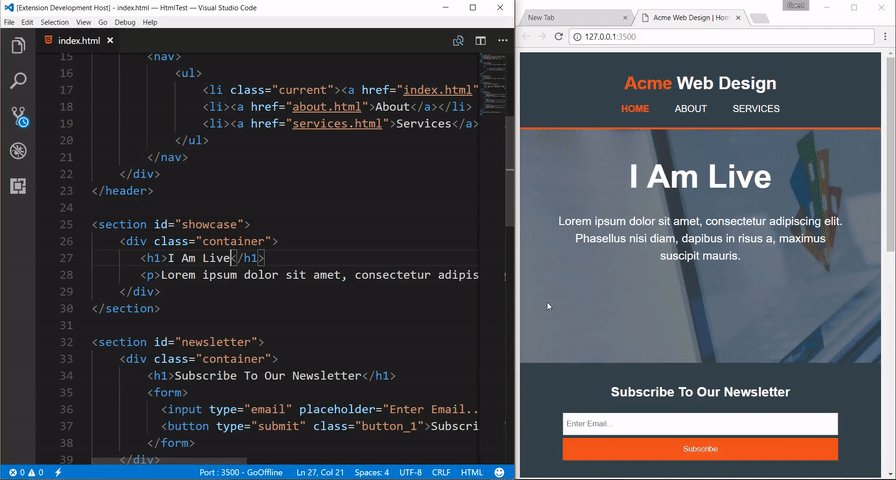
Live ServerPP

Svg Preview

Tabnine

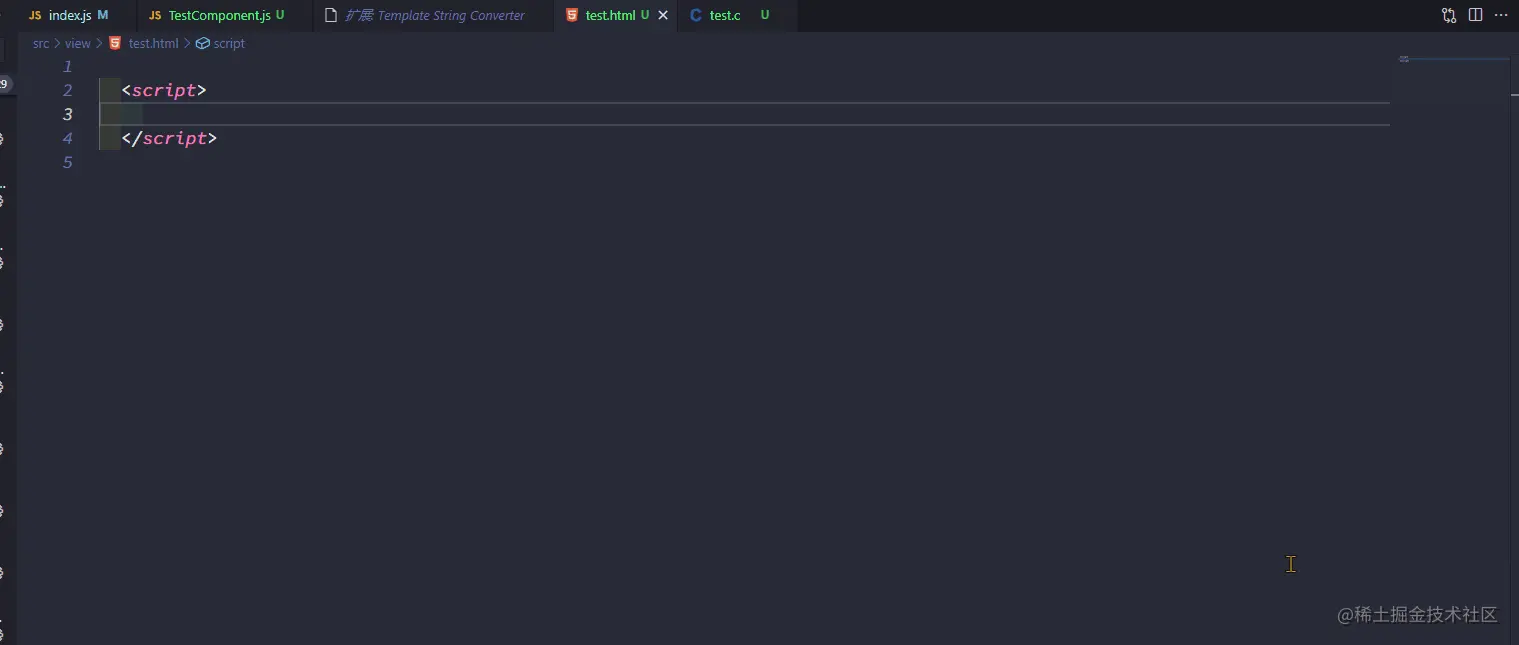
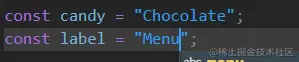
Template String Converter

