小程序中Component组件怎么使用?实用指南分享
小程序中Component组件怎么使用?下面本篇文章给大家分享一下小程序自定义组件Component超全实用指南,希望对大家有所帮助!

在小程序中,想要将页面内的功能模块抽象出来,在不同的页面中重复使用,我们可以使用它的自定义组件,自定义组件可以将复杂的页面拆分成多个低耦合的模块,这样不仅使用起来方便,而且还有助于我们的代码维护。【相关学习推荐:小程序开发教程】
前言
本文你将收获
小程序如何使用自定义组件
自定义组件之间的各种传值
自定义组件中插槽的使用
排雷,本文的小程序指的是微信小程序(不过其他的小程序思路应该差不多)
排雷,本文主要内容是自定义组件的各种用法,不是教大家怎么封装组件哈!
基础准备(可忽略)
新增文件夹
首先在根目录下创建一个专门放自定义组件的文件夹(文件夹名称任意,位置也任意)

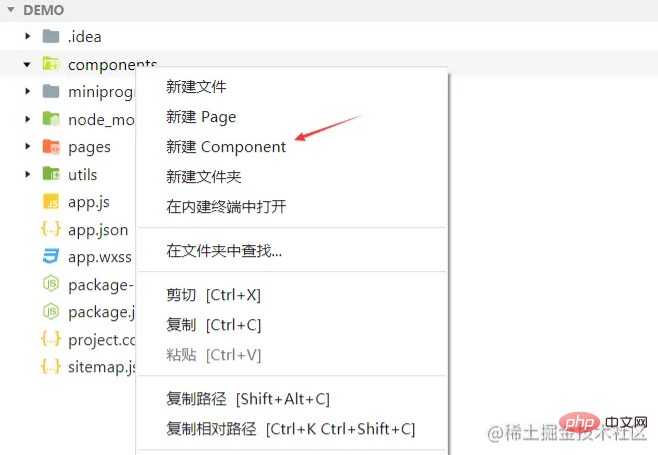
新建Component文件
然后在小程序编辑器里,右键,新建Component

为什么要特意说这一步呢?
不知道有没有小伙伴们和我一样一直只把小程序开发工具当预览工具用,然后开发是用其他编辑器的。

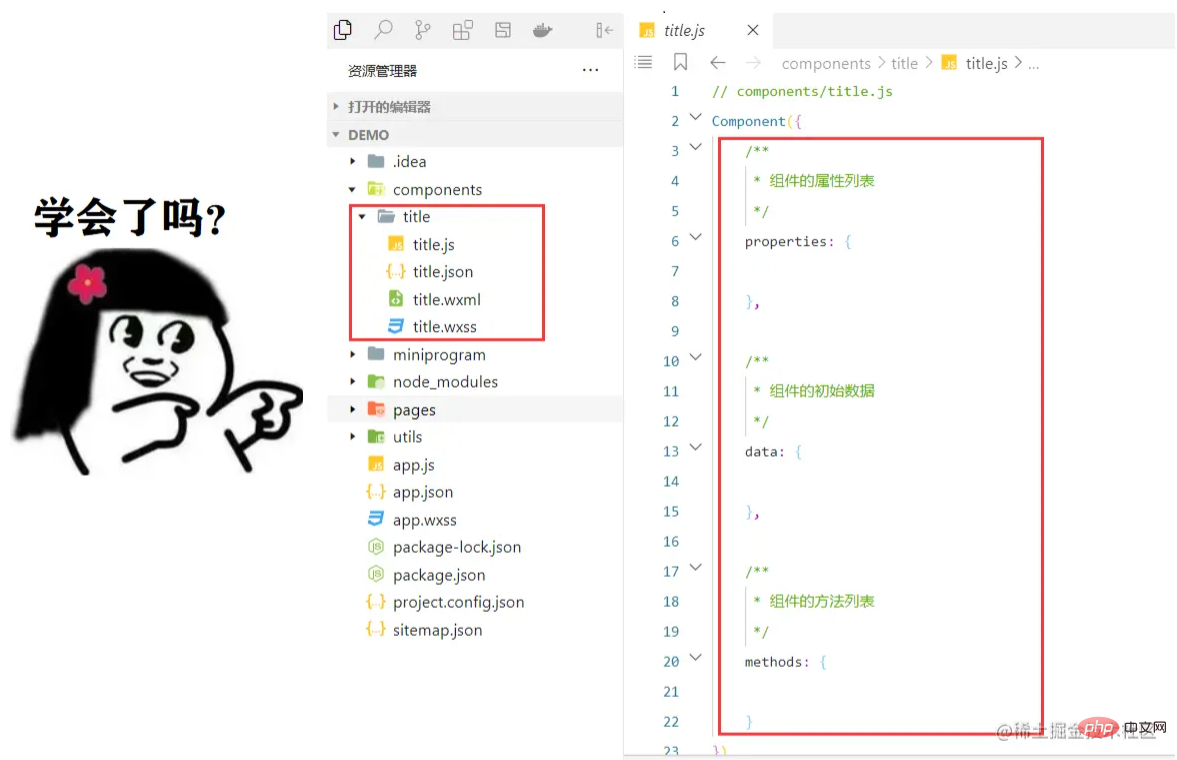
后面发现直接在小程序新建Component或者Page,它会一口气把四个文件都建好,并且内容模板也会填好,所以现在开发者工具除了预览,我还用它新建文件。

示例背景说明
我们后面就以类似下图中的模块分割标题为例写一个简单的组件示例(只是瞎举例)

怎么引入自定义组件?
创建不多说,如以上【新建Component文件】即可,如果是自己手动创建,别忘了在json文件声明(小程序开发工具新建的默认就有)
{
"component": true
}引入组件方法

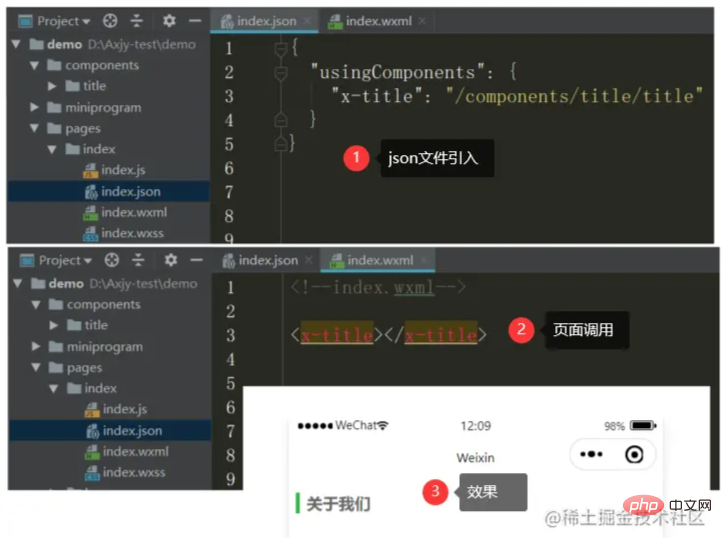
在页面的 json 文件中进行引用声明
<!-- 引用组件的json文件 -->
{
"usingComponents": {
"x-title": "/components/title/title"
}
}在页面的 wxml 中像使用基础组件一样使用自定义组件(名字和声明的保持一致)
<!-- 引用组件的wxml文件 --> <x-title></x-title>
怎么传值?
父组件给子组件传值
可以看到我们上面把标题的内容写死了,但是实际中使用我们肯定是需要根据不同的模块,传入不同的标题内容,这样我们就需要使用到父子之间的传值了。
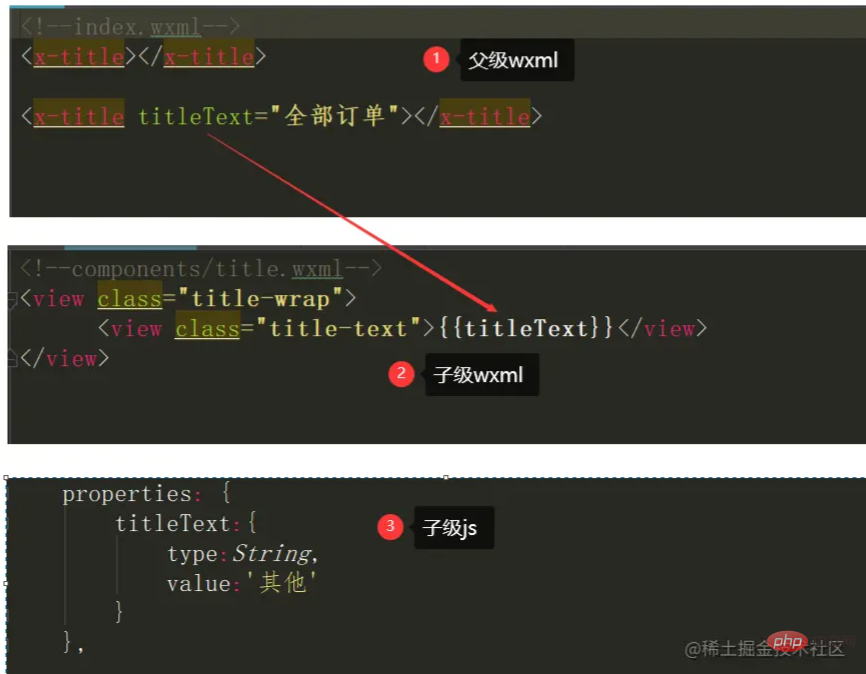
父级给子级传值
<!-- 父级wxml -->
<x-title titleText="全部订单"></x-title>
<!-- 如果父级的值是一个变量则 -->
<x-title titleText="{{currentTitle}}"></x-title>子级接收父级传过来的值
<!-- 子级js -->
properties: {
titleText:{
type:String,
value:'其他'
}
},
子组件给父组件传值
把组件稍微修改一下,新增了详情操作按钮,当前通过循环已得出多个模块,现在想在点击详情的时候,子级把当前模块的id传给父级。