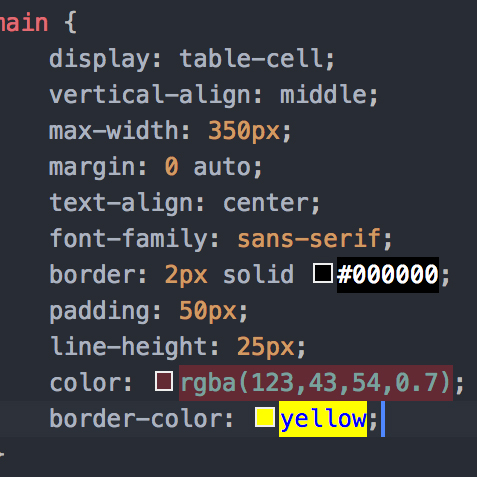
vscode-pigments

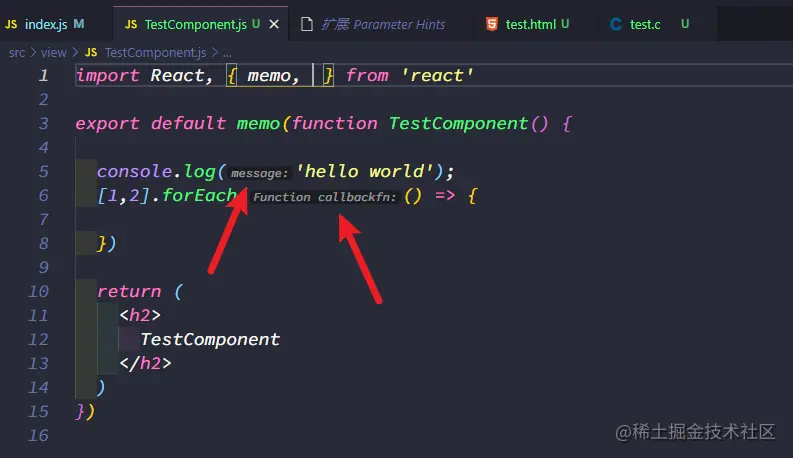
Parameter Hints

Quokka.js
ctrl+shift+p输入Quokka new JavaScr..即可使用
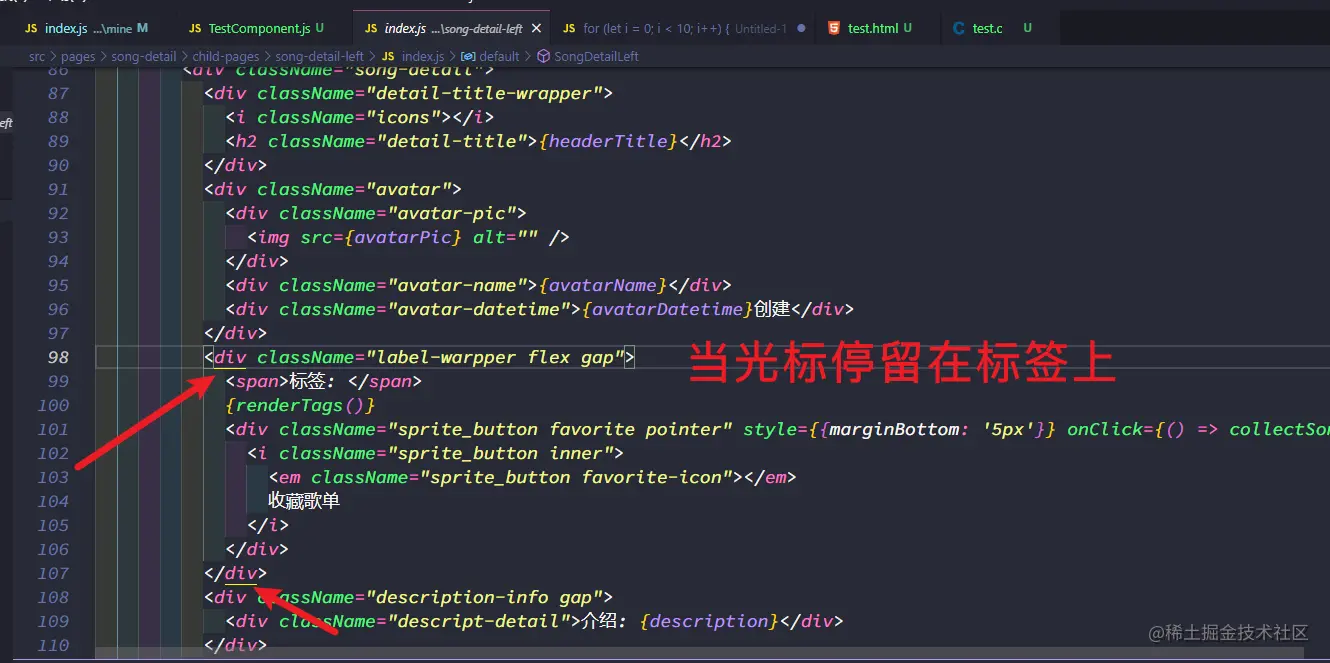
Highlight Matching Tag