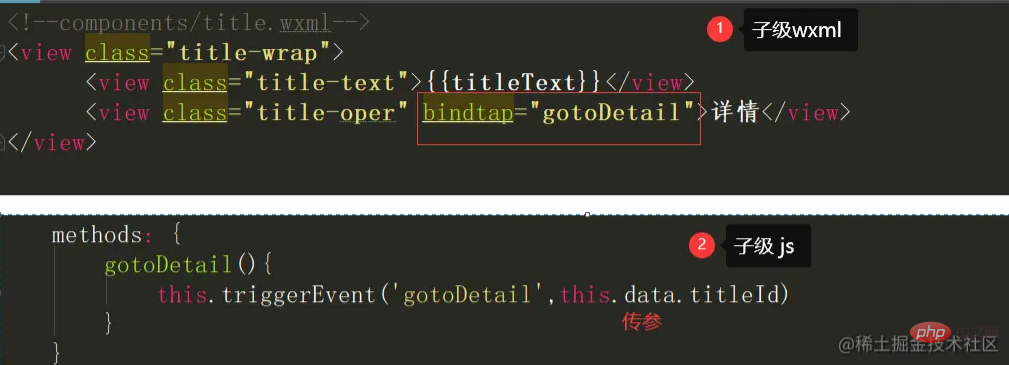
子组件给父组件传参
<!-- 子级wxml --> <view class="title-oper" bindtap="gotoDetail">详情</view>
<!-- 子级js -->
gotoDetail(){
this.triggerEvent('gotoDetail',this.data.titleId)
}
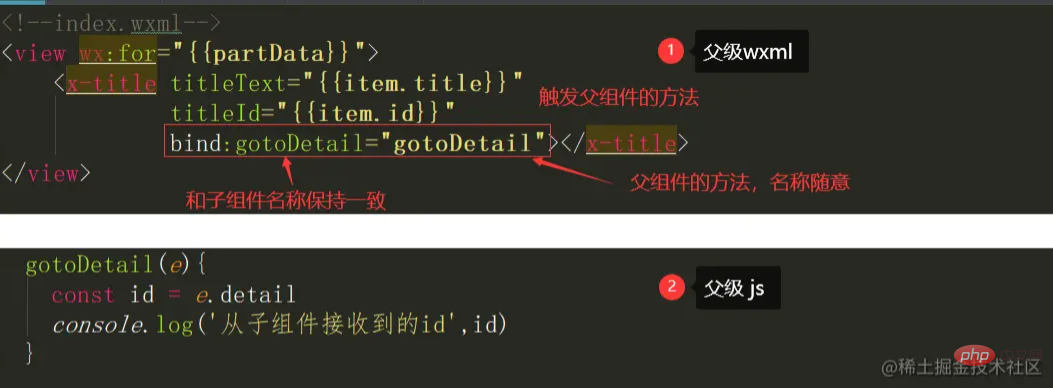
父组件接收子组件的参数
<!-- 父级 wxml -->
<x-title titleText="{{item.title}}"
titleId="{{item.id}}"
bind:gotoDetail="gotoDetail"></x-title><!-- 父级 js -->
//通过e.detail获取子组件传过来的参数
gotoDetail(e){
const id = e.detail
console.log('从子组件接收到的id',id)
}
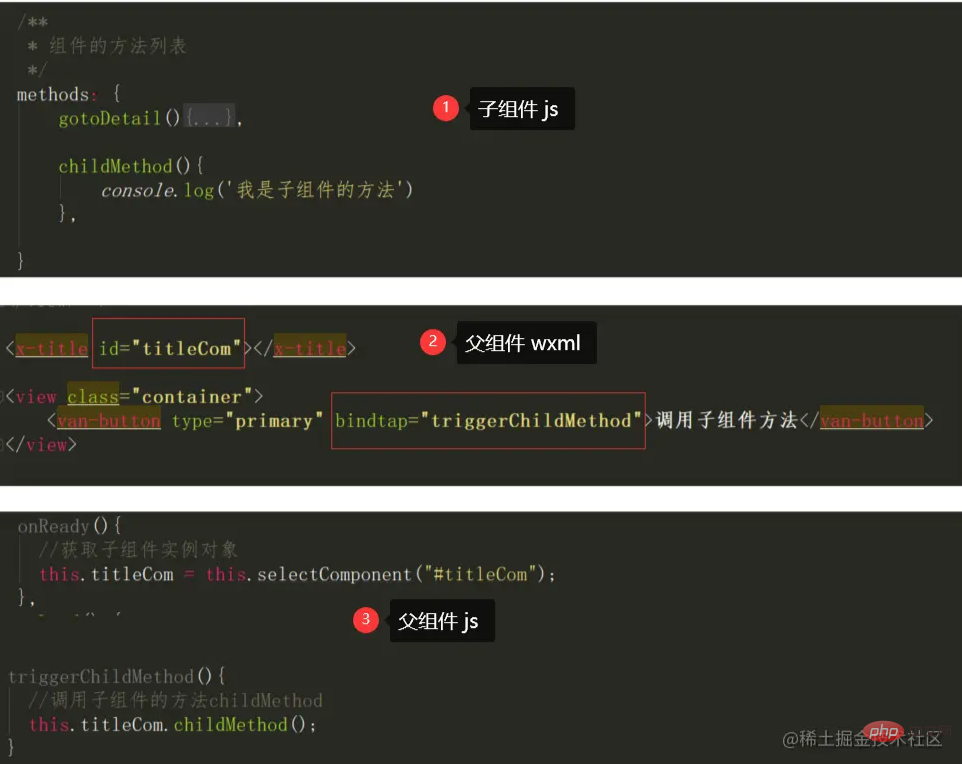
父级调用子组件的方法
子组件定义了一个方法
<!-- 子级 js -->
childMethod(){
console.log('我是子组件的方法')
},父级先给子组件一个id
<!-- 父级 wxml --> <x-title id="titleCom"></x-title> <van-button type="primary" bindtap="triggerChildMethod">调用子组件方法</van-button>
在js页面的生命周期中获取组件,然后存到我们自定义的变量titleCom中,接着便可直接调用子组件里面的方法了
<!-- 父级 js -->
onReady(){
this.titleCom = this.selectComponent("#titleCom");
},
triggerChildMethod(){
this.titleCom.childMethod();
}
如果this.selectComponent()返回为null
1、检查wxml定义的id和js使用的是否一致;
2、自定义组件是否渲染,例如你使用了wx:if,导致组件还未渲染
传值官网相关文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html
在自定义组件中使用插槽(slot)
我们上面在自定义组件中加了【详情】查看的操作按钮,但是有的地方我们可能并不想用文字,想改成图标或者按钮,当某处放置的节点内容不确定时,我们就可以使用插槽来处理。
插槽就相当于在子组件中放一个占位符,这样父组件就可以向子组件填充html了。

单插槽

在子组件加入插槽
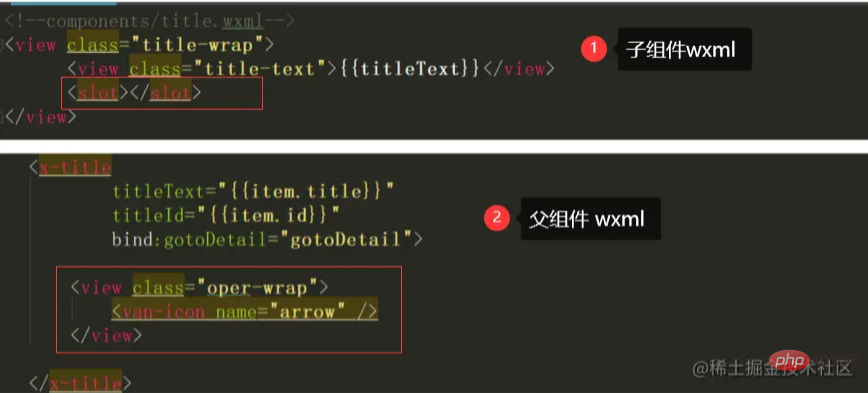
<!-- 子级 wxml --> <slot></slot>
父级即可在组件内任意填充内容,比如插入一个图标(如果子级没有加slot,及时填充了html也不会被渲染)
<!-- 父级 wxml -->
<x-title>
<view class="oper-wrap">
<van-icon name="arrow" />
</view>
</x-title>
多插槽

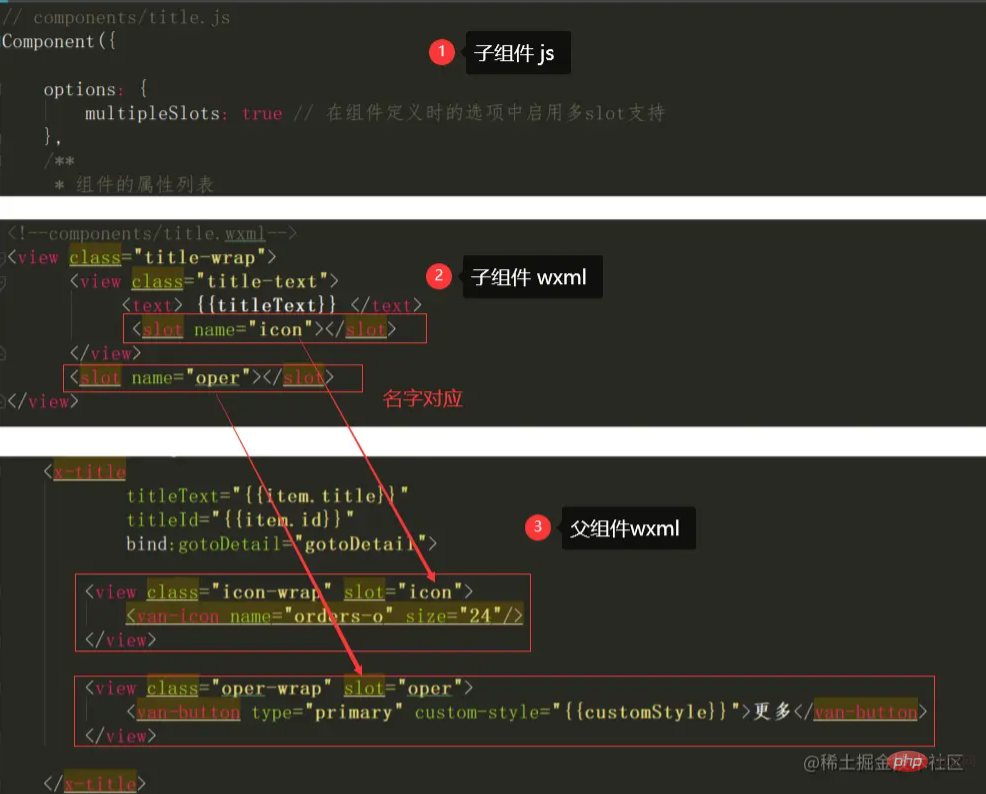
先在子组件的js开启一下多slot支持
<!-- 子级 js -->
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},在子组件加上插槽需要给插槽加上名字
<!-- 子级 wxml --> <slot name="icon"></slot> <slot name="oper"></slot>
在父级使用
<!-- 父级 wxml -->
<view class="icon-wrap" slot="icon">
<van-icon name="orders-o" size="24"/>
</view>
<view class="oper-wrap" slot="oper">
<van-button type="primary" custom-style="{{customStyle}}">更多</van-button>
</view>
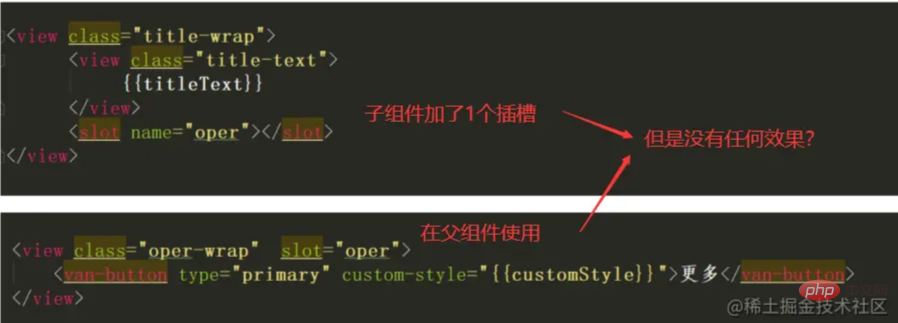
注意
问:为什么加了插槽,却没有反应?