BookmarksESLintPrettier - Code formatterProject ManagerPath IntellisenseImage previewGitLensgit功能,支持在VSCode查看作者、修改时间等等open in browservue-component



Vetur
插件名:Vue 3 Snippets
基本必备:很多Vue的代码段,很方便开发
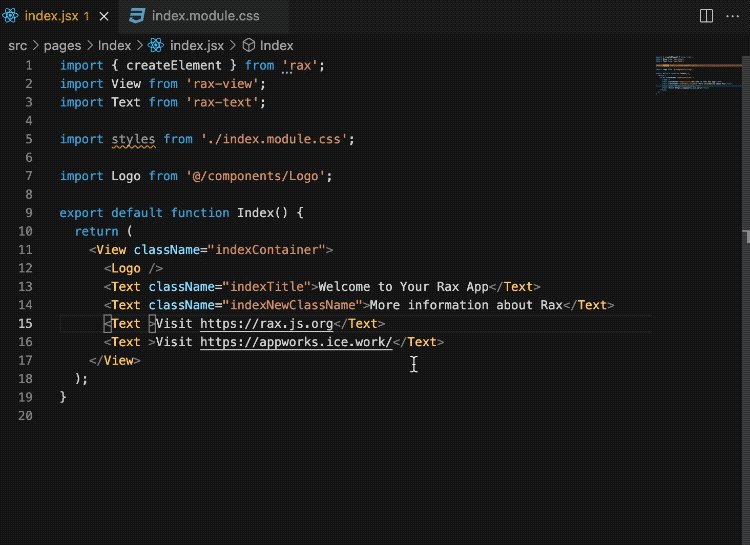
React Style Helper
React中更快速地编写内联样式,并对 CSS、LESS、SASS 等样式文件提供强大的辅助开发功能

ES7 React/Redux/React-Native/JS snippets
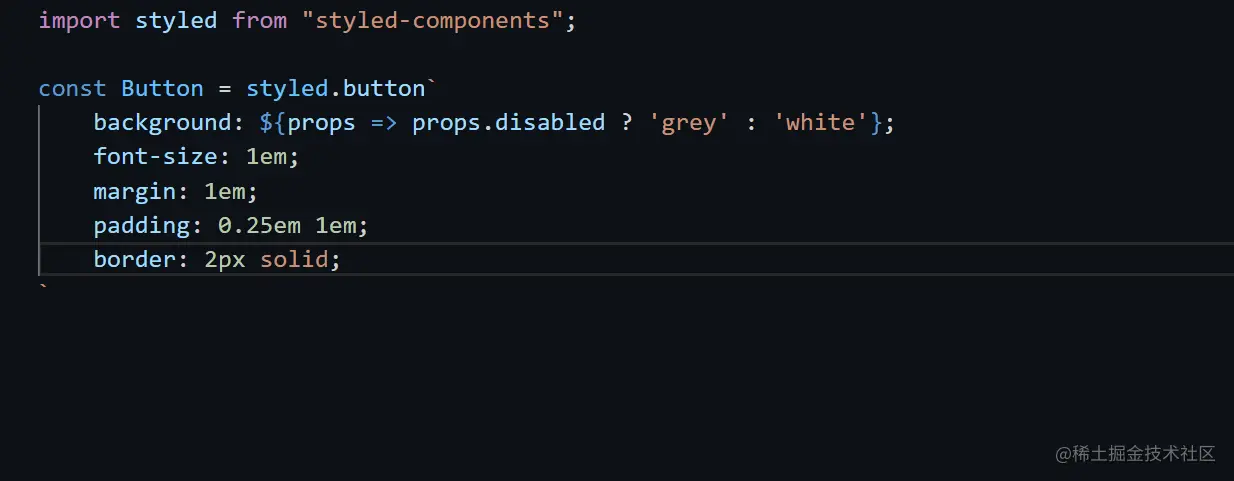
React的代码段,很方便开发vscode-styled-components
JS文件中写样式时,有智能提示
vscode-styled-components