虽然我只在【子组件】加了1个插槽,但是因为加上了名字,所以同样需要在【子组件】的js里开启多插槽
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},插槽官网文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
Component的生命周期
Component({
lifetimes: {
attached: function() {
// 在组件实例进入页面节点树时执行
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
},
},
//组件所在页面的生命周期
pageLifetimes: {
show: function() {
// 页面被展示
},
hide: function() {
// 页面被隐藏
},
resize: function(size) {
// 页面尺寸变化
}
}
// 以下是旧式的定义方式,可以保持对 <2.2.3 版本基础库的兼容
attached: function() {
// 在组件实例进入页面节点树时执行
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
},
// ...
})生命周期官网:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/lifetimes.html
更多编程相关知识,请访问:编程视频!!
以上是小程序中Component组件怎么使用?实用指南分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换,需要具体代码示例近年来,随着移动互联网的发展和智能手机的普及,小程序和H5成为了不可或缺的应用形式。而uniapp作为一个跨平台的开发框架,可以在一套代码的基础上,快速实现小程序和H5的转换,大大提高了开发效率。本文将介绍uniapp如何实现小程序和H5的快速转换,并给出具体的代码示例。一、uniapp简介unia
 用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
实现思路x01服务端的建立首先,在服务端,使用socket进行消息的接受,每接受一个socket的请求,就开启一个新的线程来管理消息的分发与接受,同时,又存在一个handler来管理所有的线程,从而实现对聊天室的各种功能的处理x02客户端的建立客户端的建立就要比服务端简单多了,客户端的作用只是对消息的发送以及接受,以及按照特定的规则去输入特定的字符从而实现不同的功能的使用,因此,在客户端这里,只需要去使用两个线程,一个是专门用于接受消息,一个是专门用于发送消息的至于为什么不用一个呢,那是因为,只
 微信小程序怎么弄会员
May 07, 2024 am 10:24 AM
微信小程序怎么弄会员
May 07, 2024 am 10:24 AM
1、打开微信小程序,进入对应的小程序页面。2、在小程序页面中查找会员相关入口,通常会员入口在底部导航栏或个人中心等位置。3、点击会员入口,进入会员申请页面。4、在会员申请页面,填写相关信息,如手机号码、姓名等,完成信息填写后,提交申请。5、小程序方会对会员申请进行审核,审核通过后,用户即可成为微信小程序会员。6、作为会员,用户将享有更多的会员权益,如积分、优惠券、会员专属活动等
 小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案操作步骤:1、准备个人身份证复印件、企业营业执照复印件、法人身份证复印件等备案材料;2、登录小程序管理后台;3、进入小程序设置页面;4、选择“基本设置”;5、填写备案信息;6、上传备案材料;7、提交备案申请;8、等待审核结果,如果备案不通过要根据原因进行修改,并重新提交备案申请;9、备案后续操作即可。