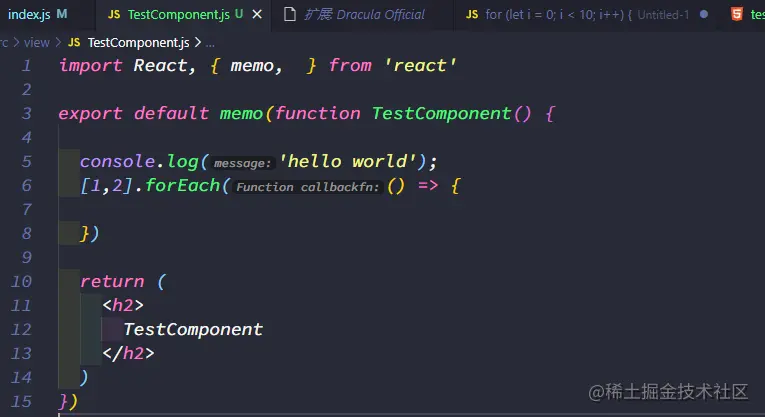
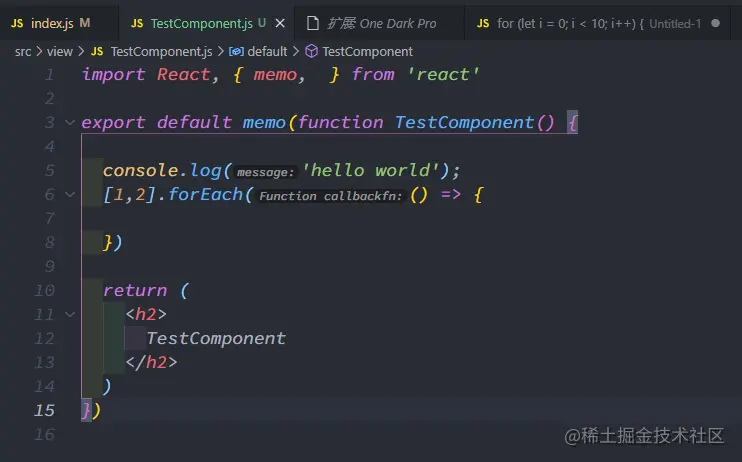
One Dark Pro

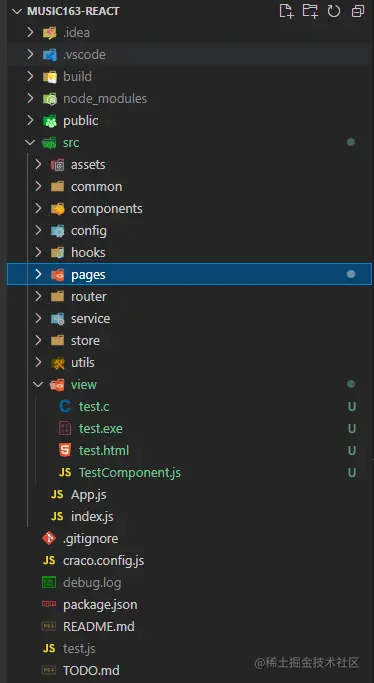
vscode-icons
VSCode文件夹&文件图标
vscode-icons
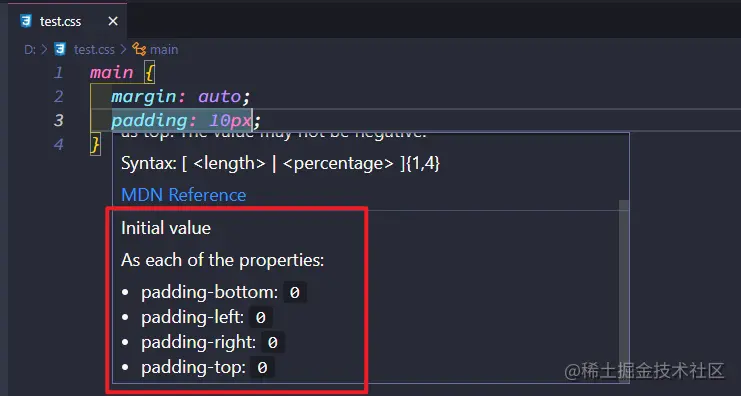
css属性时
插件名:Draw.io Integration
功能:在VSCode中画图,支持多人协作编辑图表..

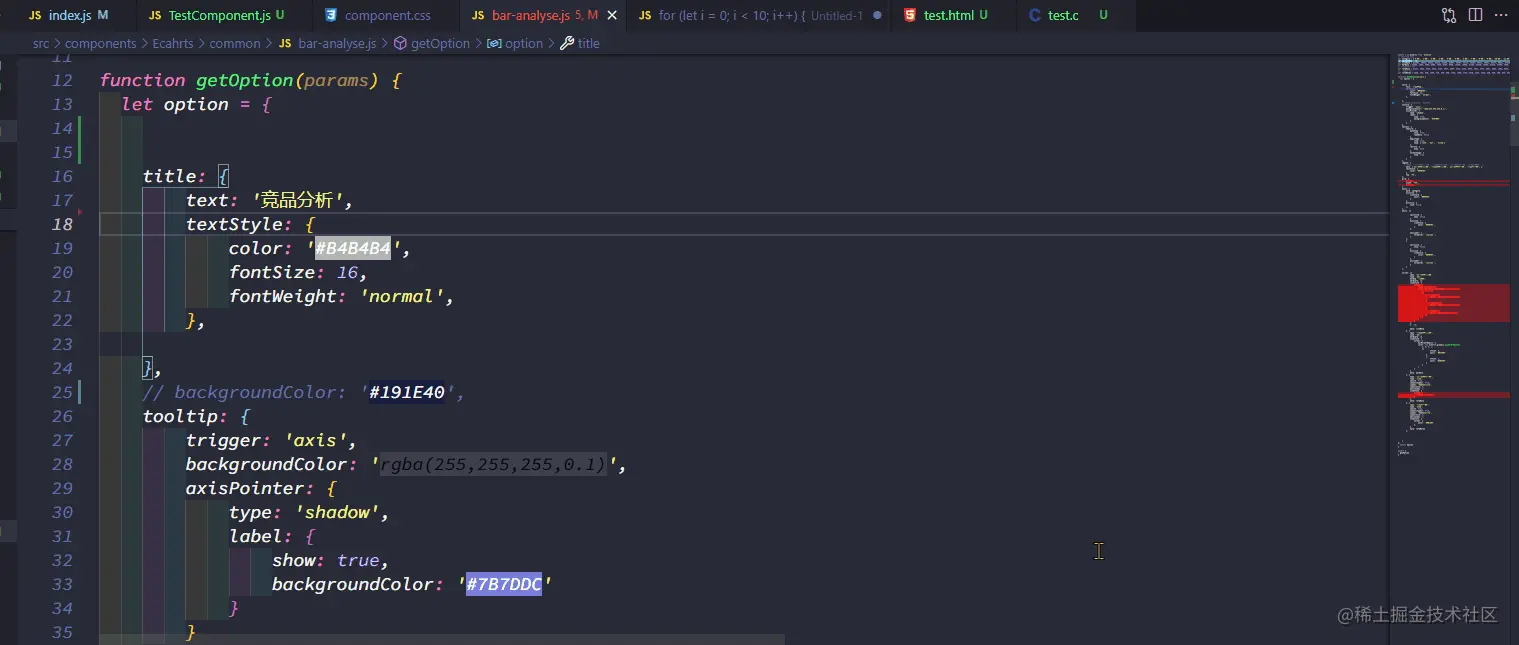
插件名:echarts-vscode-extension
使用:安装插件后,ctrl+shift+p输入active Echars即可开启智能提示
功能:提示各种Echar中Option 的属性,挺强大的

插件名:A-super-translate
使用方法:选中行,Ctrl+Shift+p 输入 翻译
功能:翻译识别代码中注释部分,不干扰阅读。支持不同语言,单行、多行注释、
支持用户字符串与变量翻译,支持驼峰拆分

更多编程相关知识,请访问:编程视频!!
以上是推荐一些VSCode中实用前端插件(总结)的详细内容。更多信息请关注PHP中文网其他相关文章!
